Содержание
- 2. Объектно – ориентированное программирование на DELPHI - 13 @ Краснополянская школа № 1 Домнин Константин Михайлович
- 3. На этом уроке: Мы познакомимся с компонентами для работы с графикой и создадим свой графический редактор
- 4. Объектно – ориентированное программирование на DELPHI - 13 Введение в графику
- 5. Введение в графику Для работы с графикой в Delphi есть много средств. Рассмотрим некоторые из них.
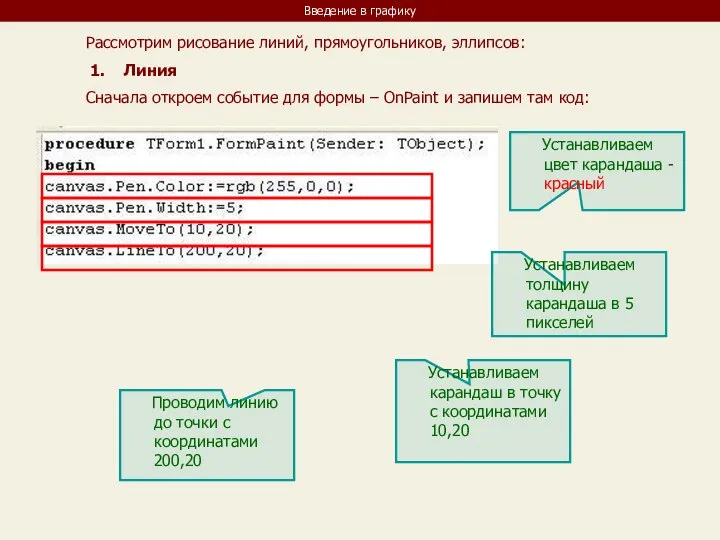
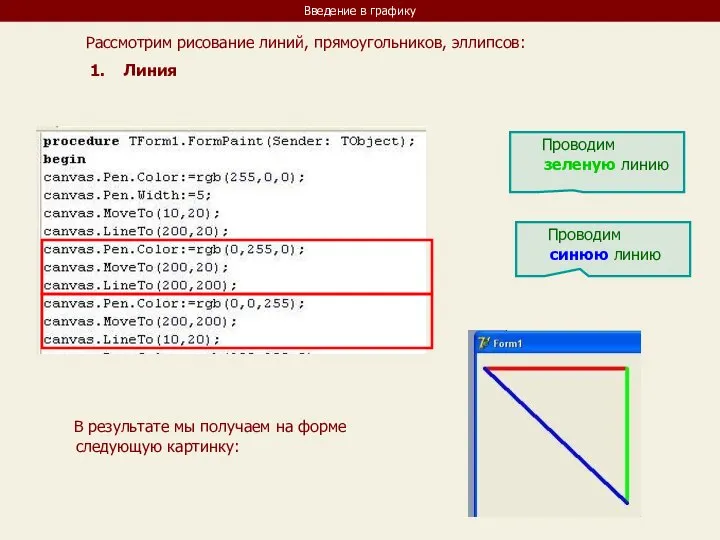
- 6. Введение в графику Рассмотрим рисование линий, прямоугольников, эллипсов: Линия Сначала откроем событие для формы – OnPaint
- 7. Введение в графику Рассмотрим рисование линий, прямоугольников, эллипсов: Линия Проводим зеленую линию Проводим синюю линию В
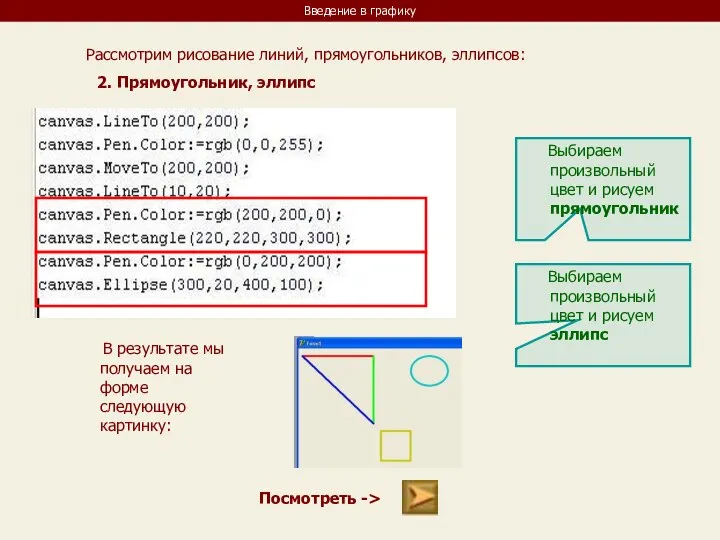
- 8. Введение в графику Рассмотрим рисование линий, прямоугольников, эллипсов: 2. Прямоугольник, эллипс Выбираем произвольный цвет и рисуем
- 9. Объектно – ориентированное программирование на DELPHI - 13 Создаем свой графический редактор
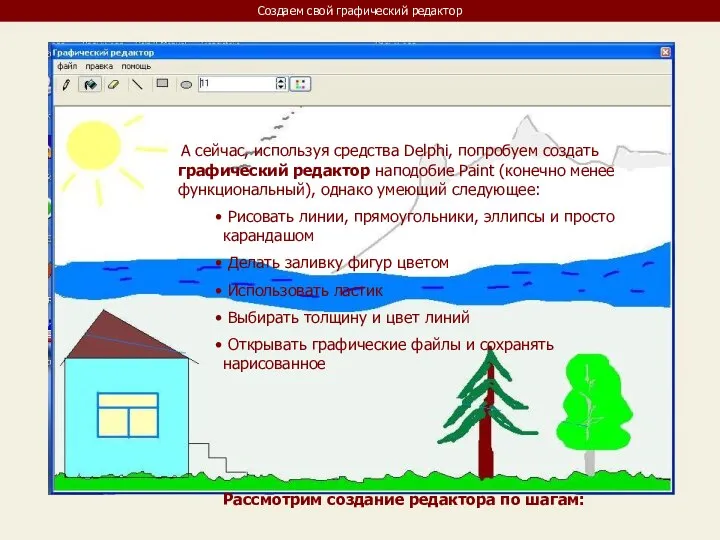
- 10. Создаем свой графический редактор А сейчас, используя средства Delphi, попробуем создать графический редактор наподобие Paint (конечно
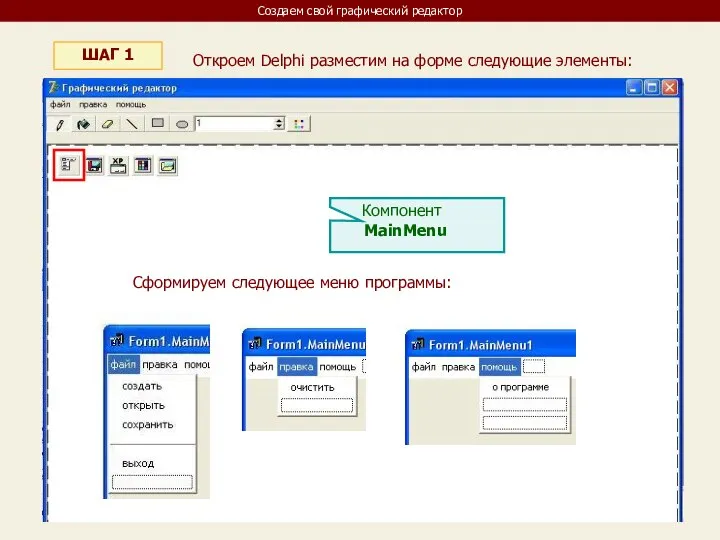
- 11. Создаем свой графический редактор ШАГ 1 Откроем Delphi разместим на форме следующие элементы: Компонент MainMenu Сформируем
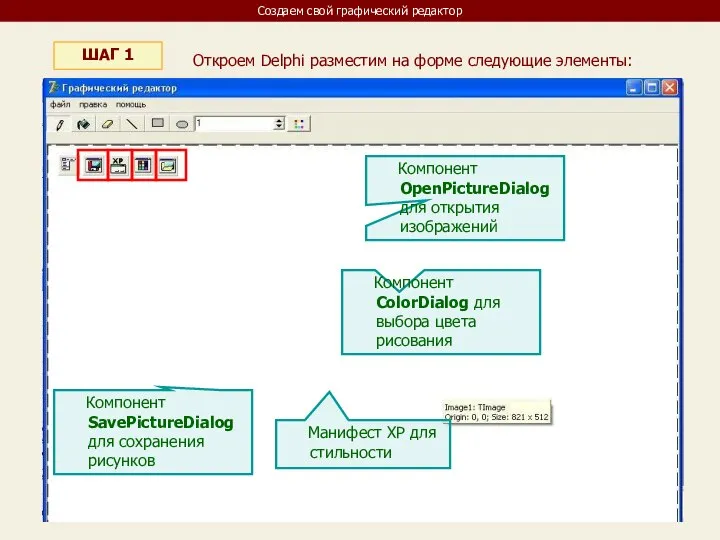
- 12. Создаем свой графический редактор ШАГ 1 Откроем Delphi разместим на форме следующие элементы: Компонент OpenPictureDialog для
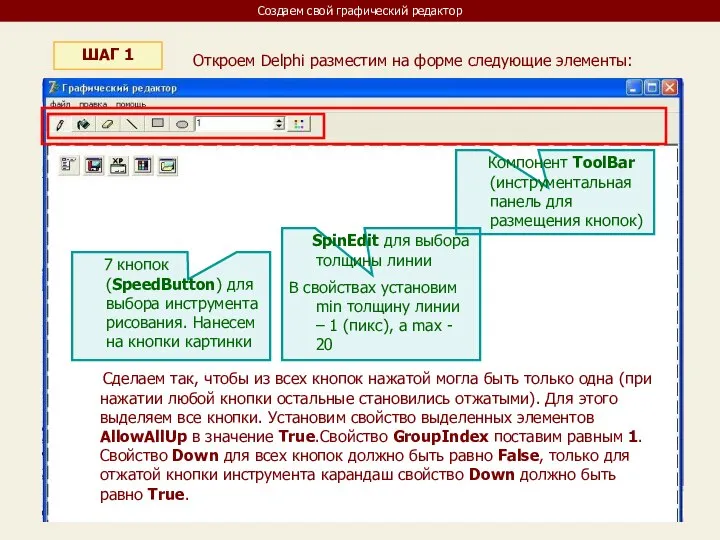
- 13. Создаем свой графический редактор ШАГ 1 Откроем Delphi разместим на форме следующие элементы: Компонент ToolBar (инструментальная
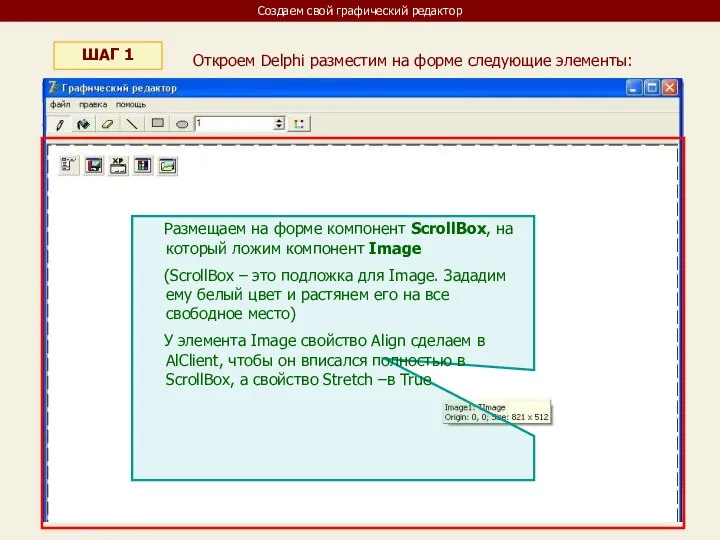
- 14. Создаем свой графический редактор ШАГ 1 Откроем Delphi разместим на форме следующие элементы: Размещаем на форме
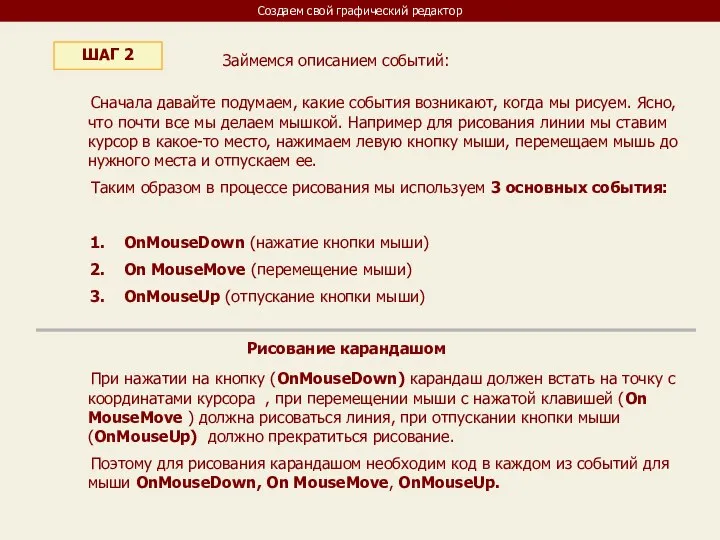
- 15. Создаем свой графический редактор ШАГ 2 Займемся описанием событий: Сначала давайте подумаем, какие события возникают, когда
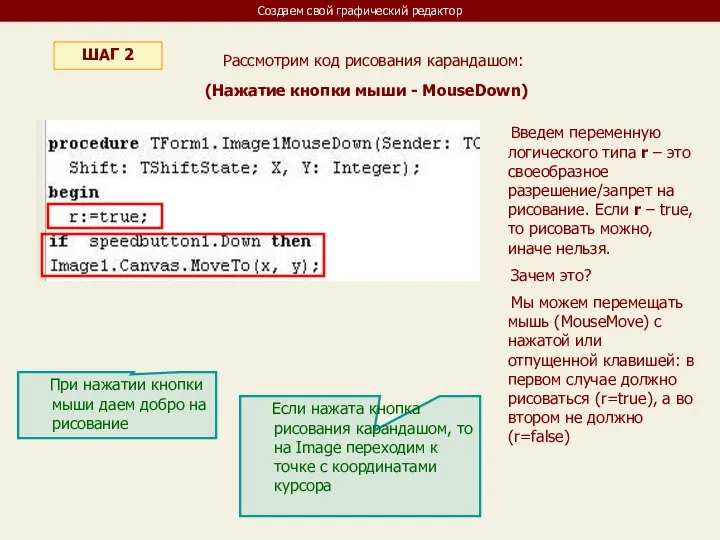
- 16. Создаем свой графический редактор ШАГ 2 Рассмотрим код рисования карандашом: Введем переменную логического типа r –
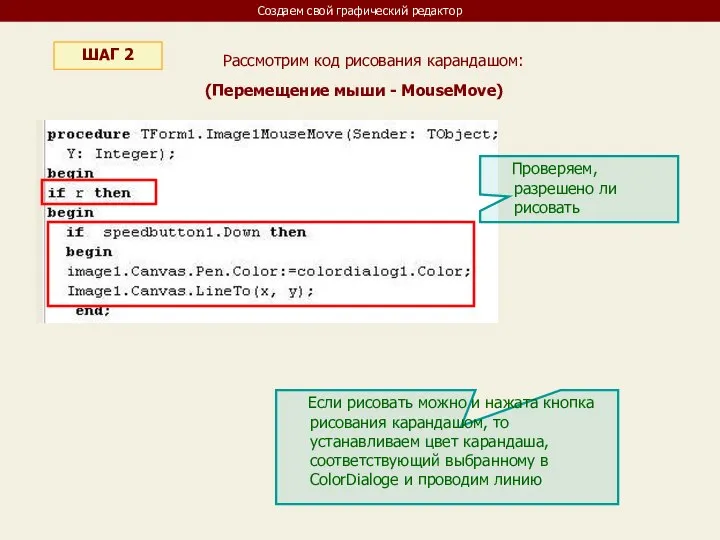
- 17. Создаем свой графический редактор ШАГ 2 Рассмотрим код рисования карандашом: Проверяем, разрешено ли рисовать Если рисовать
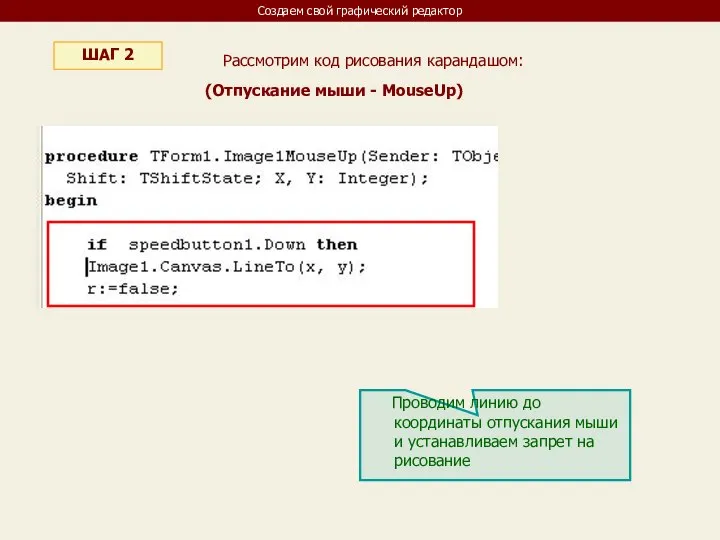
- 18. Создаем свой графический редактор ШАГ 2 Рассмотрим код рисования карандашом: Проводим линию до координаты отпускания мыши
- 19. Создаем свой графический редактор ШАГ 3 Стирание с помощью ластика Что мы делаем при стирании ластиком?
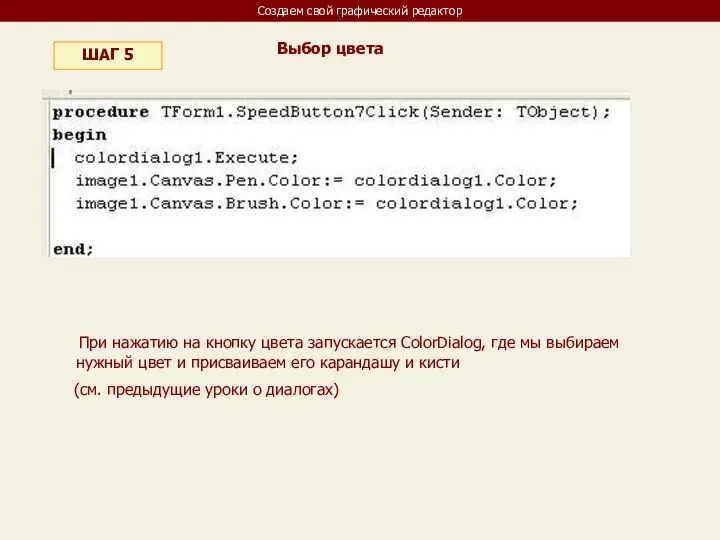
- 20. Создаем свой графический редактор ШАГ 5 Выбор цвета При нажатию на кнопку цвета запускается ColorDialog, где
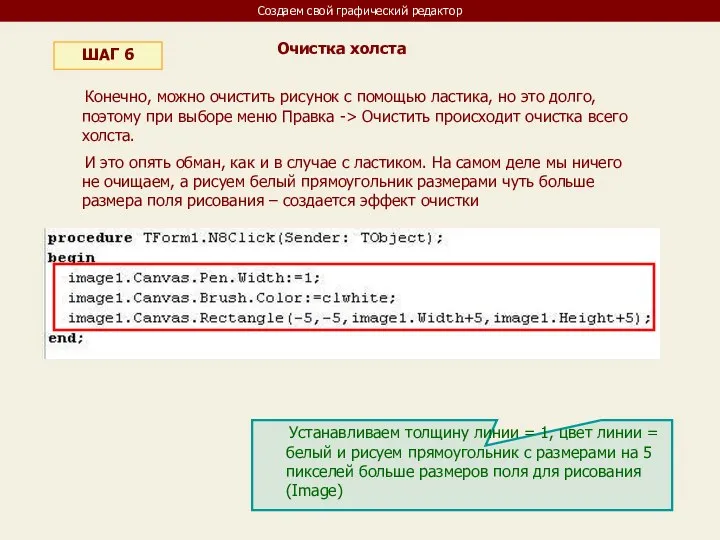
- 21. Создаем свой графический редактор ШАГ 6 Очистка холста Конечно, можно очистить рисунок с помощью ластика, но
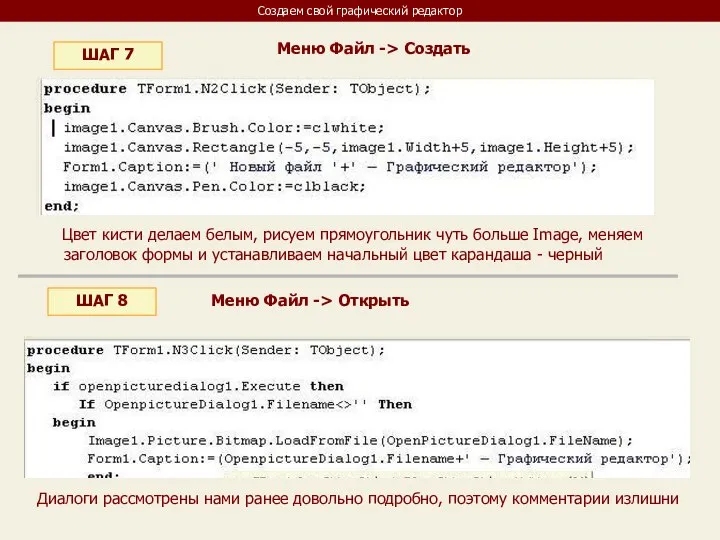
- 22. Создаем свой графический редактор ШАГ 7 Меню Файл -> Создать Цвет кисти делаем белым, рисуем прямоугольник
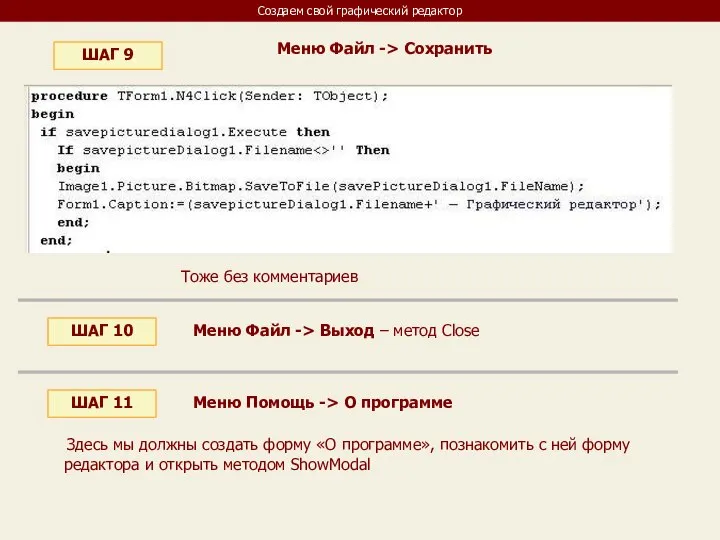
- 23. Создаем свой графический редактор ШАГ 9 Меню Файл -> Сохранить Тоже без комментариев ШАГ 10 Меню
- 24. Создаем свой графический редактор На этом и остановимся. Давайте запустим наш редактор и порисуем. Порисовать ->
- 25. На этом уроке мы научились работать с графикой в Delphi и создали свой графический редактор ИТОГИ
- 27. Скачать презентацию
























 Mittelhochdeutsch. Lektion 7
Mittelhochdeutsch. Lektion 7 Доклад
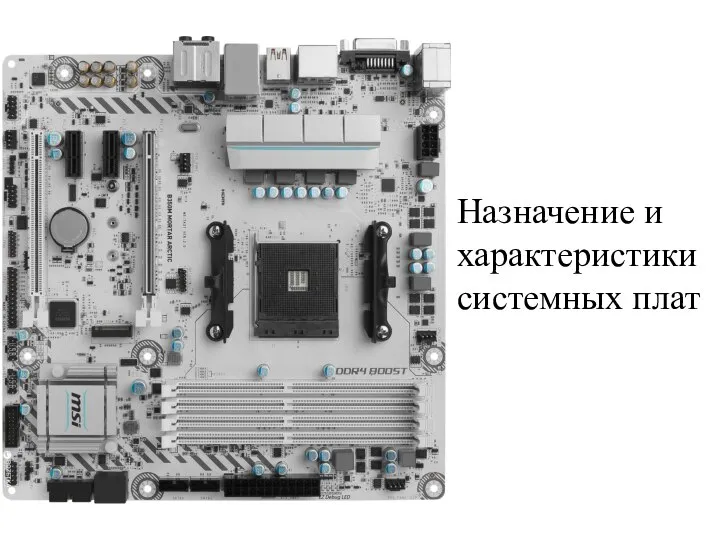
Доклад Назначение и характеристики системных плат
Назначение и характеристики системных плат Культура серебряного века
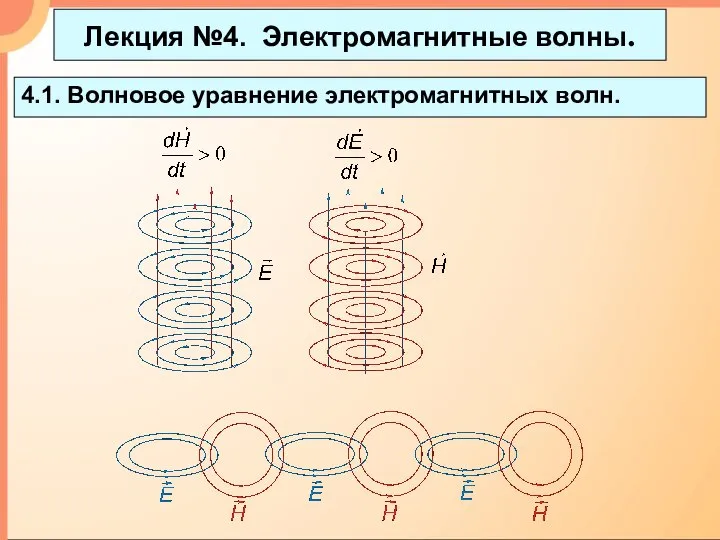
Культура серебряного века Электромагнитные Волны
Электромагнитные Волны Подготовка образовательных учреждений профессионального образования к внедрению Федеральных государственных образовательных
Подготовка образовательных учреждений профессионального образования к внедрению Федеральных государственных образовательных  Трудовой стаж
Трудовой стаж Мышление
Мышление ТЕМА 3 СТАТИСТИЧЕСКАЯ СВОДКА. ГРУППИРОВКА.
ТЕМА 3 СТАТИСТИЧЕСКАЯ СВОДКА. ГРУППИРОВКА.  Презентация на тему Что меняет ветер перемен
Презентация на тему Что меняет ветер перемен  Механизм функционирования Таможенного союза ЕврАзЭС
Механизм функционирования Таможенного союза ЕврАзЭС  Экстремизм, терроризм, разлив национал-сепаратистских движений в России и за рубежом
Экстремизм, терроризм, разлив национал-сепаратистских движений в России и за рубежом Урок – путешествие в город Здоровейск. Учитель СБО РГОУ «Цивильская специальная (коррекционная) школа – интернат №2» Михайлова И
Урок – путешествие в город Здоровейск. Учитель СБО РГОУ «Цивильская специальная (коррекционная) школа – интернат №2» Михайлова И Білім беру заңы. Басқару және менеджмент
Білім беру заңы. Басқару және менеджмент Указатели (pointers)
Указатели (pointers) Светодиодный маячок
Светодиодный маячок Информация о сертификатах дополнительного образования на 31.01.2019 года в Республике Коми
Информация о сертификатах дополнительного образования на 31.01.2019 года в Республике Коми Роблема добросовестности (доброкачественности) в науке scientific integrity
Роблема добросовестности (доброкачественности) в науке scientific integrity Ремонт инженерных сетей. Благоустройство придомовых территорий. Трубопроводы и соединение их элементов. (Тема 3.1)
Ремонт инженерных сетей. Благоустройство придомовых территорий. Трубопроводы и соединение их элементов. (Тема 3.1) Основы администрирования Microsoft Business Solutions - Axapta
Основы администрирования Microsoft Business Solutions - Axapta  Алгоритмдеу
Алгоритмдеу Однофазная цепь переменного тока
Однофазная цепь переменного тока Фізіологічна характеристика фізичної працездатності спортсменів. (Лекція 4)
Фізіологічна характеристика фізичної працездатності спортсменів. (Лекція 4) Восточно-Азиатские системы государства и права
Восточно-Азиатские системы государства и права Проблемы развития второстепенных спортивных отраслей в России
Проблемы развития второстепенных спортивных отраслей в России Синтаксические основы Java Script
Синтаксические основы Java Script Экономический эффект. Экономическая эффективность Управление качеством
Экономический эффект. Экономическая эффективность Управление качеством Прогноз погоды - презентация для начальной школы_
Прогноз погоды - презентация для начальной школы_