Содержание
- 2. Required technical knowledge
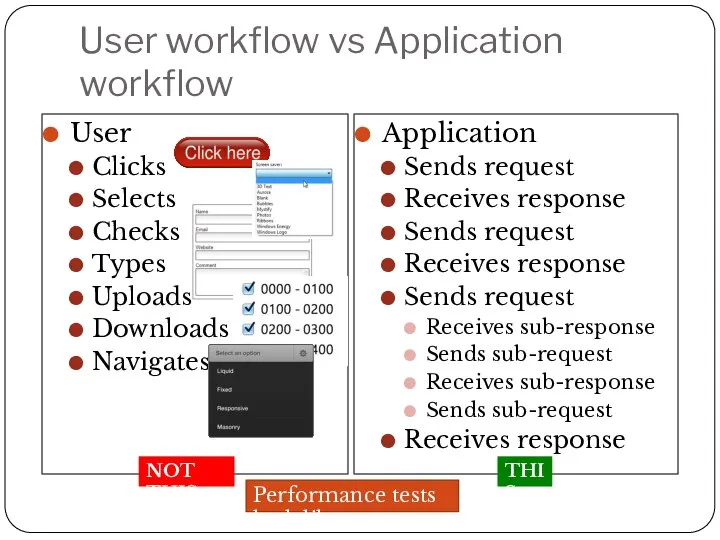
- 3. User workflow vs Application workflow User Clicks Selects Checks Types Uploads Downloads Navigates Application Sends request
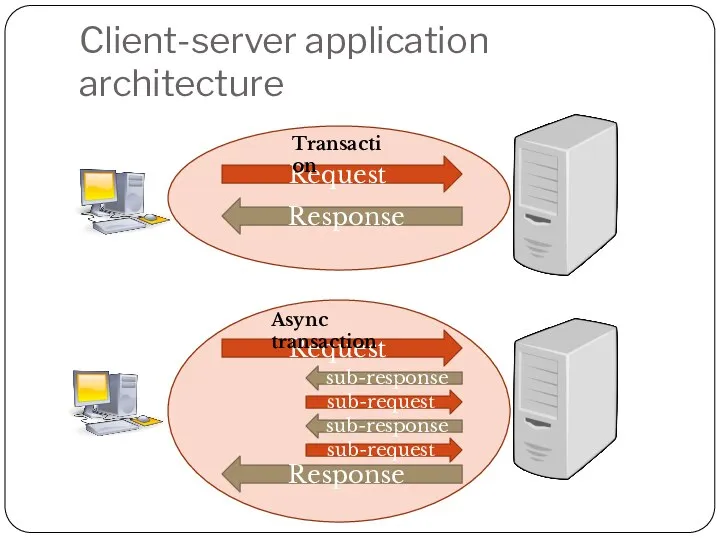
- 4. Client-server application architecture Request Response Transaction Request Response Async transaction sub-response sub-request sub-response sub-request
- 5. Request structure Protocol/method Headers Data Attachments
- 6. Response structure Protocol/method Headers Data Attachments
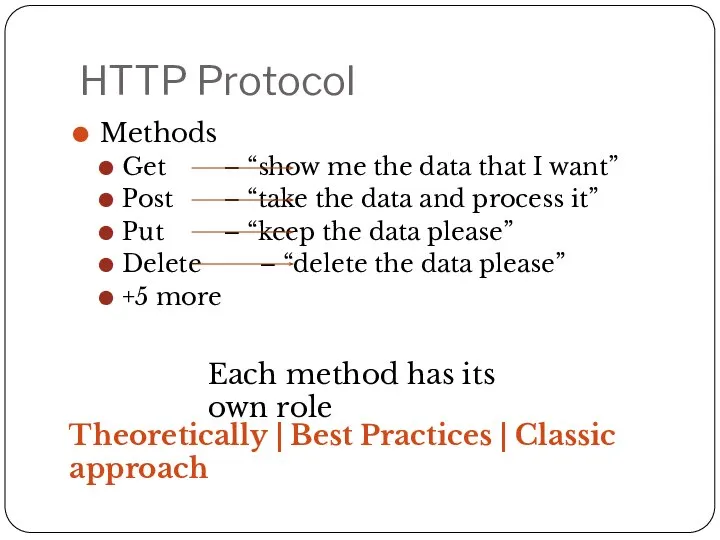
- 7. HTTP Protocol Methods Get – “show me the data that I want” Post – “take the
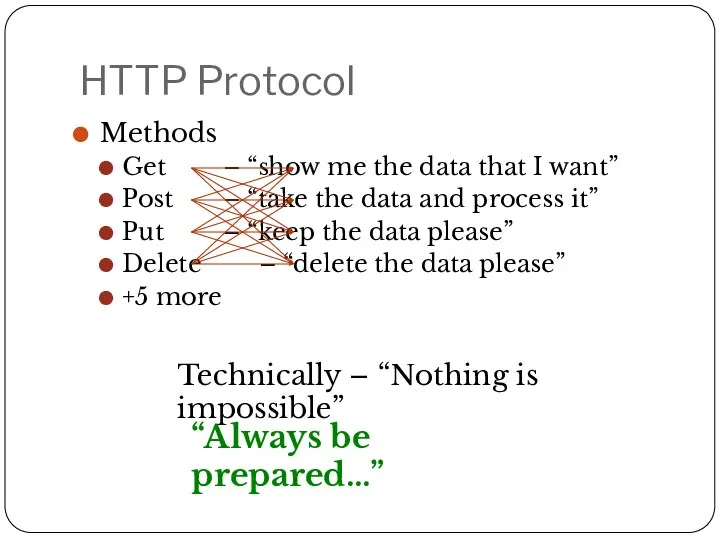
- 8. HTTP Protocol Methods Get – “show me the data that I want” Post – “take the
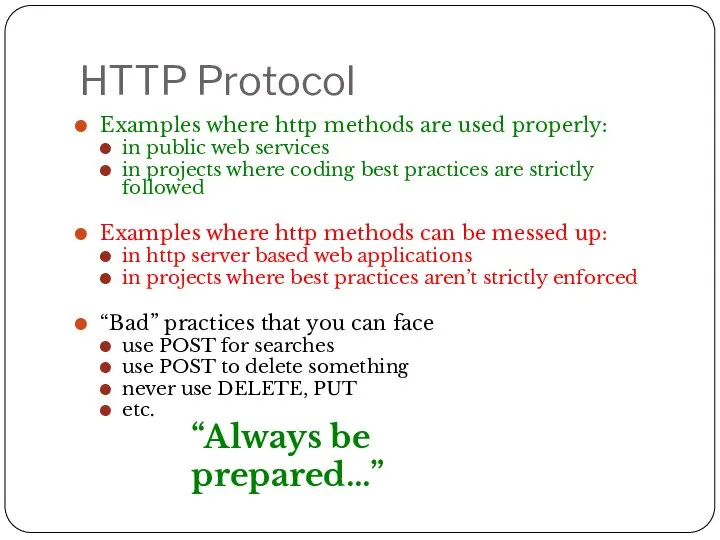
- 9. HTTP Protocol Examples where http methods are used properly: in public web services in projects where
- 10. HTTP Protocol Headers format – [header name]:[header value] groups General Headers – must bet present in
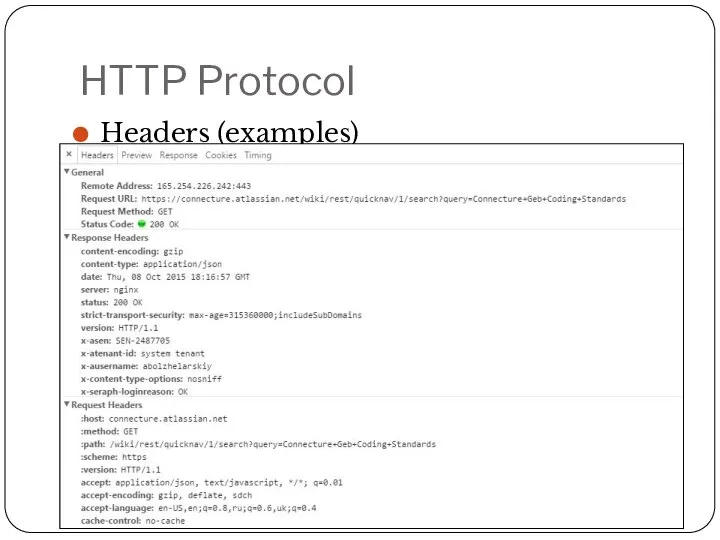
- 11. HTTP Protocol Headers (examples)
- 12. HTTP Protocol Message body Optional Content Overall: any text can be sent In particular: text that
- 13. HTTP Protocol Attachments Message body Sent in forms Key http headers: Content-Type: multipart/form-data Content-Disposition: form-data Content-Type:[text/plan
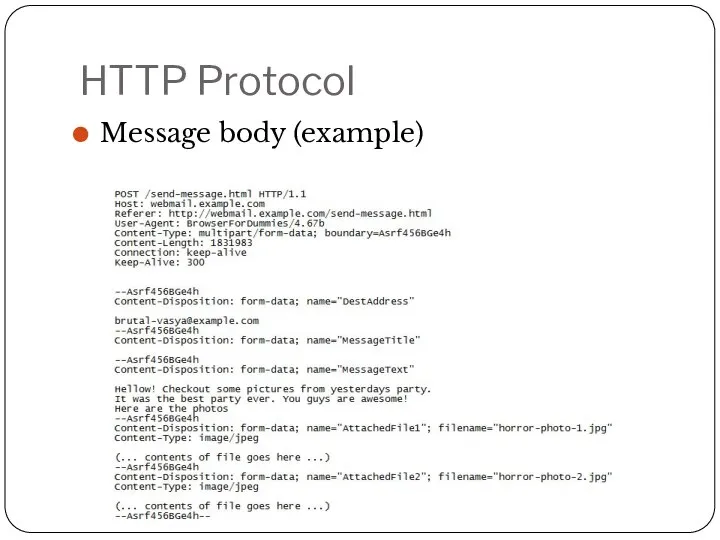
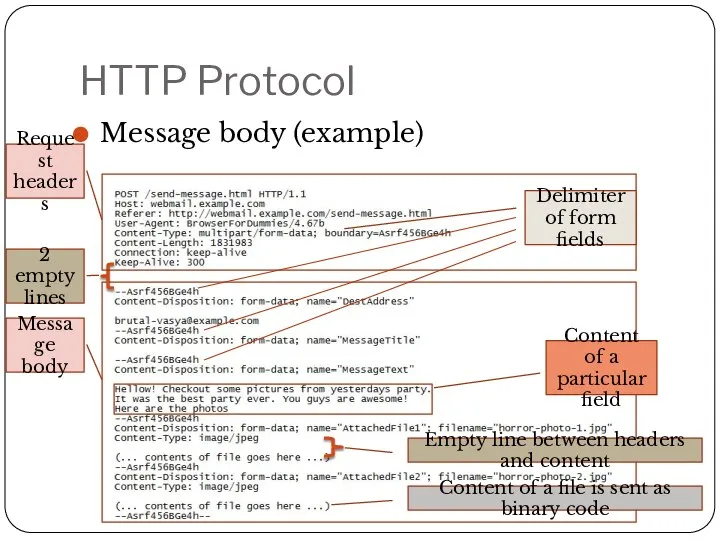
- 14. HTTP Protocol Message body (example)
- 15. HTTP Protocol Message body (example) 2 empty lines Request headers Message body Delimiter of form fields
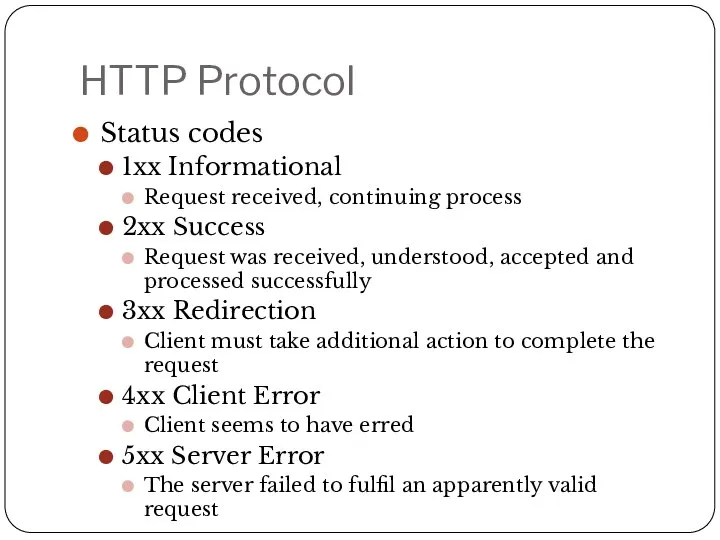
- 16. HTTP Protocol Status codes 1xx Informational Request received, continuing process 2xx Success Request was received, understood,
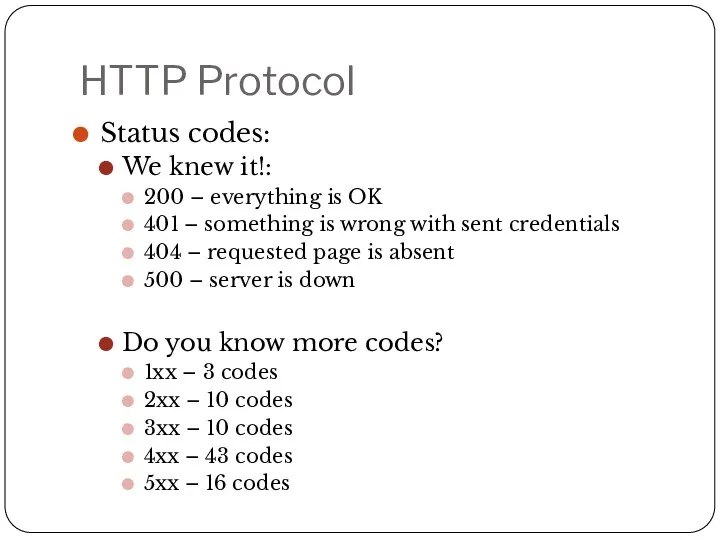
- 17. HTTP Protocol Status codes: We knew it!: 200 – everything is OK 401 – something is
- 18. Regular expressions
- 19. Regular expressions Regular expressions are quite easy to learn
- 20. Regular expressions But doing this by slides is as easy…
- 21. Regular expressions …as learning Chinese
- 22. Regular expressions You will have to learn it by yourself
- 23. Regular expressions Theory https://en.wikipedia.org/wiki/Regular_expression http://www.rexegg.com/ Interactive online tutorial http://regexone.com/ Online regular expression editors http://rubular.com/ http://www.regexr.com/ https://regex101.com/#javascript
- 24. Regular expressions But here is some basic understanding
- 25. Regular expressions What to search Where to search How many times it should appear Searching algorithm
- 26. Regular expressions What to search Characters abc123 use backslash for meta characters! ^$.?* Character classes []
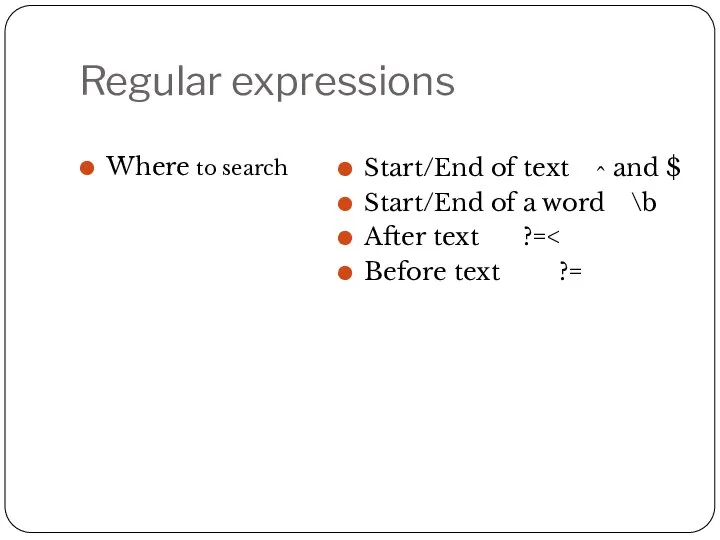
- 27. Regular expressions Where to search Start/End of text ^ and $ Start/End of a word \b
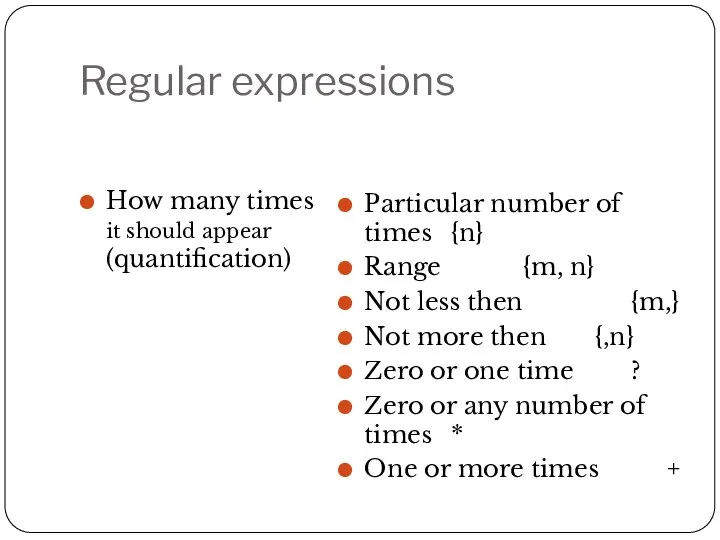
- 28. Regular expressions How many times it should appear (quantification) Particular number of times {n} Range {m,
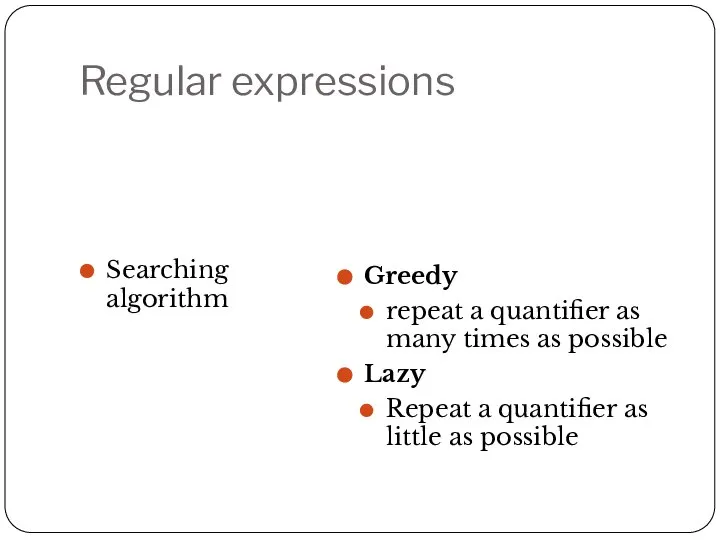
- 29. Regular expressions Searching algorithm Greedy repeat a quantifier as many times as possible Lazy Repeat a
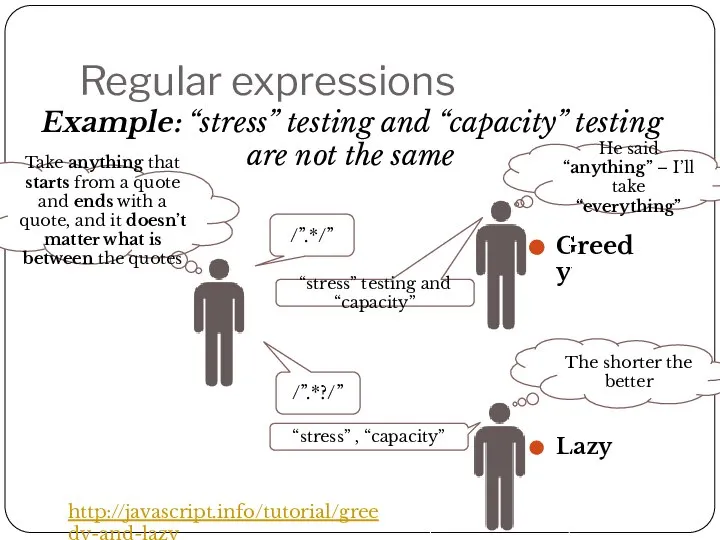
- 30. Regular expressions Greedy Example: “stress” testing and “capacity” testing are not the same Take anything that
- 31. Tools that can help SoapUI Check available functions on an endpoint (WADL/WSDL) List of all functions
- 32. Tools that can help SoapUI http://www.soapui.org Chapters recommended for reading/watching About SoapUI Videos Functional Testing REST
- 33. Tools that can help Chrome Developer Tools https://developer.chrome.com/devtools/docs/network Network tab is the most important here Note!
- 35. Скачать презентацию








![HTTP Protocol Headers format – [header name]:[header value] groups General Headers](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1373013/slide-9.jpg)























 Презентация на тему "Гражданское право и гражданские правоотношения" - скачать презентации по Педагогике
Презентация на тему "Гражданское право и гражданские правоотношения" - скачать презентации по Педагогике Основы конструирования программ. Лекция 2. Методология структурного программирования
Основы конструирования программ. Лекция 2. Методология структурного программирования Функциональная анатомия ВНС
Функциональная анатомия ВНС Анализ и разработка механизма уравновешивания
Анализ и разработка механизма уравновешивания «Возрастные индивидуальные особенности младшего школьника».
«Возрастные индивидуальные особенности младшего школьника». Презентация "Классные илюзии" - скачать презентации по МХК
Презентация "Классные илюзии" - скачать презентации по МХК Изменение межплоскостных расстояний у поверхности
Изменение межплоскостных расстояний у поверхности Das Bildungswesen in Deutschland
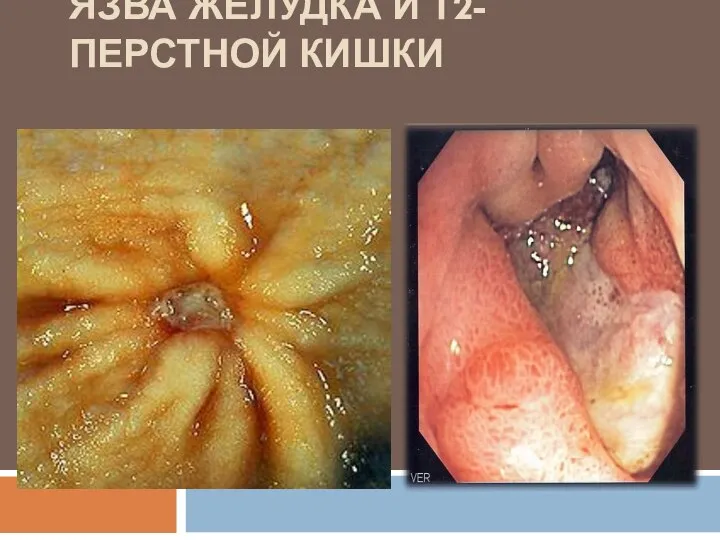
Das Bildungswesen in Deutschland Язва желудка и 12-перстной кишки
Язва желудка и 12-перстной кишки  Делимость чисел.
Делимость чисел.  Пленэр в город Великий Новгород
Пленэр в город Великий Новгород Урок окружающего мира 4 класс Исупова И.В.
Урок окружающего мира 4 класс Исупова И.В. Несущие колонны из стекла
Несущие колонны из стекла Презентация на тему "Математическое обоснование параметров штифта для восстановления тотальных дефектов коронковой части зуб
Презентация на тему "Математическое обоснование параметров штифта для восстановления тотальных дефектов коронковой части зуб Практика применения тарифных льгот в Российской Федерации Выполнила: студетка 4-го курса ФТД Группа Т-083 Бреус Я.Ю.
Практика применения тарифных льгот в Российской Федерации Выполнила: студетка 4-го курса ФТД Группа Т-083 Бреус Я.Ю.  ЛЕКЦИЯ к.п.н., доцента О.В.Правдиной
ЛЕКЦИЯ к.п.н., доцента О.В.Правдиной Метод семейной расстановки
Метод семейной расстановки  Обобщающий урок по теме «Прогрессии» 9 КЛАСС МОУ «Гимназия №14 г. Йошкар-Ола»
Обобщающий урок по теме «Прогрессии» 9 КЛАСС МОУ «Гимназия №14 г. Йошкар-Ола» Презентация "Горе на двоих - полгоря, радость на двоих - две радости" - скачать презентации по МХК
Презентация "Горе на двоих - полгоря, радость на двоих - две радости" - скачать презентации по МХК Что в имени тебе моём… «Квадратный корень из произведения и дроби»
Что в имени тебе моём… «Квадратный корень из произведения и дроби» Искусство в религиозной культуре
Искусство в религиозной культуре  ГБОУ НПО ПУ№39 Мастера п/о Буйваленко Н.А.
ГБОУ НПО ПУ№39 Мастера п/о Буйваленко Н.А. Презентация Функции социального обеспечения
Презентация Функции социального обеспечения Основы деятельности ПДН. Основы деятельности КДН и ЗП
Основы деятельности ПДН. Основы деятельности КДН и ЗП Тарифы для бизнеса
Тарифы для бизнеса Информация о спортсменах-кандидатах для участия в XV паралимпийских играх в Рио-де- Жанейро (Бразилия) в 2016 году
Информация о спортсменах-кандидатах для участия в XV паралимпийских играх в Рио-де- Жанейро (Бразилия) в 2016 году Поведение во время грозы - презентация для начальной школы_
Поведение во время грозы - презентация для начальной школы_ Шахматы. Как появились шахматы
Шахматы. Как появились шахматы