Содержание
- 2. Hyper Text Markup Language – язык гипертекстовой разметки. HTML - специальные инструкции браузеру, с помощью которых
- 3. Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
- 4. Описательный язык разметки HTML имеет свои команды, которые называются тегами. Тег - элемент HTML, представляющий из
- 5. Двойные теги бывают: Пример: …. !Теги не чувствительны к регистру! = открывающиеся закрывающиеся
- 6. Они передают программе просмотра страницы основную информацию для идентификации и организации документа. Три самых важных управляющих
- 7. Эти тэги помещаются соответственно в начале и конце всего документа, чтобы обозначить текст как действительный документ
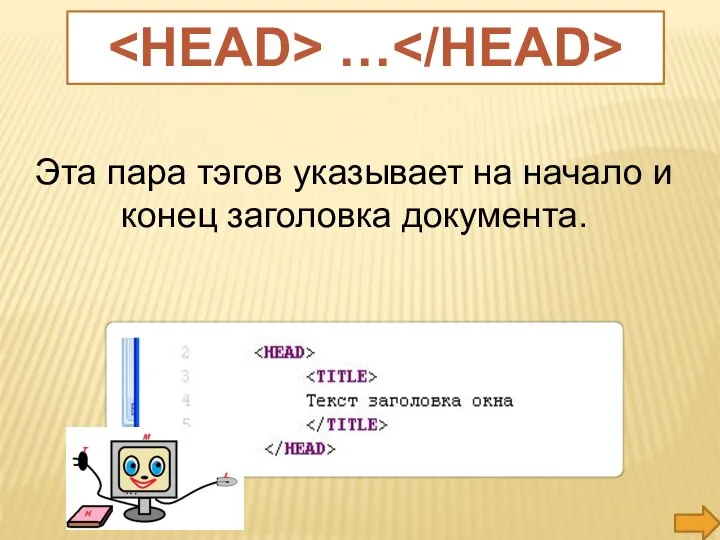
- 8. Эта пара тэгов указывает на начало и конец заголовка документа. …
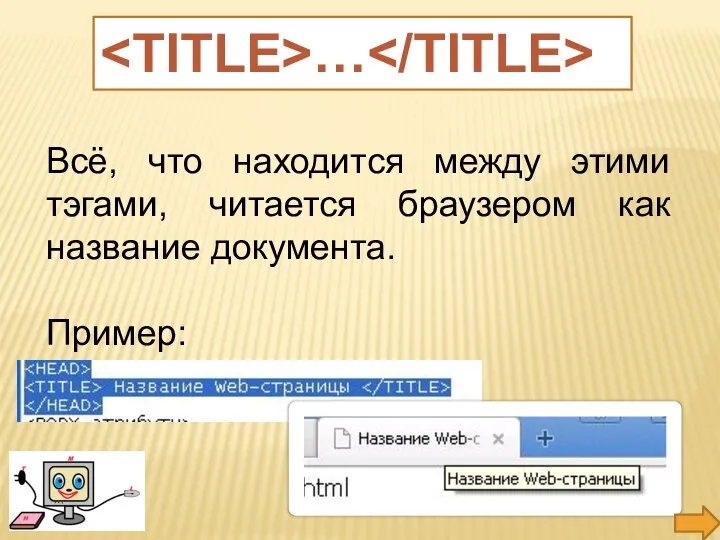
- 9. Всё, что находится между этими тэгами, читается браузером как название документа. Пример: …
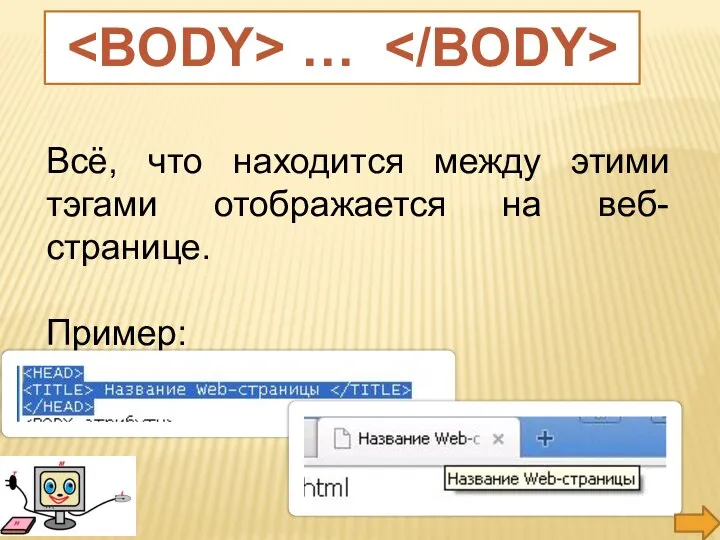
- 10. Всё, что находится между этими тэгами отображается на веб-странице. Пример: …
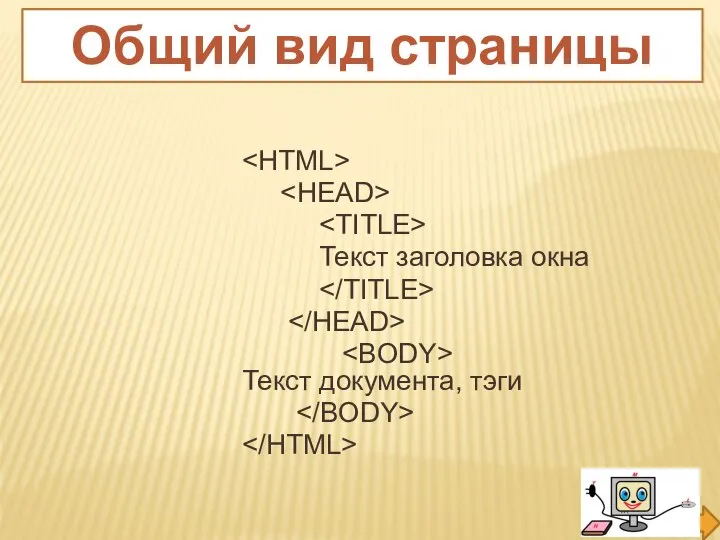
- 11. Текст заголовка окна Текст документа, тэги Общий вид страницы
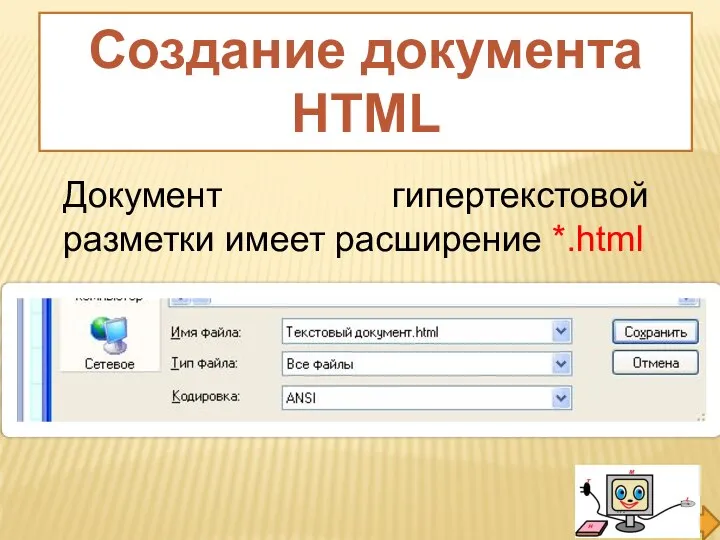
- 12. Документ гипертекстовой разметки имеет расширение *.html Создание документа HTML
- 13. Создать текстовый документ (блокнот). 2. Записать в него структуру документа HTML. 3. Записать данные Вашей Web-страницы.
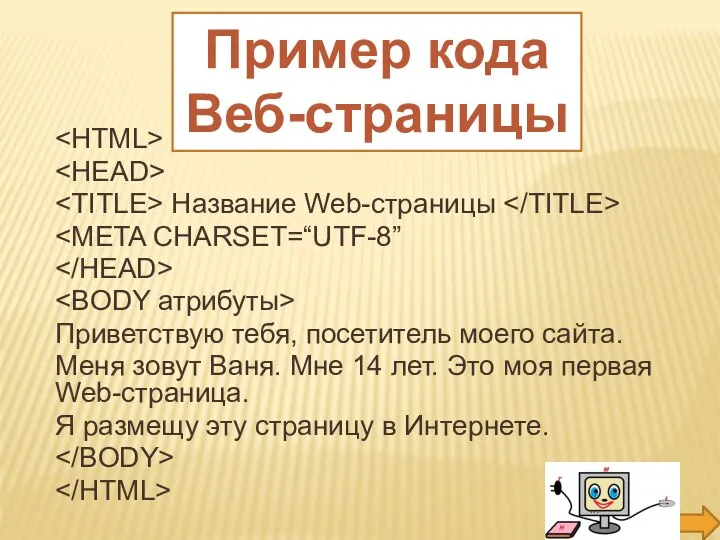
- 14. Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне 14 лет. Это моя первая
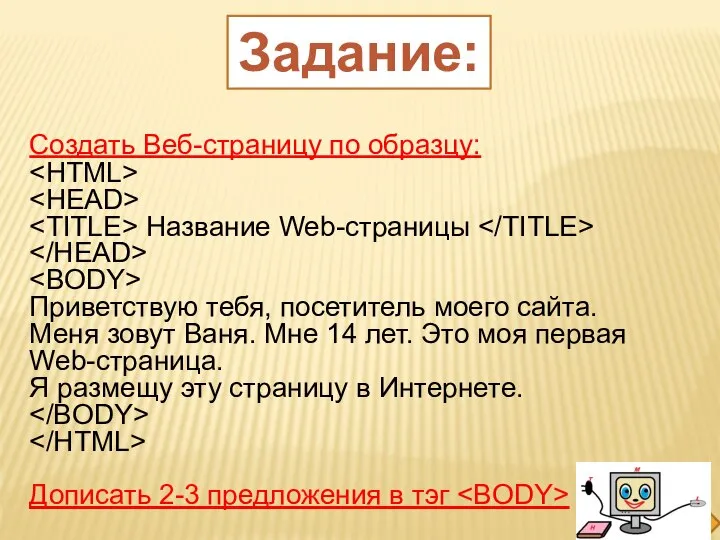
- 15. Задание: Создать Веб-страницу по образцу: Название Web-страницы Приветствую тебя, посетитель моего сайта. Меня зовут Ваня. Мне
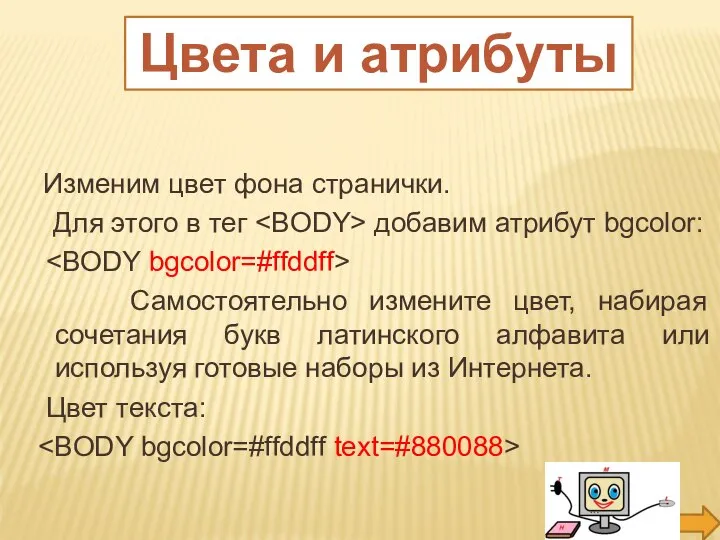
- 16. Изменим цвет фона странички. Для этого в тег добавим атрибут bgcolor: Самостоятельно измените цвет, набирая сочетания
- 18. Скачать презентацию















 История возникновения контрабанды
История возникновения контрабанды Физиология органа зрения и основные зрительные функции
Физиология органа зрения и основные зрительные функции Safepay
Safepay Green_Chess_template
Green_Chess_template Политическая элита и политическое лидерство
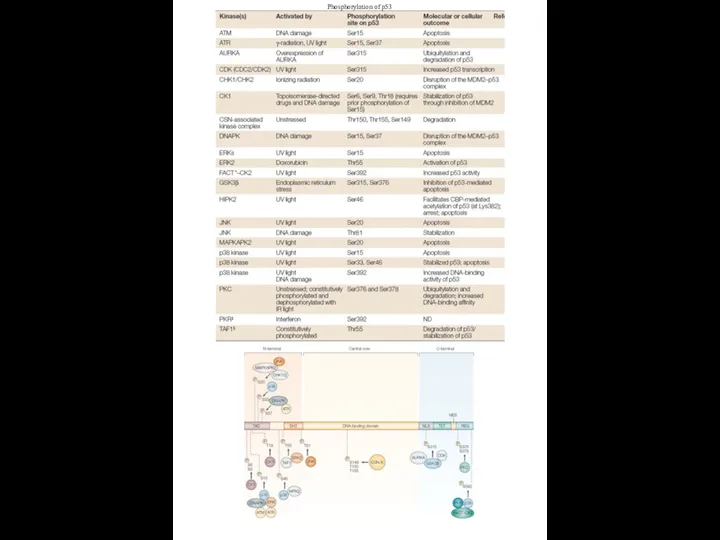
Политическая элита и политическое лидерство p53-2
p53-2 Торжественный Вход Господень в Иерусалим
Торжественный Вход Господень в Иерусалим Русская изба
Русская изба Презентация на тему "Клинические испытания новых лекарственных препаратов" - скачать презентации по Медицине
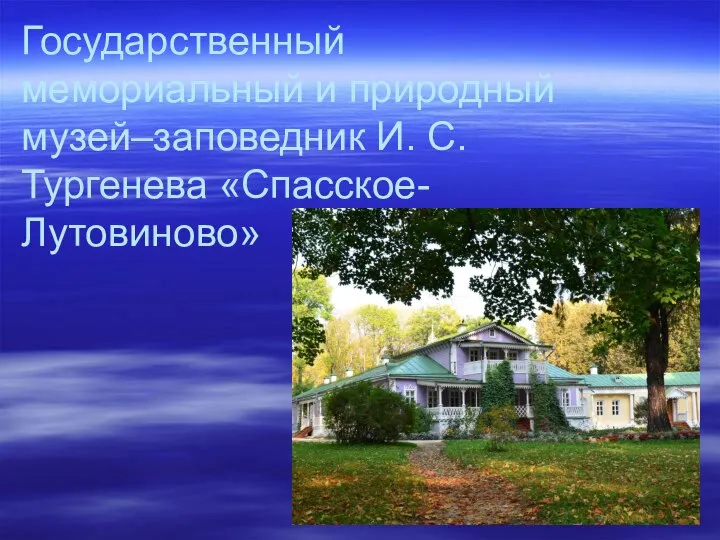
Презентация на тему "Клинические испытания новых лекарственных препаратов" - скачать презентации по Медицине Государственный мемориальный и природный музей–заповедник И.С. Тургенева «Спасское-Лутовиново»
Государственный мемориальный и природный музей–заповедник И.С. Тургенева «Спасское-Лутовиново» Обработка результатов динамических испытаний строительных конструкций
Обработка результатов динамических испытаний строительных конструкций Мощность и КПД электрических машин
Мощность и КПД электрических машин Меры длины Выполнил ученик 3 Б класса СОШ № 27 города Чебоксары Троешестов Степан
Меры длины Выполнил ученик 3 Б класса СОШ № 27 города Чебоксары Троешестов Степан ИБС
ИБС Логистическая цепочка создания стоимости Исаева Катерина Казакова Катя ДС - 07
Логистическая цепочка создания стоимости Исаева Катерина Казакова Катя ДС - 07  Годуновская и строгановская школы иконописи. Искусство парсуны. Симон Ушаков
Годуновская и строгановская школы иконописи. Искусство парсуны. Симон Ушаков День Прикордонних військ України
День Прикордонних військ України Занятие №3. Педагогическая и психологическая оценка уровня образования и развития обучающихся на ступени начального общего об
Занятие №3. Педагогическая и психологическая оценка уровня образования и развития обучающихся на ступени начального общего об Изменчивость и ее формы
Изменчивость и ее формы Основные положения экологического права
Основные положения экологического права автор Позляева Инна Леонидовна МОУ Речицкая средняя школа Московская область
автор Позляева Инна Леонидовна МОУ Речицкая средняя школа Московская область  Ein Besuch auf dem Weihnachtsmarkt
Ein Besuch auf dem Weihnachtsmarkt Хімія металургійних процесів. Теорія сплавів
Хімія металургійних процесів. Теорія сплавів Решение задач на движение 4 класс - презентация для начальной школы
Решение задач на движение 4 класс - презентация для начальной школы Берёзовоё царство- хорошее лекарство Автор проекта : обучающийся 2 класса Клишин Владислав МОУ «Старосеславинская средняя общ
Берёзовоё царство- хорошее лекарство Автор проекта : обучающийся 2 класса Клишин Владислав МОУ «Старосеславинская средняя общ Образование и наука в первой половине XIX века
Образование и наука в первой половине XIX века Разновидности футбола
Разновидности футбола ВЛИЯНИЕ ЭКСТРАГЕНИТАЛЬНЫХ ЗАБОЛЕВАНИЙ МАТЕРИ И ВРЕДНЫХ ФАКТОРОВ НА ПЛОД
ВЛИЯНИЕ ЭКСТРАГЕНИТАЛЬНЫХ ЗАБОЛЕВАНИЙ МАТЕРИ И ВРЕДНЫХ ФАКТОРОВ НА ПЛОД