Содержание
- 2. Визуально представленная информация в сравнении с обычным текстом и таблицами: привлекает намного больше аудитории; увеличивает вовлечение
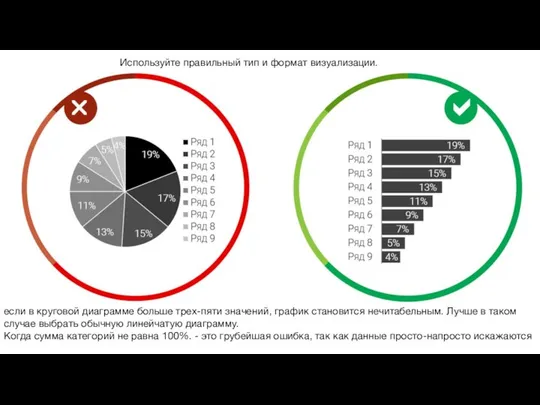
- 3. Используйте правильный тип и формат визуализации. если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным.
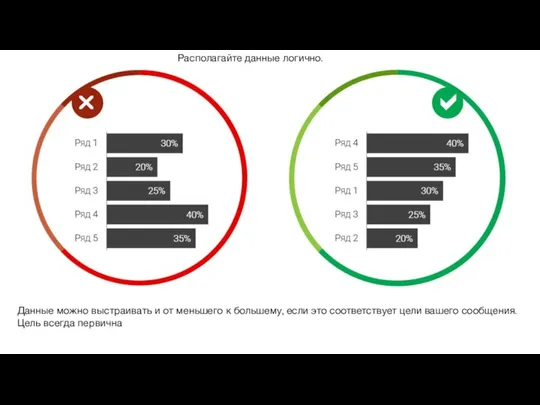
- 4. Располагайте данные логично. Данные можно выстраивать и от меньшего к большему, если это соответствует цели вашего
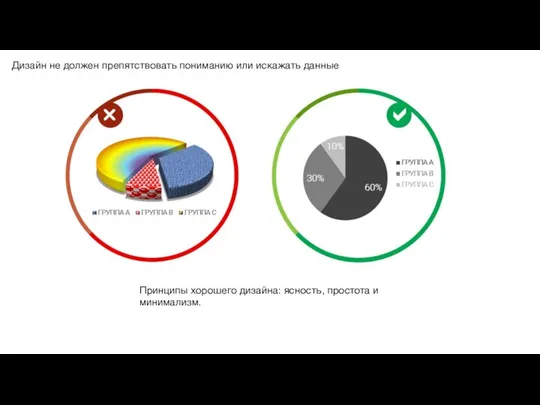
- 5. Дизайн не должен препятствовать пониманию или искажать данные Принципы хорошего дизайна: ясность, простота и минимализм.
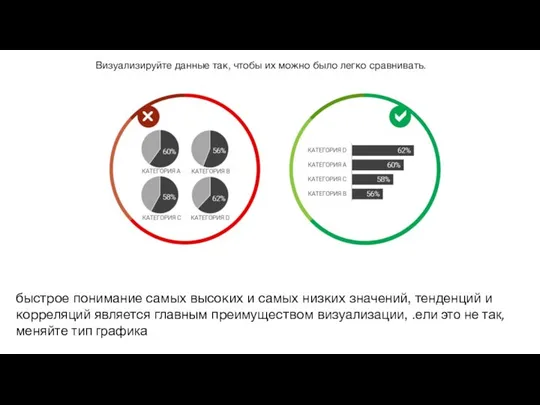
- 6. Визуализируйте данные так, чтобы их можно было легко сравнивать. быстрое понимание самых высоких и самых низких
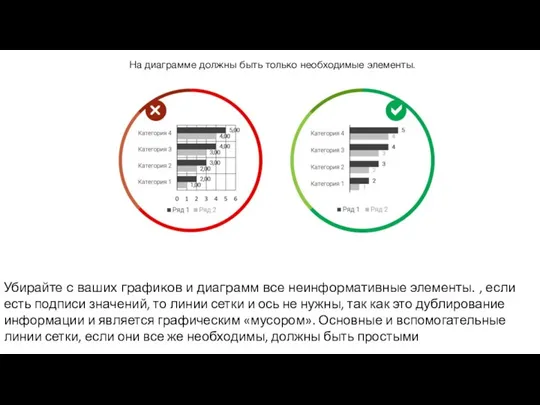
- 7. На диаграмме должны быть только необходимые элементы. Убирайте с ваших графиков и диаграмм все неинформативные элементы.
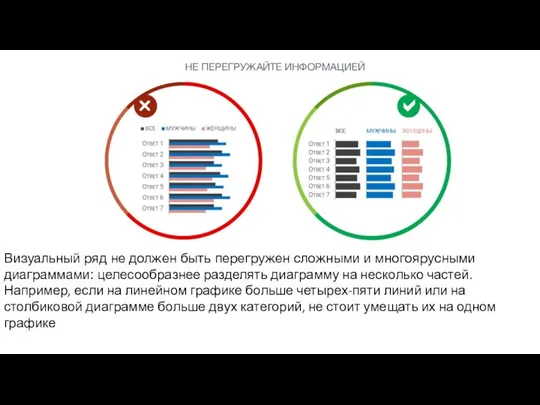
- 8. НЕ ПЕРЕГРУЖАЙТЕ ИНФОРМАЦИЕЙ Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами: целесообразнее разделять диаграмму
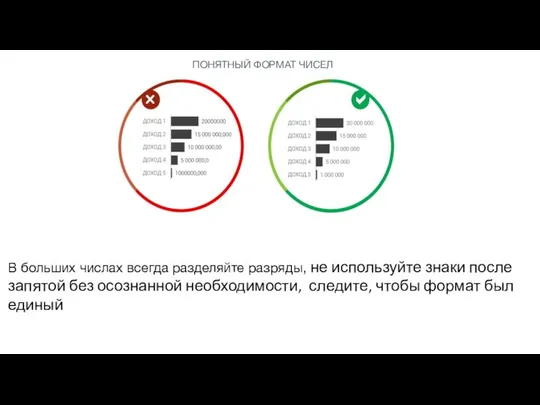
- 9. ПОНЯТНЫЙ ФОРМАТ ЧИСЕЛ В больших числах всегда разделяйте разряды, не используйте знаки после запятой без осознанной
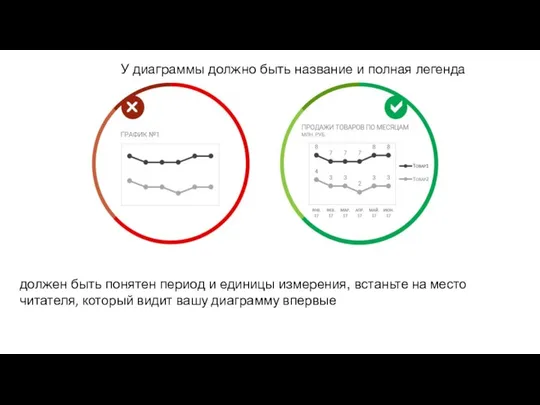
- 10. У диаграммы должно быть название и полная легенда должен быть понятен период и единицы измерения, встаньте
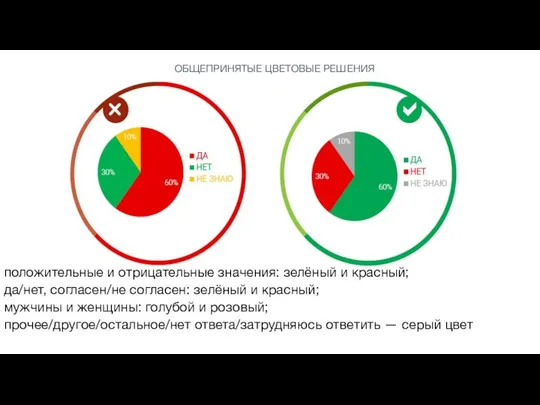
- 11. ОБЩЕПРИНЯТЫЕ ЦВЕТОВЫЕ РЕШЕНИЯ положительные и отрицательные значения: зелёный и красный; да/нет, согласен/не согласен: зелёный и красный;
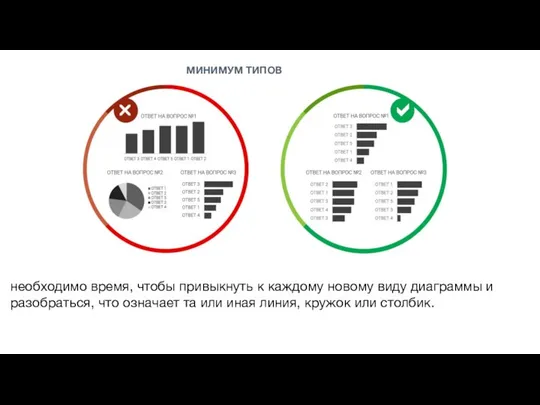
- 12. МИНИМУМ ТИПОВ ДИАГРАММ необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает
- 14. Скачать презентацию











 Печатные плиты
Печатные плиты Россия в системе современных международных отношений. Основные приоритеты внешней политики России
Россия в системе современных международных отношений. Основные приоритеты внешней политики России Презентация на тему "МАСТЕР-КЛАСС как одна из форм профессионального обучения учителей" - скачать презентации по Педагогике
Презентация на тему "МАСТЕР-КЛАСС как одна из форм профессионального обучения учителей" - скачать презентации по Педагогике Убийство из корыстных побуждений или по найму
Убийство из корыстных побуждений или по найму Свадебные традиции народа Мари
Свадебные традиции народа Мари Методологические и правовые основы безопасности жизнедеятельности человека
Методологические и правовые основы безопасности жизнедеятельности человека Древнерусская архитектура Церкви, соборы, монастыри
Древнерусская архитектура Церкви, соборы, монастыри Единый социальный налог
Единый социальный налог  Расчет и выбор защит трансформаторов
Расчет и выбор защит трансформаторов Java.SE.07 Multithreading
Java.SE.07 Multithreading Упражнения в открытой кинематической цепи
Упражнения в открытой кинематической цепи Противовирусные препараты
Противовирусные препараты Профориентационные игры
Профориентационные игры Політичний устрій та соціально-економічний розвиток Руської держави
Політичний устрій та соціально-економічний розвиток Руської держави Жанры изобразительного искусства Анималистический
Жанры изобразительного искусства Анималистический 5 класс.
5 класс. Биосинтез белка. Трансляция
Биосинтез белка. Трансляция Мікропроцесорна техніка PSoC Creator 4.2 Designing with PSoC 3/5. (Лекція 1)
Мікропроцесорна техніка PSoC Creator 4.2 Designing with PSoC 3/5. (Лекція 1) Суть альтернативных положений модели построения тренировочных макроциклов, выдвинутой Воробьевым А.Н
Суть альтернативных положений модели построения тренировочных макроциклов, выдвинутой Воробьевым А.Н Подходы к созданию программы
Подходы к созданию программы Электрические цепи постоянного тока. Основные понятия и определения
Электрические цепи постоянного тока. Основные понятия и определения Милые мамы - презентация для начальной школы_
Милые мамы - презентация для начальной школы_ «Налоги России прошлое, настоящее, будущее » Конференция в рамках VII Пермского экономического форума www.nalogiipravo.ru
«Налоги России прошлое, настоящее, будущее » Конференция в рамках VII Пермского экономического форума www.nalogiipravo.ru Правописание парных согласных
Правописание парных согласных Национальный исследовательский Томский политехнический университет Институт инженерного предпринимательства Управление пе
Национальный исследовательский Томский политехнический университет Институт инженерного предпринимательства Управление пе Местное самоуправление в Российской Федерации
Местное самоуправление в Российской Федерации Вавилов Николай Иванович (1887-1943)
Вавилов Николай Иванович (1887-1943) Первые консалтинговые компании в мире
Первые консалтинговые компании в мире