Responsive web design. Что это и как использовать Никита Лукьянец UX evangelist, nikital@microsoft.com skype:nikiluk
Содержание
- 2. ETHAN MARCOTTE
- 3. Что почитать http://www.abookapart.com/products/responsive-web-design http://mattkersley.com/responsive/ http://webdesignerwall.com/tutorials/css-elastic-videos http://csswizardry.com/fluid-grids/ http://mediaqueri.es/ http://www.smashingmagazine.com/2011/07/22/responsive-web-design-techniques-tools-and-design-strategies/ http://css-tricks.com/css-media-queries
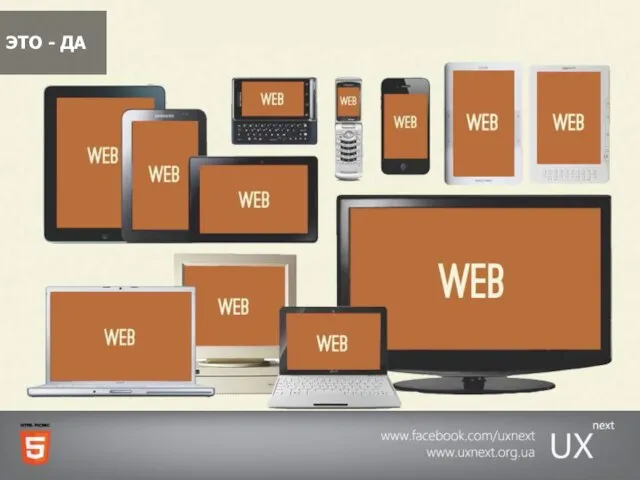
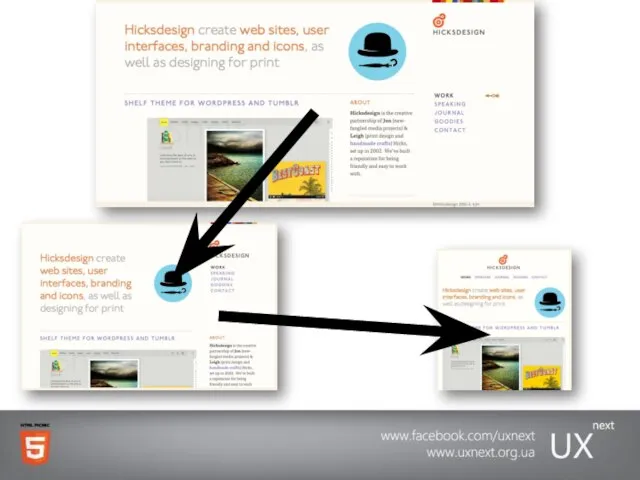
- 5. ЭТО - ДА
- 6. А ТАК?
- 7. Что:подход Проектирование и разработка должны отвечать пользовательскому поведению и контексту на основании размера экрана, платформы и
- 9. Как:адаптация Гибкая сетка и разметка Медиа Разумное использование CSS
- 10. Fluid Grid http://alistapart.com/articles/fluidgrids
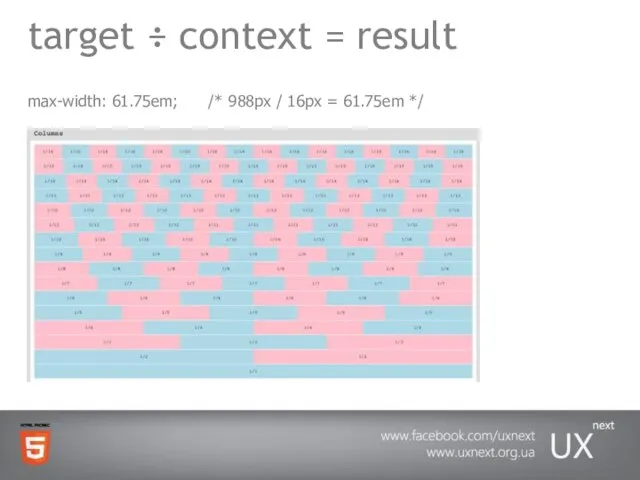
- 11. target ÷ context = result max-width: 61.75em; /* 988px / 16px = 61.75em */
- 12. Flexible media
- 13. Flexible Media img,embed,object,video { max-width: 100%; } overflow: hidden JS для загрузки подходящего контента
- 14. @media http://w3.org/TR/css3-mediaqueries
- 15. Media queries
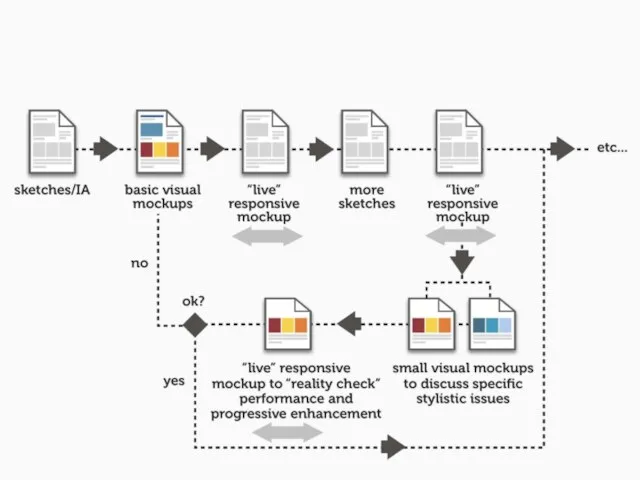
- 16. Процесс Создание идеальных макетов(px) делает тяжелым невозможным рассуждения об «отзывчивости» интерфейса.
- 17. ЕСЛИ НЕТ ПРОЦЕССА
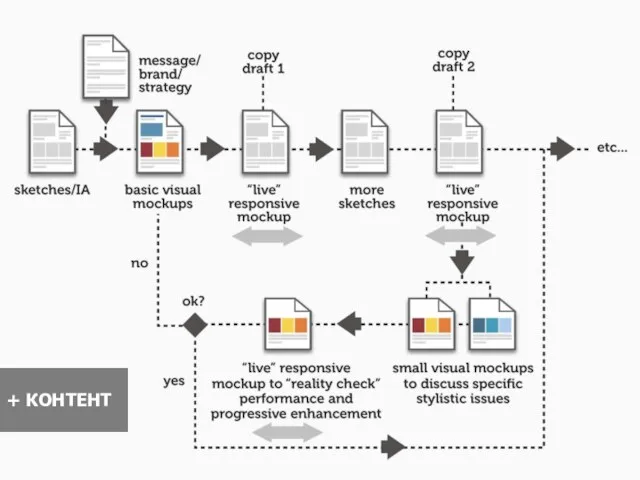
- 19. + КОНТЕНТ
- 20. The absence of a media query is in fact, the first media query. Bryan Rieger, Rethinking
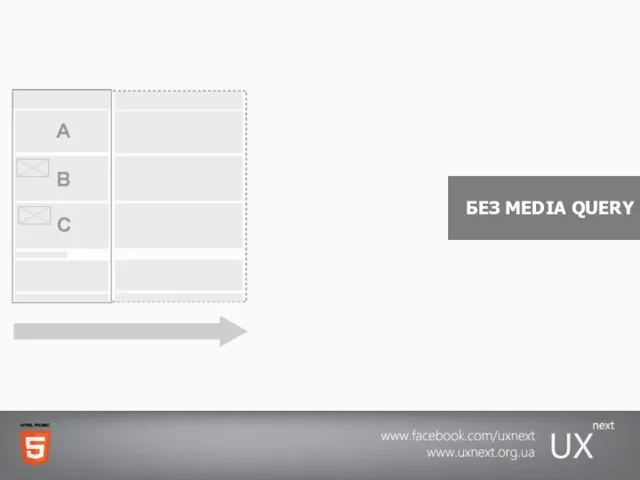
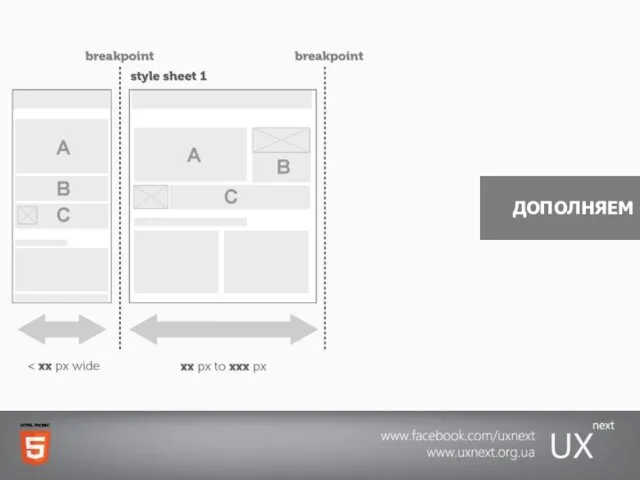
- 21. БЕЗ MEDIA QUERY
- 22. ДОПОЛНЯЕМ
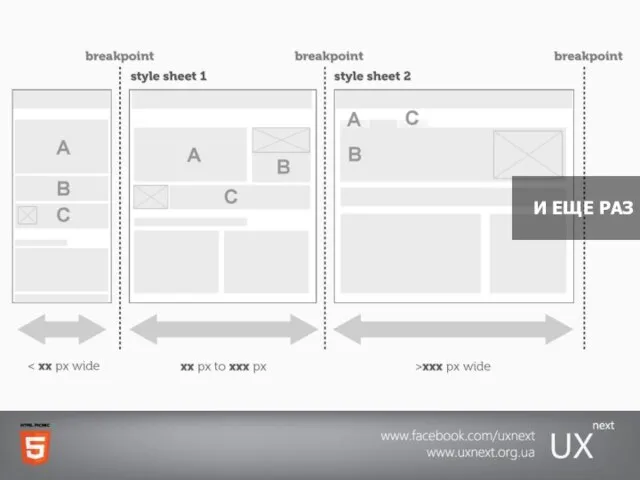
- 23. И ЕЩЕ РАЗ
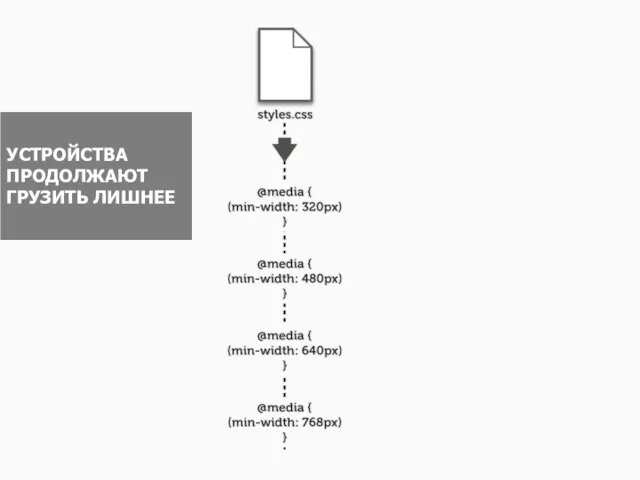
- 24. УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ
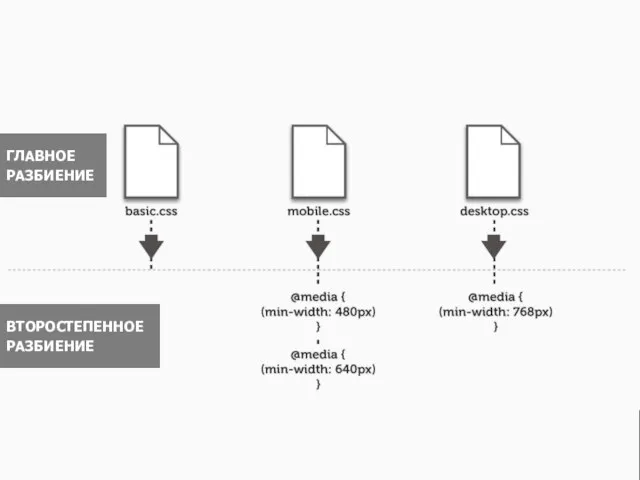
- 25. УСТРОЙСТВА ПРОДОЛЖАЮТ ГРУЗИТЬ ЛИШНЕЕ ГЛАВНОЕ РАЗБИЕНИЕ ВТОРОСТЕПЕННОЕ РАЗБИЕНИЕ
- 26. Как правильно определить?
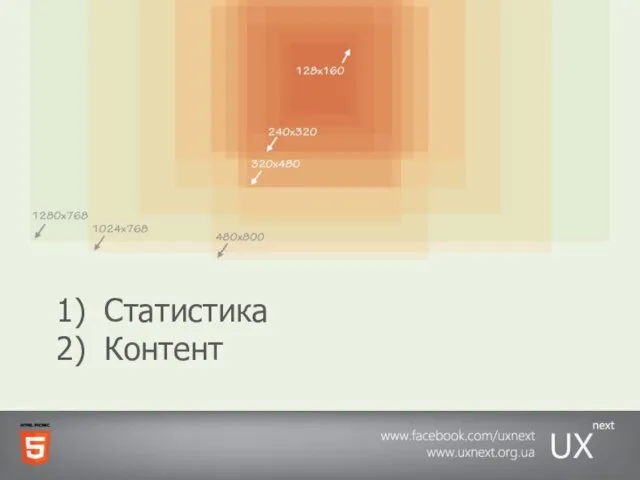
- 27. Статистика Контент
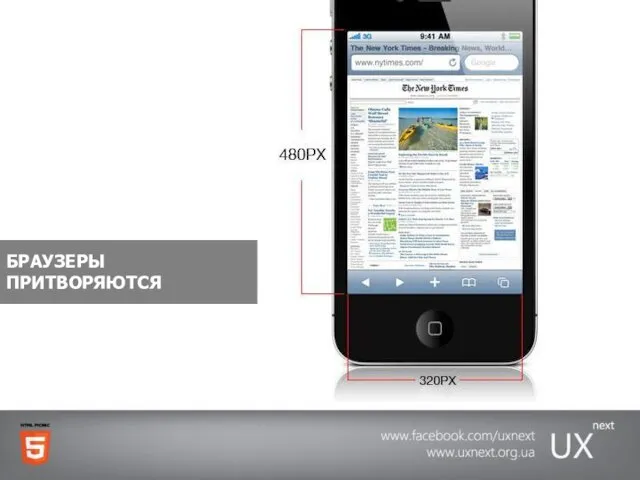
- 28. БРАУЗЕРЫ ПРИТВОРЯЮТСЯ
- 29. Фиксируем viewport
- 30. Пару инструментов
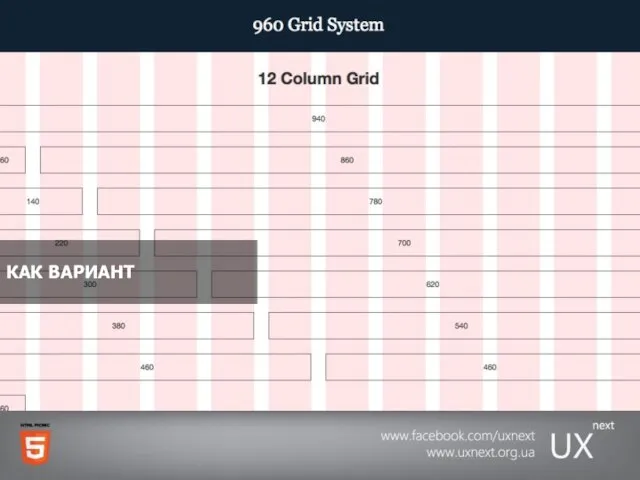
- 31. КАК ВАРИАНТ
- 32. ПРИМЕРЫ САЙТОВ HTTP://MEDIAQUERI.ES
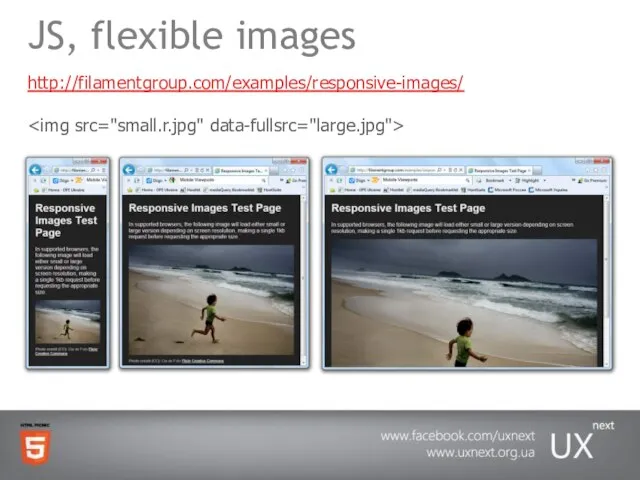
- 33. JS, flexible images http://filamentgroup.com/examples/responsive-images/
- 34. HTTP://CSSWIZARDRY.COM/FLUID-GRIDS/
- 35. Поддержка старых браузеров css3-mediaqueries.js или respond.js
- 37. Скачать презентацию



































 Презентация на тему "Эндокринная регуляция беременности" - скачать презентации по Медицине
Презентация на тему "Эндокринная регуляция беременности" - скачать презентации по Медицине Управление капитальным строительством. (Лекция 11)
Управление капитальным строительством. (Лекция 11) Конструктивные особенности сжатых железобетонных элементов
Конструктивные особенности сжатых железобетонных элементов Портрет в изобразительном искусстве XX века
Портрет в изобразительном искусстве XX века Автомобильдер мен тракторлардың тежеуіш жүйелері
Автомобильдер мен тракторлардың тежеуіш жүйелері Какой вид спорта лучше? Презентацию выполнила Ветринская Е.А. Учитель начальных классов МОУ СОШ №3 п.Никель Мурманской обл.
Какой вид спорта лучше? Презентацию выполнила Ветринская Е.А. Учитель начальных классов МОУ СОШ №3 п.Никель Мурманской обл. Українські меценати. Родина терещенко
Українські меценати. Родина терещенко Вымышленные религии в компьютерных играх
Вымышленные религии в компьютерных играх Христианство. Православие. Часть II. Православный храм - 1
Христианство. Православие. Часть II. Православный храм - 1 Урок по теме «Боги древних славян» 3 класс (Программа «Начальная школа XXI века»)
Урок по теме «Боги древних славян» 3 класс (Программа «Начальная школа XXI века») Урок МХК 9 класс Учитель МХК МОУ СОШ № 4 с. Малые Ягуры Адоньева Д. Н.
Урок МХК 9 класс Учитель МХК МОУ СОШ № 4 с. Малые Ягуры Адоньева Д. Н.  Ансамбль Афинского Акрополя. Греция
Ансамбль Афинского Акрополя. Греция ВЫБОР ТЕРАПЕВТИЧЕСКОЙ ТАКТИКИ ПРИ ХРОНИЧЕСКОЙ БОЛЕЗНИ ПОЧЕК КРАСНОВА Т.Н.
ВЫБОР ТЕРАПЕВТИЧЕСКОЙ ТАКТИКИ ПРИ ХРОНИЧЕСКОЙ БОЛЕЗНИ ПОЧЕК КРАСНОВА Т.Н.  Асинхронные двигатели
Асинхронные двигатели Школа научного менеджмента Ф. Тейлора Петрова М. Зедеев А.
Школа научного менеджмента Ф. Тейлора Петрова М. Зедеев А. Christlich Demokratische Union Deutschlands
Christlich Demokratische Union Deutschlands Судебная риторика: тактика, приемы, особенности
Судебная риторика: тактика, приемы, особенности Радиостанция Баклан 20
Радиостанция Баклан 20 Презентация менежмент ОСОБЕННОСТИ КОМАНД
Презентация менежмент ОСОБЕННОСТИ КОМАНД Pascal Файлы
Pascal Файлы  文化全景练习
文化全景练习 Греция, город Кавала Фестиваль Cosmopolis 18 – 25 июля 2016 года
Греция, город Кавала Фестиваль Cosmopolis 18 – 25 июля 2016 года Ольга Алексеевна Зайцева
Ольга Алексеевна Зайцева Теория видеомонтажа
Теория видеомонтажа Соотношение конституционных положений о свободе предпринимательской и иной экономической деятельности с нормами уголовного зак
Соотношение конституционных положений о свободе предпринимательской и иной экономической деятельности с нормами уголовного зак Шесть пороков, разрушающих бхакти
Шесть пороков, разрушающих бхакти Презентация Основные парадигмы политики
Презентация Основные парадигмы политики Табличка на стол (только для CI Дилеров)
Табличка на стол (только для CI Дилеров)