Содержание
- 2. О чем этот рассказ? Почему, даже предлагая хорошее решение, мы часто сталкиваемся с необоснованной критикой? Почему
- 3. Анти-кейс я никогда, никогда, никогда больше не буду отправлять результаты работ по электронной почте Проблемные места
- 4. ...в один из типичных рабочих дней, как это принято, отправляю клиенту пачку структурных схем страниц по
- 5. На утро приходит ответ с парой десятков замечаний и легким недовольством в тоне письма.
- 6. Многие из комментариев противоречивы – где-то не заметили очевидного, где-то не так поняли, где-то поменяли первоначальное
- 7. Спустя пару десятков писем в переписке все, кажется, утвердили. Но красивая изначальная идея уже не так
- 8. При этом на живых презентациях всегда было более гладко – есть взаимопонимание, уходят многие вопросы. И
- 9. В какой-то момент мы поняли, что практику «отправил и ждешь» нужно забыть – все, что может
- 11. Анти-кейс Проблемные места почему так происходит 1001 неприятное последствие Как решить проблему Что и когда презентовать
- 12. Почему так происходит? При проектировании интерфейса мы можем решить поставленную задачу несколькими способами.
- 13. Один из этих подходов быстрее и дешевле во внедрении.
- 14. Другой способ позволит сделать максимально эффективными ключевые сценарии использования.
- 15. Третий вариант продаст больше рекламы.
- 16. Проблема в том, что таких требований десятки и все их нужно как-то сочетать в предлагаемом решении.
- 17. И из пространства возможных решений приходится выбирать 1-2 наиболее оптимально подходящих к требованиям.
- 18. Но когда результат отправляется клиенту без особых пояснений, он в пространстве решений часто видит не то
- 19. И, скорее всего, он уже пишет вам письмо с читающимся между строк вопросом «что за халтуру
- 20. А значит процесс работы над проектом затягивается до выяснения обстоятельств. И отношения постепенно накаляются…
- 21. Анти-кейс Проблемные места 1001 неприятное последствие к чему приводит недопонимание Как решить проблему Что и когда
- 22. К чему кроме испорченных нервов приводит недопонимание?
- 23. Увеличение объема работ за счет незапланированных переделок. А это съедает маржу и отвлекает ресурсы.
- 24. Увеличение издержек на ведение проекта – менеджер тратит больше времени, своего и клиента.
- 25. Увеличение сроков работ – а это ломает планы и клиента, и команды проектирования.
- 26. Ухудшение качества итогового результата – путем нарастающего потока правок красивая изначальная концепция рушится.
- 27. Все это делает проект менее интересным для подрядчика – как в плане прибыли, так и в
- 28. И, конечно, снижает вероятность повторного обращения со стороны клиента.
- 29. Все это плохо не только для компании-подрядчика – в случае in-house-команды разработчики в следующий раз постараются
- 30. Никому не нужна лишняя головная боль, так что проблему лучше решать. Это поможет и текущему проекту,
- 31. Анти-кейс Проблемные места 1001 неприятное последствие Как решить проблему несколько способов предусмотреть сложности Что и когда
- 32. Наша задача – сделать так, чтобы и мы, и клиент одинаково понимали пространство возможных решений и
- 33. Слышали ли вы от него фразу «Так покажите же нам и плохие варианты»?
- 34. Она о том же – клиент тоже хочет знать, какие еще решения задачи могут быть.
- 35. Хотя, конечно, еще и хочет убедиться в том, что вы не халтурите и предлагаете не первое
- 36. Не буду о важности хорошо поставленного процесса проектирования, включающего предварительные исследования, формализацию требований и другие критичные
- 37. Как мы можем «синхронизировать» понимание задачи с клиентом?
- 38. Формировать правильные ожидания в начале работ. Отдельный доклад на тему управления ожиданиям читался на конференции Software
- 39. Обучать клиента – хорошо, если он понимает о чем мы говорим.
- 40. Скрывать уровни абстракции – в этом случае тратить времени на обучение клиента нужно будет меньше.
- 41. И главное – регулярно презентовать результаты работ и то, как мы решаем с их помощью поставленную
- 42. Анти-кейс Проблемные места 1001 неприятное последствие Как решить проблему Что и когда презентовать десяток способов вовлечь
- 43. Выбор того что показывать достаточно большой, причем многие из демо-материалов в любом случае готовятся в ходе
- 44. Самое простое и эффективное – структурные схемы страниц и дизайн-макеты. Ведь мы делаем их в любом
- 45. Структурные схемы страниц и дизайн-макеты
- 46. Презентовать их нужно обязательно лично с самых первых этапов проекта. Подробно рассказывая о каждом элементе –
- 47. А еще вы сможете объяснить, почему выбраны именно эти решения, а другие отброшены. Ну и ответить
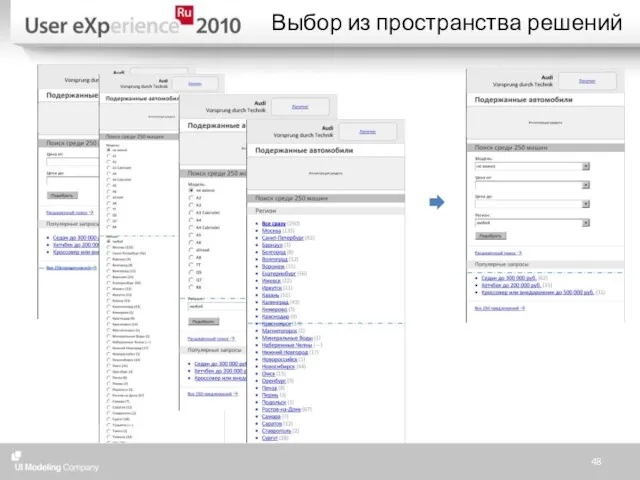
- 48. Выбор из пространства решений
- 49. К тому же многие сталкивались с тем, что часть клиентов не мыслит абстрактно и не понимает
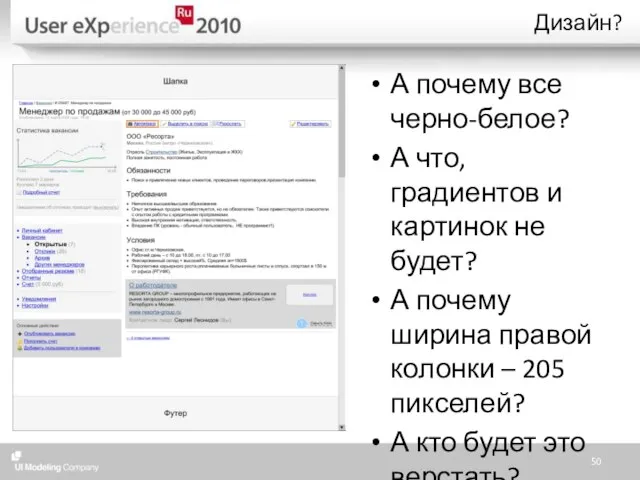
- 50. Дизайн? А почему все черно-белое? А что, градиентов и картинок не будет? А почему ширина правой
- 51. Еще лучший способ рассказать о решении – показать весь процесс в динамике.
- 52. Идеальный вариант – интерактивный прототип. Во-первых, система уже «работает» – клиент сам может покликать ее, а
- 53. Во-вторых, можно пройтись по основным процессам, попробовать выполнить типовые задачи, понять насколько удобны конкретные решения на
- 54. Интерактивный прототип
- 55. Еще лучше то, что можно поэкспериментировать с разными решениями задачи и, опять же, сразу пощупать их
- 56. Версии интерактивного прототипа
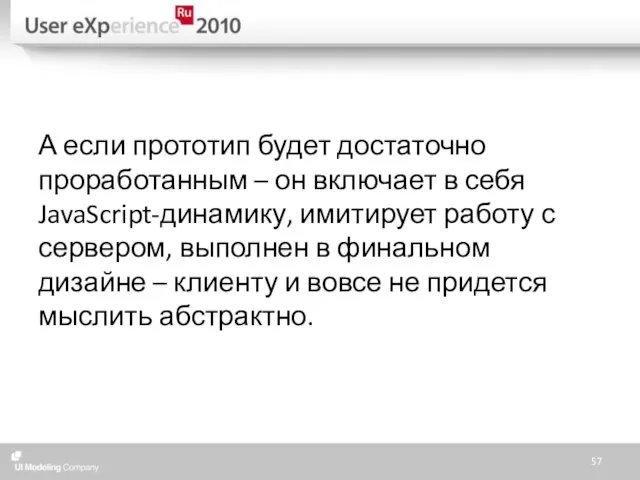
- 57. А если прототип будет достаточно проработанным – он включает в себя JavaScript-динамику, имитирует работу с сервером,
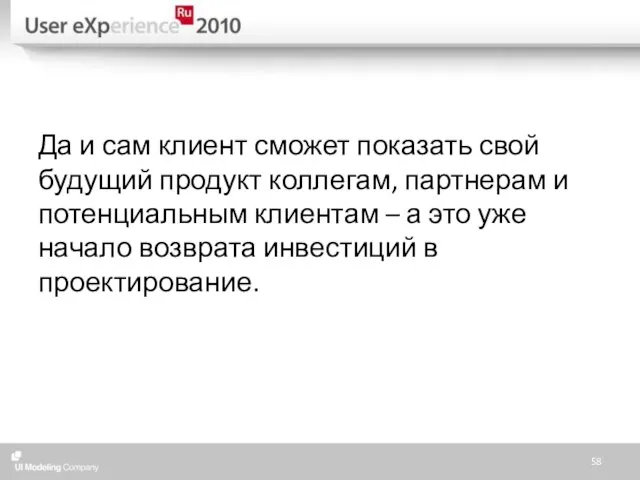
- 58. Да и сам клиент сможет показать свой будущий продукт коллегам, партнерам и потенциальным клиентам – а
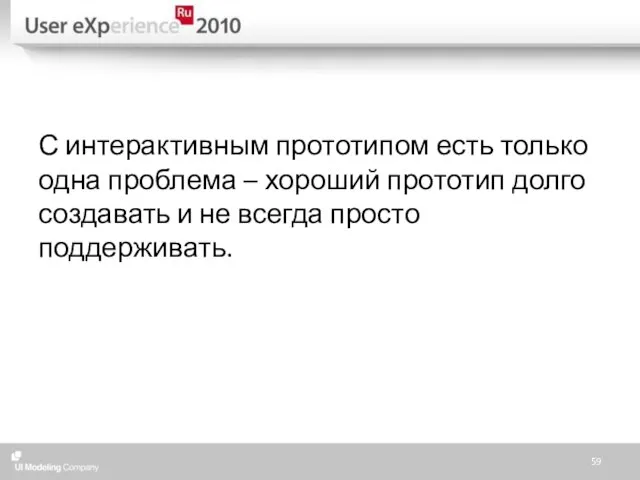
- 59. С интерактивным прототипом есть только одна проблема – хороший прототип долго создавать и не всегда просто
- 60. Поэтому есть и другие способы показать процесс в динамике. В первую очередь это диаграммы процессов и
- 61. Пользовательский сценарий
- 62. Они показывают, как система решает конкретную задачу с помощью страниц интерфейса – например, покупка товара в
- 63. Тут отлично подойдет ватман или другая большая поверхность – страницы можно будет показать не в виде
- 64. Проектирование на ватмане
- 65. Мы выделяем на этих диаграммах основные и второстепенные сценарии работы, показываем точки входа и выхода из
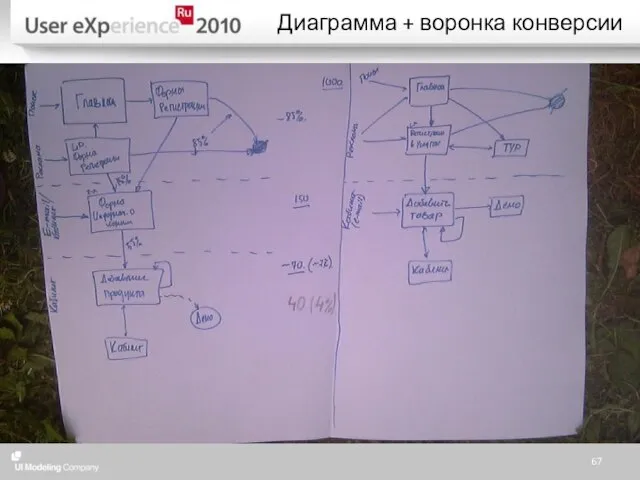
- 66. А если нам известны данные веб-аналитики – можно объединить диаграмму процесса с «воронкой» и наглядно показать,
- 67. Диаграмма + воронка конверсии
- 68. Причем если у нас есть возможность сравнить старое решение с новым в виде двух диаграмм –
- 69. Особенно приятно то, когда клиенты просят оставить такие листы ватмана себе – причем случается это достаточно
- 70. Альтернативный способ показа будущего продукта в динамике – заранее подготовленное видео или презентация с проходом по
- 71. Презентация этапа работ
- 72. Они подходят скорее для случаев, когда лично встретиться нет возможности. Хотя это достаточно скучные вещи (интерактивность
- 73. А что делать, если на текущей стадии нет конкретных результатов работ – только данные предварительного исследования
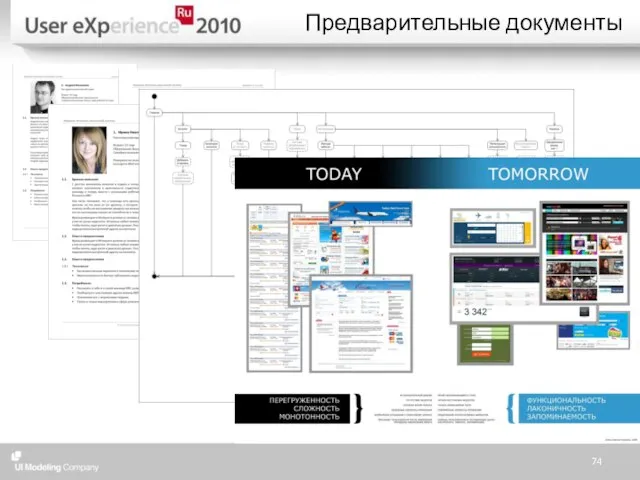
- 74. Предварительные документы
- 75. Нужно показывать и их тоже – ведь наша задача не только в том чтобы сдать работы
- 76. Обзор процесса работы
- 77. Кроме того, мы можем получить полезные инсайты и комментарии. Ведь документы это не только результат работ,
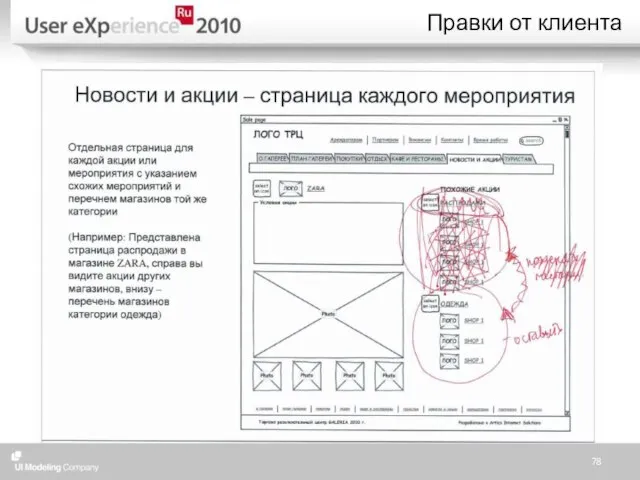
- 78. Правки от клиента
- 79. Кстати, говоря о вовлечении, можно пойти еще дальше – включать клиента в процесс продумывания интерфейса.
- 80. Самый простой способ – рисование скетчей, когда мы вместе рисуем экраны на бумаге, флипчарте или маркерной
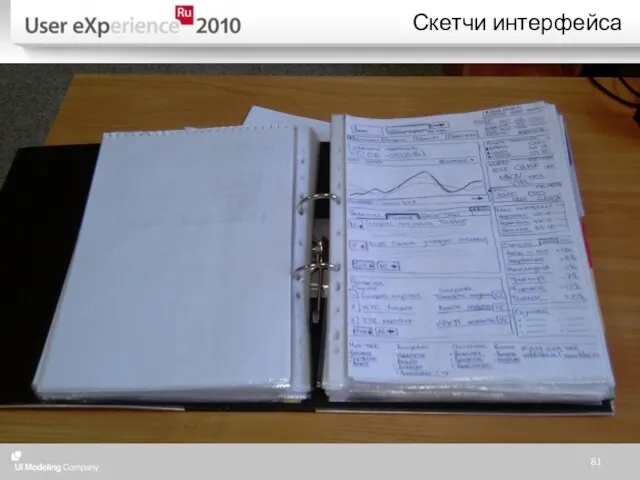
- 81. Скетчи интерфейса
- 82. Это позволяет показывать процесс нашей работы, то как мы выбираем оптимальные решения из пространства доступных.
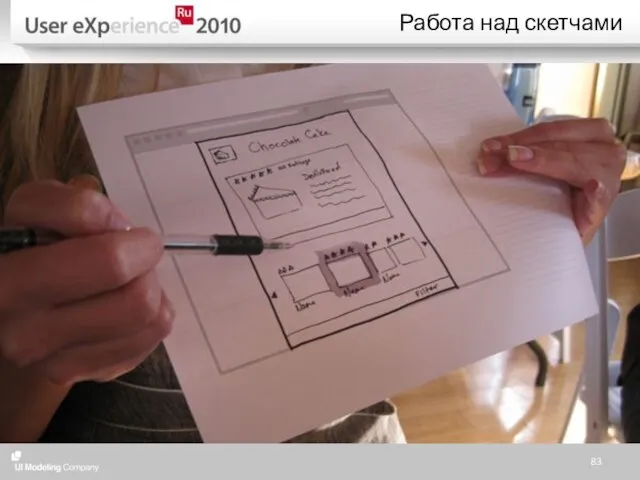
- 83. Работа над скетчами
- 84. Правда, скетчи чересчур абстрактны для многих клиентов и не гарантируют принятие созданных на их основе структурных
- 85. Еще лучший способ оживить рассказ и вовлечь клиента в процесс – сбор интерфейса из готовых компонентов.
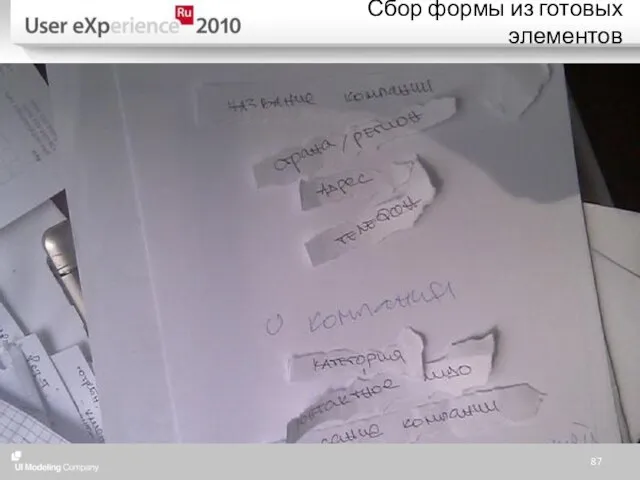
- 86. Это может быть построение формы из набора полей на листе бумаги.
- 87. Сбор формы из готовых элементов
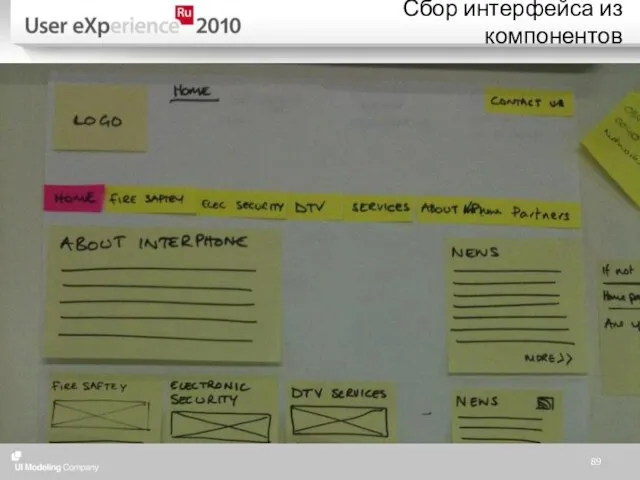
- 88. Или попытка собрать страницу из готовых интерфейсных блоков, вырезанных из бумаги.
- 89. Сбор интерфейса из компонентов
- 90. Эти способы вряд ли применимы на всех этапах – требуют от встречи приличного количества времени. Но
- 91. А это и есть одна из главных задач презентации работ по проектированию интерфейса – не только
- 92. Анти-кейс Проблемные места 1001 неприятное последствие Как решить проблему Что и когда презентовать А может все-таки
- 93. И вот вопрос в том, стоит ли тратить столько времени и сил на разжевывание чего-то каждому
- 94. Может все-таки экономить на этом этапе? Тем более, что уже поджимают сроки на других проектах…
- 95. Да и тут, в общем-то, все и так понятно – решения хорошие и проверенные, не хуже
- 96. Мы думали так не раз, на многих проектах. И очень часто повторялась все та же история
- 97. А значит по факту тратилось намного больше времени, чем было сэкономлено.
- 98. Хуже того – мешая другим проектам и заставляя пытаться сэкономить и там.
- 99. Хуже того – мешая другим проектам и заставляя пытаться… Упс, кажется это уже где-то было.
- 100. Тоже не хотите попадать в этот порочный круг? Помните о том, что лучше не экономить на
- 102. Скачать презентацию



































































































 Семлев Т-082
Семлев Т-082  Гуманизм в современном мире Выполнила студентка ЮБ1404 Максимова и.а
Гуманизм в современном мире Выполнила студентка ЮБ1404 Максимова и.а  Как работает сервис Banki.ru Страховой бизнес. Инструкция ЛК-1
Как работает сервис Banki.ru Страховой бизнес. Инструкция ЛК-1 Лингвостилистические аспекты перевода на английский язык субтитров к видеоурокам в сфере косметологии
Лингвостилистические аспекты перевода на английский язык субтитров к видеоурокам в сфере косметологии Перегрузка метода по категории значения объекта
Перегрузка метода по категории значения объекта Посвящение в первоклассники - презентация для начальной школы__________________________________________________________________________________________________________________
Посвящение в первоклассники - презентация для начальной школы__________________________________________________________________________________________________________________ Развитие эндокринной системы
Развитие эндокринной системы  Празднованию Пасхи
Празднованию Пасхи Ованес Михайлов SMARTII_IESDF
Ованес Михайлов SMARTII_IESDF Учебный курс по SQL
Учебный курс по SQL Миграционное движение в регионах России Работу подготовили: Тетеркина Кристина и Кропивник Виктор
Миграционное движение в регионах России Работу подготовили: Тетеркина Кристина и Кропивник Виктор  Презентация на тему "Организация работы с родителями" - скачать презентации по Педагогике
Презентация на тему "Организация работы с родителями" - скачать презентации по Педагогике Электронный измеритель влажности Влагомер МГ-4. Основные технические характеристики
Электронный измеритель влажности Влагомер МГ-4. Основные технические характеристики Лекция 7. Collections [.NET Framework]
Лекция 7. Collections [.NET Framework] История развития радиоэлектроники
История развития радиоэлектроники Эговиртуальная сеть, новые возможности для социальных сетей
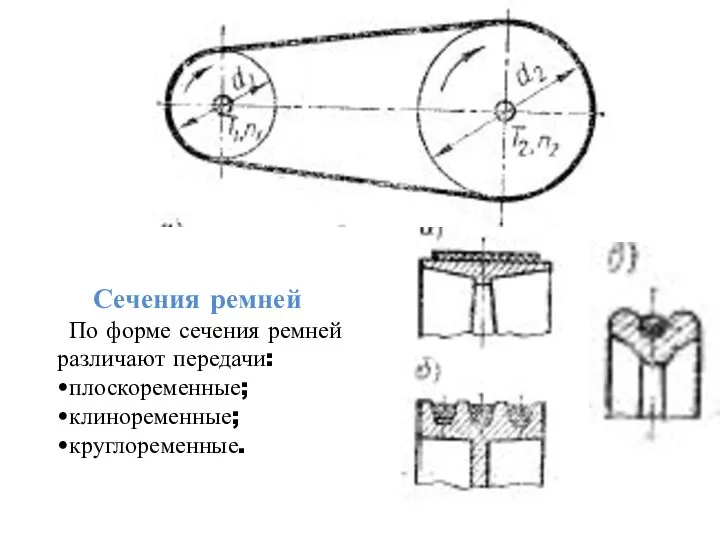
Эговиртуальная сеть, новые возможности для социальных сетей Ременные передачи
Ременные передачи Язык С. Базовые конструкции и операторы
Язык С. Базовые конструкции и операторы Ошибки при сборе данных
Ошибки при сборе данных Ориджинализм
Ориджинализм Законы и правила математической логики Упрощение сложных высказываний
Законы и правила математической логики Упрощение сложных высказываний  V.A.C. ТЕРАПИЯ В ЛЕЧЕНИИ РАН
V.A.C. ТЕРАПИЯ В ЛЕЧЕНИИ РАН Алгоритмы планирования
Алгоритмы планирования Национальная хозяйственная система Сингапура
Национальная хозяйственная система Сингапура Правовой статус Президента Российской Федерации
Правовой статус Президента Российской Федерации  Вирусные диареи
Вирусные диареи Fashion and function
Fashion and function Кластерные архитектуры
Кластерные архитектуры