Содержание
- 2. В чем различие между Веб и Интернет? Из определения в Wikipedia: “Internet – это глобальная система
- 3. Сеть Интернет и информационные ресурсы (Web) в ней являются общественным явлением — их развитие во многом
- 4. ЭРА СТАНОВЛЕНИЯ 1945—1960 Теоретические работы по интерактивному взаимодействию человека с машиной, появление первых интерактивных устройств и
- 5. ЭРА СТАНОВЛЕНИЯ 1962. Douglas Englebart публикует статью «Увеличение интеллекта человека. Концептуальная рамка.» 1965. Ted Nelson придумывает
- 6. ЭРА ПЕРВОБЫТНАЯ 1971—1980 Число узлов АRРАNet возросло до нескольких десятков, проложены специальные кабельные линии, соединяющие некоторые
- 7. ЭРА ПЕРВОБЫТНАЯ 1974. Van Cerf и Bob Kan публикуют статью «Протокол для пакетного сетевого соединения», специфицирующую
- 8. ЭРА ПЕРВОБЫТНАЯ 1983 Сеть АRРАNet перешла с протокола TСР на использование протоколов ТСР/IР, которые и в
- 9. ЭРА РАЗВИТИЯ Dec. 1991. Работа Tim Bernes-Lee по глобальному информационному пространству (Web) принята только в качестве
- 10. ЭРА РАЗВИТИЯ В октябре 1994 Tim Berners-Lee основал World Wide Web Consortium (W3C) в Massachusetts Institute
- 11. ЭРА НОВЕЙШАЯ 2001—Новейшая история. Semantic Web. Распределенные информационно-вычислительные ресурсы, GRID-технологии, интерактивные и мультимедийные технологии (телефония, видеоконференции
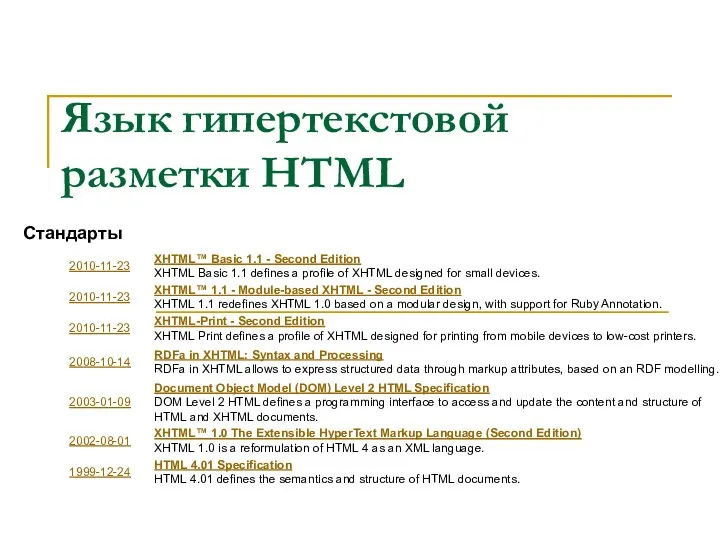
- 12. Язык гипертекстовой разметки HTML Стандарты
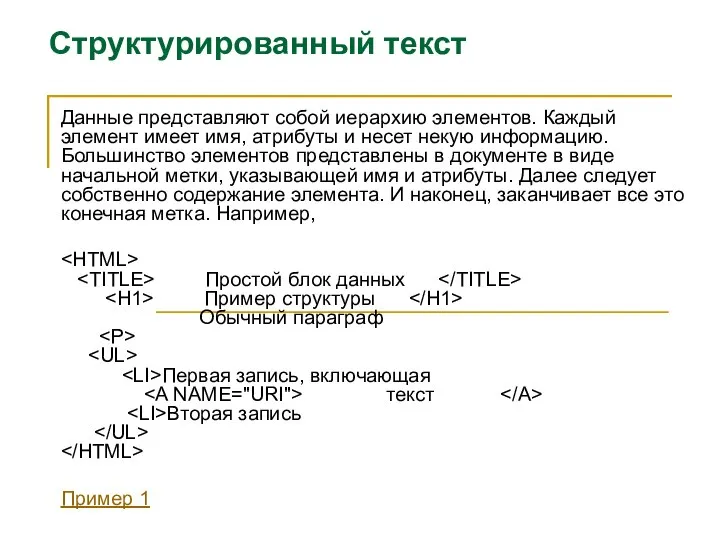
- 13. Структурированный текст Данные представляют собой иерархию элементов. Каждый элемент имеет имя, атрибуты и несет некую информацию.
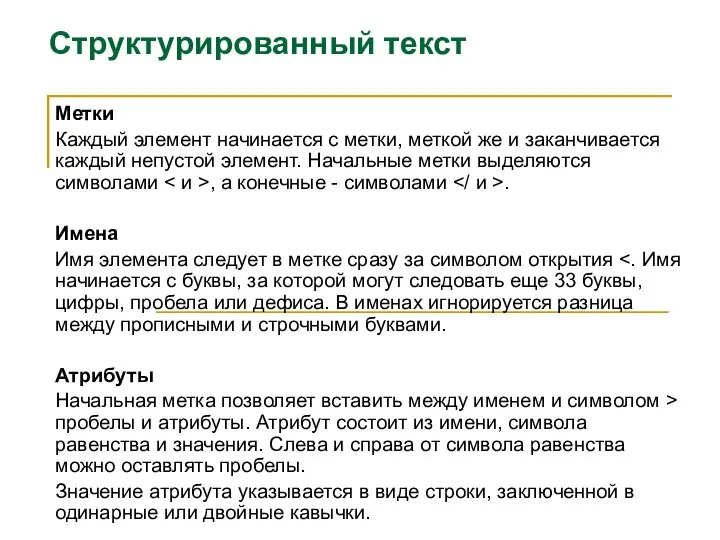
- 14. Структурированный текст Метки Каждый элемент начинается с метки, меткой же и заканчивается каждый непустой элемент. Начальные
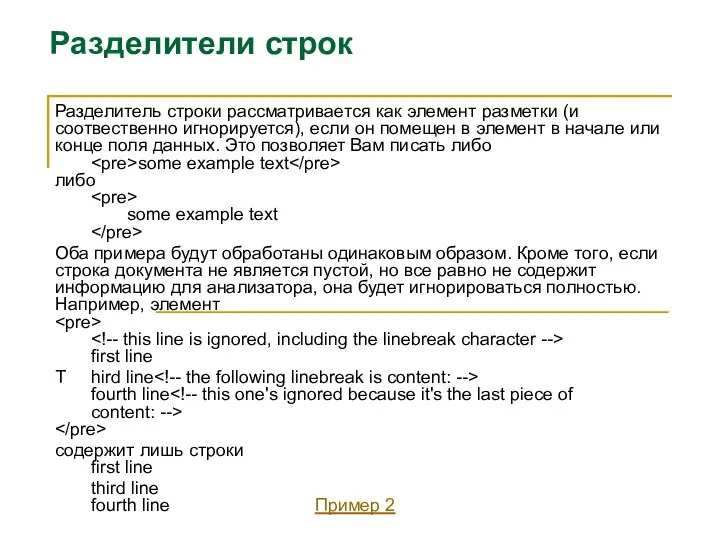
- 15. Разделители строк Разделитель строки рассматривается как элемент разметки (и соотвественно игнорируется), если он помещен в элемент
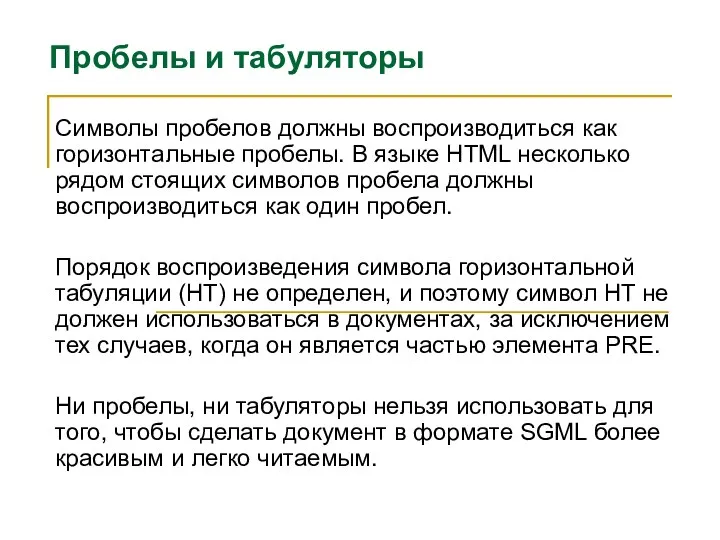
- 16. Пробелы и табуляторы Символы пробелов должны воспроизводиться как горизонтальные пробелы. В языке HTML несколько рядом стоящих
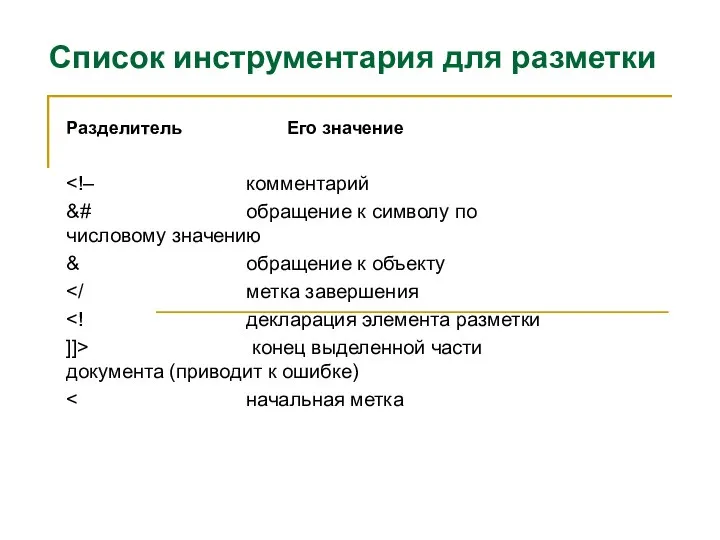
- 17. Список инструментария для разметки Разделитель Его значение &# обращение к символу по числовому значению & обращение
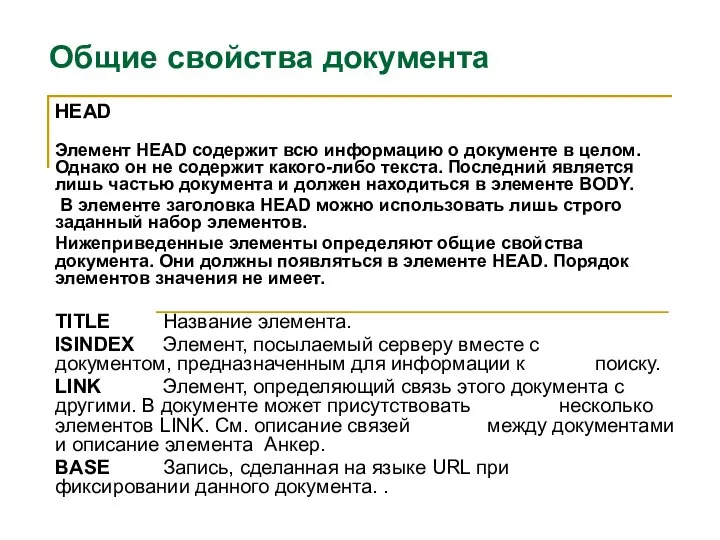
- 18. Общие свойства документа HEAD Элемент HEAD содержит всю информацию о документе в целом. Однако он не
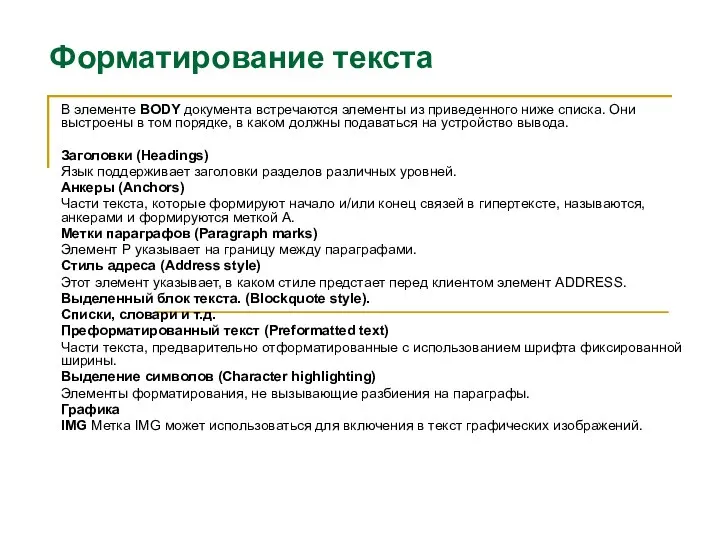
- 19. Форматирование текста В элементе BODY документа встречаются элементы из приведенного ниже списка. Они выстроены в том
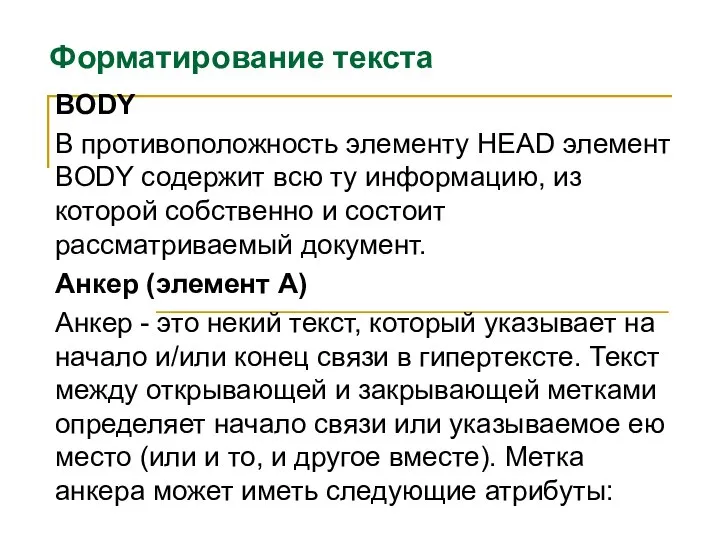
- 20. Форматирование текста BODY В противоположность элементу HEAD элемент BODY содержит всю ту информацию, из которой собственно
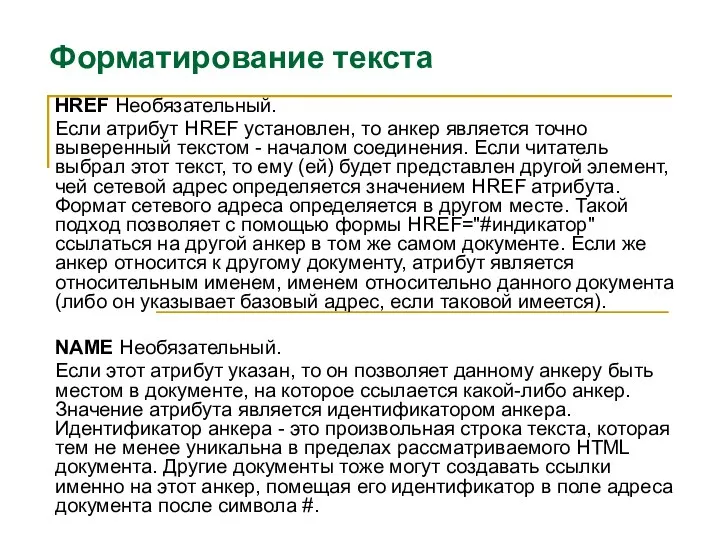
- 21. Форматирование текста HREF Необязательный. Если атрибут HREF установлен, то анкер является точно выверенный текстом - началом
- 22. Форматирование текста URN Необязательный. Если этот атрибут указан, то это определяет универсальный номер ресурса для данного
- 23. Форматирование текста Пример использования анкеров See CERN 's information for more details. A serious crime is
- 24. Форматирование текста Заголовки (Headings) Обрабатывается до шести уровней заголовков. Элемент заголовка несет в себе все изменения
- 25. Форматирование текста Заголовки (Headings) Было бы отклонением от правил при переходе от заголовка к заголовку пропускать
- 26. Форматирование текста Заголовки (Headings) Типовые методы обработки H1Толстый, очень крупный шрифт, текст центрирован. Между заголовком и
- 27. Форматирование текста IMG: Встроенные изображения Элемент IMG позволяет вставлять информацию из другого документа. Последний обычно является
- 28. Форматирование текста Списки Список - это последовательность параграфов, каждому из которых может предшествовать специальная метка или
- 29. Форматирование текста Списки Список элементов, имеющих типовые алгоритмы обработки: UL Список многострочных параграфов, обычно разделенных несколькими
- 30. Форматирование текста P: Метка параграфа Пустой элемент P служит разделителем параграфов. Конкретная процедура обработки (отступы, инструкции
- 31. Форматирование текста P: Метка параграфа Типовая обработка Обычно метка создает небольшой вертикальный пропуск между параграфами (одна
- 32. Форматирование текста PRE: предварительно отформатированный текст В языке HTML предварительно отформатированный текст отображается в виде текста,
- 33. Форматирование текста PRE: предварительно отформатированный текст В пределах элемента PRE: В тексте символы конца строки обрабатываются
- 34. Форматирование текста Название документа Название документа задается элементом TITLE. В документе элемент TITLE должен быть частью
- 35. Форматирование текста Выделение символов Элементы выделения позволяют форматировать отдельные части текста особым образом, производить выделение и
- 36. Форматирование текста Выделение символов Физические стили TT Шрифт фиксированной ширины. B Толстый или еще каким-либо образом
- 37. Форматирование текста Выделение символов Логические стили EM Выделение символов (обычно наклон шрифта). STRONG Более четкое выделение
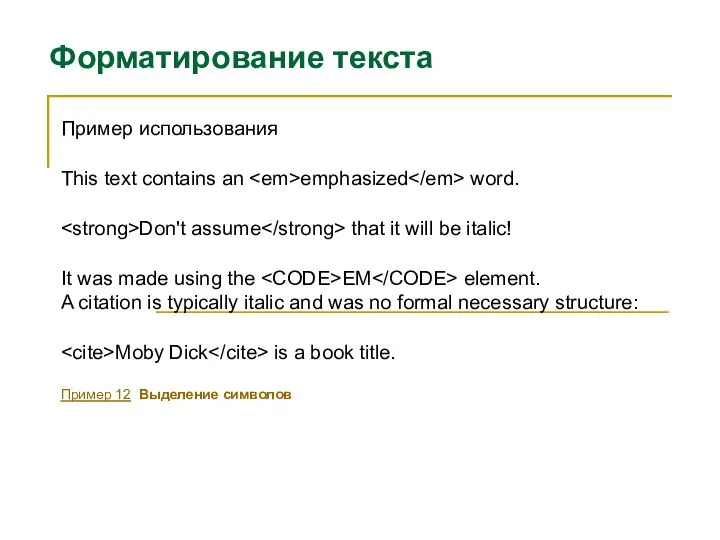
- 38. Форматирование текста Пример использования This text contains an emphasized word. Don't assume that it will be
- 40. Скачать презентацию





































 Demand by Krugman
Demand by Krugman Сортировка элементов линейного массива
Сортировка элементов линейного массива Канонические формы
Канонические формы Красная книга Саратовской области Горностай - презентация для начальной школы_
Красная книга Саратовской области Горностай - презентация для начальной школы_ Процессы газообмена
Процессы газообмена Негосударственная экспертиза проектной документации и результатов инженерных изысканий
Негосударственная экспертиза проектной документации и результатов инженерных изысканий День матери
День матери Пересечение линии и поверхности
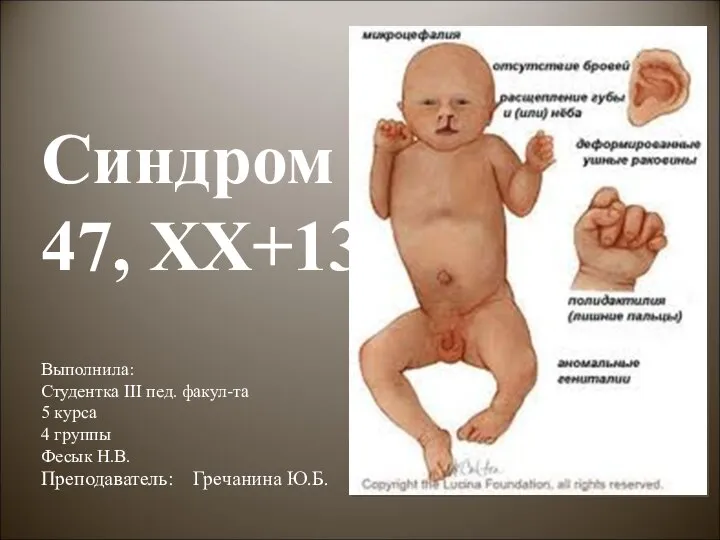
Пересечение линии и поверхности Презентация на тему "Синдром 47, XX+13" - скачать презентации по Медицине
Презентация на тему "Синдром 47, XX+13" - скачать презентации по Медицине Жан-Батист Мольер (биография)
Жан-Батист Мольер (биография) Патофизиология гипоксии
Патофизиология гипоксии  Решить уравнения: |2x-x2|=3; |3x+4|=7-5x; |7+5x|=5x+7; |x-12|=|3x+1|; |4x-5|=5-4x; 9x2 -3|x|=5x; |x+3|-2|5-x|=3x+2;
Решить уравнения: |2x-x2|=3; |3x+4|=7-5x; |7+5x|=5x+7; |x-12|=|3x+1|; |4x-5|=5-4x; 9x2 -3|x|=5x; |x+3|-2|5-x|=3x+2; Litania do Ducha Świętego
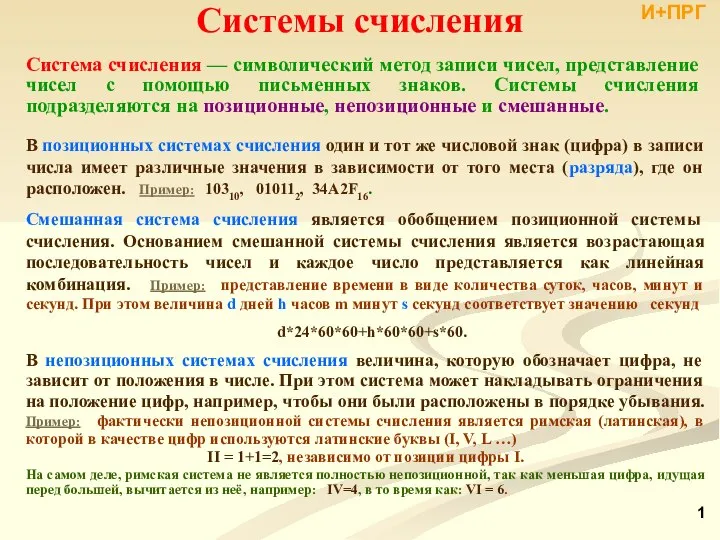
Litania do Ducha Świętego Системы счисления
Системы счисления Презентация Характеристика Сетеческовых
Презентация Характеристика Сетеческовых Биполярные транзисторы
Биполярные транзисторы Спортсмени України
Спортсмени України Решу ЕГЭ. Обществознание
Решу ЕГЭ. Обществознание Программа элективного курса British Literature: Yesterday. Today. Tomorrow (Британская литература: Вчера. Сегодня. Завтра») Авторы-составители: Шилова. -
Программа элективного курса British Literature: Yesterday. Today. Tomorrow (Британская литература: Вчера. Сегодня. Завтра») Авторы-составители: Шилова. - Қазақстанның мемлекеттік тәуелсіздігінің қалпына келуі: мәні мен маңыз
Қазақстанның мемлекеттік тәуелсіздігінің қалпына келуі: мәні мен маңыз Прически в стиле барокко времен Людовика XIV
Прически в стиле барокко времен Людовика XIV Национальная экономика: основные результаты и их измерение
Национальная экономика: основные результаты и их измерение Происхождение и значение русских фамилий
Происхождение и значение русских фамилий Отопление зданий и сооружений. Системы водяного отопления
Отопление зданий и сооружений. Системы водяного отопления Объявления. Братск
Объявления. Братск Презентация Аварии на объектах коммунального хозяйства
Презентация Аварии на объектах коммунального хозяйства Нервная система. Работу выполнила: Студентка группы б-1071 А.В.Атучина
Нервная система. Работу выполнила: Студентка группы б-1071 А.В.Атучина Симметрия в природе
Симметрия в природе