Содержание
- 2. Содержание Селекторы Селекторы типов Селекторы классов ID-селекторы Групповые селекторы Универсальный селектор Вложенные теги Дерево html Селекторы
- 3. Селекторы Для задания определенных свойств необходимо для начала обратиться к нужному элементу. Данное обращение к тому
- 4. Селекторы тегов Селекторы типов (или селекторы тегов) позволяют определить стиль всех экземпляров конкретного html-элемента Для задания
- 5. Селекторы тегов Пример h2 { font-family: “Gill Sans”; color:#554321; } Все фрагменты текста на веб-странице, оформленные
- 6. Селекторы тегов Пример P - указываем, к какому элементу обращаемся { font-size:24px; - абзацы будут отображены
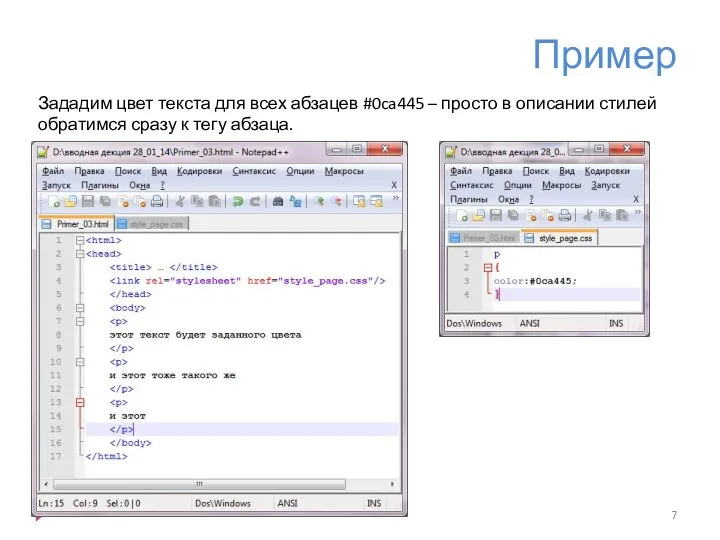
- 7. Пример Зададим цвет текста для всех абзацев #0ca445 – просто в описании стилей обратимся сразу к
- 8. Селекторы классов Селекторы классов Позволяют указать на конкретный элемент /группу из элементов/, не зависимо от тегов,
- 9. Селекторы классов Правила для организации классов все названия селекторов классов должны начинаться с точки (.lives); при
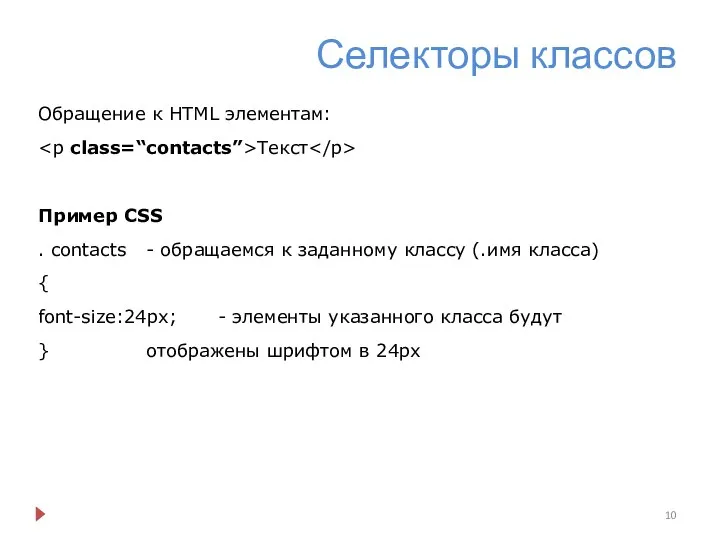
- 10. Селекторы классов Обращение к HTML элементам: Текст Пример CSS . contacts - обращаемся к заданному классу
- 11. Селекторы классов Создав класс, можно применить его практически к любому тегу, что дает огромную свободу действий
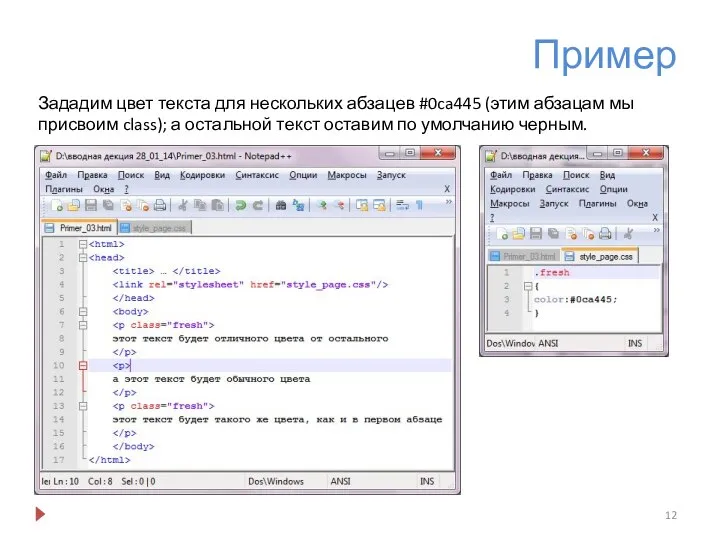
- 12. Пример Зададим цвет текста для нескольких абзацев #0ca445 (этим абзацам мы присвоим class); а остальной текст
- 13. ID-селекторы ID-селекторы Предназначен для идентификации уникальных частей веб-страниц Вначале id-селектора вместо точки ставится знак #; во
- 14. ID-селекторы Обращение к HTML элементам: Текст Пример CSS #text - обращаемся к заданному id (#имя id)
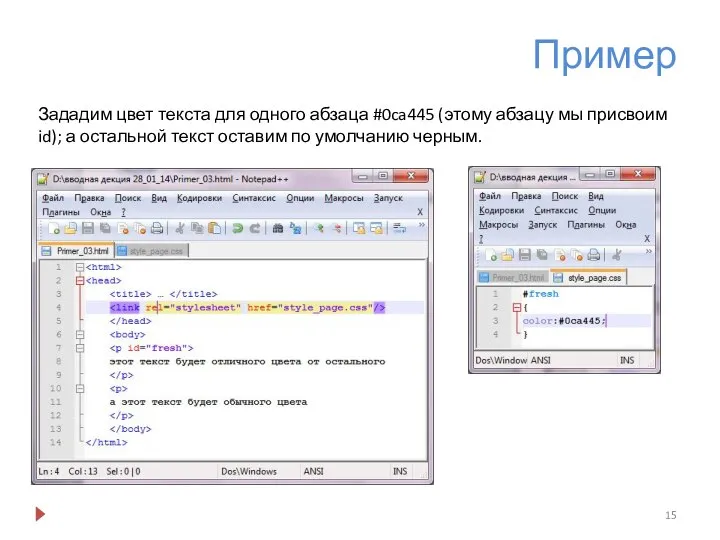
- 15. Пример Зададим цвет текста для одного абзаца #0ca445 (этому абзацу мы присвоим id); а остальной текст
- 16. ID-селекторы Для ID есть случаи специального применения: при использовании JavaScript позволяют определить место и манипулировать частями
- 17. Групповые селекторы Групповые селекторы Иногда нужно применить одинаковое форматирование к абсолютно разным элементам, причем создание отдельного
- 18. Групповые селекторы Групповые селекторы Создаем список, в котором один селектор отделен от другого запятыми, а дальше
- 19. Универсальный селектор Универсальный селектор - * Предоставляет возможность выбора всех тегов веб-страницы. Пример * {color: #f1cd33;}
- 20. Универсальный селектор Универсальный селектор - * Можно использовать для выбора всех тегов внутри некоего определенного селектора
- 21. Вложенные теги Стилизация вложенных тегов – селекторы потомков Их применяют для того, чтобы единообразно отформатировать целый
- 22. Дерево HTML Дерево HTML Код HTML, на котором написана любая веб-страница, напоминает генеалогическое дерево Схемы страницы
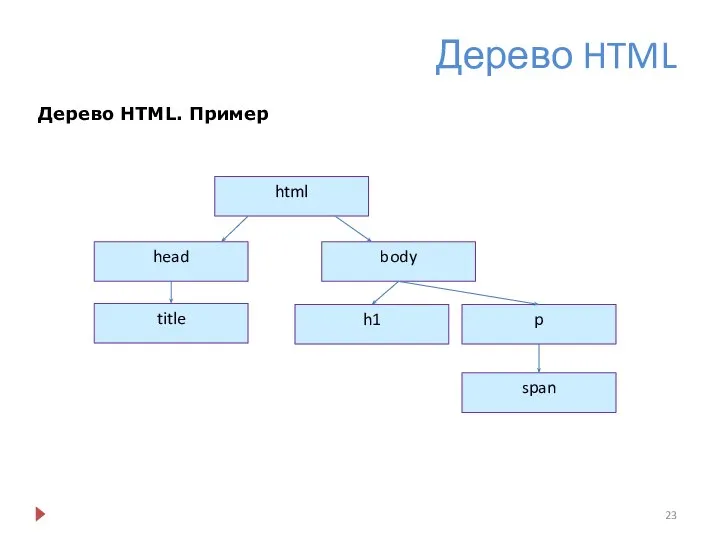
- 23. Дерево HTML Дерево HTML. Пример
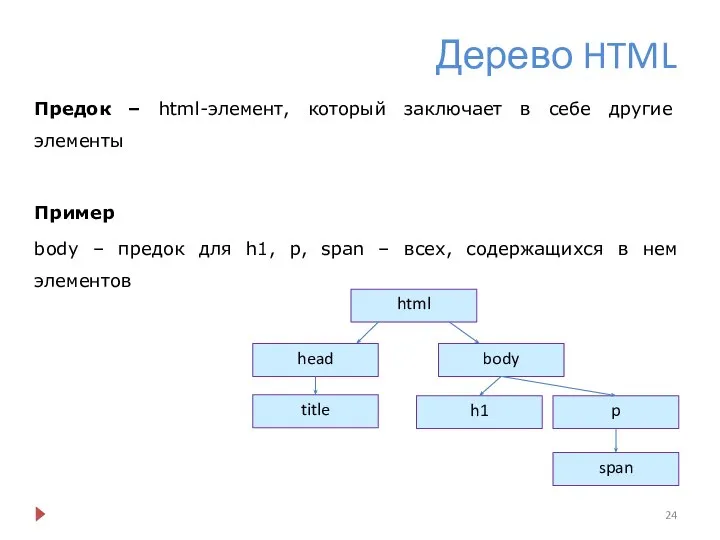
- 24. Дерево HTML Предок – html-элемент, который заключает в себе другие элементы Пример body – предок для
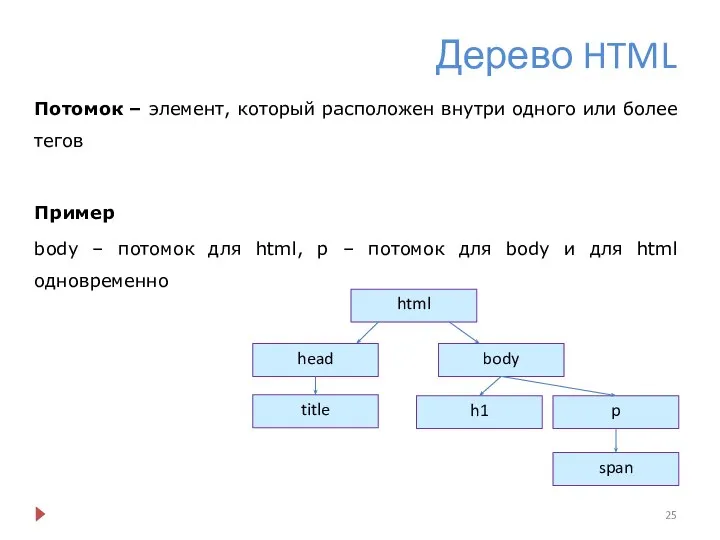
- 25. Дерево HTML Потомок – элемент, который расположен внутри одного или более тегов Пример body – потомок
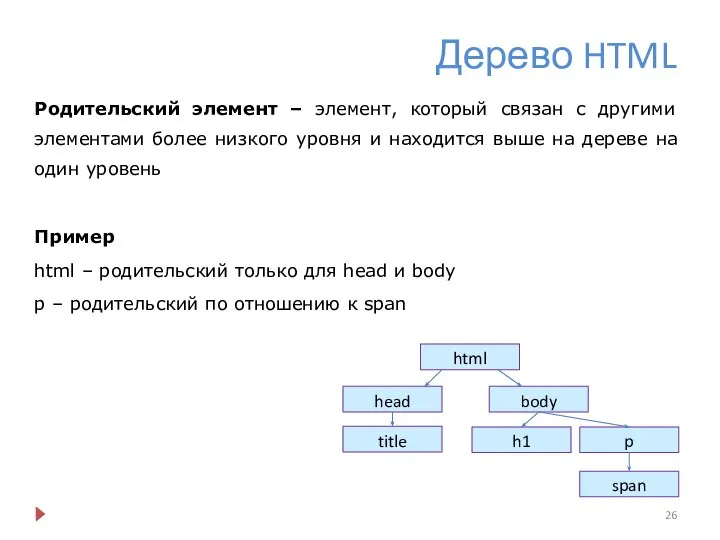
- 26. Дерево HTML Родительский элемент – элемент, который связан с другими элементами более низкого уровня и находится
- 27. Дерево HTML Дочерний элемент – элемент, непосредственно подчиненный другому элементу более высокого уровня (сам дочерний элемент
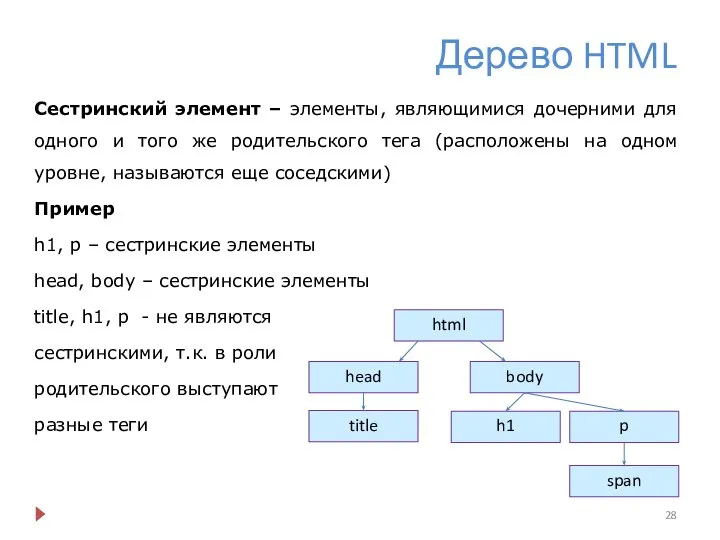
- 28. Дерево HTML Сестринский элемент – элементы, являющимися дочерними для одного и того же родительского тега (расположены
- 29. Селекторы потомков Для создания селектора потомков указываем структуру вложенности – объединяем селекторы вместе согласно ветви дерева,
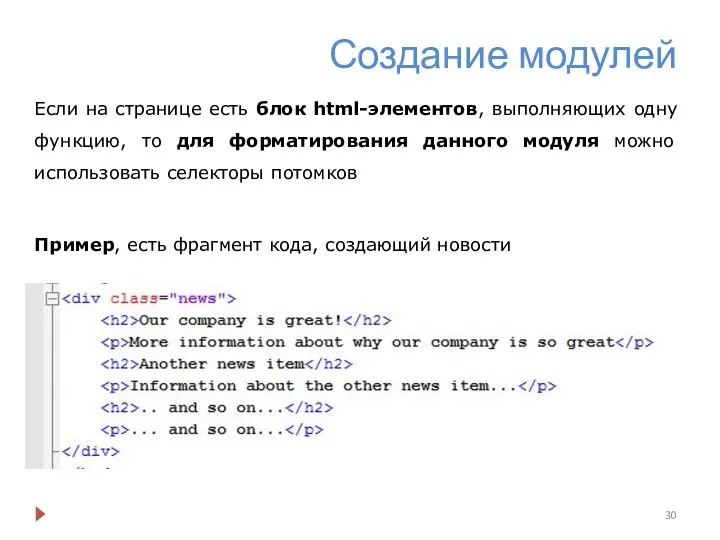
- 30. Создание модулей Если на странице есть блок html-элементов, выполняющих одну функцию, то для форматирования данного модуля
- 31. Создание модулей .news h2 {color: red;} .news p {color: blue;} Создание селекторов потомков позволит для элементов
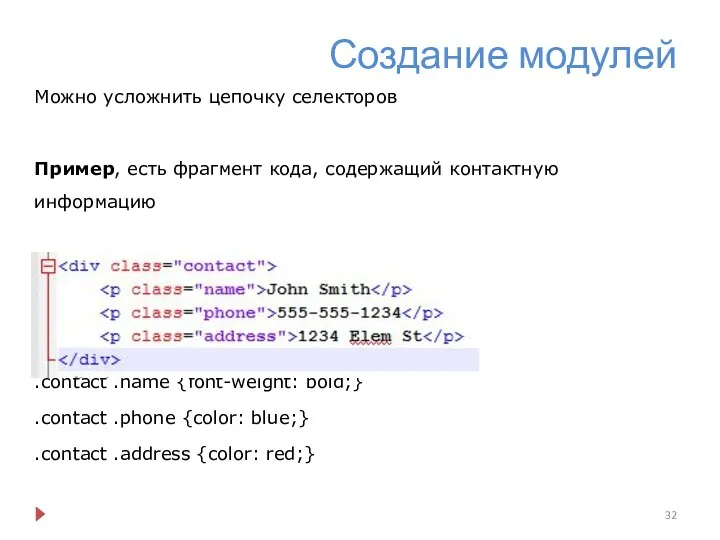
- 32. Создание модулей Можно усложнить цепочку селекторов Пример, есть фрагмент кода, содержащий контактную информацию .contact .name {font-weight:
- 33. Создание модулей ВАЖНО: правильно строить/читать селекторы во избежание неверных результатов в работе p.intro - не является
- 34. Псевдо Если есть необходимость выбрать фрагмент веб-страницы, в котором нет тегов, но который достаточно просто идентифицировать
- 35. Стилизация ссылок a:link – обозначает любую ссылку; a: visited – посещенные ссылки; a: hover – ссылка
- 36. Стилизация фрагментов Два псевдоэлемента :first-letter и :first-line позволяют обратиться к фрагментам абзаца – первой букве или
- 37. Стилизация фрагментов ВАЖНО: В CSS3, чтобы отличить псевдоклассы от псевдоэлементов, было добавлено еще одно двоеточие ::first-letter
- 38. Дополнительно :focus Функционирует подобно :hover с той лишь разницей, что применяется при нажатии клавиши табуляции или
- 39. Дополнительно :focus Задает стилевой эффект только на время, пока элемент находится в фокусе
- 40. Дополнительно :before Позволяет добавлять сообщение, предшествующее определенному элементу веб-страницы Для работы с данным псевдоэлементом можно создать
- 41. Дополнительно :before текст, который добавляется данным псевдоэлементом-селектором, еще называют сгенерированным содержимым, поскольку браузер создает его. !
- 42. Дополнительно :after Позволяет добавлять сообщение, следующее за определенным элементом веб-страницы
- 43. Дополнительно :after и :before - также в CSS3 рассматриваются с двойным двоеточием как псевдоэлементы, но для
- 44. Дополнительно ::Selection Ссылается на элементы, которые посетитель выбрал на странице. Пример, выделение текста для последующего копирования
- 45. Дополнительно ::Selection Работает только версия с двумя двоеточиями Не поддерживается IE 8 или Firefox Для Firefox
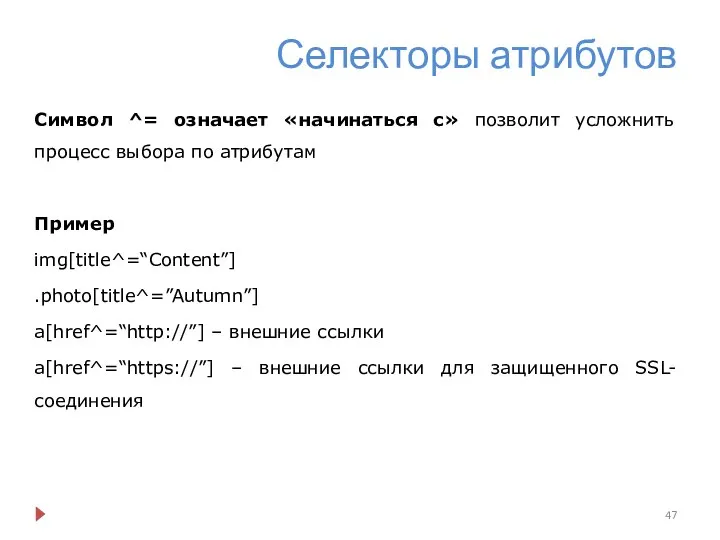
- 46. Селекторы атрибутов Есть возможность форматирования тегов на основе выборки любых содержащихся в них атрибутов Причем вместо
- 47. Селекторы атрибутов Символ ^= означает «начинаться с» позволит усложнить процесс выбора по атрибутам Пример img[title^=“Content”] .photo[title^=”Autumn”]
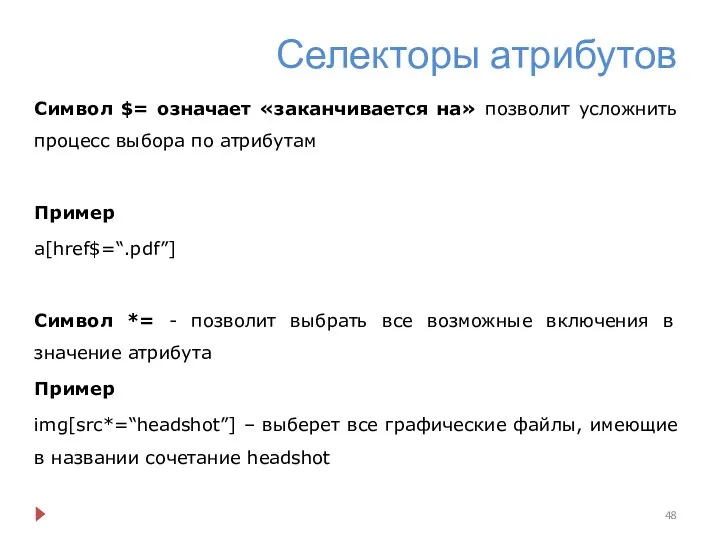
- 48. Селекторы атрибутов Символ $= означает «заканчивается на» позволит усложнить процесс выбора по атрибутам Пример a[href$=“.pdf”] Символ
- 49. Дочерние элементы Селектор дочерних элементов позволяет определить конкретные дочерний и родительский элементы body > h1 p
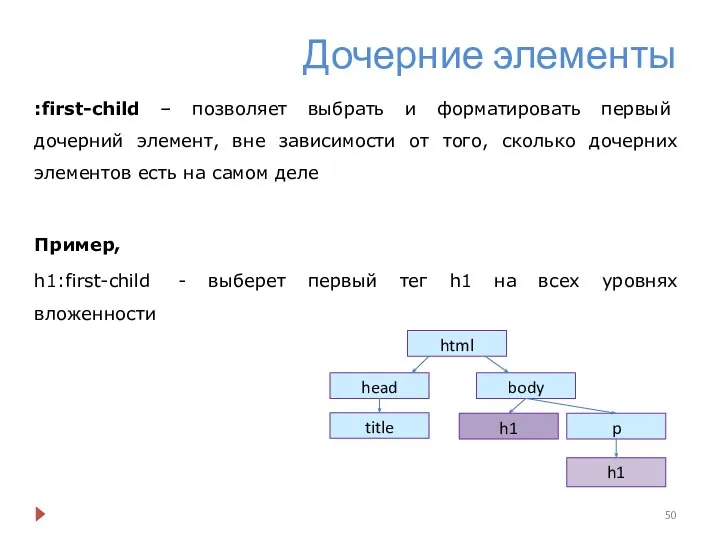
- 50. Дочерние элементы :first-child – позволяет выбрать и форматировать первый дочерний элемент, вне зависимости от того, сколько
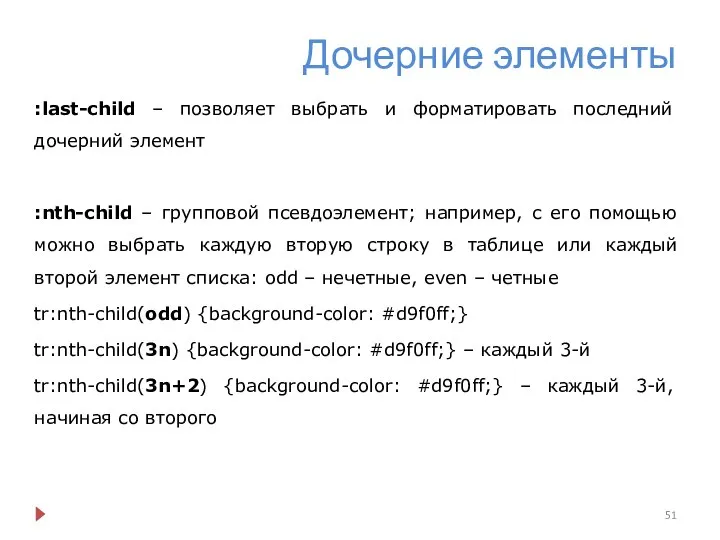
- 51. Дочерние элементы :last-child – позволяет выбрать и форматировать последний дочерний элемент :nth-child – групповой псевдоэлемент; например,
- 52. Дочерние элементы Селекторы типов дочерних элементов :first-of-type :last-of-type :nth-of-type ЗАДАНИЕ: изучите особенности данных селекторов самостоятельно
- 53. Смежные элементы Иногда есть необходимость выбрать тег, относящийся к группе смежных элементов одного уровня и имеющих
- 54. :not() Селектор :not() или псевдокласс отрицания Пример p:not(.class) {color: blue;} – задаст тексту синий цвет во
- 55. :not() Правила использования можно использовать только с простыми селекторами – селекторы элементов, универсальный селектор, классы, ID,
- 56. :not() Пример .footnote:not(div) img:not(.portrait) div:not(#banner)
- 58. Скачать презентацию























































 Базові алгоритмічні структури. Типи даних в мові Pascal. Пріоритет операцій в мові Pascal. (11 клас)
Базові алгоритмічні структури. Типи даних в мові Pascal. Пріоритет операцій в мові Pascal. (11 клас) Классификация сельскохозяйственных тракторов
Классификация сельскохозяйственных тракторов Найди правильное утверждение
Найди правильное утверждение Города 1 и 2 уровня
Города 1 и 2 уровня Семейный бюджет
Семейный бюджет Щільність деревини
Щільність деревини Активная субъективность учителя иностранного языка. Опыт внеклассной работы.
Активная субъективность учителя иностранного языка. Опыт внеклассной работы. Основные свойства строительных материалов
Основные свойства строительных материалов 16.04.2012. Педсовет. Диагностика личности преподавателя и мониторинг его образовательной деятельности. Цель: определить и системати
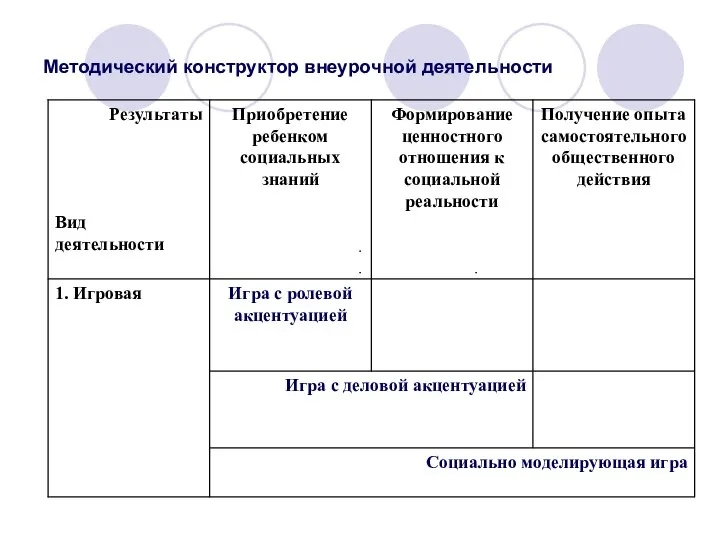
16.04.2012. Педсовет. Диагностика личности преподавателя и мониторинг его образовательной деятельности. Цель: определить и системати Методический конструктор внеурочной деятельности
Методический конструктор внеурочной деятельности  ЧЕЛОВЕЧЕСКИЙ КАПИТАЛ И ПРЕДПРИИМЧИВОСТЬ КАК СОВРЕМЕННЫЕ ФАКТОРЫ ПРОИЗВОДСТВА
ЧЕЛОВЕЧЕСКИЙ КАПИТАЛ И ПРЕДПРИИМЧИВОСТЬ КАК СОВРЕМЕННЫЕ ФАКТОРЫ ПРОИЗВОДСТВА Для 5 класса с. 60 - 63 Для 6 класса с. 38 - 41
Для 5 класса с. 60 - 63 Для 6 класса с. 38 - 41  Создание пользовательских функций на VBA. Лекция 2
Создание пользовательских функций на VBA. Лекция 2 Современные технологии обучения
Современные технологии обучения  Рынки факторов производства. Спрос, предложение и соотношение ресурсов
Рынки факторов производства. Спрос, предложение и соотношение ресурсов Święty Piotr Apostoł
Święty Piotr Apostoł Права и свободы человека и гражданина
Права и свободы человека и гражданина Приложения производной Алгебра 10
Приложения производной Алгебра 10 Выездная экскурсия педагогических работников АТТ
Выездная экскурсия педагогических работников АТТ The study of methods of optimization of the program code at the cost of CPU time
The study of methods of optimization of the program code at the cost of CPU time Кандзи года
Кандзи года Вспомним все И даже больше
Вспомним все И даже больше СТРУКТУРА ОРГАНИЗАЦИИ И ПРОБЛЕМЫ ОРГАНИЗАЦИОННОГО РАЗВИТИЯ
СТРУКТУРА ОРГАНИЗАЦИИ И ПРОБЛЕМЫ ОРГАНИЗАЦИОННОГО РАЗВИТИЯ  Общие сведения о системах автоматики, телемеханики, связи, вычислительной и космической технике
Общие сведения о системах автоматики, телемеханики, связи, вычислительной и космической технике Антропологическое изучение образов
Антропологическое изучение образов Умножение натуральных чисел и его свойства - презентация по Алгебре
Умножение натуральных чисел и его свойства - презентация по Алгебре Предмет шахматы . Введение
Предмет шахматы . Введение Саяси партиялар мен қоғамдық қозғалыстар
Саяси партиялар мен қоғамдық қозғалыстар