Содержание
- 2. О библиотеке SDL (Simple DirectMedia Layer) - это кроссплатформенная библиотека, обеспечивающая низкоуровневый доступ к звуку, клавиатуре,
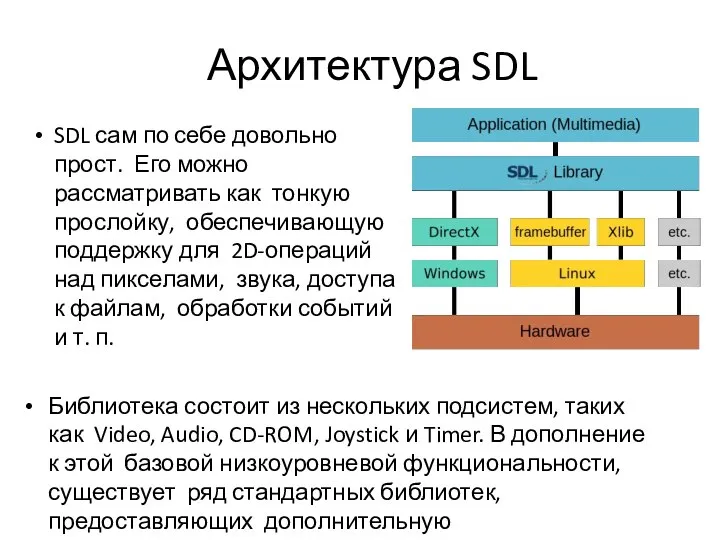
- 3. Архитектура SDL SDL сам по себе довольно прост. Его можно рассматривать как тонкую прослойку, обеспечивающую поддержку
- 4. Подключение SDL SDL не входит в стандартную библиотеку C++. Для использования библиотеки в своих проектах необходимо
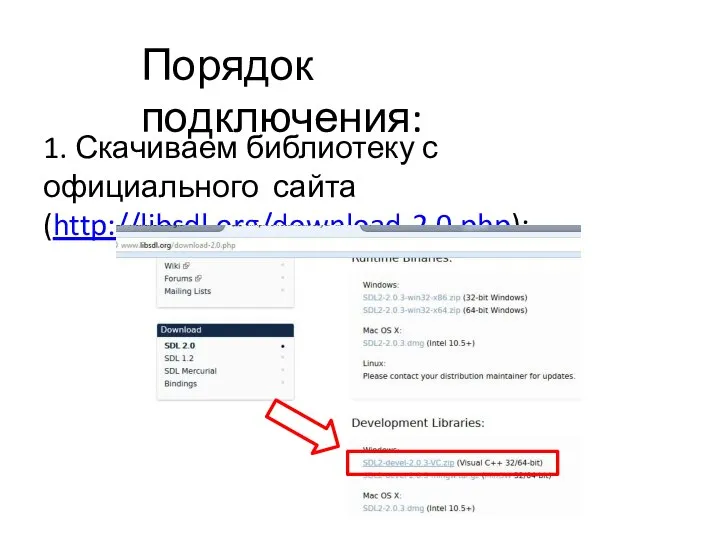
- 5. Порядок подключения: 1. Скачиваем библиотеку с официального сайта (http://libsdl.org/download-2.0.php):
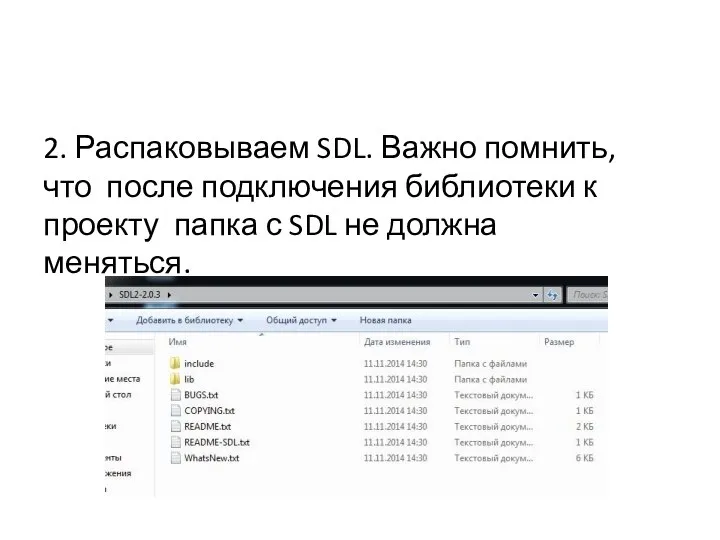
- 6. 2. Распаковываем SDL. Важно помнить, что после подключения библиотеки к проекту папка с SDL не должна
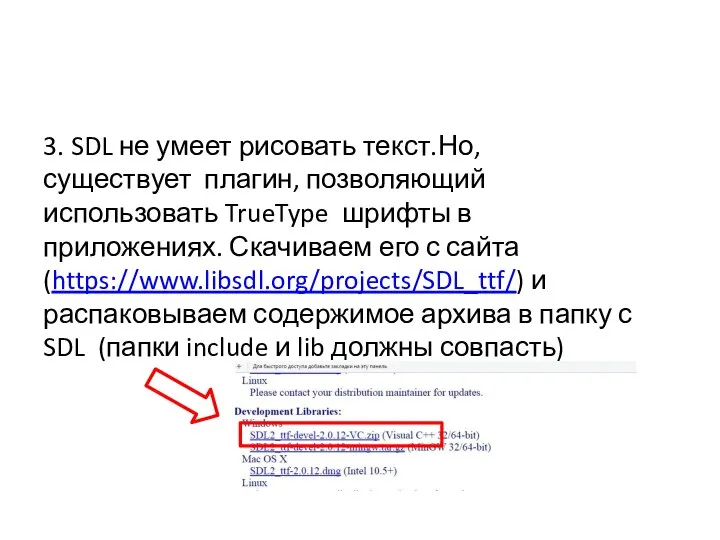
- 7. 3. SDL не умеет рисовать текст. Но, существует плагин, позволяющий использовать TrueType шрифты в приложениях. Скачиваем
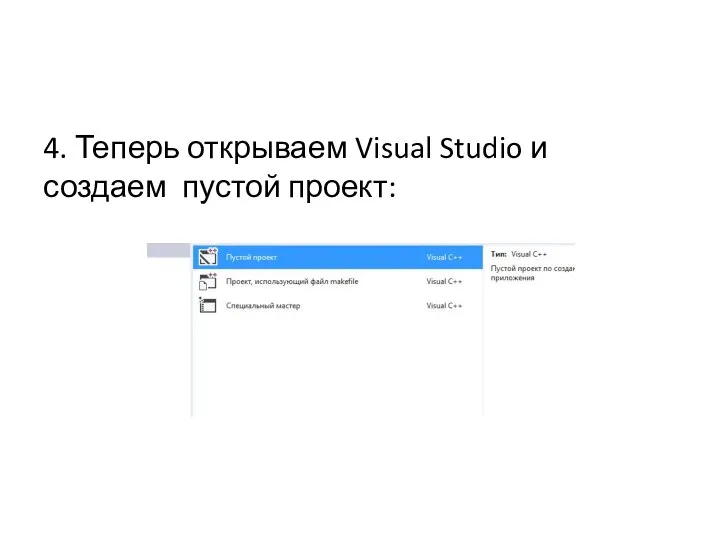
- 8. 4. Теперь открываем Visual Studio и создаем пустой проект:
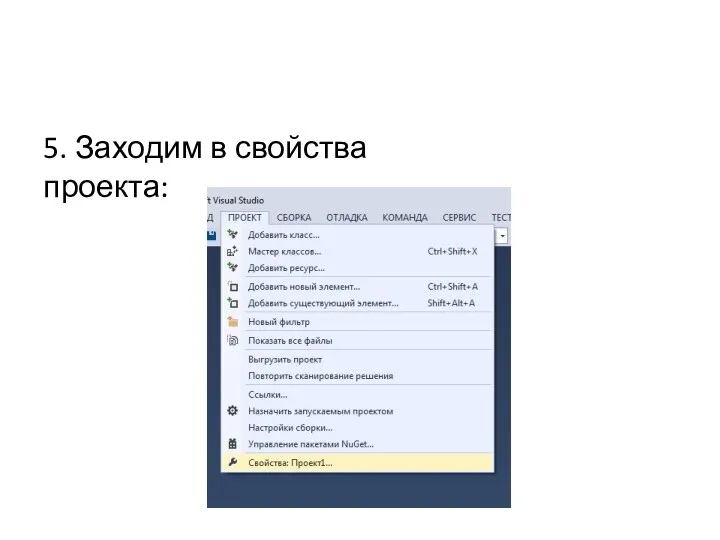
- 9. 5. Заходим в свойства проекта:
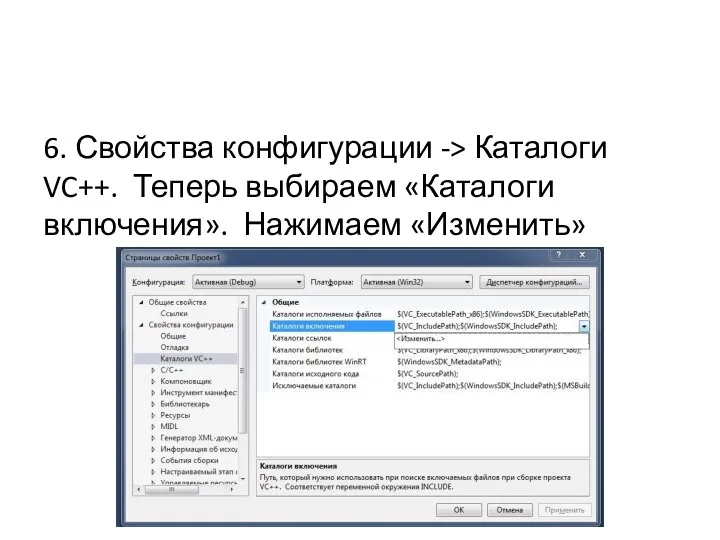
- 10. 6. Свойства конфигурации -> Каталоги VC++. Теперь выбираем «Каталоги включения». Нажимаем «Изменить»
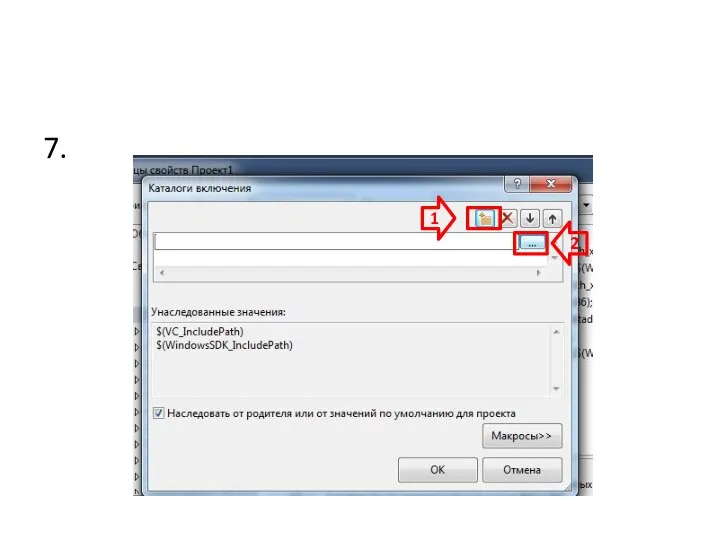
- 11. 7. 1 2
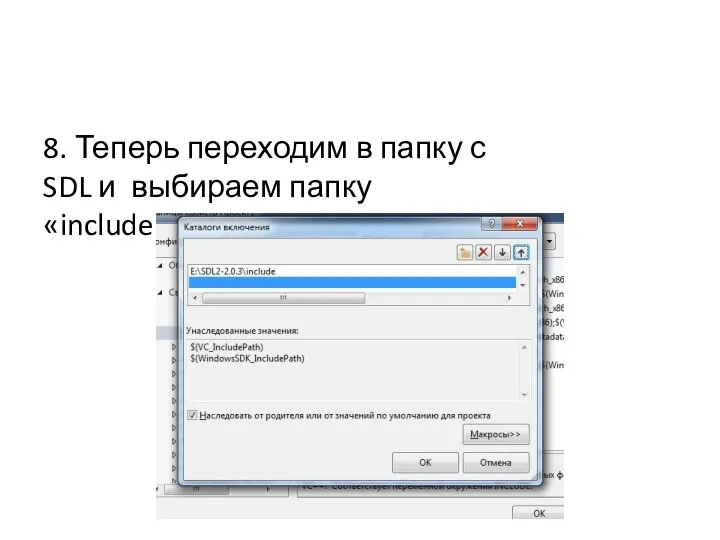
- 12. 8. Теперь переходим в папку с SDL и выбираем папку «include»:
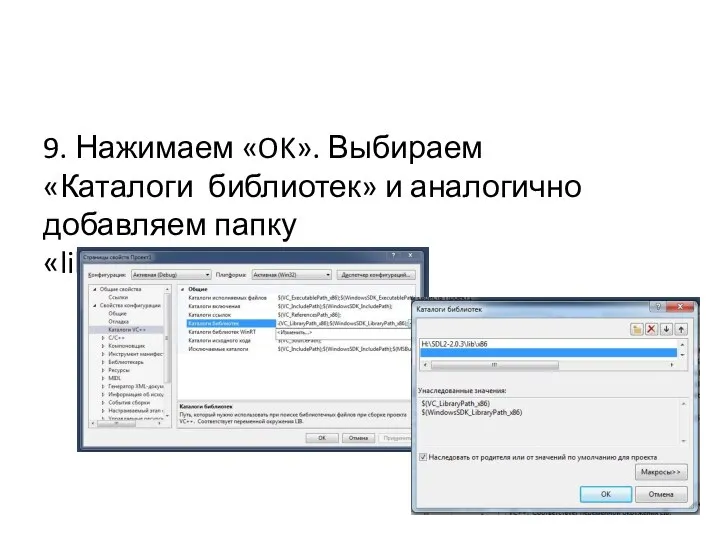
- 13. 9. Нажимаем «OK». Выбираем «Каталоги библиотек» и аналогично добавляем папку «lib\x86»:
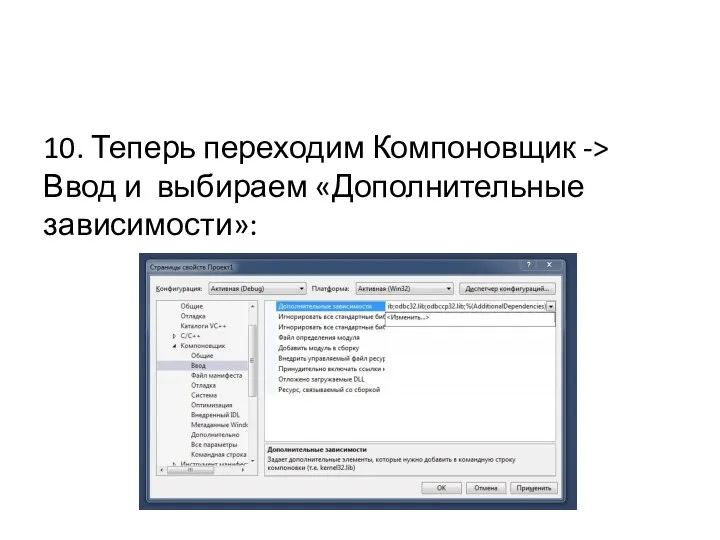
- 14. 10. Теперь переходим Компоновщик -> Ввод и выбираем «Дополнительные зависимости»:
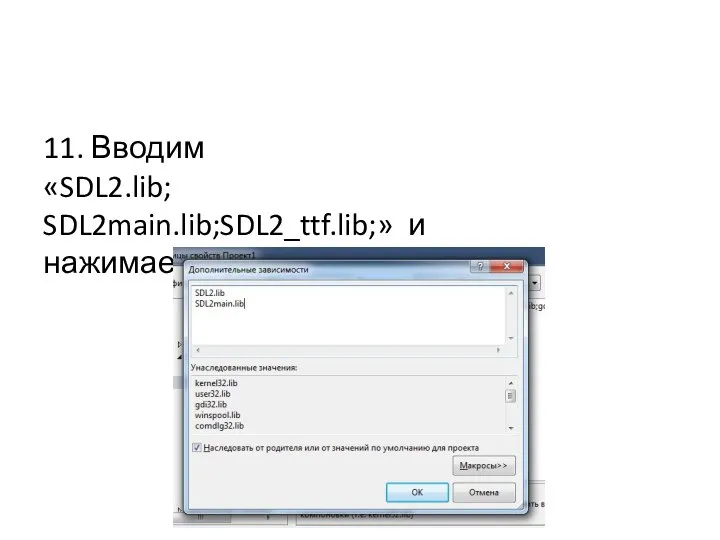
- 15. 11. Вводим «SDL2.lib; SDL2main.lib;SDL2_ttf.lib;» и нажимаем «OK»
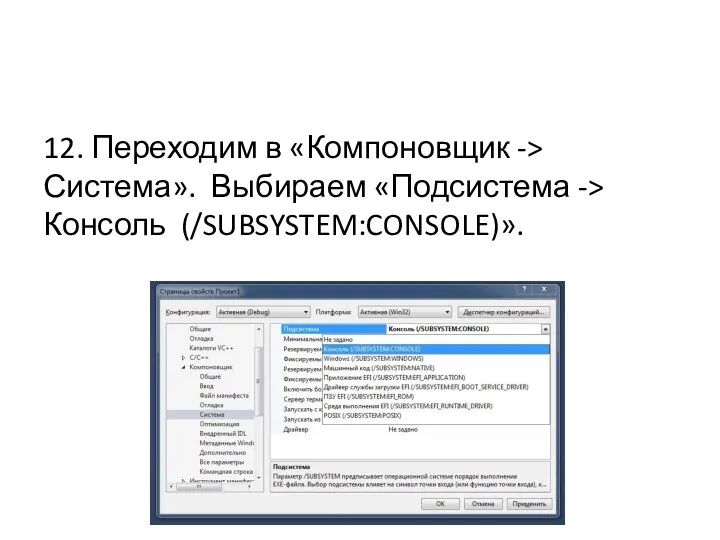
- 16. 12. Переходим в «Компоновщик -> Система». Выбираем «Подсистема -> Консоль (/SUBSYSTEM:CONSOLE)».
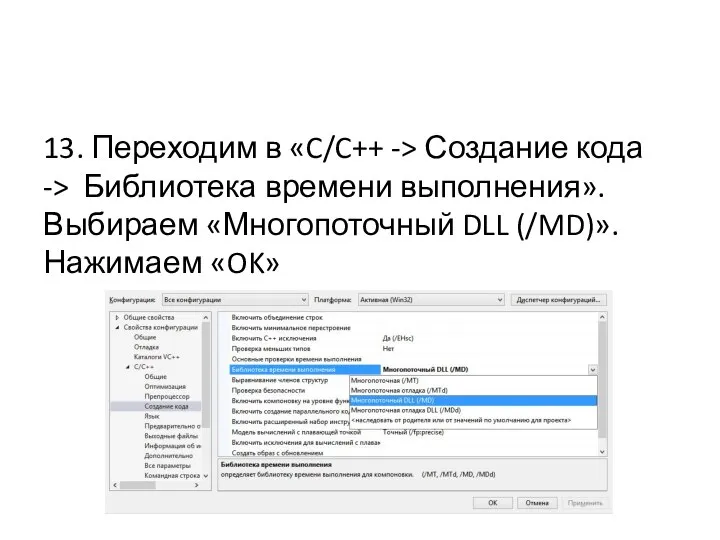
- 17. 13. Переходим в «C/C++ -> Создание кода -> Библиотека времени выполнения». Выбираем «Многопоточный DLL (/MD)». Нажимаем
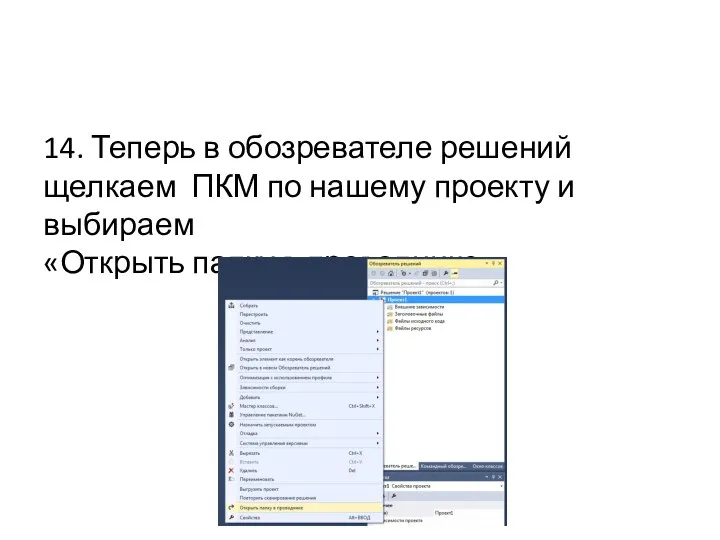
- 18. 14. Теперь в обозревателе решений щелкаем ПКМ по нашему проекту и выбираем «Открыть папку в проводнике».
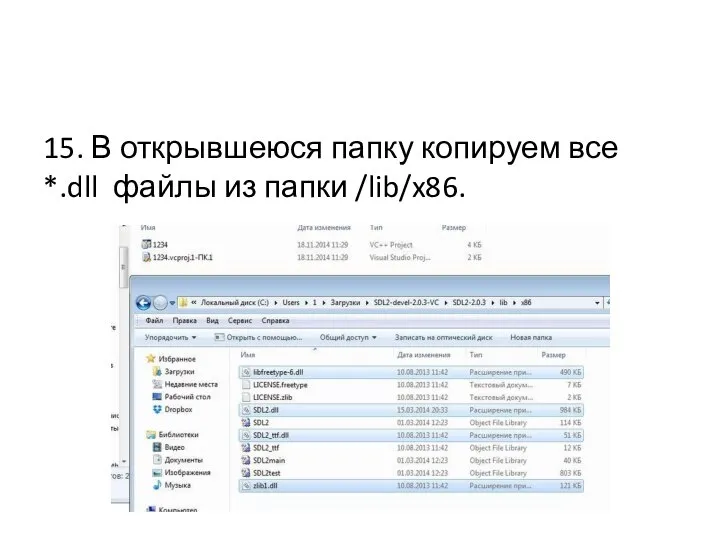
- 19. 15. В открывшеюся папку копируем все *.dll файлы из папки /lib/x86.
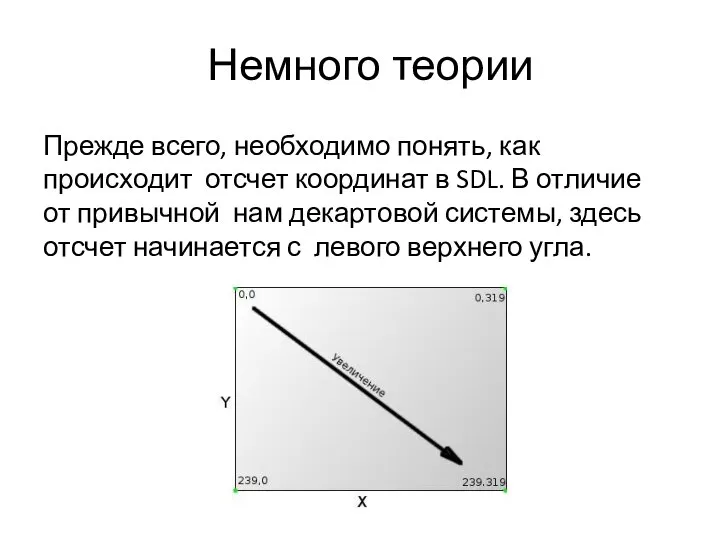
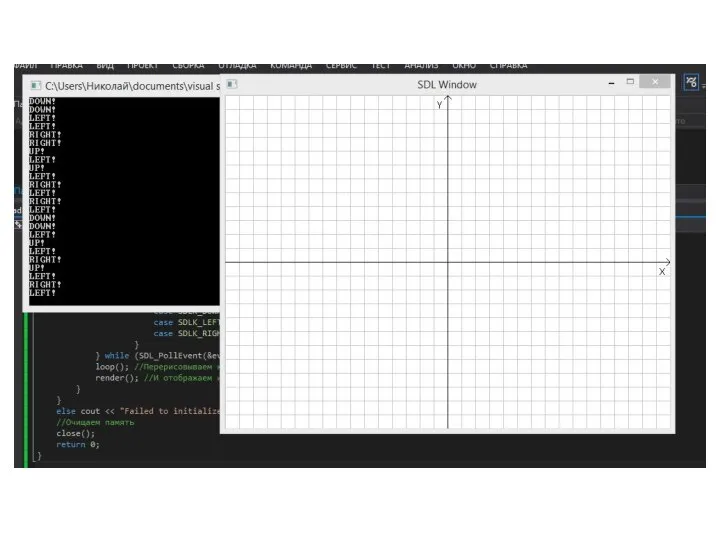
- 20. Немного теории Прежде всего, необходимо понять, как происходит отсчет координат в SDL. В отличие от привычной
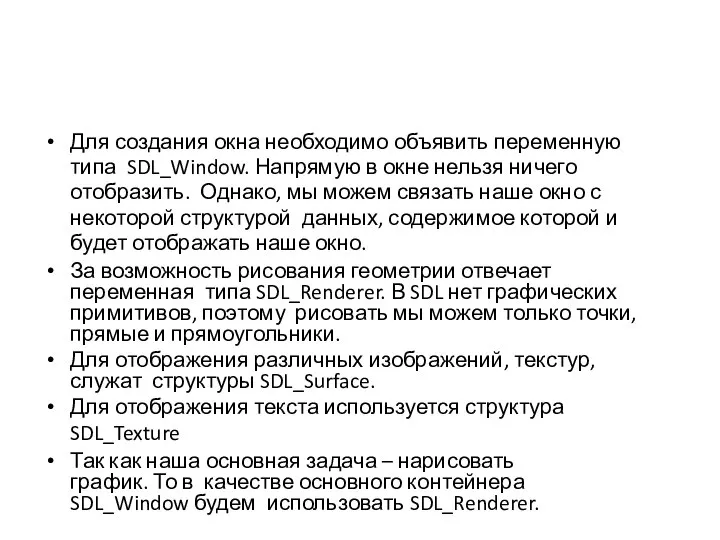
- 21. Для создания окна необходимо объявить переменную типа SDL_Window. Напрямую в окне нельзя ничего отобразить. Однако, мы
- 22. Структура программы Функция инициализации обрабатывает все загрузки данных. Обработчик событий обрабатывает все входящие сообщения от мыши,
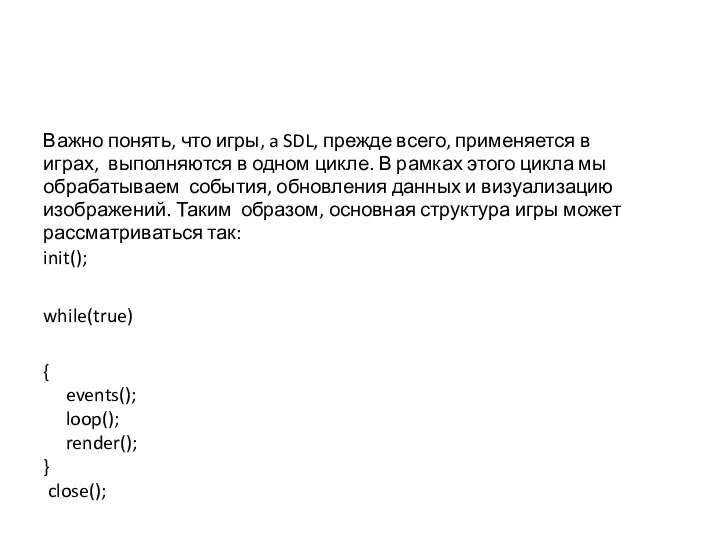
- 23. Важно понять, что игры, a SDL, прежде всего, применяется в играх, выполняются в одном цикле. В
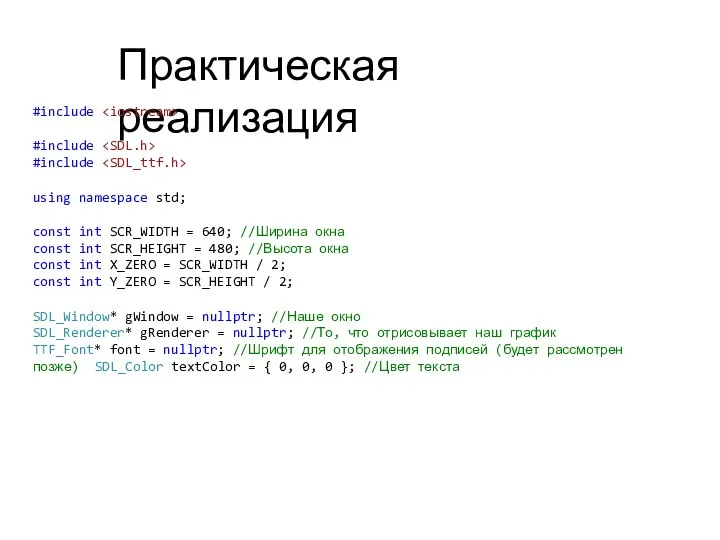
- 24. Практическая реализация #include #include #include using namespace std; const int SCR_WIDTH = 640; //Ширина окна const
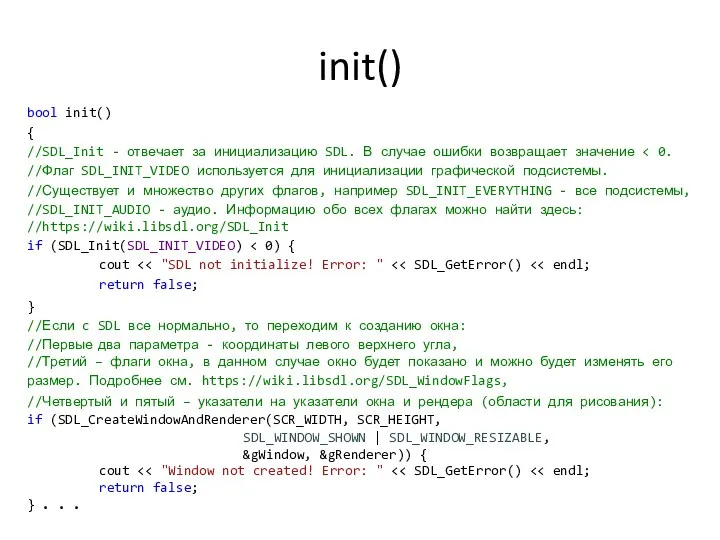
- 25. init() bool init() { //SDL_Init - отвечает за инициализацию SDL. В случае ошибки возвращает значение //Флаг
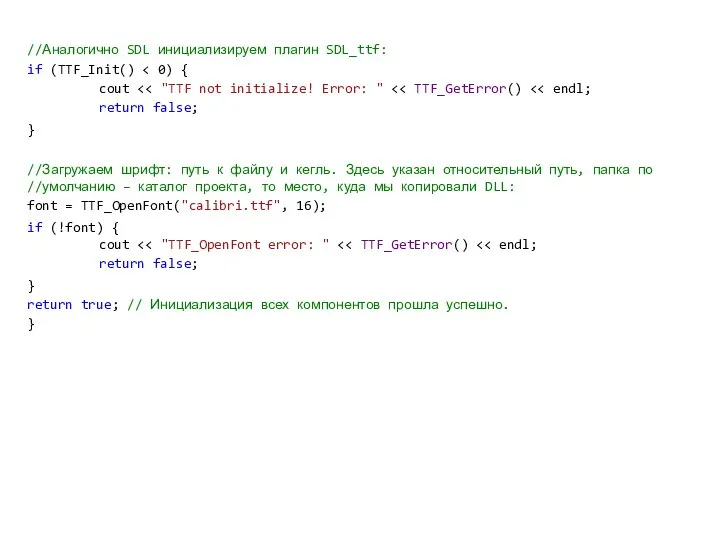
- 26. //Аналогично SDL инициализируем плагин SDL_ttf: if (TTF_Init() cout } //Загружаем шрифт: путь к файлу и кегль.
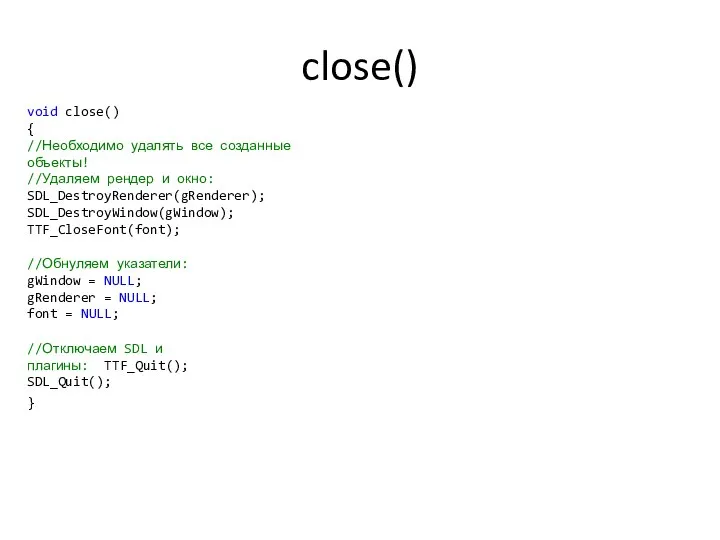
- 27. close() void close() { //Необходимо удалять все созданные объекты! //Удаляем рендер и окно: SDL_DestroyRenderer(gRenderer); SDL_DestroyWindow(gWindow); TTF_CloseFont(font);
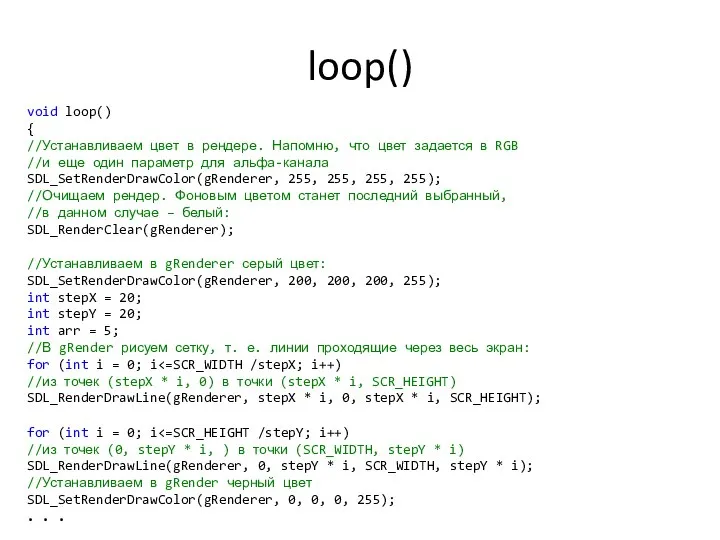
- 28. loop() void loop() { //Устанавливаем цвет в рендере. Напомню, что цвет задается в RGB //и еще
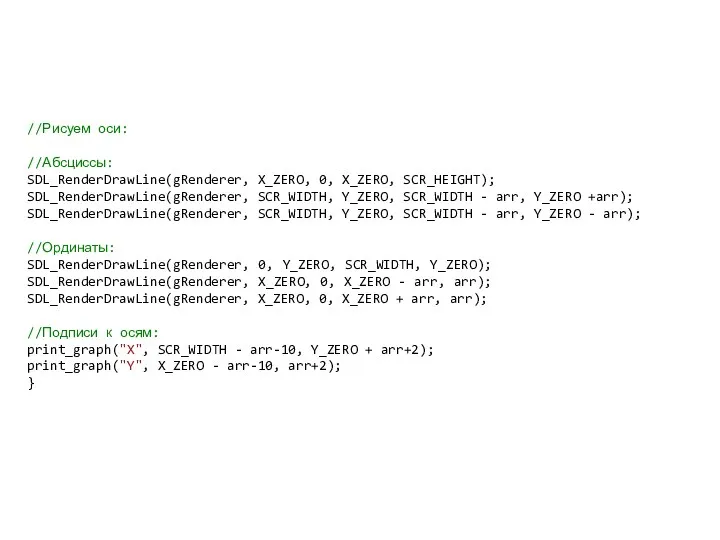
- 29. //Рисуем оси: //Абсциссы: SDL_RenderDrawLine(gRenderer, X_ZERO, 0, X_ZERO, SCR_HEIGHT); SDL_RenderDrawLine(gRenderer, SCR_WIDTH, Y_ZERO, SCR_WIDTH - arr, Y_ZERO +arr);
- 30. SDL_ttf Как уже было сказано ранее, SDL сам по себе не может печатать текст. Поэтому, для
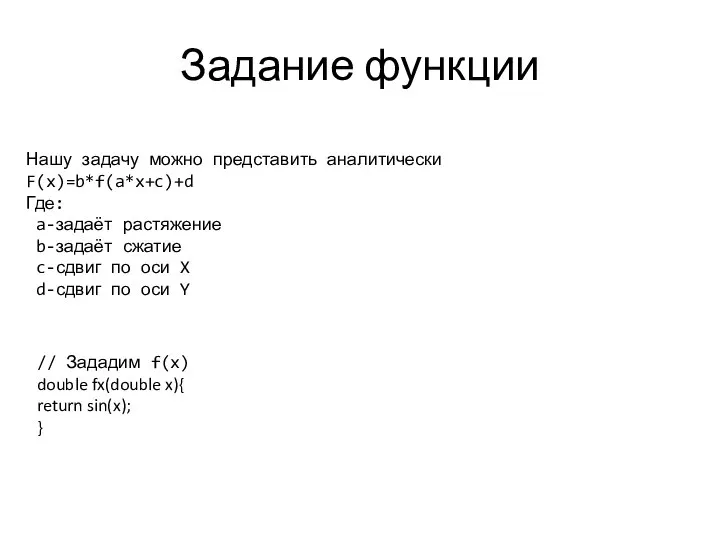
- 31. Задание функции Нашу задачу можно представить аналитически F(x)=b*f(a*x+c)+d Где: a-задаёт растяжение b-задаёт сжатие c-сдвиг по оси
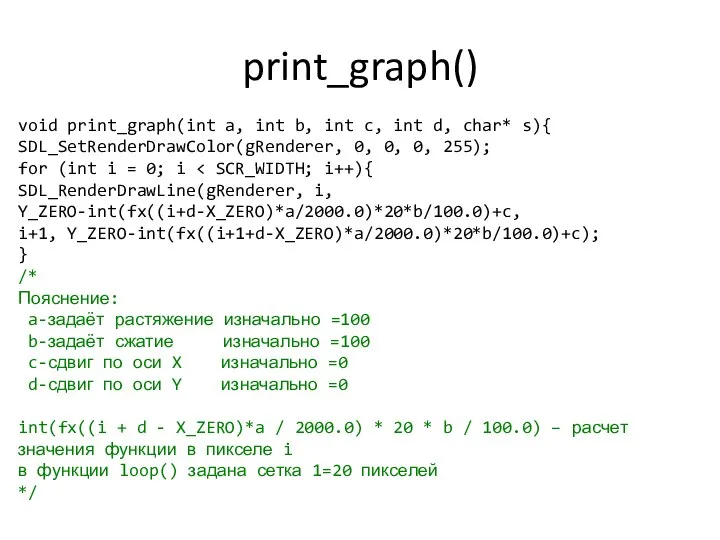
- 32. print_graph() void print_graph(int a, int b, int c, int d, char* s){ SDL_SetRenderDrawColor(gRenderer, 0, 0, 0,
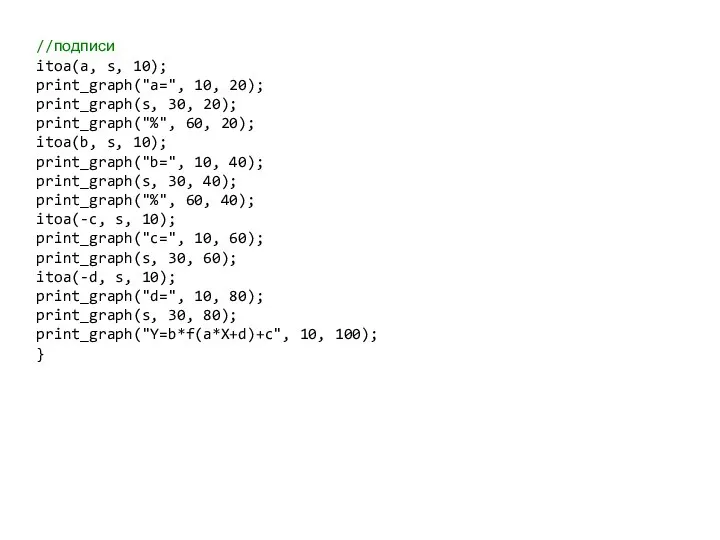
- 33. //подписи itoa(a, s, 10); print_graph("a=", 10, 20); print_graph(s, 30, 20); print_graph("%", 60, 20); itoa(b, s, 10);
- 34. render() void render() { //Теперь необходимо отобразить все то, что было нарисовано процедурой loop() SDL_RenderPresent(gRenderer); }
- 35. main int main(int argc, char* args[]){//Без аргументов у main все сломается if (init()){ //После удачной инициализации
- 38. Скачать презентацию

































![main int main(int argc, char* args[]){//Без аргументов у main все сломается](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1370712/slide-34.jpg)

 Здания и сооружения. Основные конструктивные элементы зданий
Здания и сооружения. Основные конструктивные элементы зданий Повреждения. Нарушение обмена веществ в клетках и тканях
Повреждения. Нарушение обмена веществ в клетках и тканях Презентация "Налоговая система государства и налоговая политика" - скачать презентации по Экономике
Презентация "Налоговая система государства и налоговая политика" - скачать презентации по Экономике Развитие педагогики в России в современный период
Развитие педагогики в России в современный период Кроссворд на тему: «Парные согласные на конце слов»
Кроссворд на тему: «Парные согласные на конце слов» Класс ПТИЦЫ AVES
Класс ПТИЦЫ AVES Страхование дорожно-строительной техники как обязательное условия при заключении договоров лизинга
Страхование дорожно-строительной техники как обязательное условия при заключении договоров лизинга  Презентация Влияние СМИ на политику
Презентация Влияние СМИ на политику Россия. Национальность
Россия. Национальность Презентация на тему "Заболевания органов пищеварения" - скачать презентации по Медицине
Презентация на тему "Заболевания органов пищеварения" - скачать презентации по Медицине Нейрофизиология НЕЙРОННЫЕ МЕХАНИЗМЫ
Нейрофизиология НЕЙРОННЫЕ МЕХАНИЗМЫ  Functional HSE Management Review 2018
Functional HSE Management Review 2018 Строение электронных оболочек. Объяснение периодической системы Д.И.Менделеева.
Строение электронных оболочек. Объяснение периодической системы Д.И.Менделеева. Презентация "А ты знаешь как все начиналось" - скачать презентации по Экономике
Презентация "А ты знаешь как все начиналось" - скачать презентации по Экономике Православная психология
Православная психология Презентация «ГРАЖДАНЕ (ФИЗИЧЕСКИЕ ЛИЦА) КАК СУБЪЕКТЫ ГРАЖДАНСКОГО ПРАВА»
Презентация «ГРАЖДАНЕ (ФИЗИЧЕСКИЕ ЛИЦА) КАК СУБЪЕКТЫ ГРАЖДАНСКОГО ПРАВА» Презентация Договор комиссии
Презентация Договор комиссии Базовые нормативные документы. Лаборатория
Базовые нормативные документы. Лаборатория Театр Средневековья
Театр Средневековья Владислав II Ягайло
Владислав II Ягайло Учитель – логопед МБДОУ ДС №3 Чабан Ольга Игоревна
Учитель – логопед МБДОУ ДС №3 Чабан Ольга Игоревна Відділ освіти Селидівської міської ради Дошкільний навчальний заклад №1 “Чайка” Використання казкотерапії в поєднанні з фітбол-гімнастикою як здоров’язбережувальна технологія
Відділ освіти Селидівської міської ради Дошкільний навчальний заклад №1 “Чайка” Використання казкотерапії в поєднанні з фітбол-гімнастикою як здоров’язбережувальна технологія Смета ТСЖ и ЖСК: назначение, порядок составления и утверждения
Смета ТСЖ и ЖСК: назначение, порядок составления и утверждения Swimming isn`t hobby, swimming is diagnosis
Swimming isn`t hobby, swimming is diagnosis Продукты Oracle
Продукты Oracle  Пионерская организация
Пионерская организация Системы безопасности эксплуатации автомобилей
Системы безопасности эксплуатации автомобилей Построение линии пересечения кривых поверхностей
Построение линии пересечения кривых поверхностей