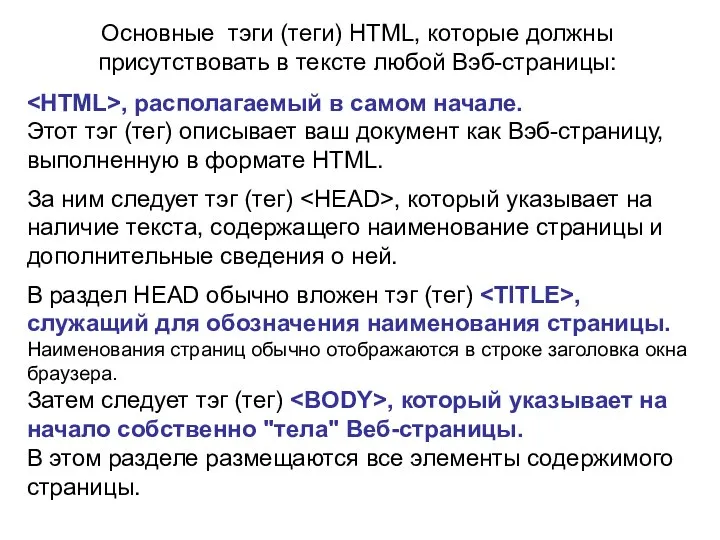
Основные тэги (теги) HTML, которые должны присутствовать в тексте любой Вэб-страницы:
,
располагаемый в самом начале.
Этот тэг (тег) описывает ваш документ как Вэб-страницу, выполненную в формате HTML.
За ним следует тэг (тег) , который указывает на наличие текста, содержащего наименование страницы и дополнительные сведения о ней.
В раздел HEAD обычно вложен тэг (тег)
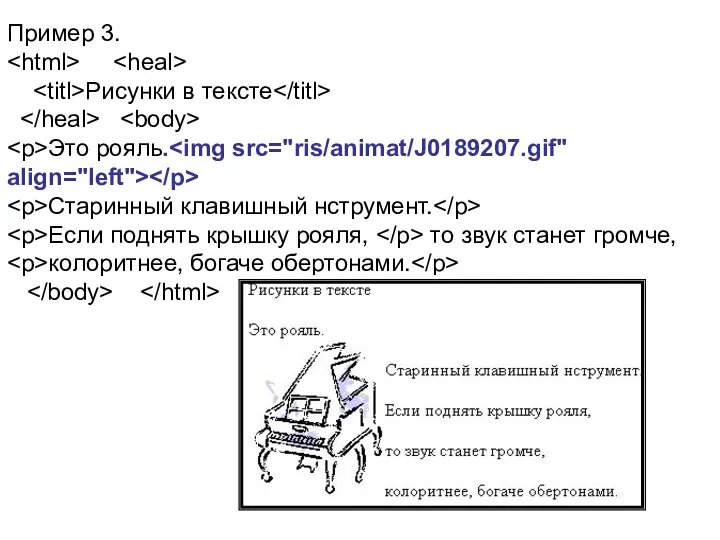
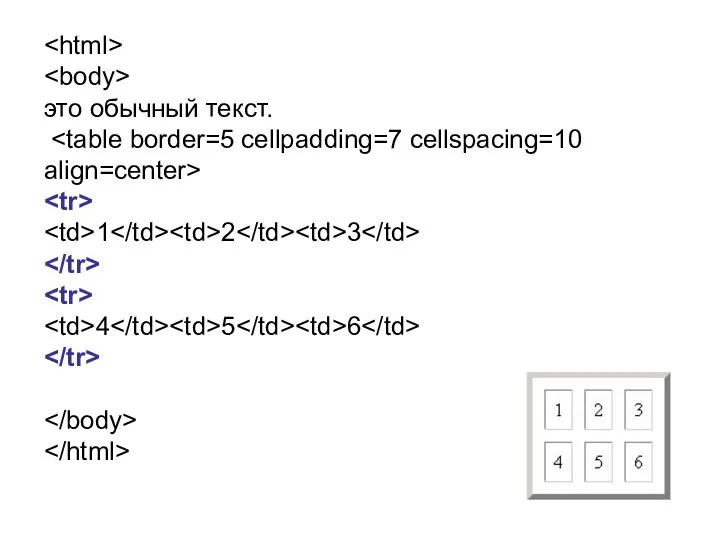
, служащий для обозначения наименования страницы. Наименования страниц обычно отображаются в строке заголовка окна браузера. <br>Затем следует тэг (тег) <BODY>, который указывает на начало собственно "тела" Веб-страницы. <br>В этом разделе размещаются все элементы содержимого страницы.<br></div><!----><!--]--><!----></div></div><div class="slides-wrapper"><div id="slide9" class="slides-item"><!--[--><div class="text-center"><span class="slides-headingUnit">Слайд 9</span></div><h2 class="mb-0"><img src="/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1366139/slide-8.jpg" onerror="this.setAttribute('data-error', 1)" width="720" height="540" alt="Пример: Online обучение: HTML Текст сайта http://on-line-teaching.com/html/lsn002.html зеленый цвет фона картинка" loading="eager" data-nuxt-img sizes="(max-width: 1024px) 480px, 720px" srcset="/_ipx/f_webp&q_80&fit_contain&s_480x360/imagesDir/jpg/1366139/slide-8.jpg 480w, /_ipx/f_webp&q_80&fit_contain&s_720x540/imagesDir/jpg/1366139/slide-8.jpg 720w, /_ipx/f_webp&q_80&fit_contain&s_960x720/imagesDir/jpg/1366139/slide-8.jpg 960w, /_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/1366139/slide-8.jpg 1440w" class="slides-image"></h2><h2 class="slides-content text-center font-bold"><div><p>Пример:<br><html> <br><head><br> <title>Online обучение: HTML Текст сайта
http://on-line-teaching.com/html/lsn002.html
bgcolor=bleak> зеленый цвет фона
картинка фон, текст страницы красный
background=’’Путь к файлу фона’’
Текст будет двигаться поперек экрана






























 Полное построение алгоритма. Часть 1. Задача коммивояжера
Полное построение алгоритма. Часть 1. Задача коммивояжера Домашников Борис Федорович 1924 - 2003
Домашников Борис Федорович 1924 - 2003 Электропитание устройств и систем телекоммуникации. Инверторы
Электропитание устройств и систем телекоммуникации. Инверторы Боги Древнего Египта
Боги Древнего Египта Принтеры
Принтеры  ВИЧ-инфекция. Парэнтеральные гепатиты
ВИЧ-инфекция. Парэнтеральные гепатиты Trade
Trade  Особенности поражения АОХВ с преимущественного цитотоксическим действием
Особенности поражения АОХВ с преимущественного цитотоксическим действием Орифлэйм - построй жизнь, которой ты будешь гордиться
Орифлэйм - построй жизнь, которой ты будешь гордиться Пятиклассник. Первые шаги. Школы начальной ты выпускник! В тайны наук самых первых проник. Много трудов у тебя позади - Больше их б
Пятиклассник. Первые шаги. Школы начальной ты выпускник! В тайны наук самых первых проник. Много трудов у тебя позади - Больше их б Общаться с ребенком. Как?
Общаться с ребенком. Как? Состояние вещества, типы связи
Состояние вещества, типы связи  Электротехника в школе
Электротехника в школе Декоративно-прикладное творчество. Хохломская роспись
Декоративно-прикладное творчество. Хохломская роспись СЛОВО 9 КЛ
СЛОВО 9 КЛ Правовое регулирование инновационной деятельности в РК
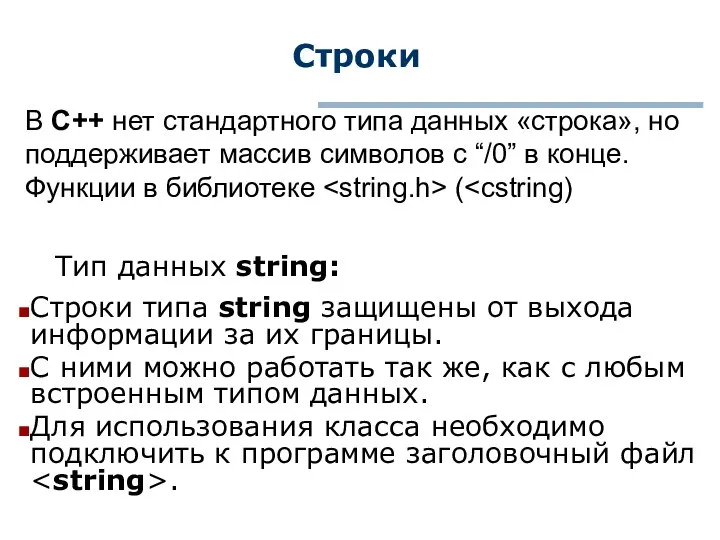
Правовое регулирование инновационной деятельности в РК Строки. Пример использования С и С++
Строки. Пример использования С и С++ Физическое воспитание
Физическое воспитание День конституции РФ
День конституции РФ Презентация "Энергетика одна из важнейших отраслей экономики" - скачать презентации по Экономике
Презентация "Энергетика одна из важнейших отраслей экономики" - скачать презентации по Экономике ТОКСИКОЛОГИЯ
ТОКСИКОЛОГИЯ Рождество и введение во храм Пресвятой Богородицы
Рождество и введение во храм Пресвятой Богородицы ОСНОВНЫЕ КОНЦЕПЦИИ СОВРЕМЕННОЙ НАУКИ Подготовили: Доценко Юлия Тс01/1301 Опутина Анна Тс01/1301
ОСНОВНЫЕ КОНЦЕПЦИИ СОВРЕМЕННОЙ НАУКИ Подготовили: Доценко Юлия Тс01/1301 Опутина Анна Тс01/1301 БАЗЫ ДАННЫХ. ACCESS 2007 Запросы
БАЗЫ ДАННЫХ. ACCESS 2007 Запросы Этапы развития квантовой механики.
Этапы развития квантовой механики. Глава 2. Экономика домохозяйства 12. Рынок труда
Глава 2. Экономика домохозяйства 12. Рынок труда Создай свою Игру и получи поток ВИП-Клиентов
Создай свою Игру и получи поток ВИП-Клиентов Русская культура VI-XIII
Русская культура VI-XIII