Шаг 8.1
(доп.)
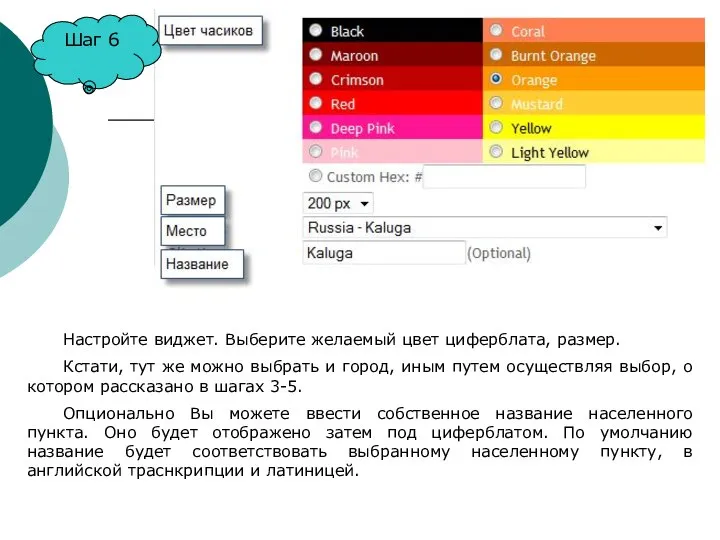
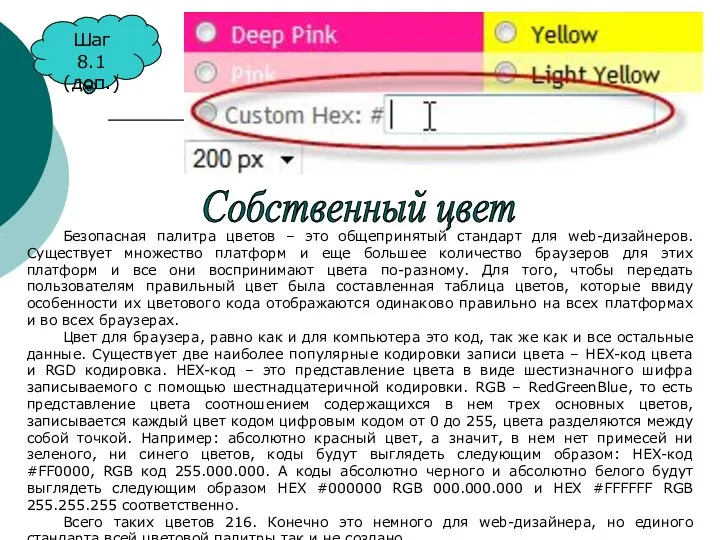
Безопасная палитра цветов – это общепринятый стандарт для web-дизайнеров. Существует
множество платформ и еще большее количество браузеров для этих платформ и все они воспринимают цвета по-разному. Для того, чтобы передать пользователям правильный цвет была составленная таблица цветов, которые ввиду особенности их цветового кода отображаются одинаково правильно на всех платформах и во всех браузерах.
Цвет для браузера, равно как и для компьютера это код, так же как и все остальные данные. Существует две наиболее популярные кодировки записи цвета – HEX-код цвета и RGD кодировка. HEX-код – это представление цвета в виде шестизначного шифра записываемого с помощью шестнадцатеричной кодировки. RGB – RedGreenBlue, то есть представление цвета соотношением содержащихся в нем трех основных цветов, записывается каждый цвет кодом цифровым кодом от 0 до 255, цвета разделяются между собой точкой. Например: абсолютно красный цвет, а значит, в нем нет примесей ни зеленого, ни синего цветов, коды будут выглядеть следующим образом: HEX-код #FF0000, RGB код 255.000.000. А коды абсолютно черного и абсолютно белого будут выглядеть следующим образом HEX #000000 RGB 000.000.000 и HEX #FFFFFF RGB 255.255.255 соответственно.
Всего таких цветов 216. Конечно это немного для web-дизайнера, но единого стандарта всей цветовой палитры так и не создано.
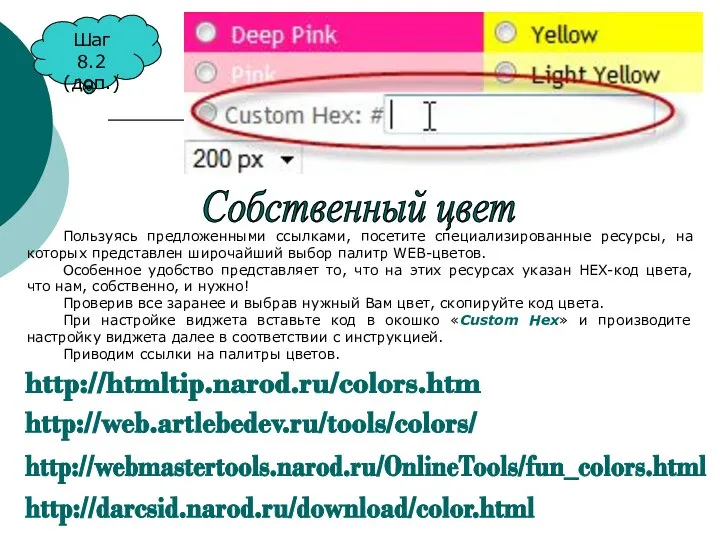
Собственный цвет









 Контент для социальных сетей
Контент для социальных сетей Язык запросов SQL. Введение
Язык запросов SQL. Введение Подарок библиотекам. Книги
Подарок библиотекам. Книги The importance of learning Python
The importance of learning Python Основные понятия ACCESS. Назначения и возможности
Основные понятия ACCESS. Назначения и возможности Web-страницы. Язык HTML
Web-страницы. Язык HTML Учусь создавать презентации. (Лекция 6)
Учусь создавать презентации. (Лекция 6) Camtasia Getting Started Guide
Camtasia Getting Started Guide Арифметические операции в позиционных системах счисления
Арифметические операции в позиционных системах счисления Библиотека и рабочее пространство
Библиотека и рабочее пространство Кассы. Точки. Готовые к работе – подключены к ОФД и зарегистрированы в налоговой
Кассы. Точки. Готовые к работе – подключены к ОФД и зарегистрированы в налоговой Презентация "Цифровая фотокамера" - скачать презентации по Информатике
Презентация "Цифровая фотокамера" - скачать презентации по Информатике Презентация без названия
Презентация без названия Blog Spider
Blog Spider Презентация по ин-е
Презентация по ин-е Объектно-ориентированное программирование. События. Модуль 5. Урок 2
Объектно-ориентированное программирование. События. Модуль 5. Урок 2 Структура и состав персонального компьютера
Структура и состав персонального компьютера Методичка Одноклассники
Методичка Одноклассники Информация Её виды и свойства
Информация Её виды и свойства  Стратегические цели и основные направления обеспечения информационной безопасности
Стратегические цели и основные направления обеспечения информационной безопасности Компьютерная зависимость подростков
Компьютерная зависимость подростков Основы информатики и компьютерной практикум. Разделы курса
Основы информатики и компьютерной практикум. Разделы курса Арт-стэйт-22
Арт-стэйт-22 Кодирование числовой информации
Кодирование числовой информации Единое сообщество в социальных сетях «Движение Творца» (на примере соцсети Вконтакте) Основная цель: — создать «узел энергообм
Единое сообщество в социальных сетях «Движение Творца» (на примере соцсети Вконтакте) Основная цель: — создать «узел энергообм Компьютеризация и информационные технологии как фактор развития современной науки. Теория информационного общества
Компьютеризация и информационные технологии как фактор развития современной науки. Теория информационного общества Создание загрузчика. Загрузчик Hello World
Создание загрузчика. Загрузчик Hello World Робота з базами даних
Робота з базами даних