Содержание
- 2. Web-страницы. Язык HTML и др. Тема 1. Введение
- 3. Что такое Web-страницы? Гиперссылка – «активная»ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ –
- 4. Какие бывают Web-страницы? статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
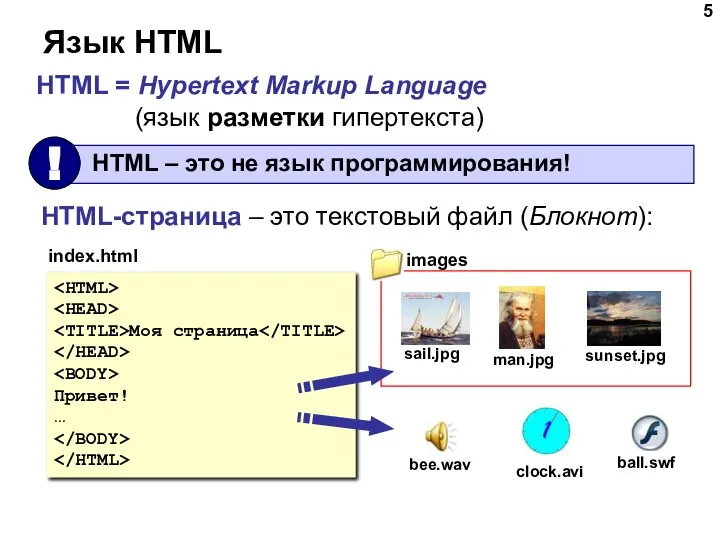
- 5. Язык HTML HTML = Hypertext Markup Language (язык разметки гипертекста) HTML-страница – это текстовый файл (Блокнот):
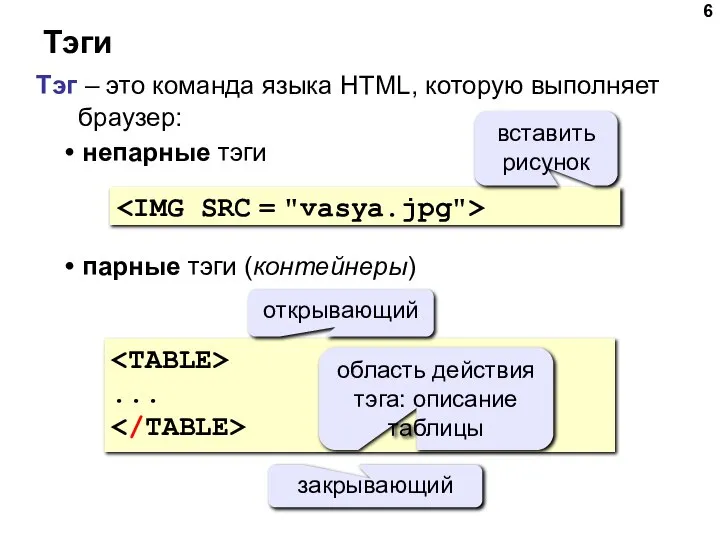
- 6. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
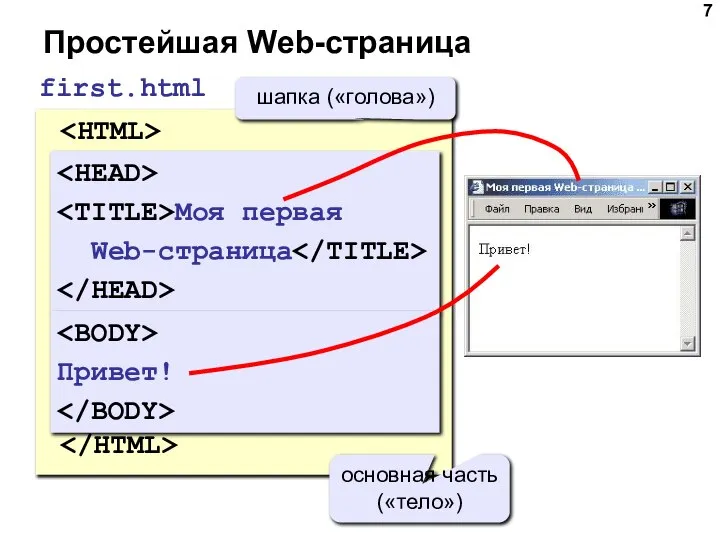
- 7. Простейшая Web-страница Моя первая Web-страница Привет! first.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
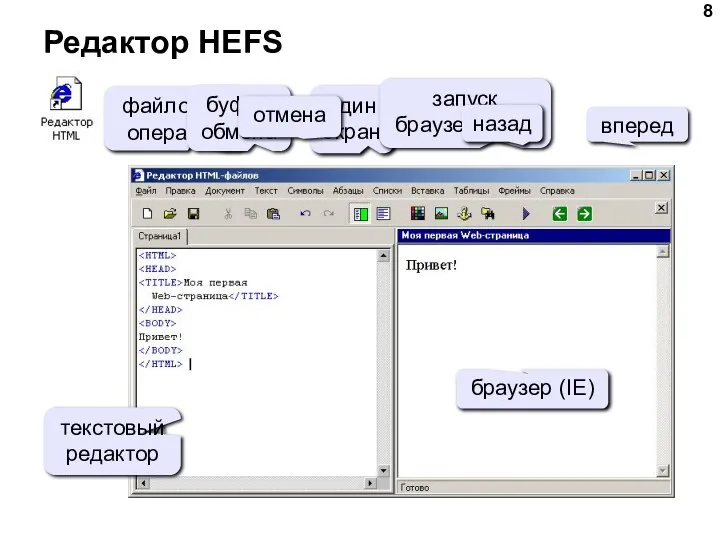
- 8. Редактор HEFS файловые операции буфер обмена один экран запуск браузера (F9) назад вперед текстовый редактор браузер
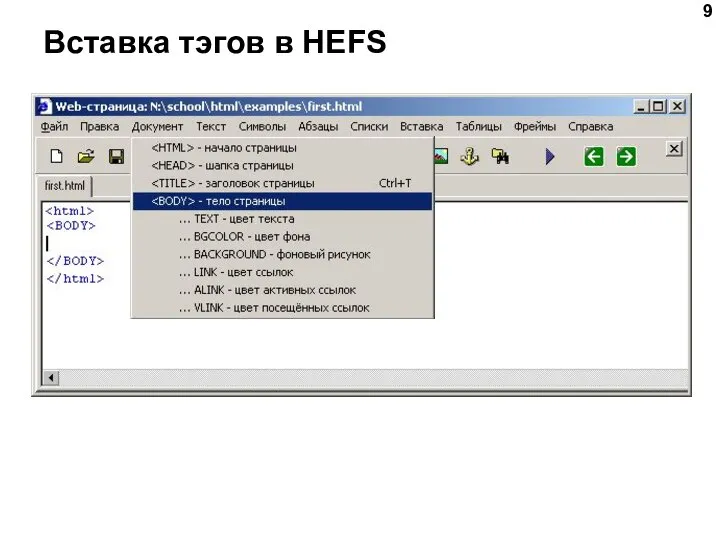
- 9. Вставка тэгов в HEFS
- 10. Web-страницы. Язык HTML и др. Тема 2. Структура документа. Специальные символы
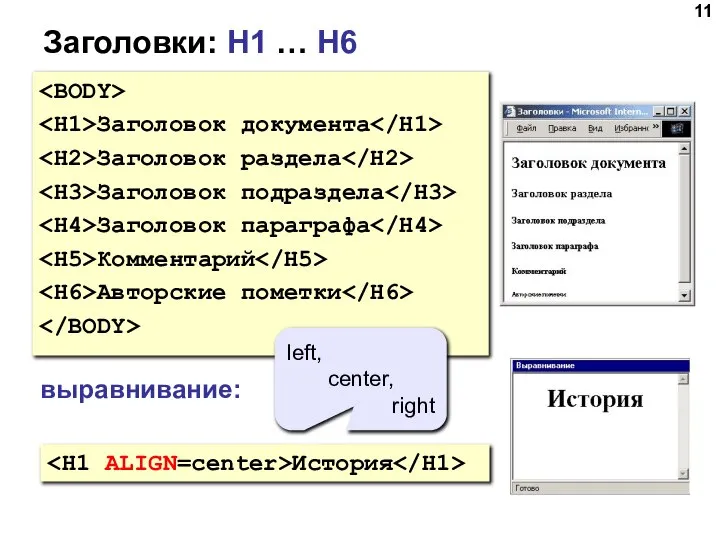
- 11. Заголовки: H1 … H6 Заголовок документа Заголовок раздела Заголовок подраздела Заголовок параграфа Комментарий Авторские пометки выравнивание:
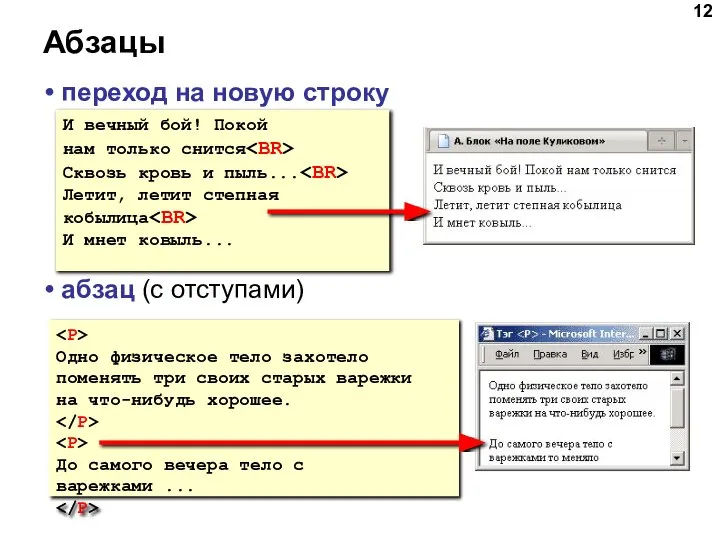
- 12. Абзацы переход на новую строку абзац (с отступами) И вечный бой! Покой нам только снится Сквозь
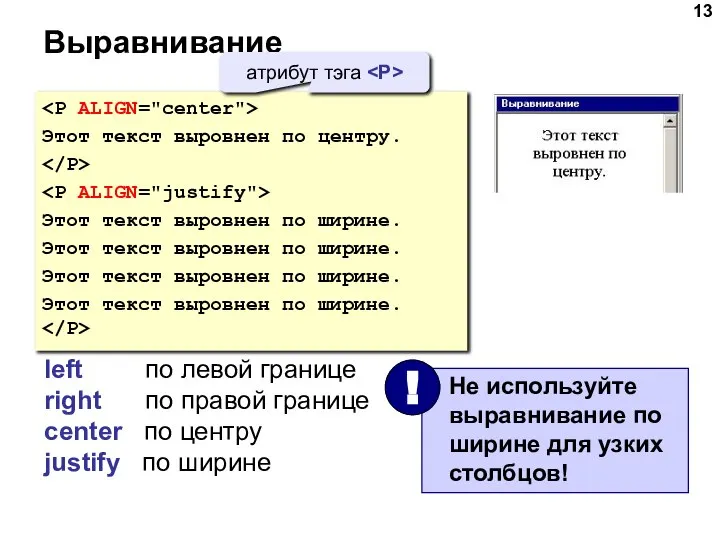
- 13. Выравнивание Этот текст выровнен по центру. Этот текст выровнен по ширине. Этот текст выровнен по ширине.
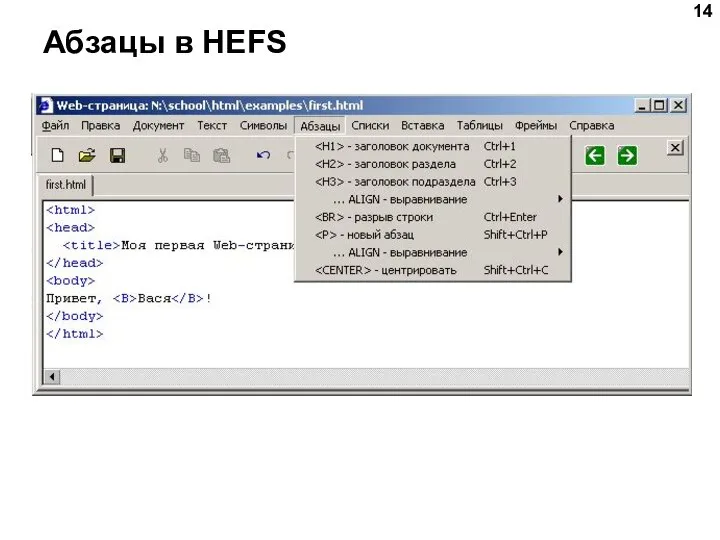
- 14. Абзацы в HEFS
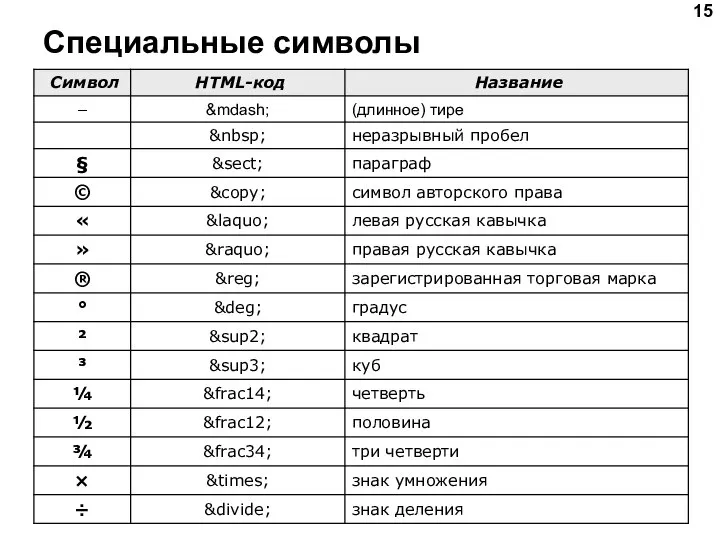
- 15. Специальные символы
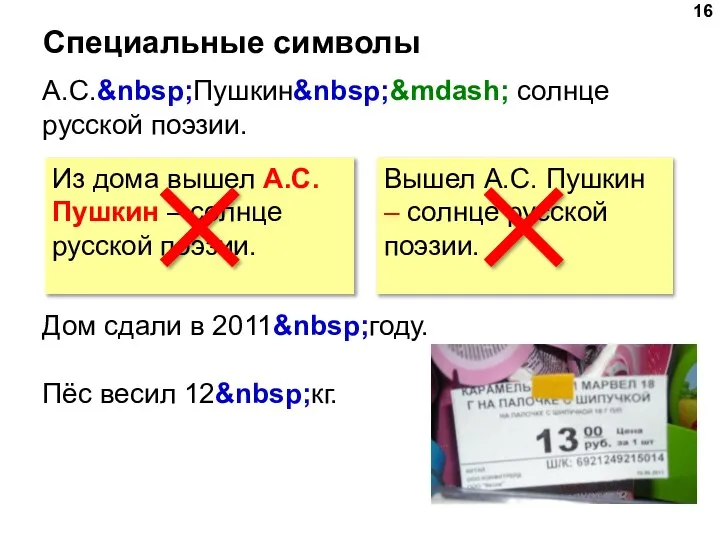
- 16. Специальные символы А.С. Пушкин — солнце русской поэзии. Дом сдали в 2011 году. Пёс весил 12 кг. Из дома вышел
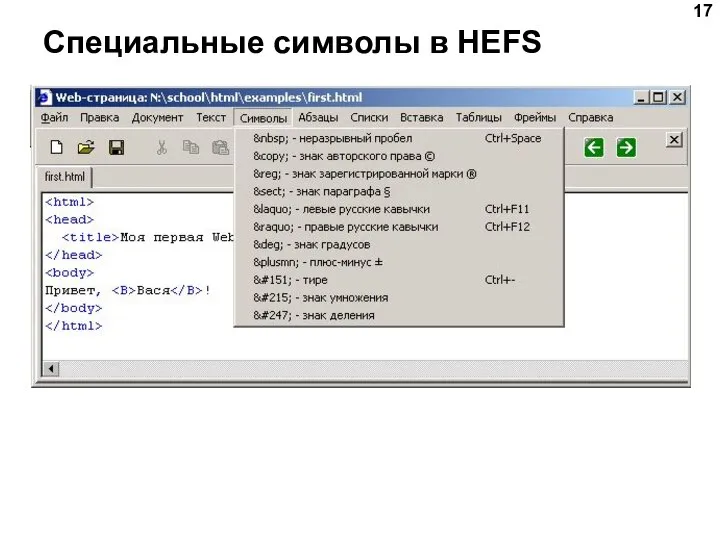
- 17. Специальные символы в HEFS
- 18. Web-страницы. Язык HTML и др. Тема 3. Списки
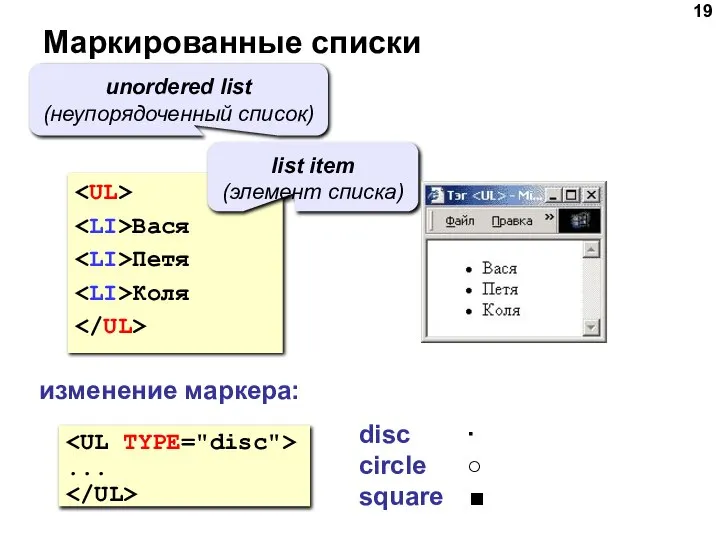
- 19. Маркированные списки Вася Петя Коля unordered list (неупорядоченный список) list item (элемент списка) изменение маркера: ...
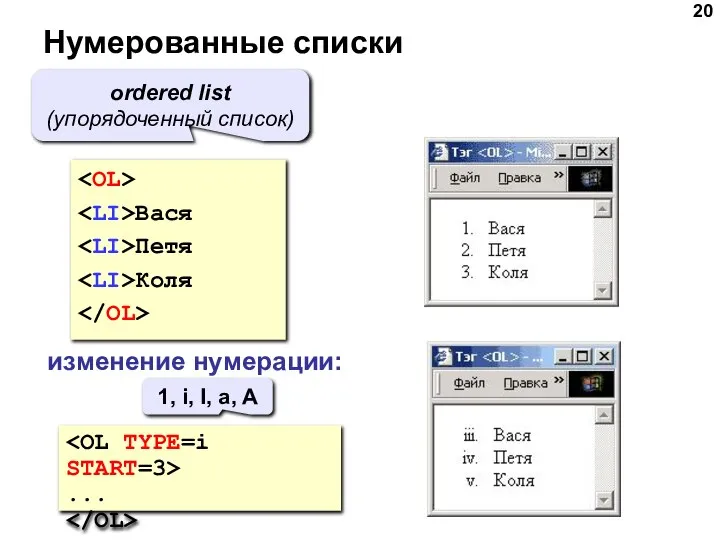
- 20. Нумерованные списки Вася Петя Коля ordered list (упорядоченный список) изменение нумерации: ... 1, i, I, a,
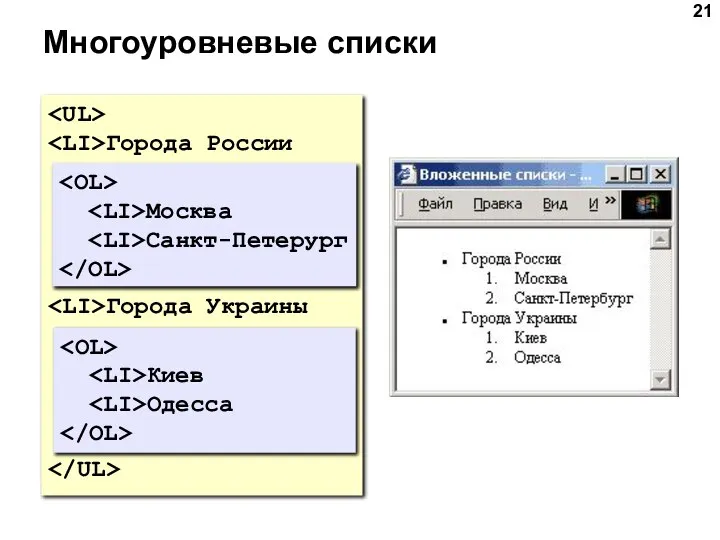
- 21. Многоуровневые списки Города России Города Украины Москва Санкт-Петерург Киев Одесса
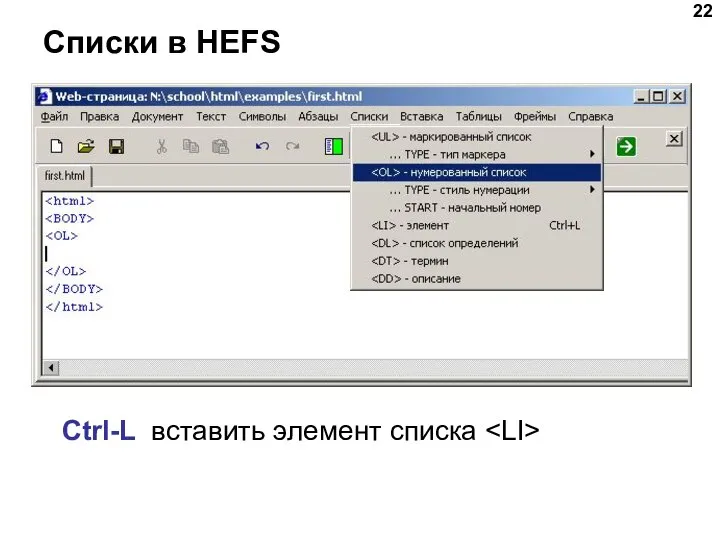
- 22. Списки в HEFS Ctrl-L вставить элемент списка
- 23. Web-страницы. Язык HTML и др. Тема 4. Гиперссылки
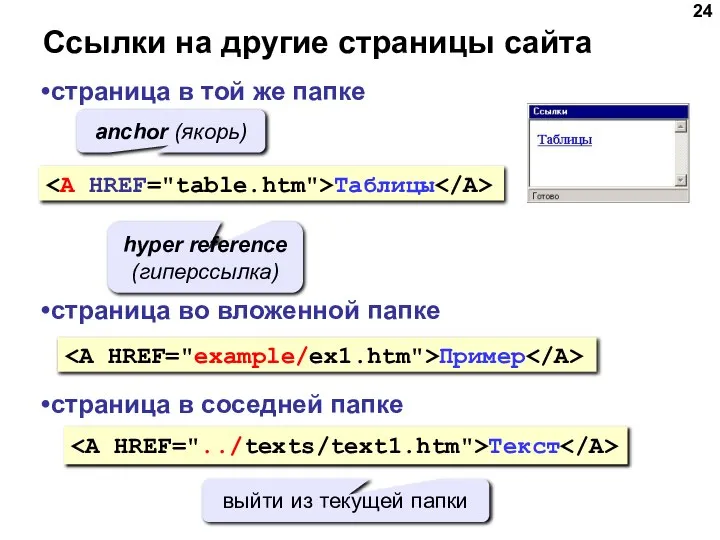
- 24. Ссылки на другие страницы сайта Таблицы страница в той же папке anchor (якорь) hyper reference (гиперссылка)
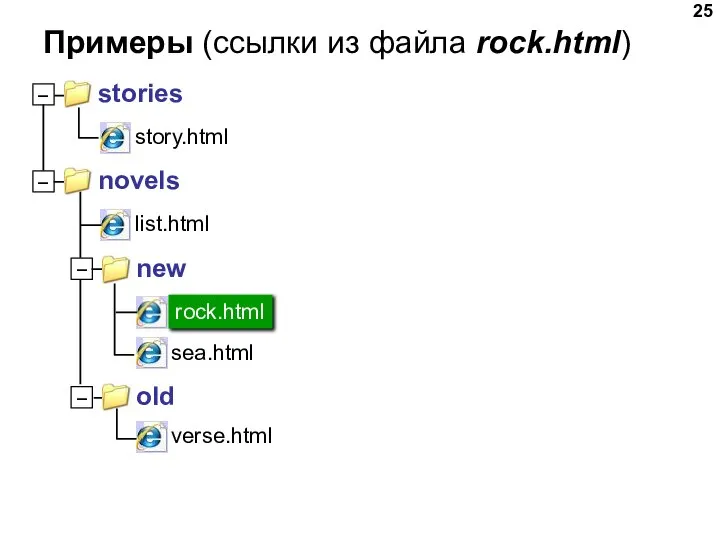
- 25. Примеры (ссылки из файла rock.html)
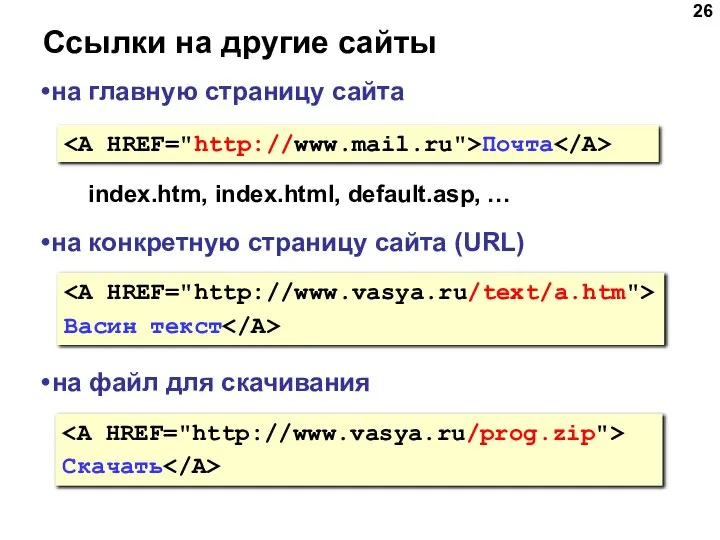
- 26. Ссылки на другие сайты Почта на главную страницу сайта index.htm, index.html, default.asp, … на конкретную страницу
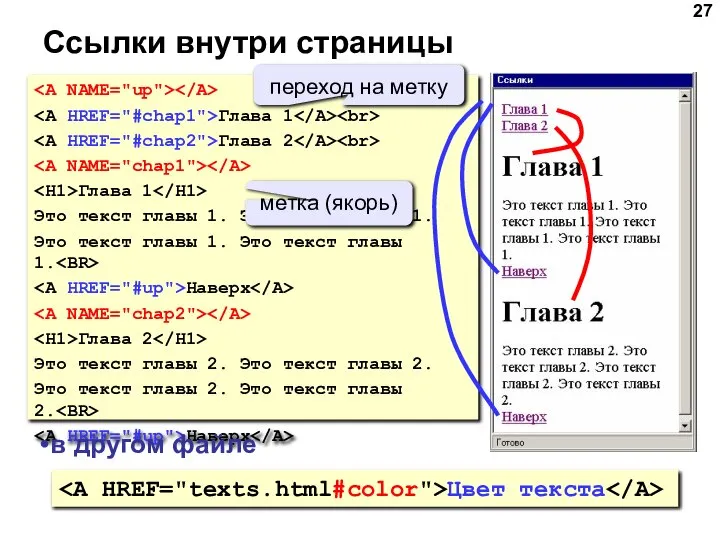
- 27. Ссылки внутри страницы Глава 1 Глава 2 Глава 1 Это текст главы 1. Это текст главы
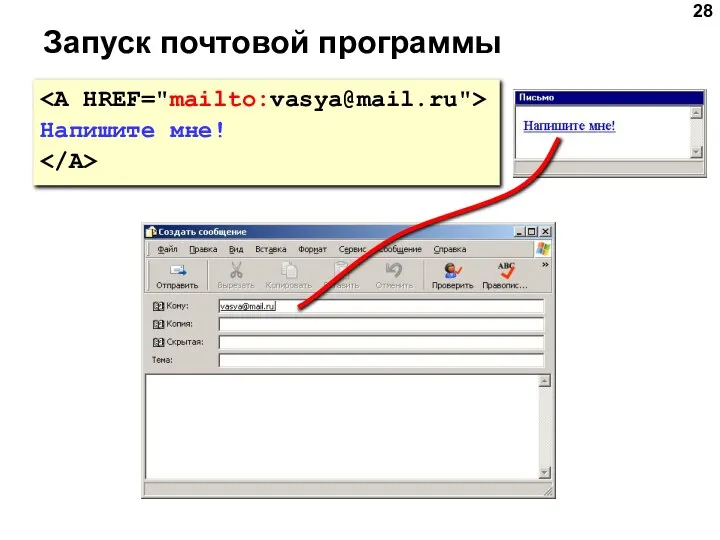
- 28. Запуск почтовой программы Напишите мне!
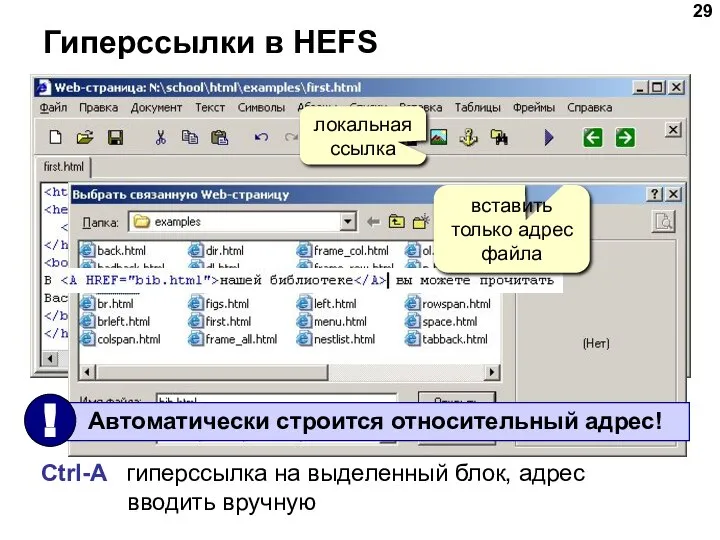
- 29. Гиперссылки в HEFS локальная ссылка Ctrl-A гиперссылка на выделенный блок, адрес вводить вручную вставить только адрес
- 30. Web-страницы. Язык HTML и др. Тема 5. Оформление документа. Стилевые файлы (CSS)
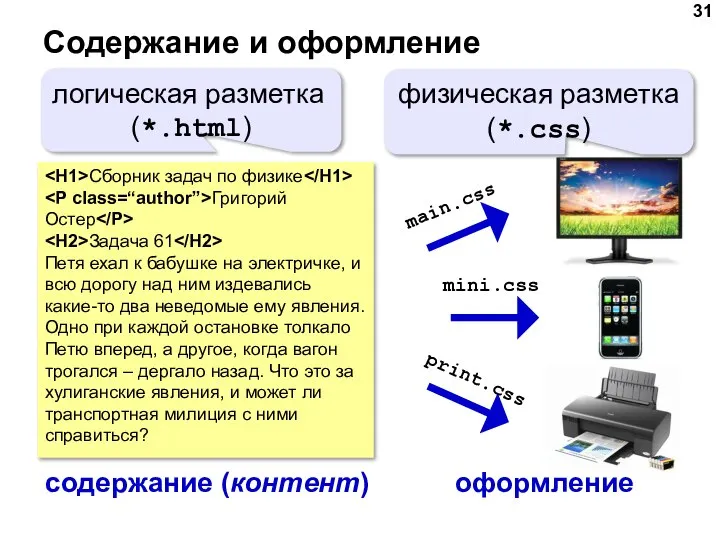
- 31. Содержание и оформление Сборник задач по физике Григорий Остер Задача 61 Петя ехал к бабушке на
- 32. Логическая разметка
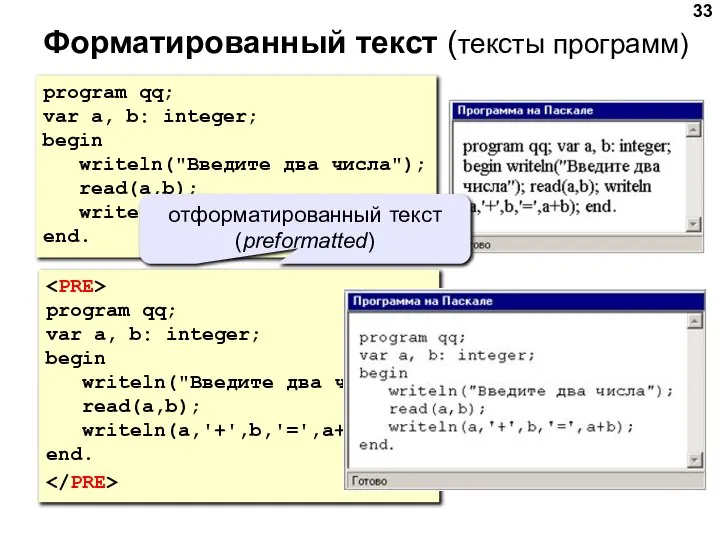
- 33. Форматированный текст (тексты программ) program qq; var a, b: integer; begin writeln("Введите два числа"); read(a,b); writeln(a,'+',b,'=',a+b);
- 34. Физическая разметка
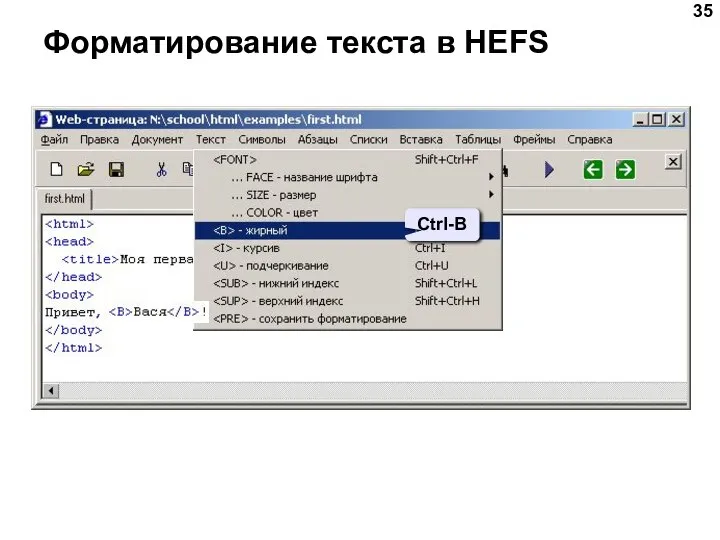
- 35. Форматирование текста в HEFS Ctrl-B
- 36. Кодирование цвета имена red, green, blue, magenta, black, шестнадцатеричные коды white R G B # F
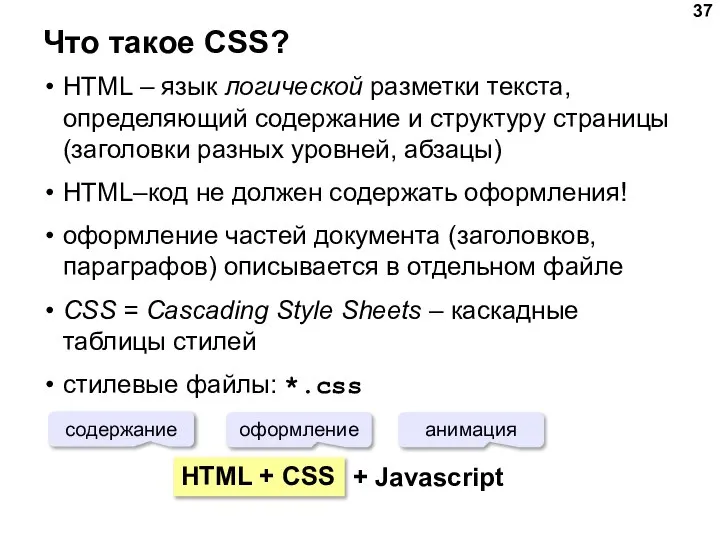
- 37. Что такое CSS? HTML – язык логической разметки текста, определяющий содержание и структуру страницы (заголовки разных
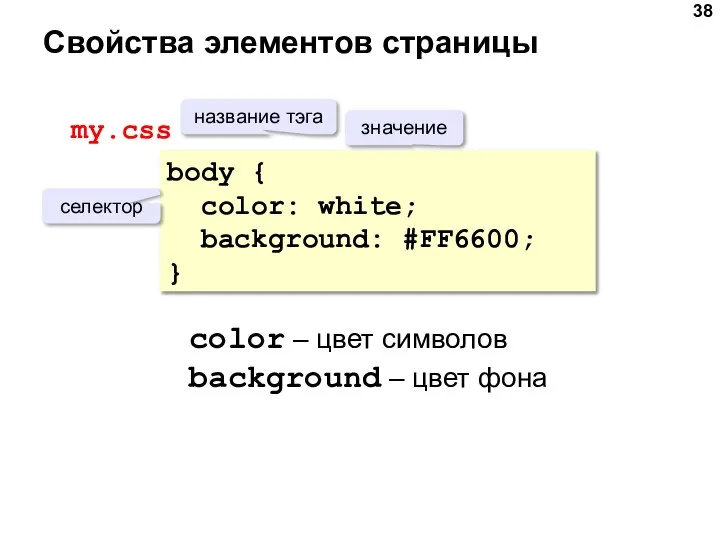
- 38. Свойства элементов страницы body { color: white; background: #FF6600; } название тэга значение селектор color –
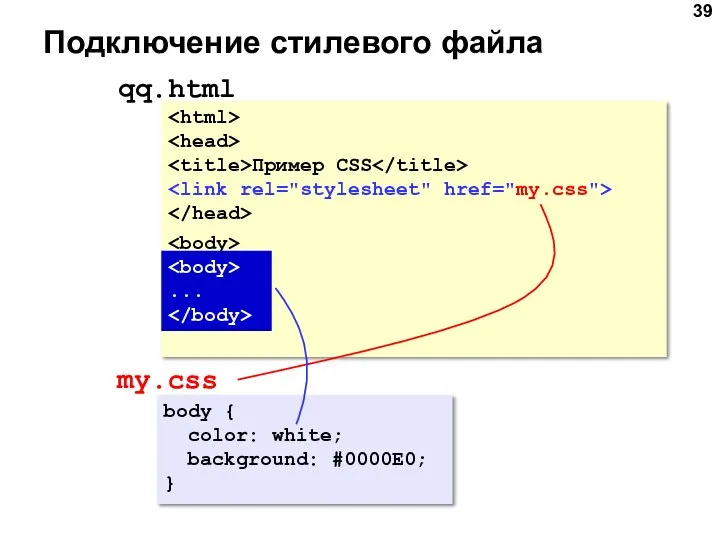
- 39. Подключение стилевого файла Пример CSS ... qq.html my.css body { color: white; background: #0000E0; } ...
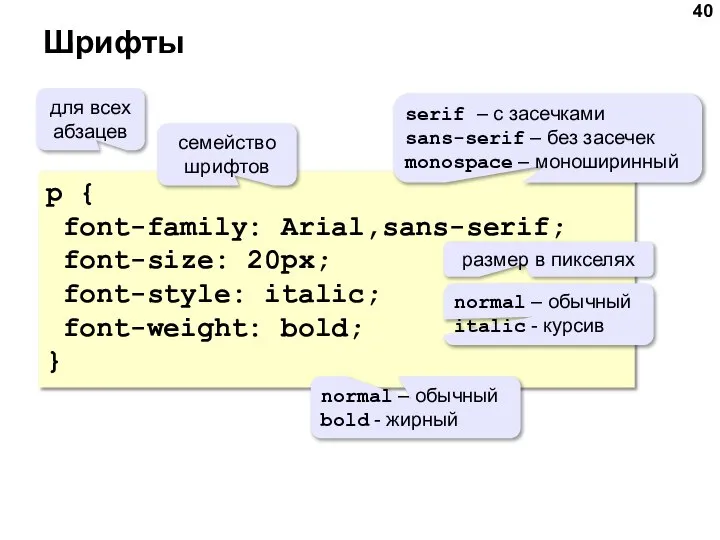
- 40. Шрифты p { font-family: Arial,sans-serif; font-size: 20px; font-style: italic; font-weight: bold; } для всех абзацев семейство
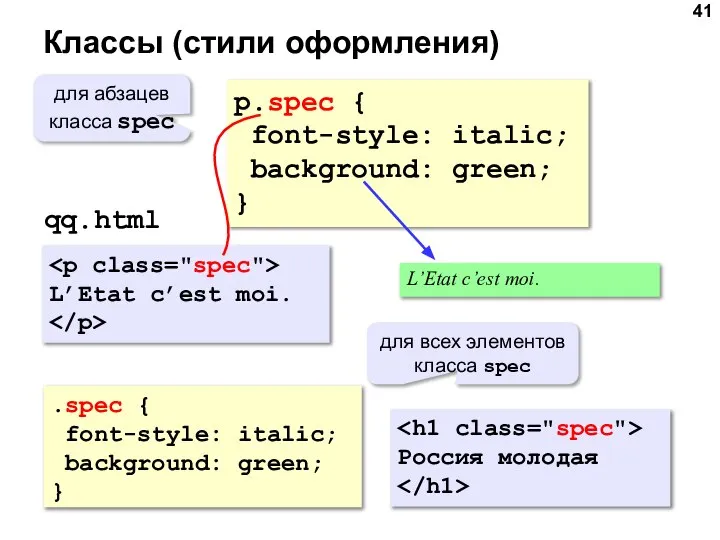
- 41. Классы (стили оформления) p.spec { font-style: italic; background: green; } для абзацев класса spec L’Etat c’est
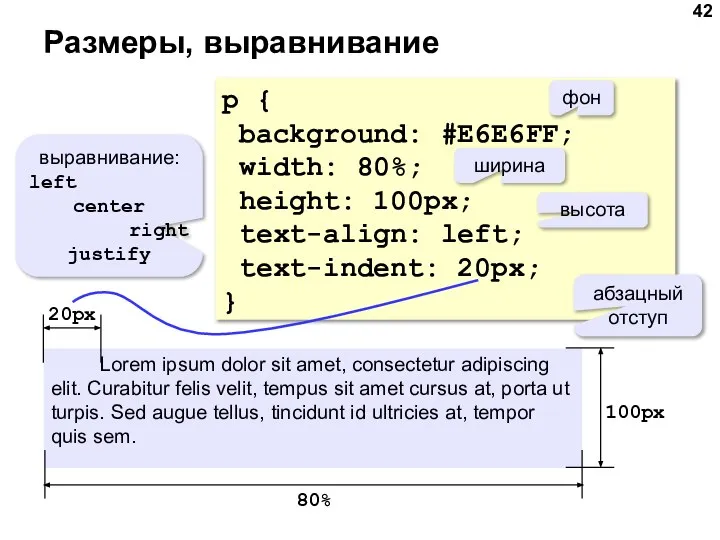
- 42. Размеры, выравнивание p { background: #E6E6FF; width: 80%; height: 100px; text-align: left; text-indent: 20px; } ширина
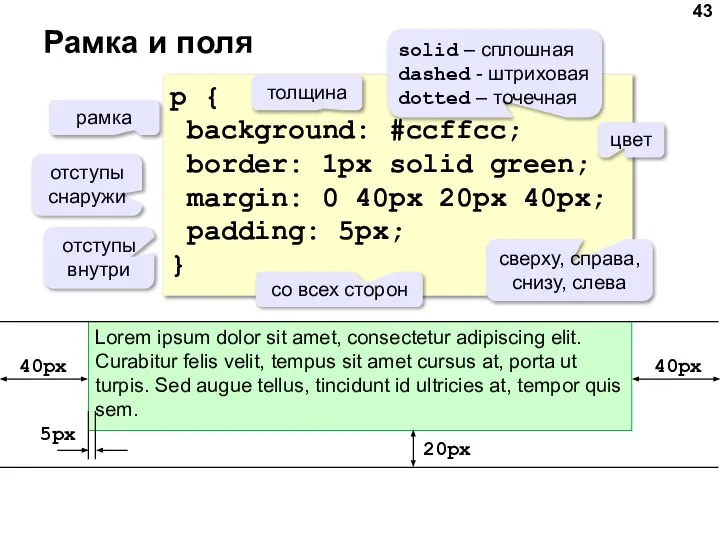
- 43. Рамка и поля p { background: #ccffcc; border: 1px solid green; margin: 0 40px 20px 40px;
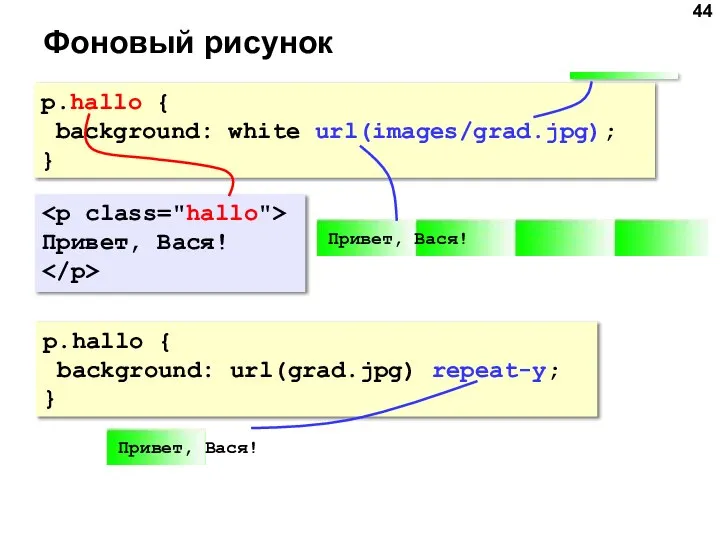
- 44. p.hallo { background: white url(images/grad.jpg); } Фоновый рисунок Привет, Вася! p.hallo { background: url(grad.jpg) repeat-y; }
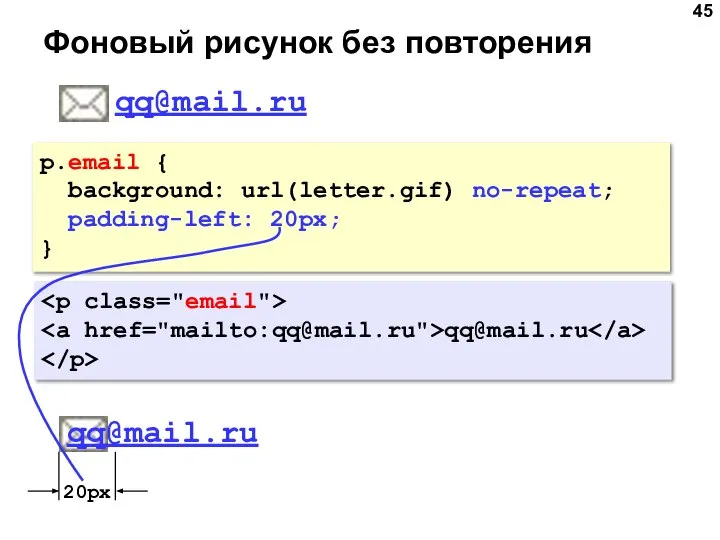
- 45. Фоновый рисунок без повторения p.email { background: url(letter.gif) no-repeat; padding-left: 20px; } qq@mail.ru qq@mail.ru qq@mail.ru
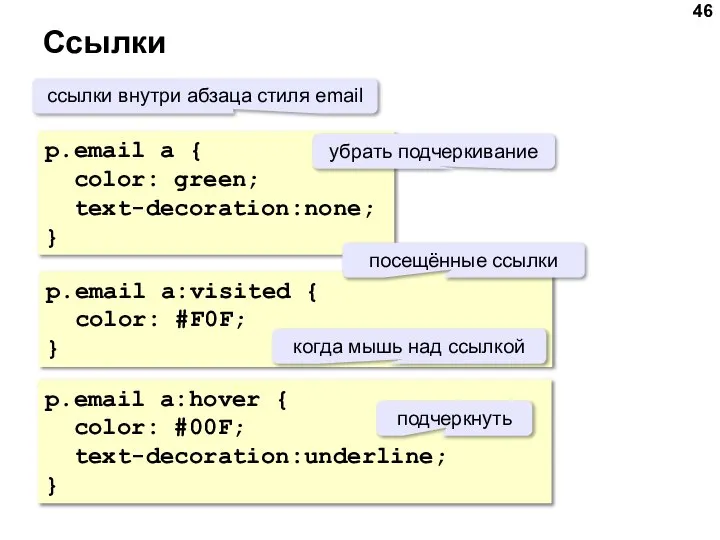
- 46. Ссылки p.email a { color: green; text-decoration:none; } p.email a:hover { color: #00F; text-decoration:underline; } p.email
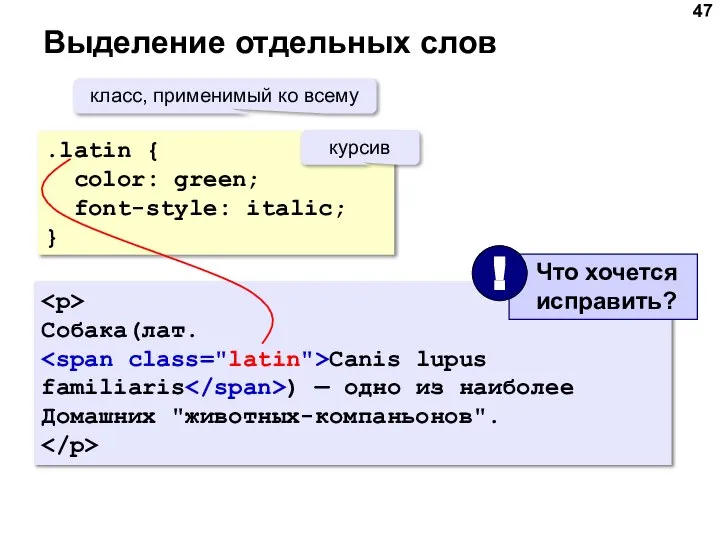
- 47. Выделение отдельных слов .latin { color: green; font-style: italic; } класс, применимый ко всему курсив Собака(лат.
- 48. Web-страницы. Язык HTML и др. Тема 6. Рисунки
- 49. Форматы рисунков GIF (Graphic Interchange Format) сжатие без потерь прозрачные области анимация только с палитрой (2…256
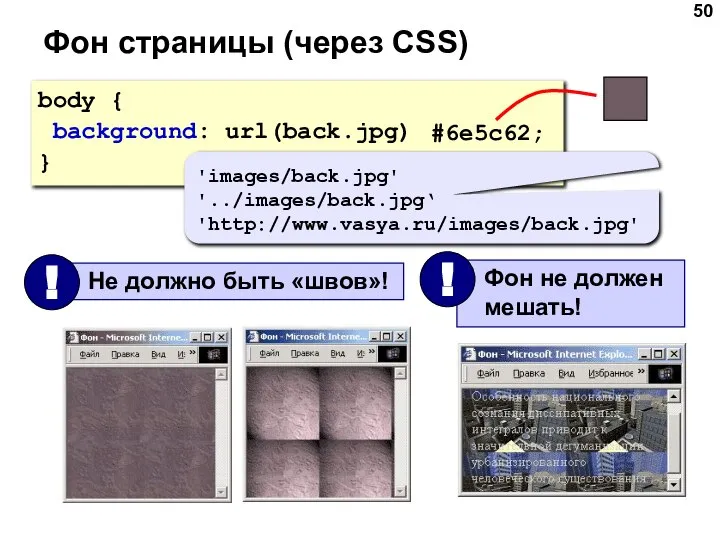
- 50. Фон страницы (через CSS) body { background: url(back.jpg); } 'images/back.jpg' '../images/back.jpg‘ 'http://www.vasya.ru/images/back.jpg' #6e5c62;
- 51. Рисунки в документе из той же папки: из другой папки: с другого сервера: image (изображение) source
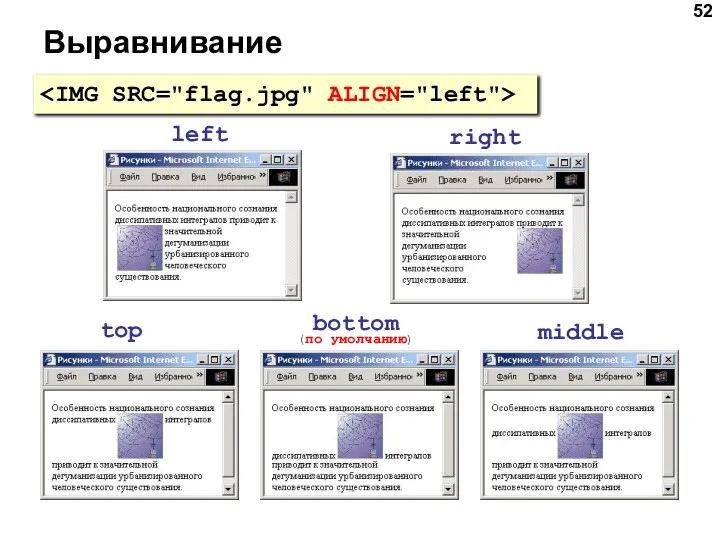
- 52. Выравнивание left right top bottom (по умолчанию) middle
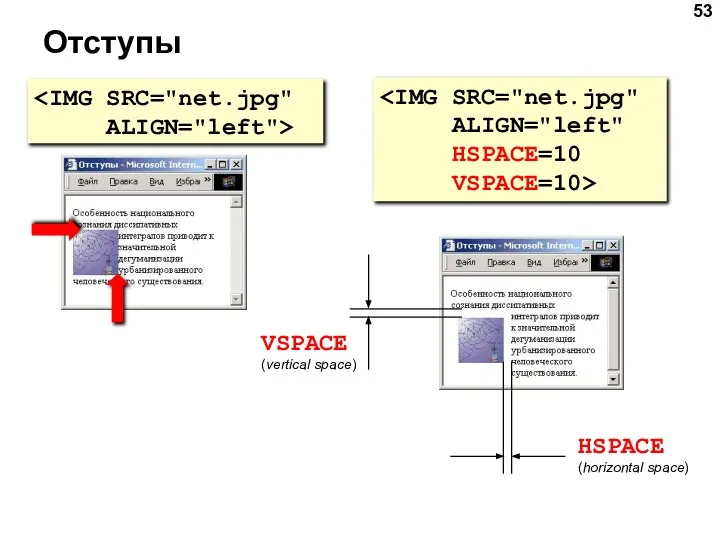
- 53. Отступы VSPACE (vertical space) HSPACE (horizontal space)
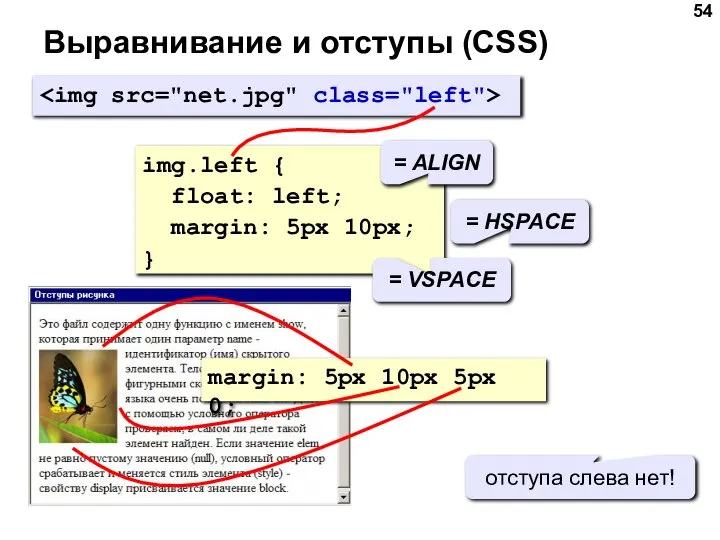
- 54. Выравнивание и отступы (CSS) img.left { float: left; margin: 5px 10px; } = VSPACE = HSPACE
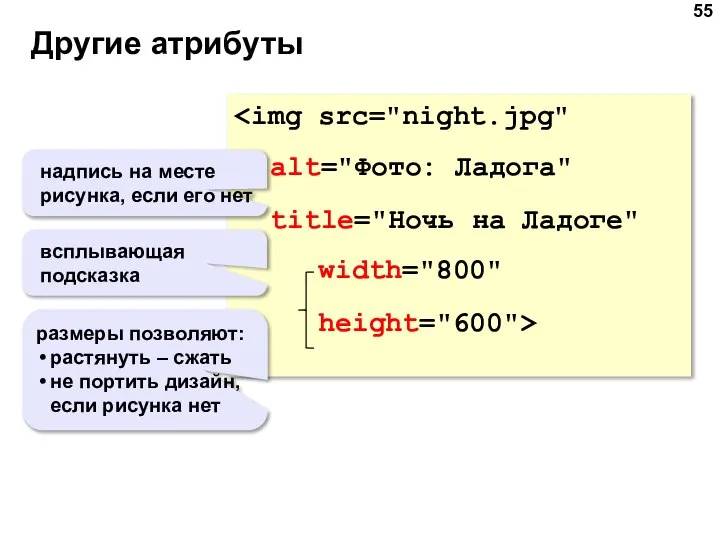
- 55. Другие атрибуты title="Ночь на Ладоге" width="800" height="600"> надпись на месте рисунка, если его нет размеры позволяют:
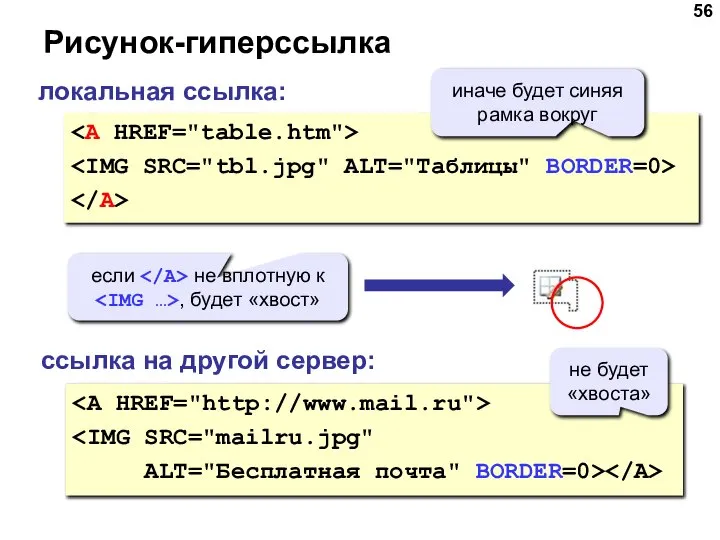
- 56. Рисунок-гиперссылка ALT="Бесплатная почта" BORDER=0> локальная ссылка: ссылка на другой сервер: иначе будет синяя рамка вокруг если
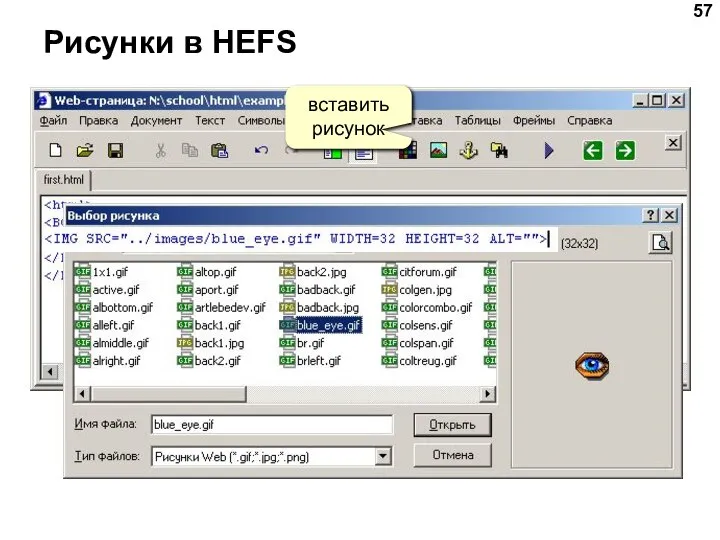
- 57. Рисунки в HEFS вставить рисунок
- 58. Web-страницы. Язык HTML и др. Тема 7. Таблицы
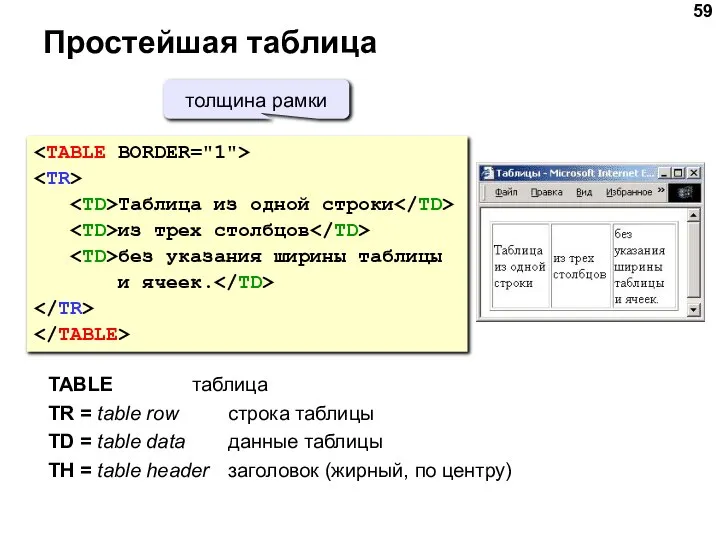
- 59. Простейшая таблица Таблица из одной строки из трех столбцов без указания ширины таблицы и ячеек. толщина
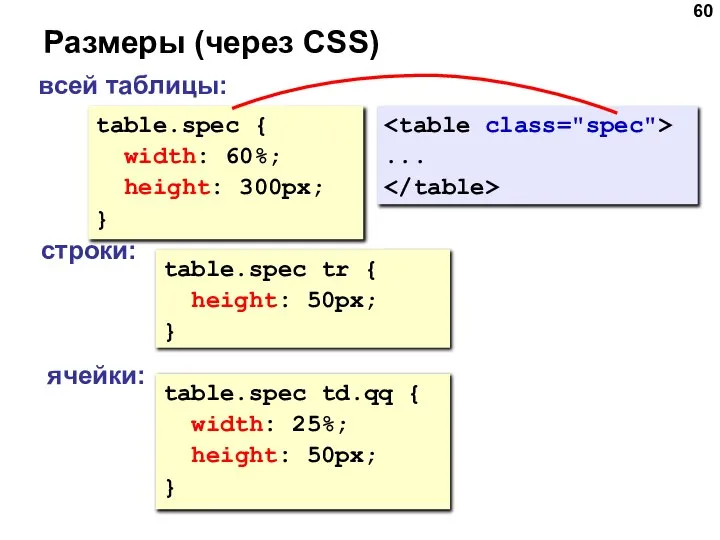
- 60. Размеры (через CSS) table.spec { width: 60%; height: 300px; } table.spec tr { height: 50px; }
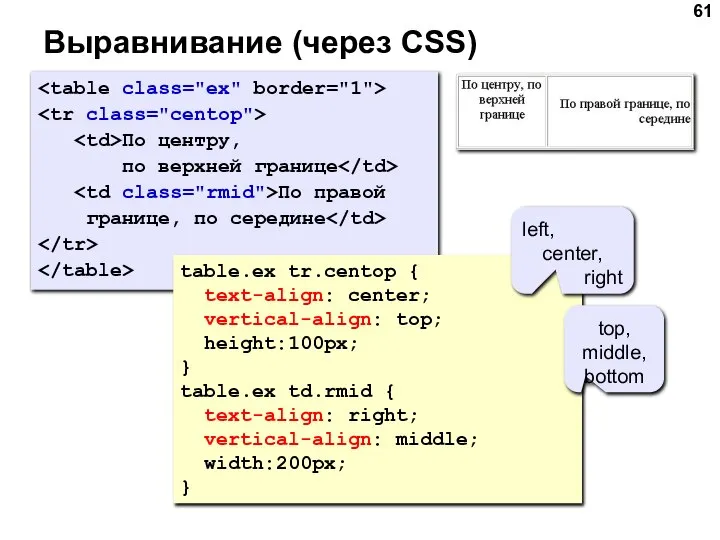
- 61. Выравнивание (через CSS) По центру, по верхней границе По правой границе, по середине table.ex tr.centop {
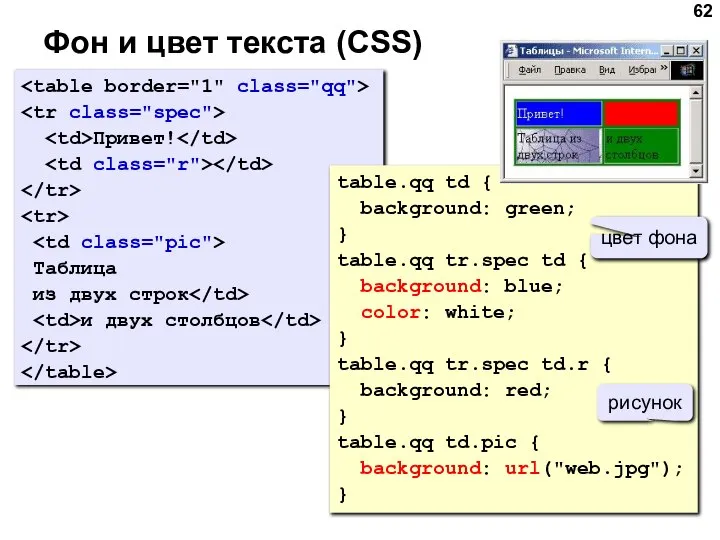
- 62. Фон и цвет текста (CSS) Привет! Таблица из двух строк и двух столбцов table.qq td {
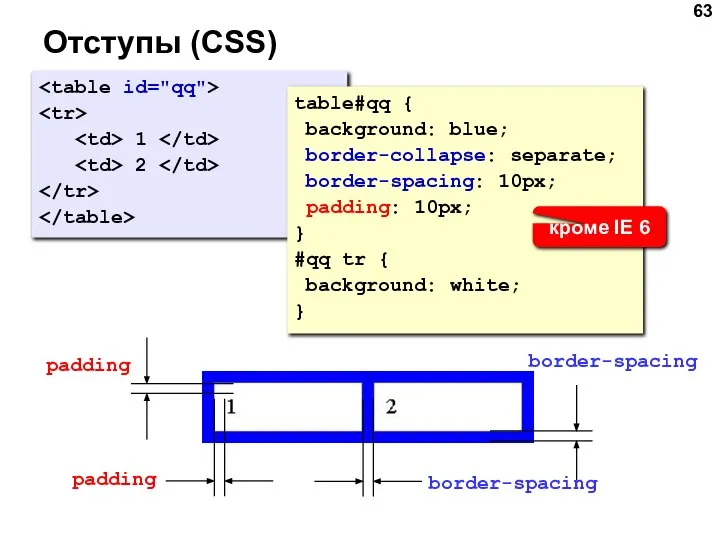
- 63. Отступы (CSS) 1 2 border-spacing border-spacing padding padding table#qq { background: blue; border-collapse: separate; border-spacing: 10px;
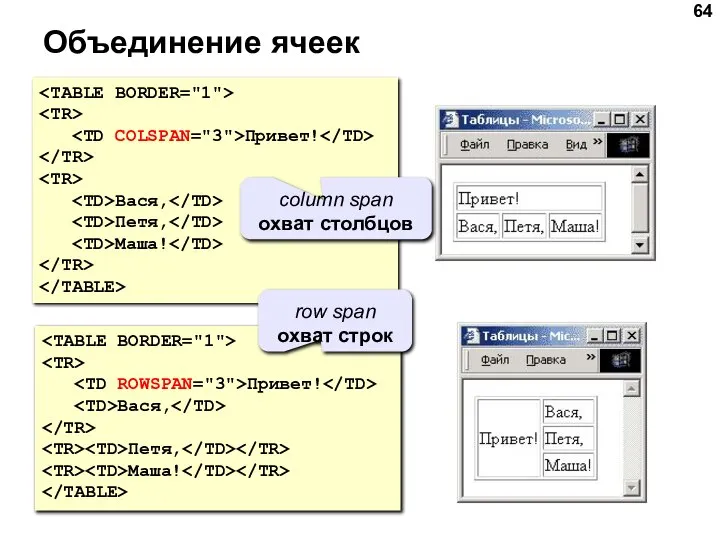
- 64. Объединение ячеек Привет! Вася, Петя, Маша! Привет! Вася, Петя, Маша! column span охват столбцов row span
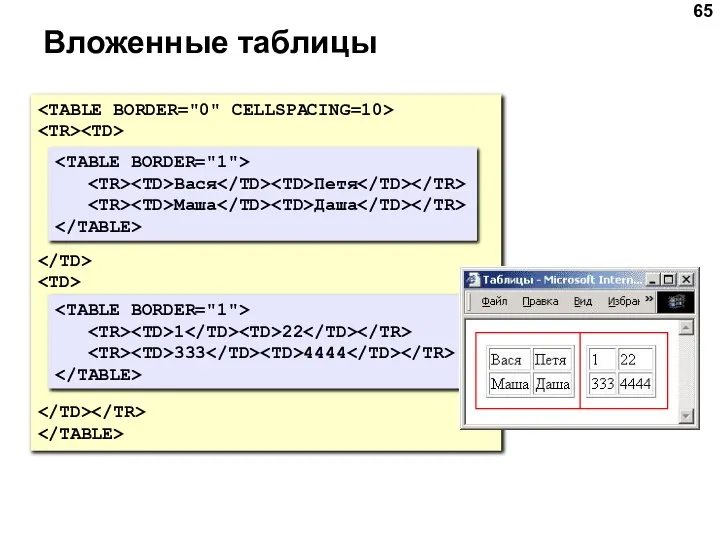
- 65. Вложенные таблицы Вася Петя Маша Даша 1 22 333 4444
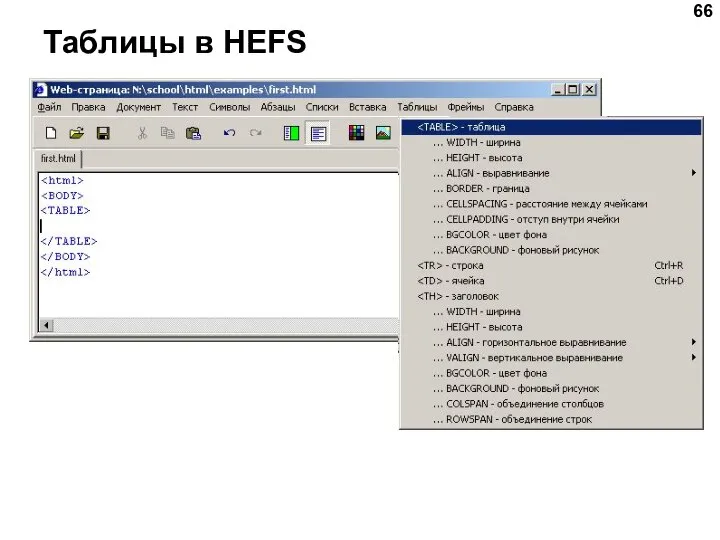
- 66. Таблицы в HEFS
- 67. Web-страницы. Язык HTML и др. Тема 9. Блоки (DIV)
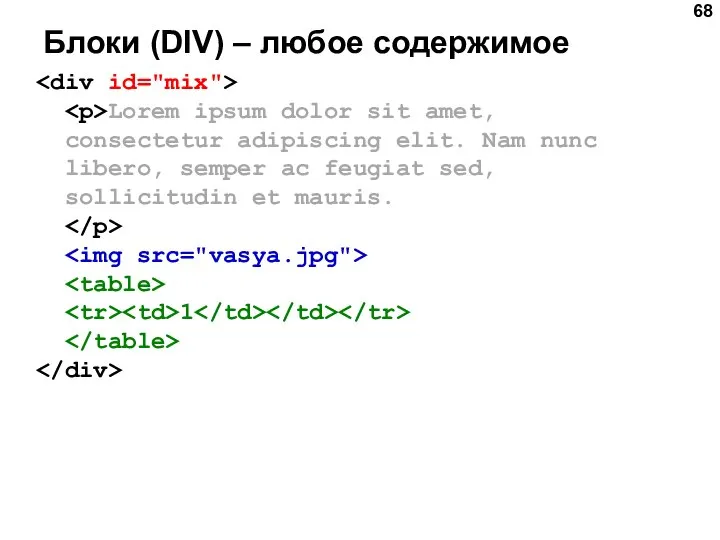
- 68. Блоки (DIV) – любое содержимое Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero,
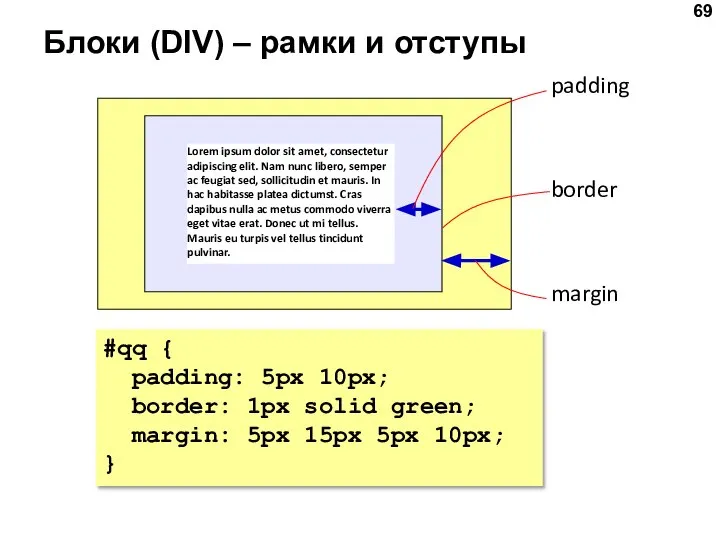
- 69. Блоки (DIV) – рамки и отступы Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc
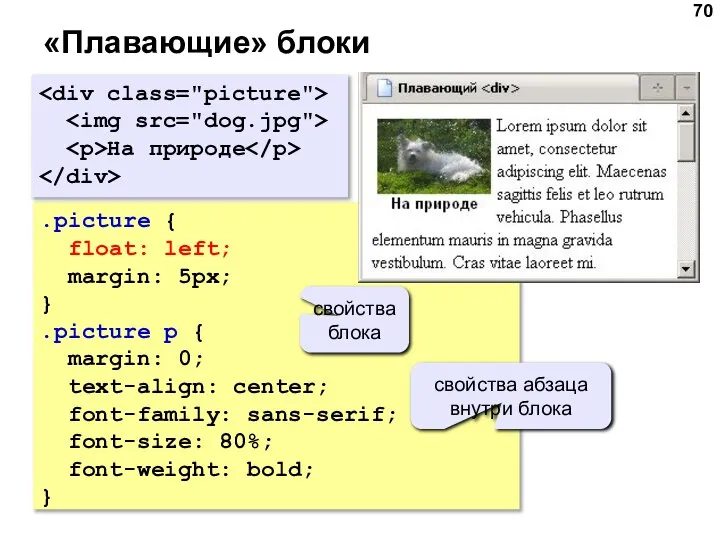
- 70. «Плавающие» блоки .picture { float: left; margin: 5px; } .picture p { margin: 0; text-align: center;
- 71. Web-страницы. Язык HTML и др. Тема 10. Понятие о Javascript
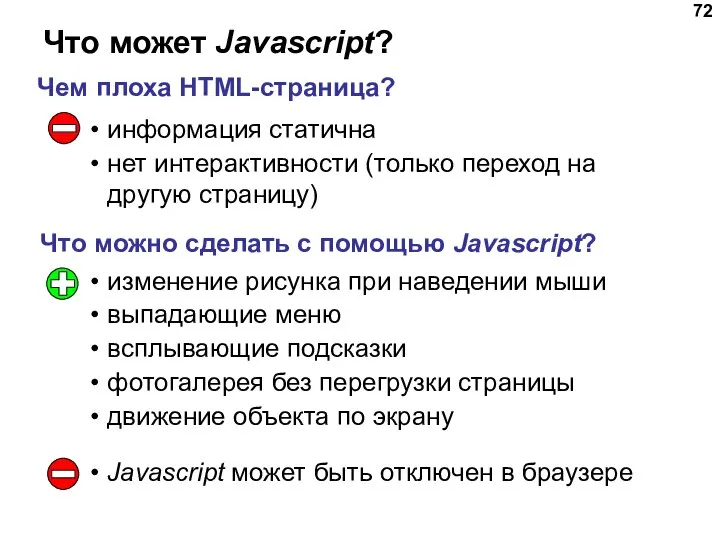
- 72. Что может Javascript? информация статична нет интерактивности (только переход на другую страницу) Чем плоха HTML-страница? Что
- 73. Основные принципы каждый элемент на странице (текст, рисунок, таблица) – это объект, имеющий свои свойства свойства
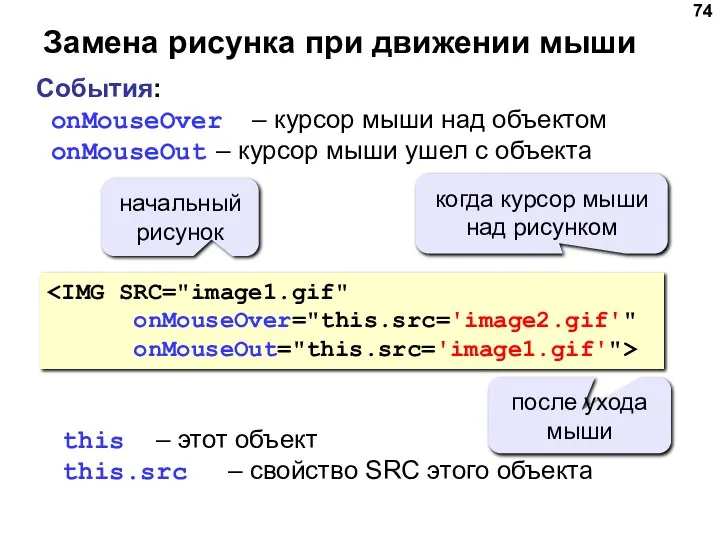
- 74. Замена рисунка при движении мыши когда курсор мыши над рисунком после ухода мыши События: onMouseOver –
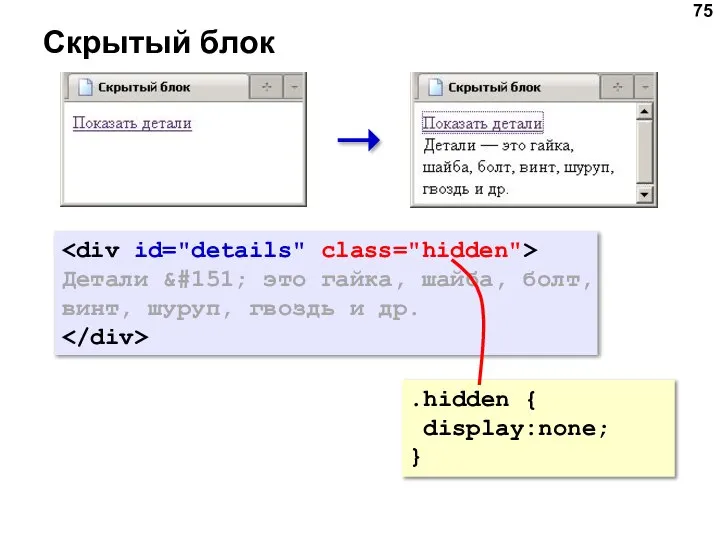
- 75. Скрытый блок Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. .hidden { display:none;
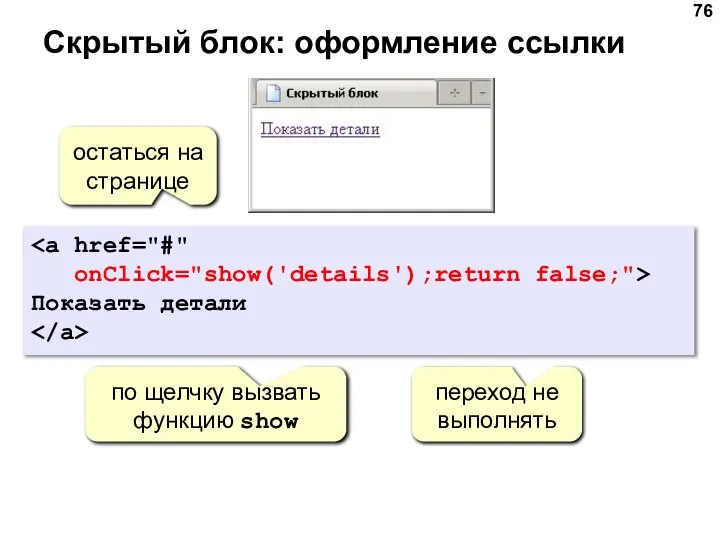
- 76. Скрытый блок: оформление ссылки onClick="show('details');return false;"> Показать детали остаться на странице по щелчку вызвать функцию show
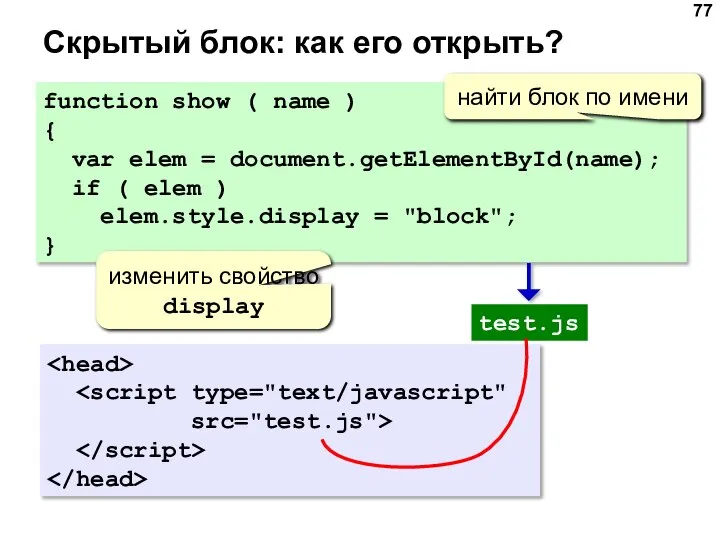
- 77. Скрытый блок: как его открыть? function show ( name ) { var elem = document.getElementById(name); if
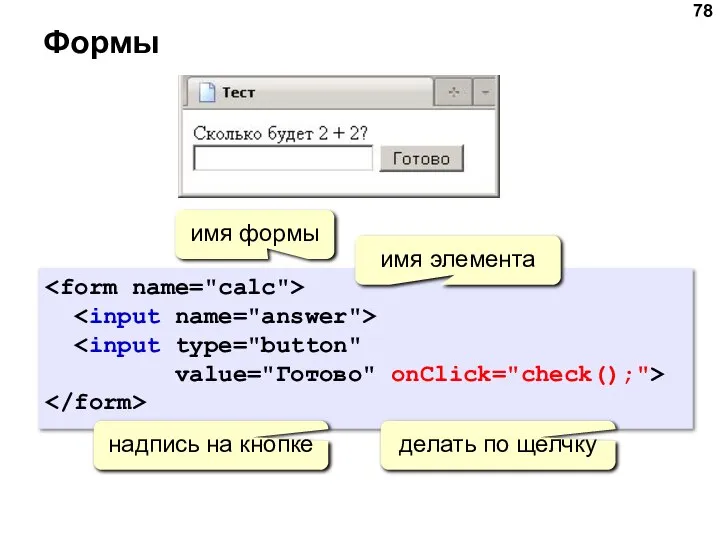
- 78. Формы value="Готово" onClick="check();"> надпись на кнопке имя формы имя элемента делать по щелчку
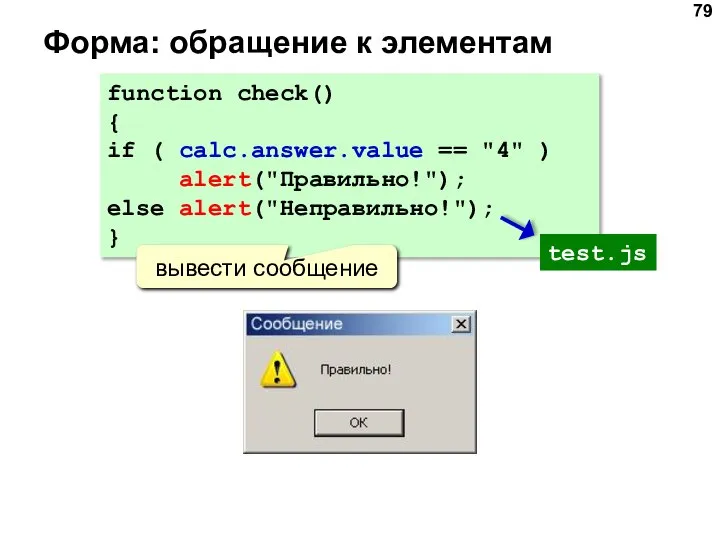
- 79. Форма: обращение к элементам function check() { if ( calc.answer.value == "4" ) alert("Правильно!"); else alert("Неправильно!");
- 81. Скачать презентацию




























































 title="Ночь на Ладоге" width="800"
title="Ночь на Ладоге" width="800" 
 ALT="Бесплатная почта" BORDER=0>
ALT="Бесплатная почта" BORDER=0>

























 Кабинет Электронного Взаимодействия
Кабинет Электронного Взаимодействия Поняття робочої групи, домену, користувача й сеансу користувача
Поняття робочої групи, домену, користувача й сеансу користувача Реализация ветвлений в алгоритмах. Структурные операторы (Object Pascal)
Реализация ветвлений в алгоритмах. Структурные операторы (Object Pascal) Текстовая информация
Текстовая информация Планирование жизненного цикла программных средств. (Лекция 1.3)
Планирование жизненного цикла программных средств. (Лекция 1.3) Файловый ввод-вывод данных в Pascalе Средства обработки файлов 11 класс
Файловый ввод-вывод данных в Pascalе Средства обработки файлов 11 класс АСУП / ERP Автоматизированные системы управления предприятием
АСУП / ERP Автоматизированные системы управления предприятием Аттестационная работа. Методическая разработка. Использование стилевого форматирования при создании реферата. (7 класс)
Аттестационная работа. Методическая разработка. Использование стилевого форматирования при создании реферата. (7 класс) История развития цивилизации и основные информационные революции
История развития цивилизации и основные информационные революции Приёмы повышения мотивации на уроках информатики с использованием активных форм
Приёмы повышения мотивации на уроках информатики с использованием активных форм Актуальные утилиты обслуживания жёстких дисков
Актуальные утилиты обслуживания жёстких дисков вероятность РЕШЕНИЕ ЗАДАЧ Орлова Л.В., Малышкина С.Ю.
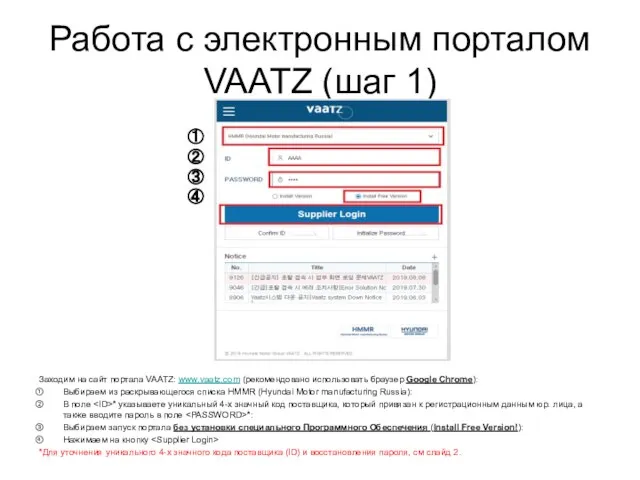
вероятность РЕШЕНИЕ ЗАДАЧ Орлова Л.В., Малышкина С.Ю. Работа с электронным порталом VAATZ (шаг 1)
Работа с электронным порталом VAATZ (шаг 1) Проект Остров Жизни
Проект Остров Жизни Презентация "Web-технологии разработки системы электронного документооборота управления ЗАГС Краснодарского края" - скачать
Презентация "Web-технологии разработки системы электронного документооборота управления ЗАГС Краснодарского края" - скачать  Design and creation of the presentations of lecture material, Scientific reports, etc
Design and creation of the presentations of lecture material, Scientific reports, etc Сбор информации для образовательных учреждений
Сбор информации для образовательных учреждений Понятие информационные систем. История развития баз данных
Понятие информационные систем. История развития баз данных Классификация ЭВМ
Классификация ЭВМ Технические средства телекоммуникационных технологий
Технические средства телекоммуникационных технологий Устройство компьютера. (3-4 класс)
Устройство компьютера. (3-4 класс) Расчет узла доступа и узла агрегации для технологии PON. Фиксированные сети широкополосного доступа
Расчет узла доступа и узла агрегации для технологии PON. Фиксированные сети широкополосного доступа SQL - структурированный язык запросов
SQL - структурированный язык запросов Производство продукции СМИ, направленной на профилактику и предупреждение экстремистских проявлений
Производство продукции СМИ, направленной на профилактику и предупреждение экстремистских проявлений Алгоритмизация и программирование. Язык C. Целочисленные алгоритмы (§ 38 - § 45)
Алгоритмизация и программирование. Язык C. Целочисленные алгоритмы (§ 38 - § 45) История развития компьютерной техники
История развития компьютерной техники Презентация по информатике Перевод чисел в 2, 8,16-ую системы счисления
Презентация по информатике Перевод чисел в 2, 8,16-ую системы счисления  Что такое система управления базами данных
Что такое система управления базами данных