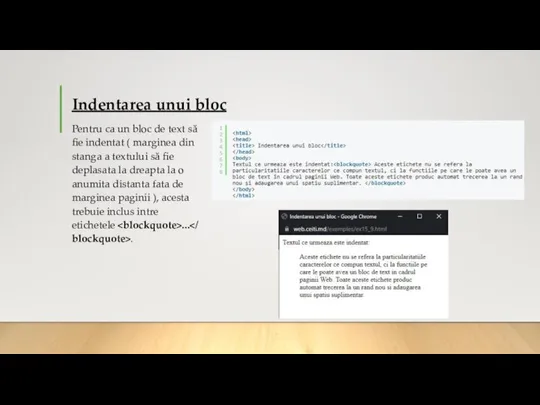
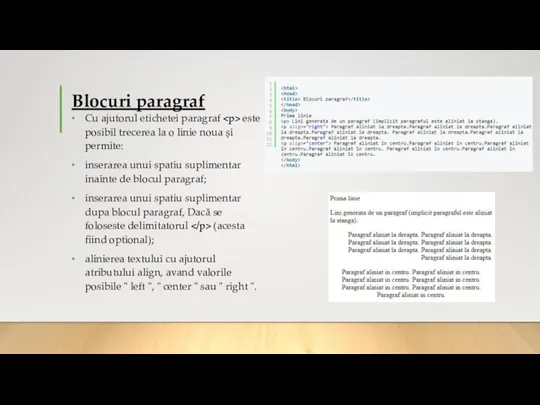
unui bloc de text este folosirea delimitatorilor
...
. Un parametru foarte foarte util pentru stabilirea caracteristicilor unui bloc
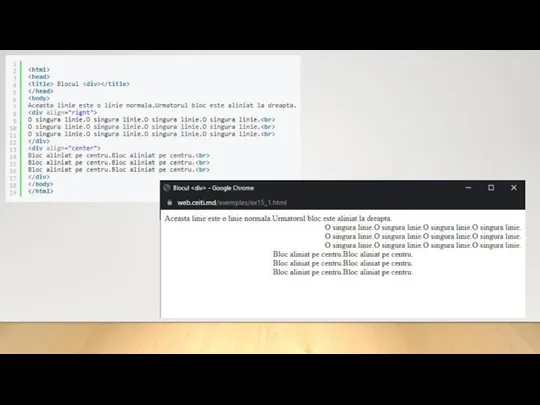
( diviziune ) este align ( aliniere ).
Valorile posibile ale acestui parametru sunt:
left " ( aliniere la stanga );
center " ( aliniere centrala );
right " ( aliniere la dreapta ).
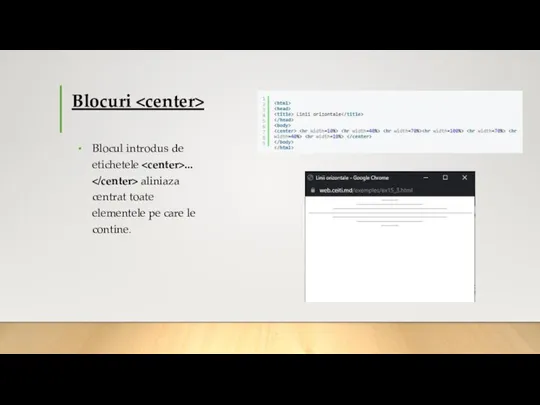
Un bloc
...
poate include alte subblocuri. în acest caz , alinierea precizata de atributul align al blocului are efect asupra tuturor subblocurilor incluse în blocul
;
Un bloc
...
admite atributul " nowrap " care interzice intreruperea randurilor de catre browser.











 Электронные таблицы. Структура. Формат данных. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район се
Электронные таблицы. Структура. Формат данных. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район се Аттестационная работа. Программа курса внеурочной деятельности по выбору Нескучное программирование
Аттестационная работа. Программа курса внеурочной деятельности по выбору Нескучное программирование Школа::Кода Основы программирования на языке Python
Школа::Кода Основы программирования на языке Python Аттестационная работа. Программа элективного курса по информатике Технология создания сайтов
Аттестационная работа. Программа элективного курса по информатике Технология создания сайтов Методические подходы к преподаванию темы Логические основы информатики Автор Кулешова О.В. Зам. директора по ИКТ и учитель информ
Методические подходы к преподаванию темы Логические основы информатики Автор Кулешова О.В. Зам. директора по ИКТ и учитель информ Возможности использования ИКТ на уроках физической культуры
Возможности использования ИКТ на уроках физической культуры Мультимедийные технологии - презентации по Информатике
Мультимедийные технологии - презентации по Информатике Текстовая информация
Текстовая информация Тема 6.1 Методы
Тема 6.1 Методы Язык запросов к реляционным базам данных. Оператор выборки данных
Язык запросов к реляционным базам данных. Оператор выборки данных hangouts
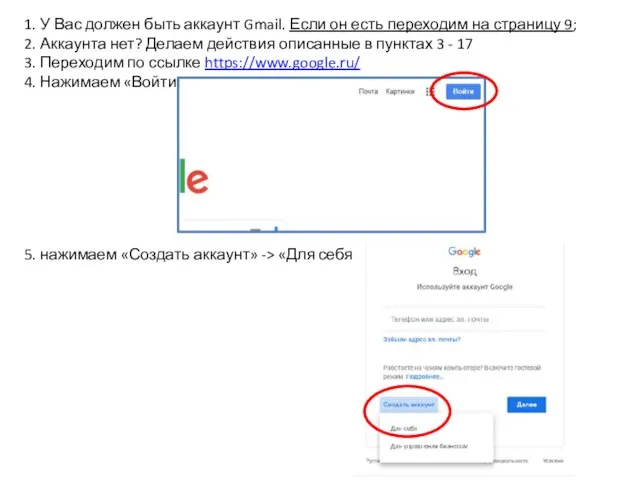
hangouts Почтовые рассылки в Джазклик. Создание аккаунта в экомтулс
Почтовые рассылки в Джазклик. Создание аккаунта в экомтулс Функціональні залежності
Функціональні залежності Парадигмы программирования
Парадигмы программирования Рабочий стол. Управление мышью
Рабочий стол. Управление мышью Международная библиотечная деятельность
Международная библиотечная деятельность Адресация в компьютерных сетях
Адресация в компьютерных сетях Информационные характеристики и перспективы развития устройств беспроводной связи
Информационные характеристики и перспективы развития устройств беспроводной связи Профессии, в которых необходимы знания по работе с базами данных
Профессии, в которых необходимы знания по работе с базами данных Создание Web-сайта
Создание Web-сайта  Компьютерные сети
Компьютерные сети Графічний редактор Paint
Графічний редактор Paint Построение графиков полярных кривых в Visual Basic
Построение графиков полярных кривых в Visual Basic Библиография, как общественный феномен
Библиография, как общественный феномен Курс Microsoft Office
Курс Microsoft Office Как родился символ собака (@)?
Как родился символ собака (@)? Технология хранения, поиска и сортировки информации. Работу выполнили ученики 11 класса: Черных Елена и Навезнев Алексей.
Технология хранения, поиска и сортировки информации. Работу выполнили ученики 11 класса: Черных Елена и Навезнев Алексей. Группа Fps Team
Группа Fps Team