Содержание
- 2. Рекомендуемая литература Раскин Д. Интерфейс: новые направления при проектировании компьютерных систем, [Текст]: пер. с англ., -СПб:
- 3. Перечень предыдущих дисциплин, знания из которых будут использоваться: Основы программирования; Объектно-ориентированное программирование. эргономики; искусственного интеллекта; когнитивной
- 4. Задачами курса являются: ознакомление с понятиями: интерфейс, качество интерфейса, модели, используемые при проектировании интерфейса; изучение основ
- 5. Человеко-машинное взаимодействие (Human-Computer Interaction - HCI ) Лекция № 1 Основные понятия человеко-машинного взаимодействия Розробник: к.т.н.,
- 6. Содержание Ознакомиться с понятиями, связанными с проектированием интерфейсов. План лекции Понятие интерфейса. Разновидности интерфейсов. Стили интерфейса.
- 7. Новые термины Интерфейс. GUI, WUI, OOI, Gestural interface Система. Модель. Концептуальная модель Перечень ссылок Раскин Д.
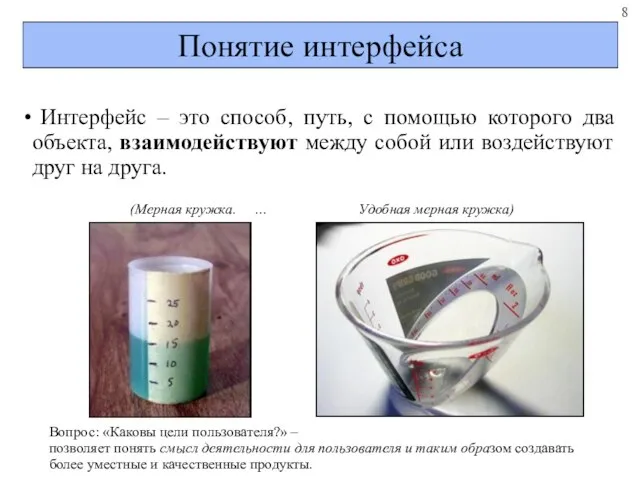
- 8. Понятие интерфейса Интерфейс – это способ, путь, с помощью которого два объекта, взаимодействуют между собой или
- 9. Разновидности интерфейсов Розробник: к.т.н., доц. каф. ПІ Мельнікова Р.В., e-mail: roksana.melnikova@nure.ua
- 10. Понятие интерфейса Применительно к компьютерным системам, слово интерфейс означает место, где одна независимая система (человек) встречает
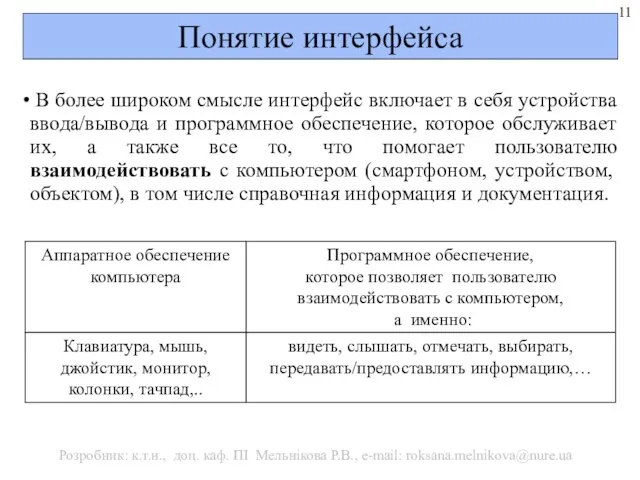
- 11. Понятие интерфейса В более широком смысле интерфейс включает в себя устройства ввода/вывода и программное обеспечение, которое
- 12. Проектирование интерфейса Наиболее продуктивный путь проектирования оптимального интерфейса – его создание: с учетом имеющегося опыта и
- 13. Стили интерфейсов GUІ (Graphical User Interface); WUІ (Web User Interface); ООI (Object Oriented Interface); Gestural interfaces
- 14. GUІ (Graphіcal user interface) GUІ (Graphical User Interface) Его еще называют WIMP-интерфейсом, так как в нем
- 15. WUІ (Web User Interface) WUІ - используется для организации работы в Интернет. Основные особенности WUI- стиля:
- 16. Object Oriented Interface (ООІ) Многие системы и объекты реального мира могут быть отображены с использованием ООП
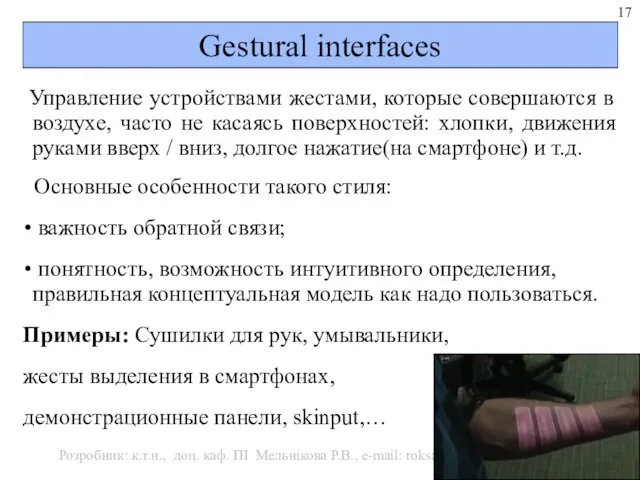
- 17. Gestural interfaces Управление устройствами жестами, которые совершаются в воздухе, часто не касаясь поверхностей: хлопки, движения руками
- 18. Стили интерфейсов GUI и WUI преобладают в сфере персональных компьютеров; ООI получил распространение в смартфонах, i-box’ах
- 19. Критерии качества интерфейса Розробник: к.т.н., доц. каф. ПІ Мельнікова Р.В., e-mail: roksana.melnikova@nure.ua
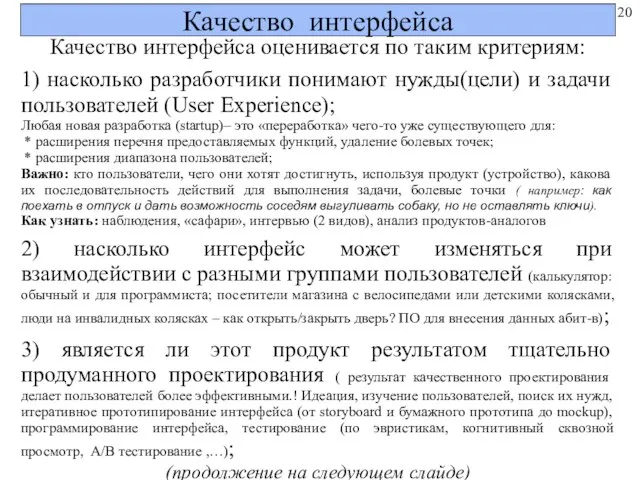
- 20. Качество интерфейса Качество интерфейса оценивается по таким критериям: 1) насколько разработчики понимают нужды(цели) и задачи пользователей
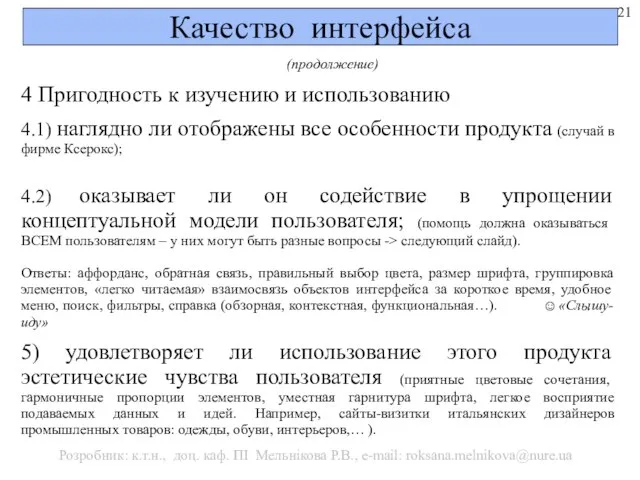
- 21. Качество интерфейса (продолжение) 4 Пригодность к изучению и использованию 4.1) наглядно ли отображены все особенности продукта
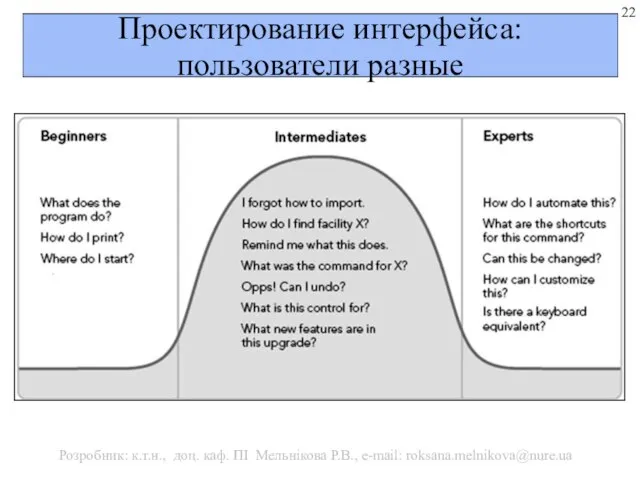
- 22. Проектирование интерфейса: пользователи разные Розробник: к.т.н., доц. каф. ПІ Мельнікова Р.В., e-mail: roksana.melnikova@nure.ua
- 23. Понимание нужд пользователей Розробник: к.т.н., доц. каф. ПІ Мельнікова Р.В., e-mail: roksana.melnikova@nure.ua
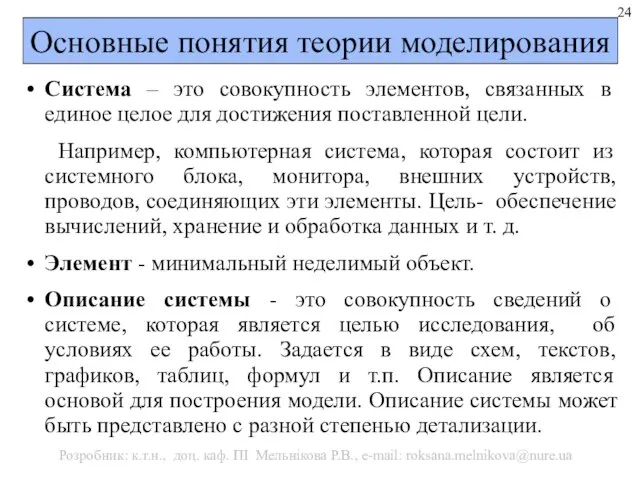
- 24. Основные понятия теории моделирования Система – это совокупность элементов, связанных в единое целое для достижения поставленной
- 25. Модель. Моделирование. Модель – объект-заменитель системы-оригинала, обеспечивающий изучение отдельных свойств системы. Назначение модели – сделать обобщающие
- 26. Модель. Моделирование. Моделирование - представление объекта исследования его моделью и проведение экспериментов с моделью с целью
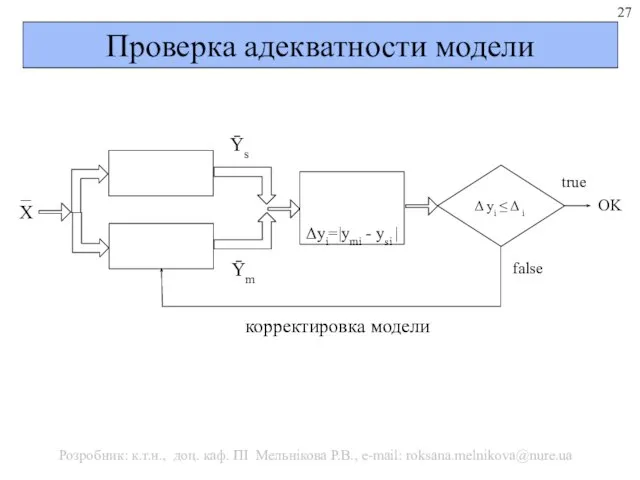
- 27. Проверка адекватности модели true Розробник: к.т.н., доц. каф. ПІ Мельнікова Р.В., e-mail: roksana.melnikova@nure.ua
- 28. Концептуальная модель Математические модели делятся на: концептуальные, аналитические и имитационные. Концептуальная модель воссоздает описание системы в
- 29. Експрес-контроль знань Дайте визначення поняття інтерфейс. З чим пов’язаний той факт, що існує декілька видів стилів
- 30. Експрес-контроль знань Що таке модель? Що таке система? Яку мету переслідує моделювання? Що таке концептуальна модель?
- 31. Експрес-контроль знань Що таке модель? Що таке система? Яку мету переслідує моделювання? Що таке концептуальна модель?
- 33. Скачать презентацию






























 Вид обработки массив
Вид обработки массив Cоздание сцены в 3D studio max
Cоздание сцены в 3D studio max Обеспечение конфиденциальности результатов анализа данных в социальных сетях
Обеспечение конфиденциальности результатов анализа данных в социальных сетях Информационные технологии. Проектирование Базы данных
Информационные технологии. Проектирование Базы данных Анализ конкурентов
Анализ конкурентов პერსონალური მონაცემების სხვა სახელმწიფოსათვის და საერთაშორისო ორგანიზაციისათვის გადაცემა
პერსონალური მონაცემების სხვა სახელმწიფოსათვის და საერთაშორისო ორგანიზაციისათვის გადაცემა Тренировка
Тренировка Использование графов при решении задач
Использование графов при решении задач Access SQL. Основные понятия, лексика и синтаксис
Access SQL. Основные понятия, лексика и синтаксис Язык анализа данных DAX. Вычисления в модели (занятие 5)
Язык анализа данных DAX. Вычисления в модели (занятие 5) Текстовые редакторы и процессоры
Текстовые редакторы и процессоры Сбор информации для образовательных учреждений
Сбор информации для образовательных учреждений Тема 4. Сортировка массивов
Тема 4. Сортировка массивов Ролик по примеру
Ролик по примеру Проектирование компьютерной сети для ООО СТЭЛС
Проектирование компьютерной сети для ООО СТЭЛС Основы Web-дизайна Введение в сайтостроение
Основы Web-дизайна Введение в сайтостроение Поняття нових медіа
Поняття нових медіа Компьютерная графика
Компьютерная графика  Как не заскучать в онлайне?
Как не заскучать в онлайне? Типы алгоритмов
Типы алгоритмов Теория информации
Теория информации Графические редакторы
Графические редакторы Сызықтық алгоритмді программалау
Сызықтық алгоритмді программалау Политематическая база данных ProQuest
Политематическая база данных ProQuest Виды Баз Данных
Виды Баз Данных Операционная система MacOS
Операционная система MacOS Презентация "Gate-персонал" - скачать презентации по Информатике
Презентация "Gate-персонал" - скачать презентации по Информатике Работа с файлами и папками в Windows
Работа с файлами и папками в Windows