Содержание
- 2. Создавать элементы со сглаженными углами; Создавать линейные и сферические градиенты; Более гибко оформлять фоновую картинку элементов;
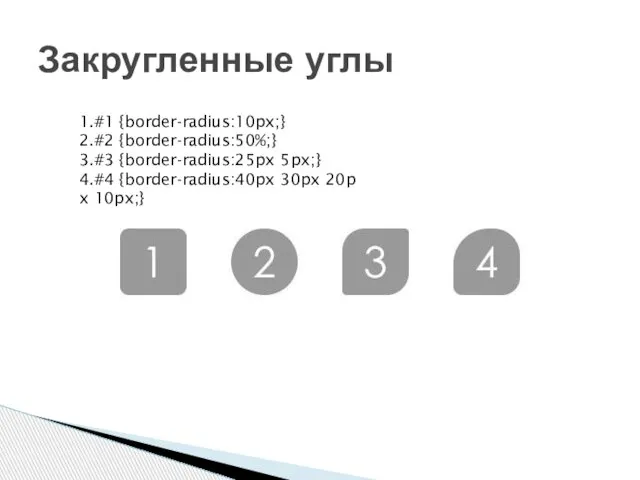
- 3. Закругленные углы 1.#1 {border-radius:10px;} 2.#2 {border-radius:50%;} 3.#3 {border-radius:25px 5px;} 4.#4 {border-radius:40px 30px 20px 10px;}
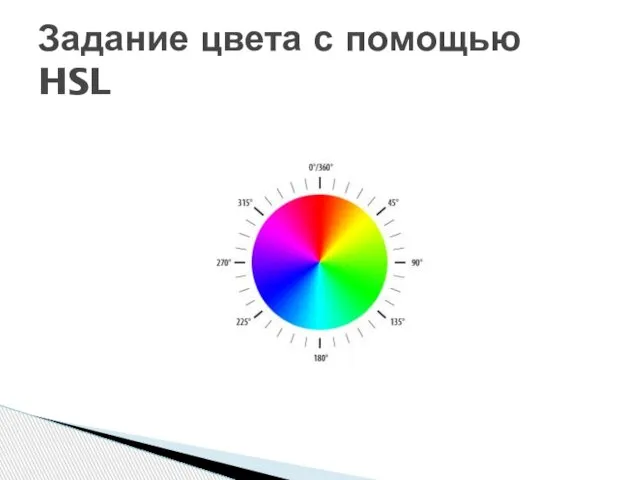
- 4. Задание цвета с помощью HSL
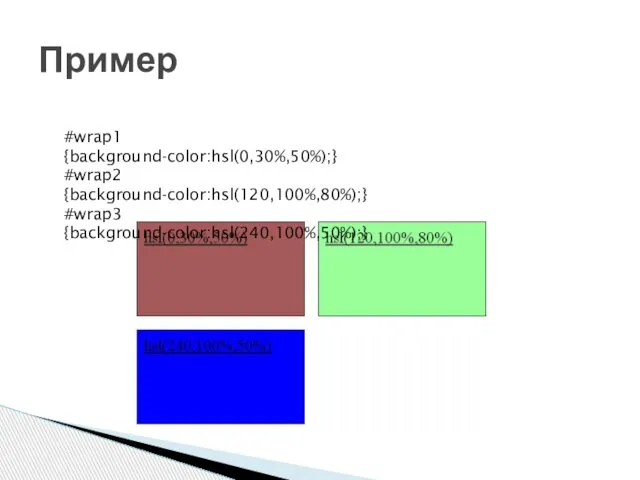
- 5. Пример #wrap1 {background-color:hsl(0,30%,50%);} #wrap2 {background-color:hsl(120,100%,80%);} #wrap3 {background-color:hsl(240,100%,50%);}
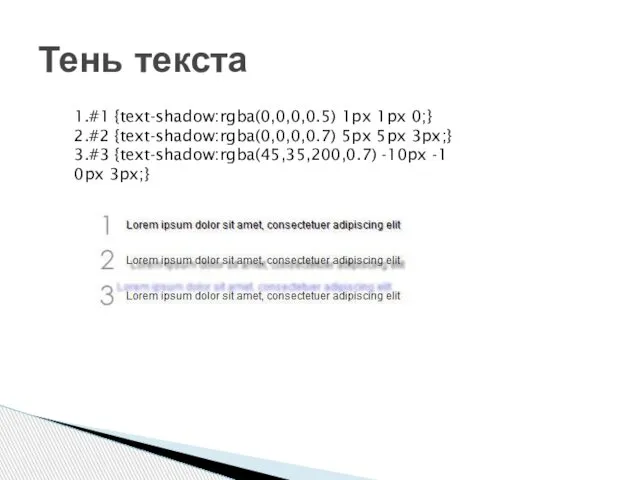
- 6. Тень текста 1.#1 {text-shadow:rgba(0,0,0,0.5) 1px 1px 0;} 2.#2 {text-shadow:rgba(0,0,0,0.7) 5px 5px 3px;} 3.#3 {text-shadow:rgba(45,35,200,0.7) -10px -10px
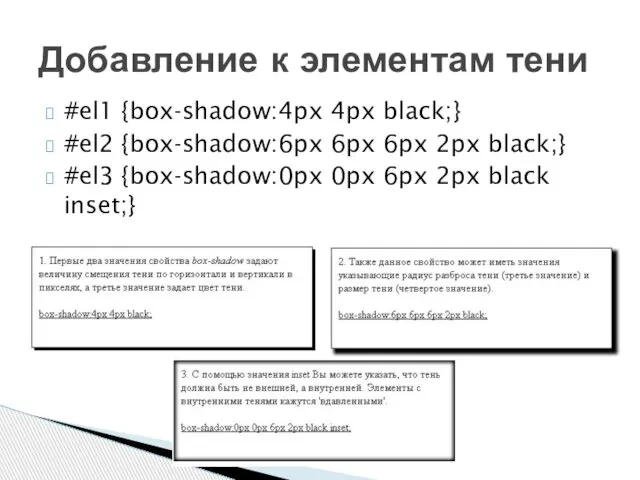
- 7. #el1 {box-shadow:4px 4px black;} #el2 {box-shadow:6px 6px 6px 2px black;} #el3 {box-shadow:0px 0px 6px 2px black
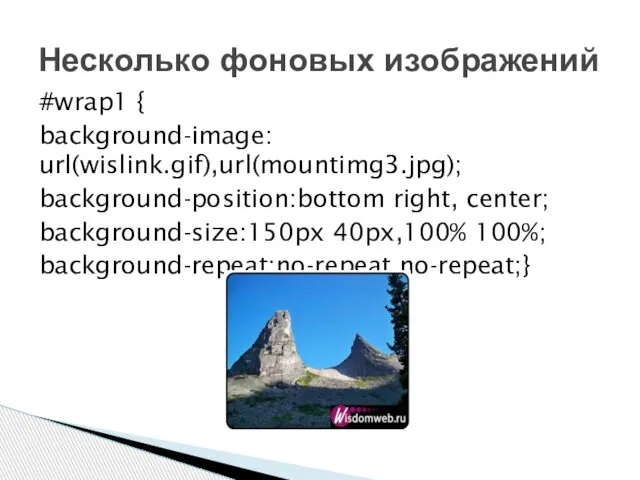
- 8. #wrap1 { background-image: url(wislink.gif),url(mountimg3.jpg); background-position:bottom right, center; background-size:150px 40px,100% 100%; background-repeat:no-repeat,no-repeat;} Несколько фоновых изображений
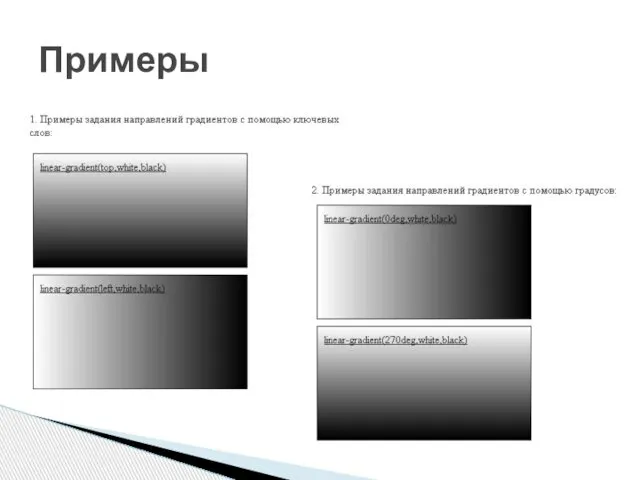
- 9. #wrap1 {background:linear-gradient(top,white,black);} #wrap2 {background:linear-gradient(left,white,black);} #wrap3 {background:linear-gradient(0deg,white,black);} #wrap4 {background:linear-gradient(270deg,white,black);} Линейные градиенты
- 10. Примеры
- 11. #wrap1 {background:linear-gradient(top,white 0%,green 50%,black 100%);} #wrap2 {background:linear-gradient(left,#8F04A8 0%,#7CE700 60%,#FFE100 100%);} Цветовой градиент
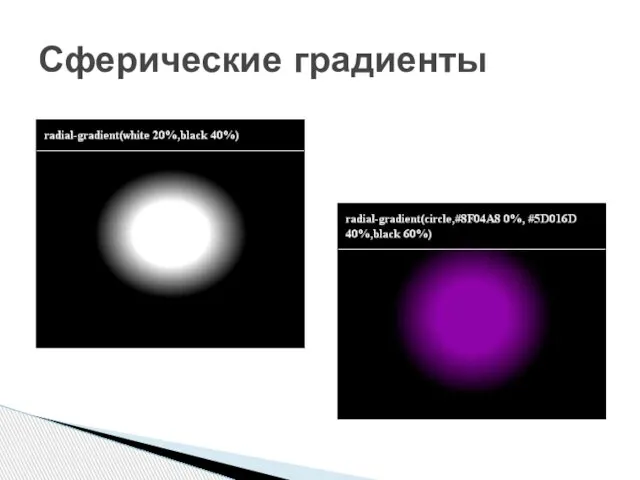
- 12. Сферические градиенты
- 14. Скачать презентацию











 Арифметические операции в Паскале
Арифметические операции в Паскале З Україною в серці
З Україною в серці Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8)
Встроенный SQL. Два способа применения SQL в прикладных программах. (Лекция 8) Безопасный интернет
Безопасный интернет Библиотека Муниципального автономного учреждения Центр культуры и досуга Пономаревского района
Библиотека Муниципального автономного учреждения Центр культуры и досуга Пономаревского района Компьютерные телекоммуникации. Локальные сети
Компьютерные телекоммуникации. Локальные сети Стратегия продвижения проекта ШКОЛА в СМИ, блогосфере и иных ресурсах. Создание позитивного отношения к мероприятиям
Стратегия продвижения проекта ШКОЛА в СМИ, блогосфере и иных ресурсах. Создание позитивного отношения к мероприятиям Цикл с предусловием
Цикл с предусловием Знакомство с языком программирования Python. Ввод. Вывод. Оператор присваивания. Математические операции
Знакомство с языком программирования Python. Ввод. Вывод. Оператор присваивания. Математические операции Системы счисления. Графический диктант
Системы счисления. Графический диктант Symbian. Что же что же что же это такое
Symbian. Что же что же что же это такое Структурирование данных
Структурирование данных Игра Последний герой
Игра Последний герой Современные технические и программные средства информатизации
Современные технические и программные средства информатизации Графика Pascal. Модуль GraphABC
Графика Pascal. Модуль GraphABC Презентация "paint.net" - скачать презентации по Информатике
Презентация "paint.net" - скачать презентации по Информатике Аттестационная работа. Занимательная информатика
Аттестационная работа. Занимательная информатика Компьютерная безопасность
Компьютерная безопасность Работа с таблицами в Microsoft Office Word 2007
Работа с таблицами в Microsoft Office Word 2007 Компьютер и его влияние на здоровье человека
Компьютер и его влияние на здоровье человека «Системы счисления». Урок-дидактическая игра в 8 классе
«Системы счисления». Урок-дидактическая игра в 8 классе Метод интеллект-карт
Метод интеллект-карт HTML. Описание. Основные тэги
HTML. Описание. Основные тэги Презентация "Принципы эффективной коммуникации" - скачать презентации по Информатике
Презентация "Принципы эффективной коммуникации" - скачать презентации по Информатике Сетевое планирование
Сетевое планирование CQRS in a nutshell
CQRS in a nutshell ДИАГРАММЫ Семёнова Надежда 6В МОУ СОШ №5 Учитель Крюкова В.М.
ДИАГРАММЫ Семёнова Надежда 6В МОУ СОШ №5 Учитель Крюкова В.М. Постпродакшн: хештеги, нейминг, SEO, хайп – продвижение своего канала
Постпродакшн: хештеги, нейминг, SEO, хайп – продвижение своего канала