Содержание
- 2. Размеры minmax() - минимальный и максимальный размер трека minmax(1fr, 200px)
- 3. Имена треков При создании строки или столбца сетки вы можете указать имя: grid-template-row: [first] 200px [second]
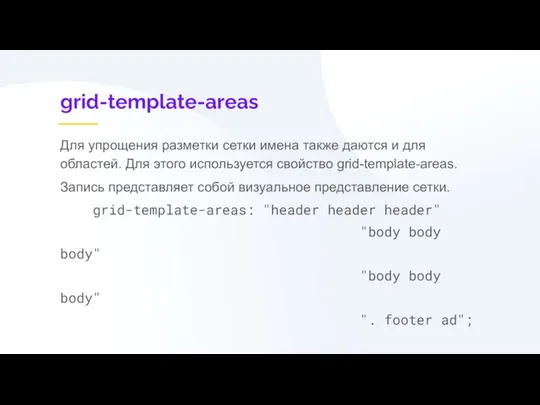
- 4. grid-template-areas Для упрощения разметки сетки имена также даются и для областей. Для этого используется свойство grid-template-areas.
- 5. grid-template-areas В кавычках записывается строка Grid, внутри которых через пробел записываются имена областей. Повторяющиеся имена станут
- 6. grid-area Применяется для элементов. Данное свойство используется в двух вариантах: 1. Как указание области для элемента
- 7. Выравнивание сетки Следующие свойства по выравниванию применяются для ВСЕГО КОНТЕЙНЕРА justify-items: выравнивание по горизонтали для элементов
- 8. Размер автострок и автостолбцов Когда ваши элементы появляются за пределами обозначенными сеткой, то добавляются дополнительные строки
- 9. Ссылка https://tuhub.ru/posts/css-grid-complete-guide
- 10. CSS grid layout
- 11. CSS grid layout Ещё один способ расположения элементов. Grid представляет собой пересекающийся набор горизонтальных и вертикальных
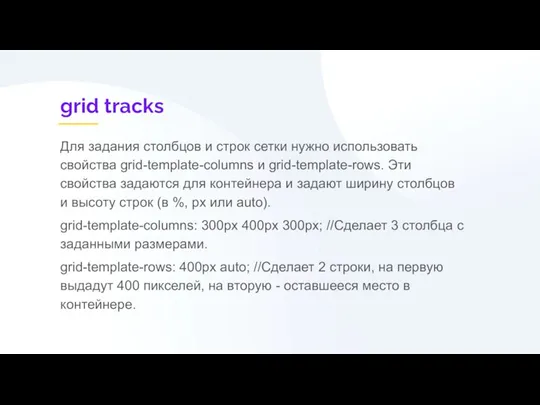
- 13. grid tracks Для задания столбцов и строк сетки нужно использовать свойства grid-template-columns и grid-template-rows. Эти свойства
- 14. grid-template Свойство для сокращенной записи grid-template-rows и grid-template-columns grid-template: grid-template-rows / grid-template-columns
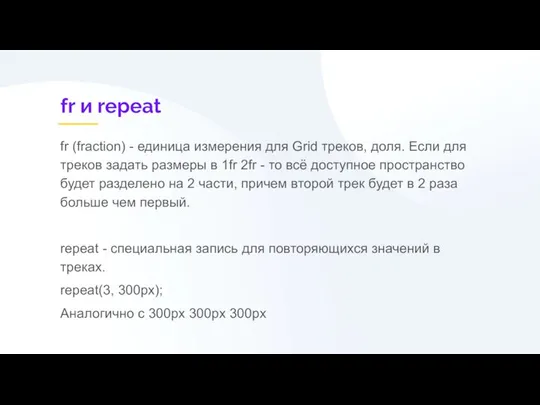
- 15. fr и repeat fr (fraction) - единица измерения для Grid треков, доля. Если для треков задать
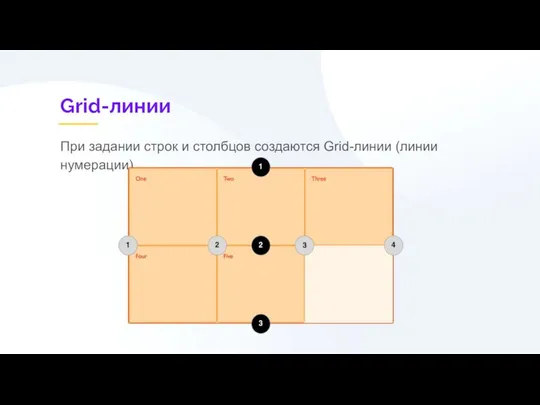
- 16. Grid-линии При задании строк и столбцов создаются Grid-линии (линии нумерации).
- 17. Промежутки между треками row-gap: расстояние между строками column-gap: расстояние между столбцами gap: row-gap column-gap - два
- 18. Расположение элементов Свойства grid-column-start, grid-column-end, grid-row-start и grid-row-end задаются для дочерних элементов сетки и указывают расположение
- 19. Сокращенная запись и span Для сокращения используются grid-column и grid-row, где начало и конец записываются через
- 20. Выравнивание элемента по ячейке justify-self: выравнивание вдоль строки. Значения start, end, center, stretch align-self: выравнивание вдоль
- 21. Дополнительные ссылки https://developer.mozilla.org/ru/docs/Web/CSS/CSS_Grid_Layout/Basic_Concepts_of_Grid_Layout https://fls.guru/grid.html
- 23. Скачать презентацию




















 Разработка Web-сайтов с использованием языка разметки гипертекста HTML Подготовила: Лезина А.В. учитель информатики
Разработка Web-сайтов с использованием языка разметки гипертекста HTML Подготовила: Лезина А.В. учитель информатики Количественная обработка данных
Количественная обработка данных UV-Стикер. Защита от солнца
UV-Стикер. Защита от солнца Монитор парковки. Карта свободных парковочных мест России
Монитор парковки. Карта свободных парковочных мест России Открытая сетевая модель OSI (лекция 3)
Открытая сетевая модель OSI (лекция 3) Очистка изображений от импульсного шума с использованием медианной фильтрации
Очистка изображений от импульсного шума с использованием медианной фильтрации Современный уровень развития производственных систем. Применение роботов
Современный уровень развития производственных систем. Применение роботов Спам и защита от него!
Спам и защита от него! Интересные исторические факты о технике
Интересные исторические факты о технике Презентация "КРУЖЕВО ЕДИНЫХ СЕТЕЙ: Теоретические основы" - скачать презентации по Информатике
Презентация "КРУЖЕВО ЕДИНЫХ СЕТЕЙ: Теоретические основы" - скачать презентации по Информатике Создание и форматирование многостраничного документа. Занятие №6
Создание и форматирование многостраничного документа. Занятие №6 Передача информации
Передача информации Программирование на языке Паскаль (часть 1)
Программирование на языке Паскаль (часть 1) Процессор - основное устройство обработки информации
Процессор - основное устройство обработки информации Программная реализация МПС. FreeRTOS
Программная реализация МПС. FreeRTOS Законы развития систем
Законы развития систем Типы информационных моделей. Основные этапы разработки и исследования моделей на компьютере
Типы информационных моделей. Основные этапы разработки и исследования моделей на компьютере 12 задание. ОГЭ 2022. Демоверсия
12 задание. ОГЭ 2022. Демоверсия Компьютер на службе у человека
Компьютер на службе у человека Представление информации. Дискретная форма представления
Представление информации. Дискретная форма представления Visual Basic. Оператор присваивания
Visual Basic. Оператор присваивания Магия чисел
Магия чисел Данные и проблемы с ними
Данные и проблемы с ними Движение по линии. Уроки по Spike Prime
Движение по линии. Уроки по Spike Prime Презентация "Правила безопасности в компьютерном классе" - скачать презентации по Информатике
Презентация "Правила безопасности в компьютерном классе" - скачать презентации по Информатике Структурное программирование. Лекция 3
Структурное программирование. Лекция 3 Управление системами
Управление системами Разветвляющийся алгоритм
Разветвляющийся алгоритм