Содержание
- 2. Что мы узнаем? Что такое дизайн система? Какие есть инструменты для разработчиков? Как общаться с дизайнерами?
- 3. Что такое дизайн система? A design system is a collection of reusable components, guided by clear
- 4. https://designsystemsrepo.com/design-systems/ Какие есть системы?
- 5. Разработчик должен понимать как организовать систему в проекте https://medium.com/uxcollections/design-system-resources-d8985ae689b4
- 6. Atomic design - Атомический Дизайн http://atomicdesign.bradfrost.com/chapter-2/
- 7. Написание CSS http://getbem.com/introduction/ https://smacss.com/
- 8. SASS https://www.sitepoint.com/architecture-in-sass/ https://sass-lang.com/
- 9. Practical Cases of SASS https://hugogiraudel.com/2015/06/18/styling-react-components-in-sass/ https://medium.com/@kswanie21/css-modules-sass-in-create-react-app-37c3152de9
- 10. Webpack setup? https://hackernoon.com/a-tale-of-webpack-4-and-how-to-finally-configure-it-in-the-right-way-4e94c8e7e5c1
- 11. PostCSS? https://www.postcss.parts/ https://www.sitepoint.com/an-introduction-to-postcss/
- 12. CSS-in-JS https://hackernoon.com/all-you-need-to-know-about-css-in-js-984a72d48ebc
- 13. Libraries (React) https://www.styled-components.com/docs https://github.com/jxnblk/styled-system
- 14. Альтернативы https://emotion.sh/ https://alligator.io/react/css-in-js-roundup-styling-react-components/ https://jsramblings.com/2017/10/17/things-to-consider-when-choosing-a-react-styling-framework.html http://www.npmtrends.com/
- 15. Документация https://storybook.js.org/basics/introduction/ https://www.docz.site/
- 16. Tecтирование https://storybook.js.org/testing/react-ui-testing/ https://www.creativebloq.com/features/the-5-best-visual-regression-testing-tools
- 18. ДизайнеRы https://zeplin.io/ https://www.figma.com/file/oj3taaBNJX8PCVegyDpwAF/Sample-File https://framer.com/
- 21. Скачать презентацию


















 Презентация "Эффективные презентации" - скачать презентации по Информатике
Презентация "Эффективные презентации" - скачать презентации по Информатике Общая характеристика специальности программная инженерия
Общая характеристика специальности программная инженерия Мафин и паук - тест
Мафин и паук - тест Машинная арифметика и относительные единицы
Машинная арифметика и относительные единицы Самостоятельная работа по теме Системы управления базами данных
Самостоятельная работа по теме Системы управления базами данных Заставка
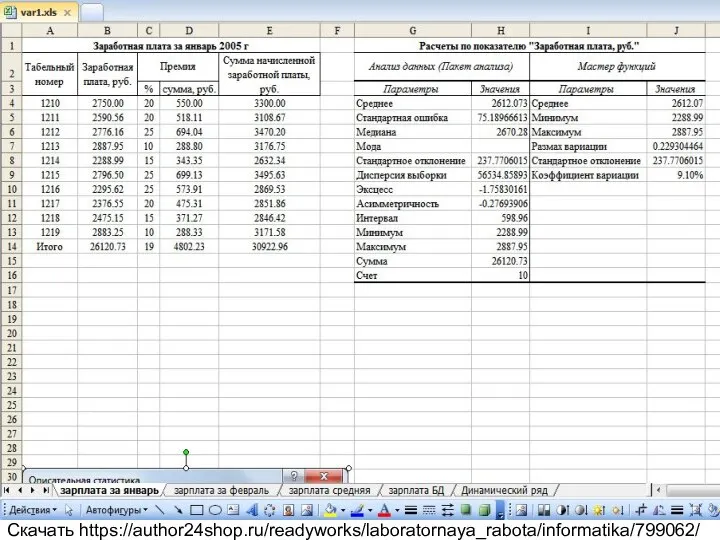
Заставка Заработная плата за январь
Заработная плата за январь Устройства удаленного контроля
Устройства удаленного контроля Информатика и информатизация общества
Информатика и информатизация общества Лист электронной книги
Лист электронной книги 6.CRM
6.CRM Электронная цифровая подпись
Электронная цифровая подпись JavaScript
JavaScript Реляциялық МҚ жобалау жане жобалау кезеңдері
Реляциялық МҚ жобалау жане жобалау кезеңдері Циклические алгоритмы. Блок-схемы алгоритмов
Циклические алгоритмы. Блок-схемы алгоритмов Урок 12 Тема: Наглядные формы представления информации.
Урок 12 Тема: Наглядные формы представления информации. Полезные инструменты для тестировщика
Полезные инструменты для тестировщика Электронное правительство в субъектах Российской Федерации
Электронное правительство в субъектах Российской Федерации Защита персональных данных в организации
Защита персональных данных в организации Средства связи
Средства связи Работа с угрозами операционных систем
Работа с угрозами операционных систем Структурное программирование
Структурное программирование Перевод чисел в различные системы счисления
Перевод чисел в различные системы счисления Помехоустойчивые коды
Помехоустойчивые коды Создание Telegram бота на Python
Создание Telegram бота на Python Модульный принцип построения ЭВМ. Шинная архитектура
Модульный принцип построения ЭВМ. Шинная архитектура Юрий Осипов Microsoft
Юрий Осипов Microsoft  Сетевые средства Java
Сетевые средства Java