Содержание
- 2. Заголовок Шапка Главная Страница1 Автор
- 4. Свойства и методы для доступа к структуре документа: document.documentElement document.body document.getElementById('идентификатор') document.getElementsByTagName('имя') document.getElementsByName('имя') document.getElementsByClassName('класс') Пример. var
- 6. Свойства, позволяющие перемещаться по структуре документа: childNodes firstChild lastChild parentNode nextSibling previousSibling
- 8. Поле nodeType: Node.ELEMENT_NODE Node.TEXT_NODE Node.DOCUMENT_NODE Node.ATTRIBUTE_NODE Node.COMMENT_NODE
- 9. function nextTag(obj) { do obj = obj.nextSibling; while (obj && obj.nodeType != Node.ELEMENT_NODE); return obj; }
- 10. Свойства: tagName className id innerHTML style Пример. var elem = document.getElementById(‘menu’); elem.style[‘backgroundColor’] = ‘red’; elem.style[‘borderLeftRadius’] =
- 11. var color = elem.currentStyle[‘color’]; getComputedStyle(объект[,“:псевдокласс”]); var color = getComputedStyle(elem)[‘color’]; // rgb(0,0,0) или #000000
- 12. Манипуляции с параметрами тегов: obj.setAttribute(‘параметр’, ‘значение’) obj.getAttribute(‘параметр’) obj.hasAttribute(‘параметр’) obj.removeAttribute(‘параметр’)
- 13. Манипуляции с узлами структуры документа: document.createElement(‘тег’); родитель.appendChild(объект); родитель.insertBefore(объект, DOM-узел); родитель.removeChild(объект); родитель.replaceChild(старый объект, новый объект); старый объект.replaceNode(новый
- 14. Пример добавление ссылки в меню: var newLink = document.createElement(‘a’); newLink.innerHTML= “Перейти в Google”; newLink.setAttribute(‘href’, ‘http://google.com.ua’); newLink.style.color
- 15. Объект window Методы: alert(значение); confirm(вопрос); if(confirm(‘Удалить?’)) { location.href = ‘/news/delete’; /// … }
- 16. prompt(вопрос[, начальное значение]); var x = prompt(‘Представьтесь!’); if(x!= null) { alert(‘Привет’, + x); }
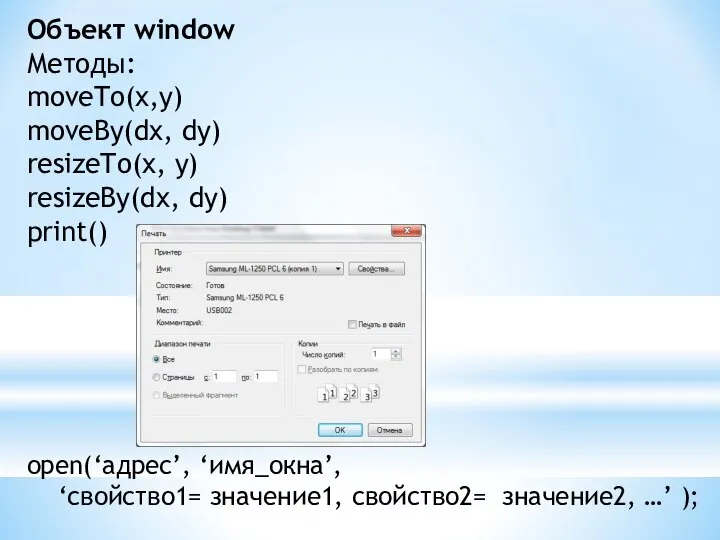
- 17. Объект window Методы: moveTo(x,y) moveBy(dx, dy) resizeTo(x, y) resizeBy(dx, dy) print() open(‘адрес’, ‘имя_окна’, ‘свойство1= значение1, свойство2=
- 18. Свойства: width = ширина height = высота left = левая координата right = правая координата top
- 20. Скачать презентацию









![var color = elem.currentStyle[‘color’]; getComputedStyle(объект[,“:псевдокласс”]); var color = getComputedStyle(elem)[‘color’]; // rgb(0,0,0) или #000000](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/640176/slide-10.jpg)




![prompt(вопрос[, начальное значение]); var x = prompt(‘Представьтесь!’); if(x!= null) { alert(‘Привет’, + x); }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/640176/slide-15.jpg)


 Даркнет — скрытая сеть
Даркнет — скрытая сеть Математическое моделирование и проектирование Светлов Николай Михайлович E-mail svetlov@timacad.ru http://svetlov.timacad.ru
Математическое моделирование и проектирование Светлов Николай Михайлович E-mail svetlov@timacad.ru http://svetlov.timacad.ru Operating systems
Operating systems Базы данных
Базы данных БазыДанных. Access2007
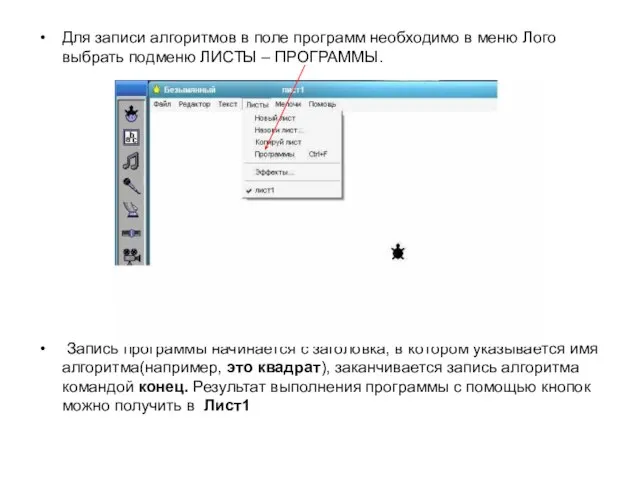
БазыДанных. Access2007 Запись алгоритмов в меню logo-2
Запись алгоритмов в меню logo-2 Коммуникационные каналы
Коммуникационные каналы Введение в Базы данных
Введение в Базы данных Создание видеороликов в программе Movie Maker
Создание видеороликов в программе Movie Maker Системы счисления
Системы счисления Введение в Python и API для работы с ним
Введение в Python и API для работы с ним Управляющие конструкции (Delphi / Pascal, глава 2)
Управляющие конструкции (Delphi / Pascal, глава 2) Алгоритмы и кейсы
Алгоритмы и кейсы Структурированные типы данных. Массивы основные сведения об алгоритмах
Структурированные типы данных. Массивы основные сведения об алгоритмах Where is the elephant
Where is the elephant Построение реляционной схемы из ER-диаграммы
Построение реляционной схемы из ER-диаграммы Все о телефоне Motorola E398
Все о телефоне Motorola E398 ОПО_02
ОПО_02 Нормы эксплуатации ПК
Нормы эксплуатации ПК  Технологии разработки программных приложений
Технологии разработки программных приложений Классическая модель разработки программного обеспечения. Модификации модели, жизненный цикл, достоинства и недостатки
Классическая модель разработки программного обеспечения. Модификации модели, жизненный цикл, достоинства и недостатки Нормальные формы баз данных
Нормальные формы баз данных Базы данных и основы работы в СУБД
Базы данных и основы работы в СУБД Методы поиска экстремума. Лекция 4
Методы поиска экстремума. Лекция 4 Лекция № 8 Роль сети Интернет в юридической деятельности. Концепция электронного государства
Лекция № 8 Роль сети Интернет в юридической деятельности. Концепция электронного государства  Биометрия. Метод Viola Jones
Биометрия. Метод Viola Jones Возможности использования Intel Perceptual Computing SDK в образовании (Лекция 3)
Возможности использования Intel Perceptual Computing SDK в образовании (Лекция 3) 002_OOP_Documenting(Presentation)__1
002_OOP_Documenting(Presentation)__1