Содержание
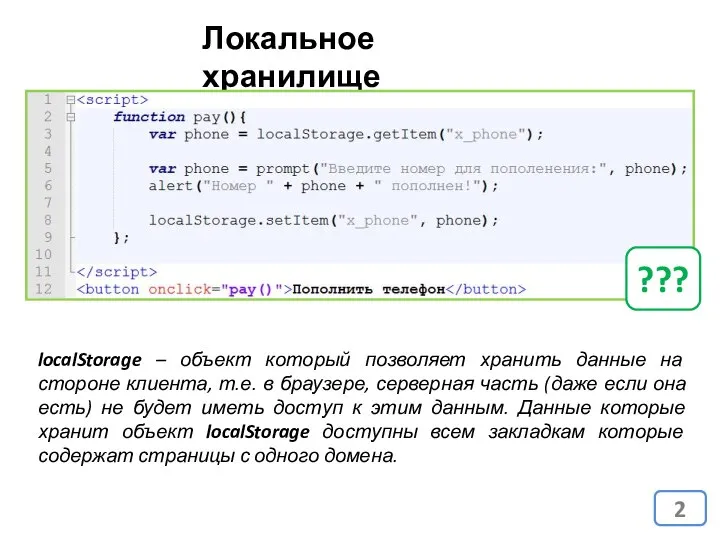
- 2. Локальное хранилище localStorage – объект который позволяет хранить данные на стороне клиента, т.е. в браузере, серверная
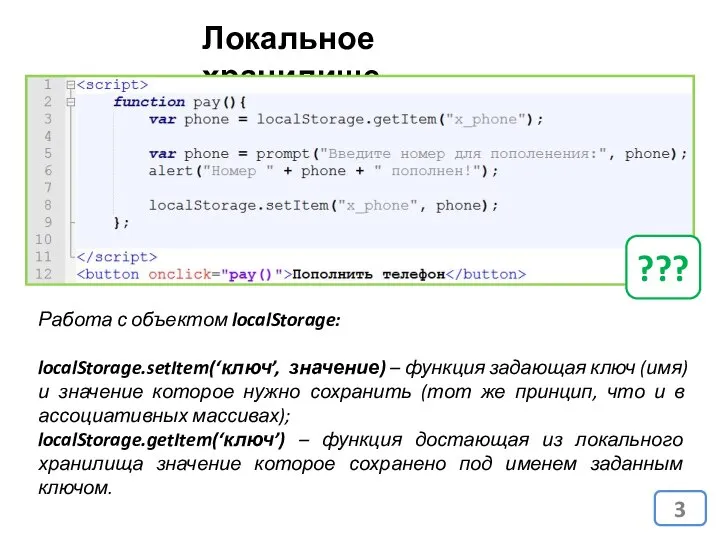
- 3. Локальное хранилище Работа с объектом localStorage: localStorage.setItem(‘ключ’, значение) – функция задающая ключ (имя) и значение которое
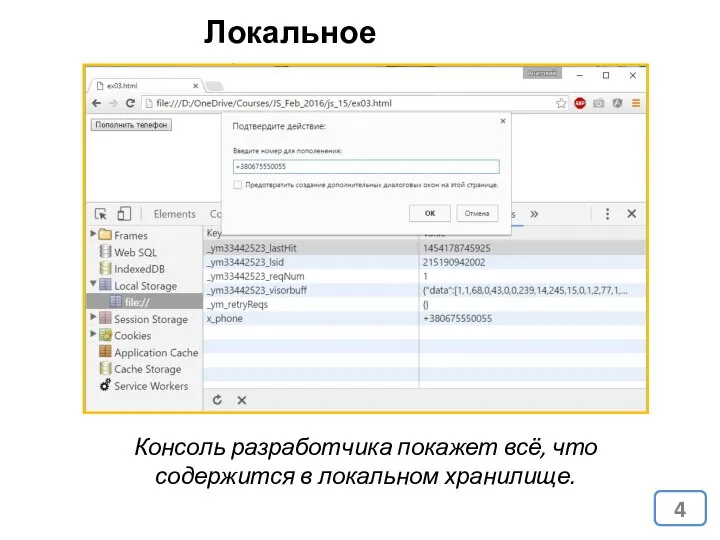
- 4. Локальное хранилище Консоль разработчика покажет всё, что содержится в локальном хранилище.
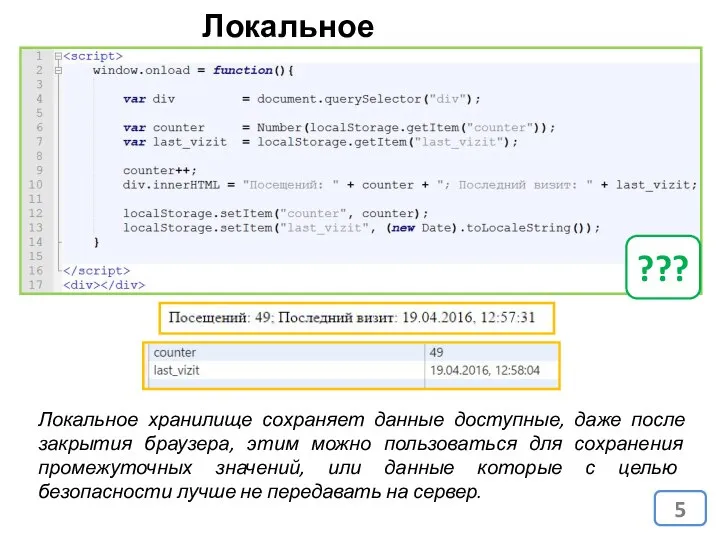
- 5. Локальное хранилище Локальное хранилище сохраняет данные доступные, даже после закрытия браузера, этим можно пользоваться для сохранения
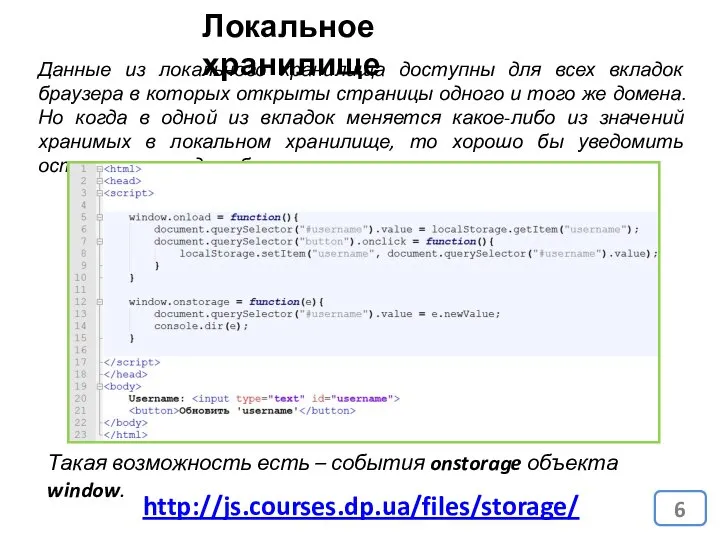
- 6. Локальное хранилище Данные из локального хранилища доступны для всех вкладок браузера в которых открыты страницы одного
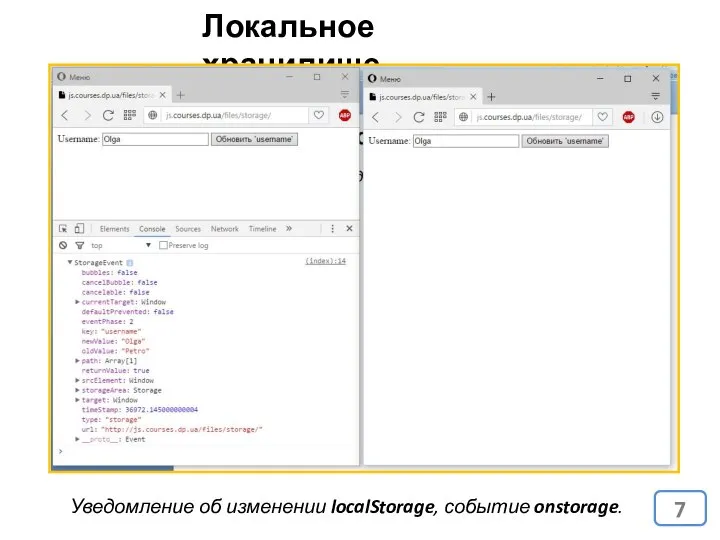
- 7. Локальное хранилище Уведомление об изменении localStorage, событие onstorage.
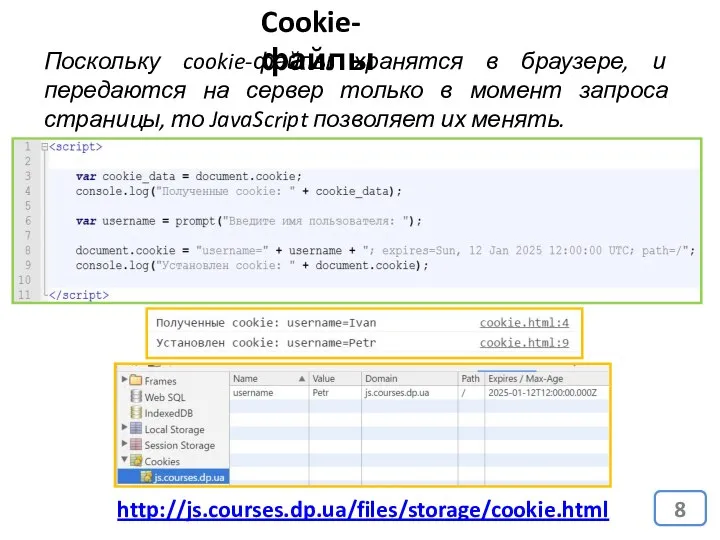
- 8. Cookie-файлы Поскольку cookie-файлы хранятся в браузере, и передаются на сервер только в момент запроса страницы, то
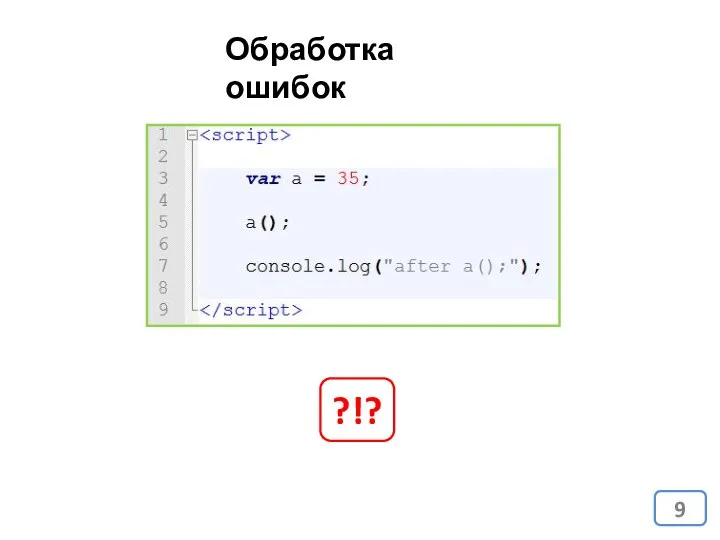
- 9. Обработка ошибок ?!?
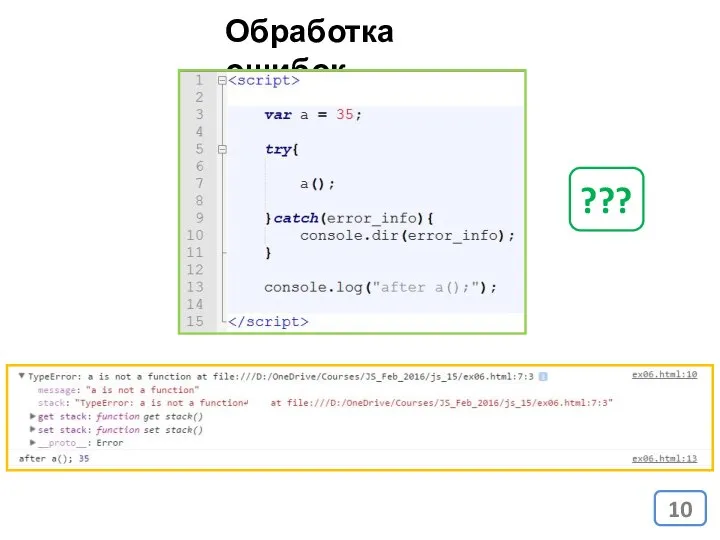
- 10. Обработка ошибок ???
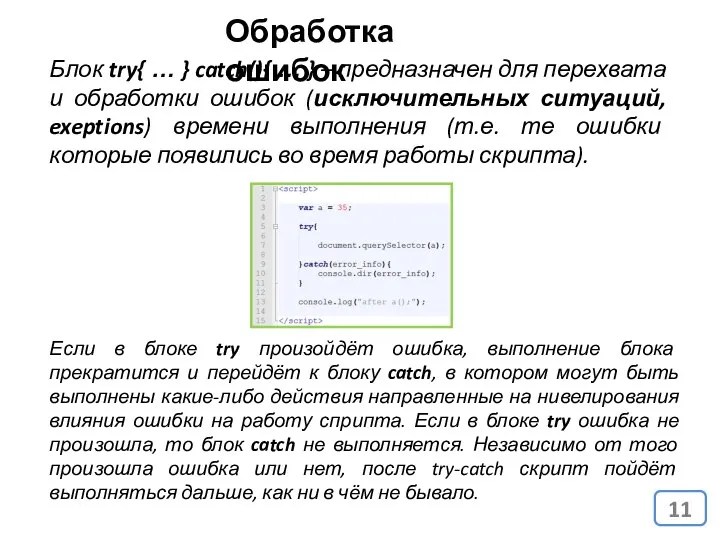
- 11. Обработка ошибок Блок try{ … } catch(){ … } – предназначен для перехвата и обработки ошибок
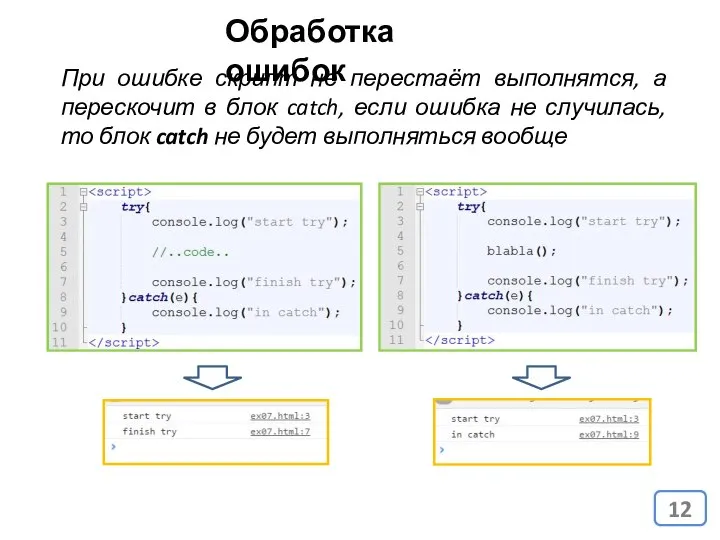
- 12. Обработка ошибок При ошибке скрипт не перестаёт выполнятся, а перескочит в блок catch, если ошибка не
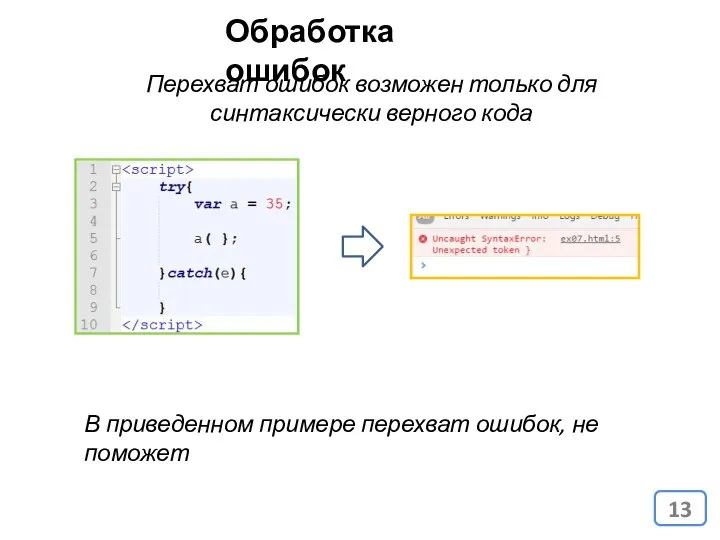
- 13. Обработка ошибок Перехват ошибок возможен только для синтаксически верного кода В приведенном примере перехват ошибок, не
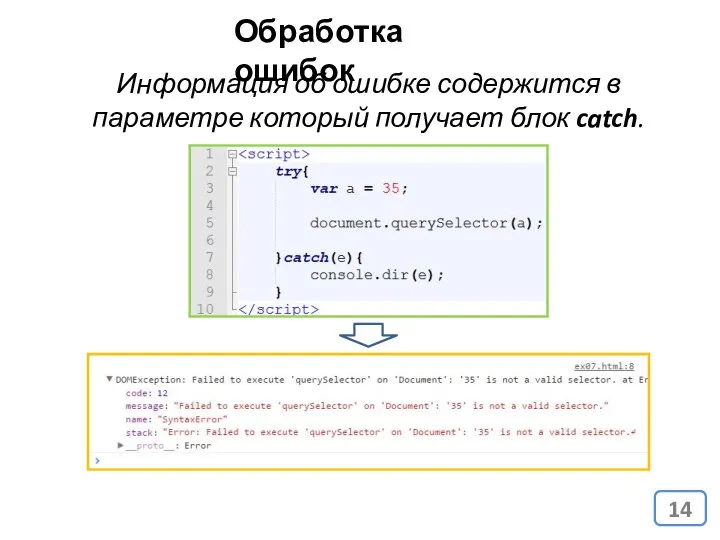
- 14. Обработка ошибок Информация об ошибке содержится в параметре который получает блок catch.
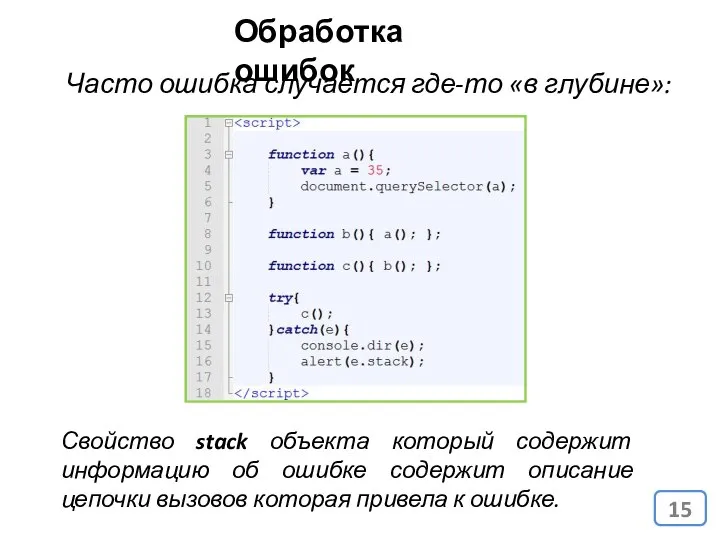
- 15. Обработка ошибок Часто ошибка случается где-то «в глубине»: Свойство stack объекта который содержит информацию об ошибке
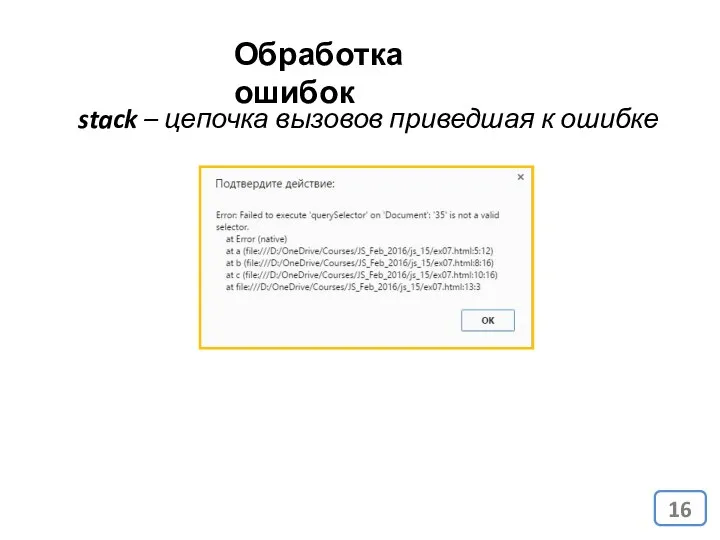
- 16. Обработка ошибок stack – цепочка вызовов приведшая к ошибке
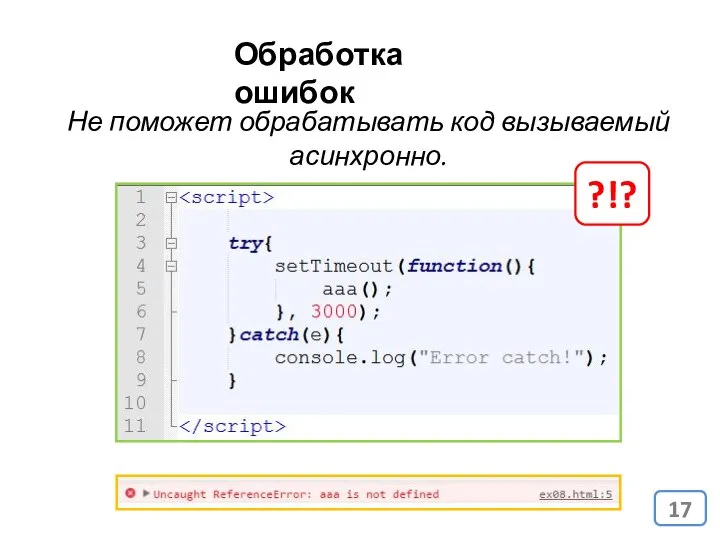
- 17. Обработка ошибок Не поможет обрабатывать код вызываемый асинхронно. ?!?
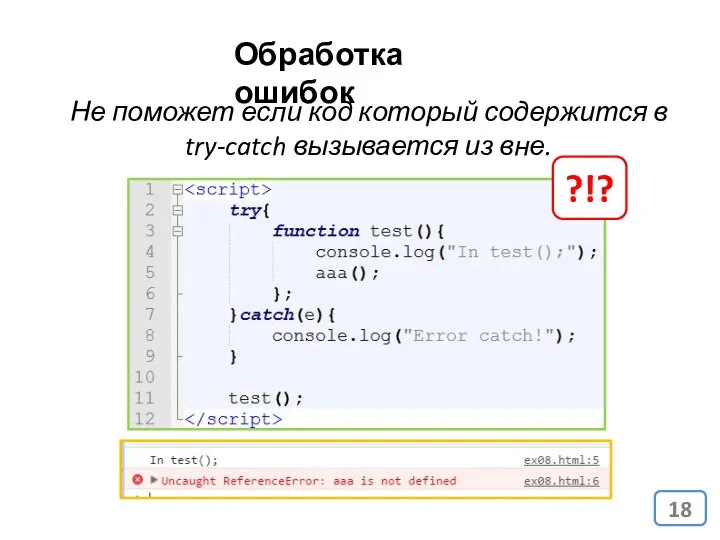
- 18. Обработка ошибок Не поможет если код который содержится в try-catch вызывается из вне. ?!?
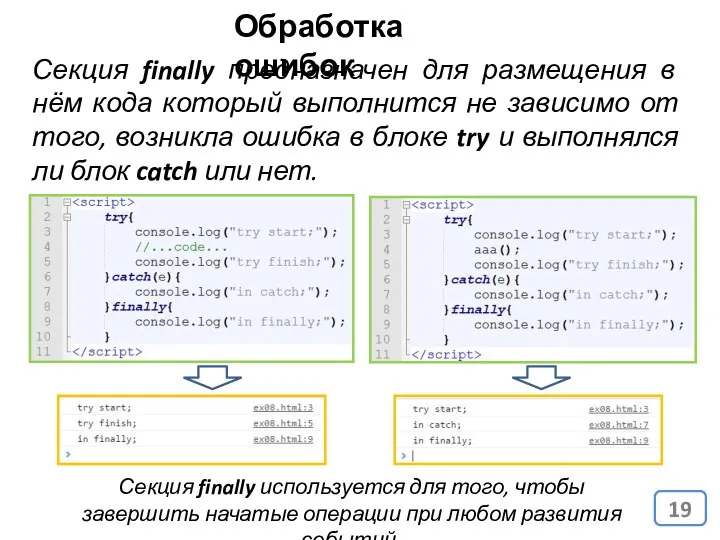
- 19. Обработка ошибок Секция finally предназначен для размещения в нём кода который выполнится не зависимо от того,
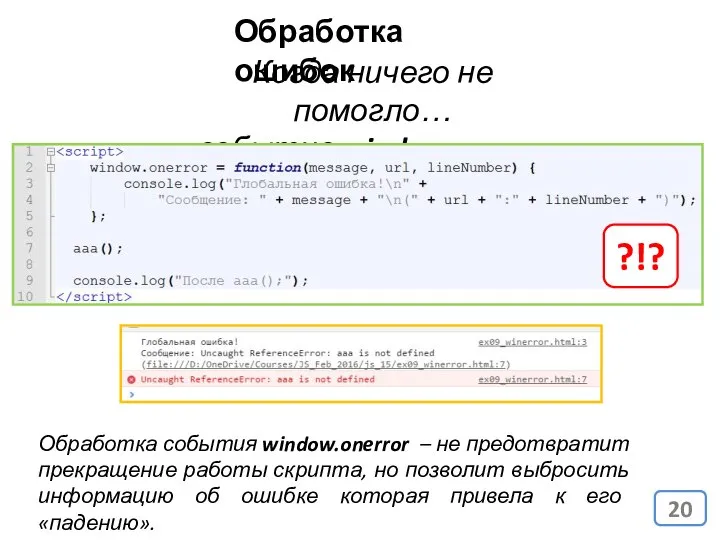
- 20. Обработка ошибок Когда ничего не помогло… событие window.onerror ?!? Обработка события window.onerror – не предотвратит прекращение
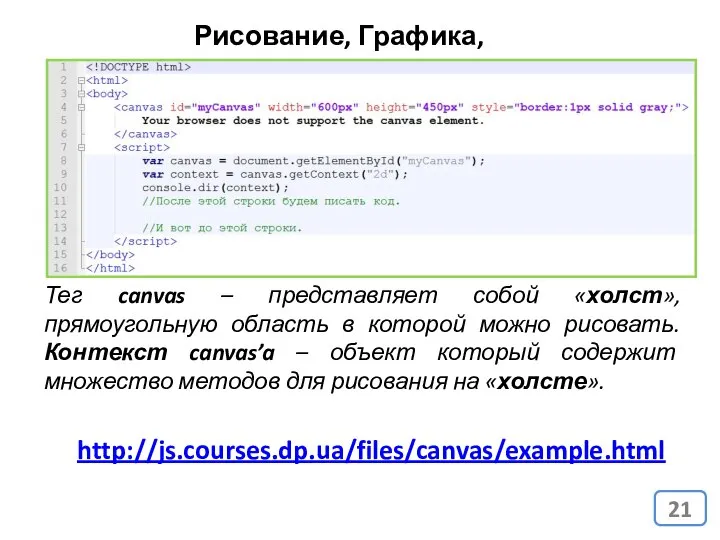
- 21. Рисование, Графика, Canvas http://js.courses.dp.ua/files/canvas/example.html Тег canvas – представляет собой «холст», прямоугольную область в которой можно рисовать.
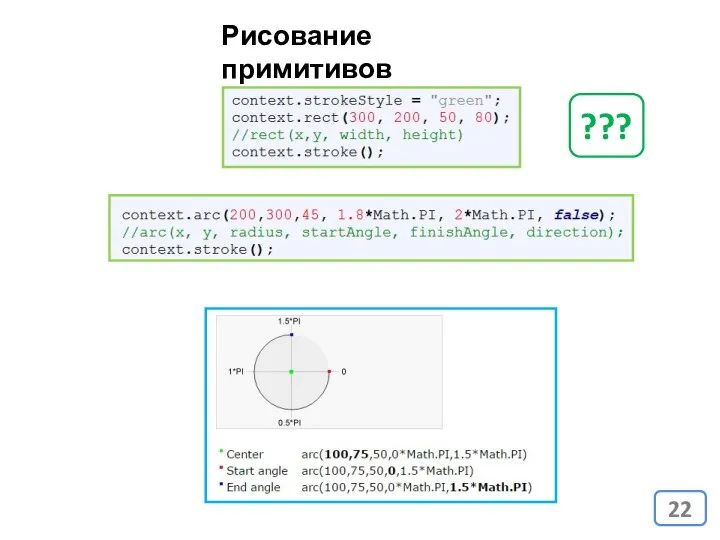
- 22. Рисование примитивов ???
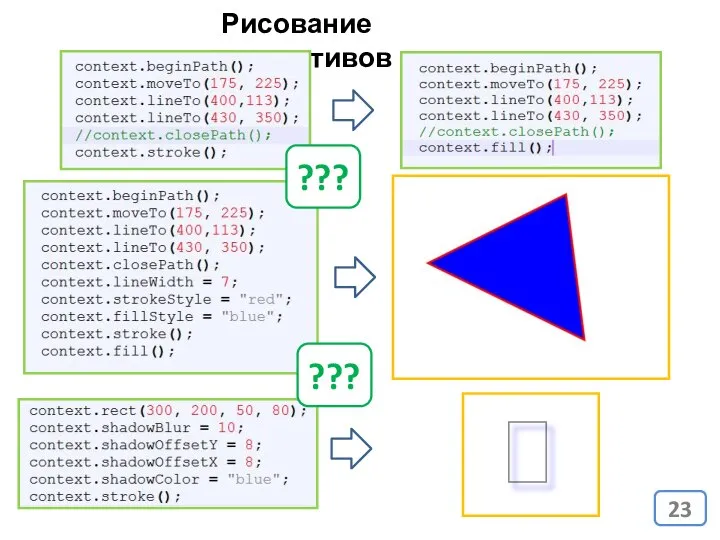
- 23. Рисование примитивов ??? ???
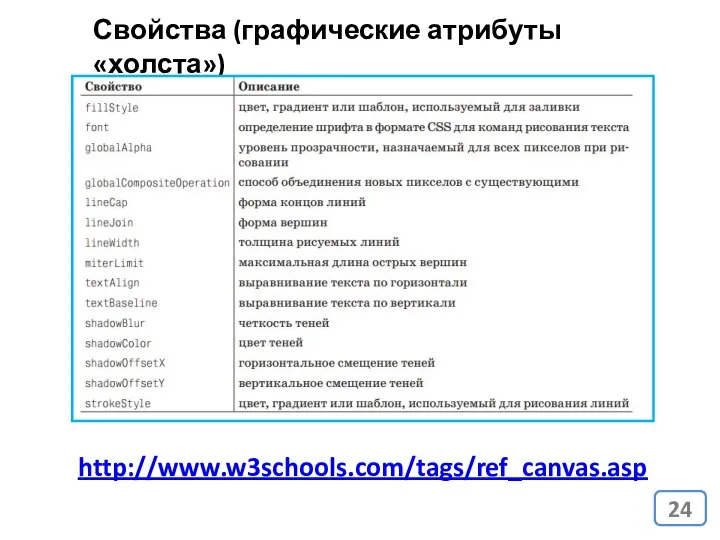
- 24. Свойства (графические атрибуты «холста») http://www.w3schools.com/tags/ref_canvas.asp
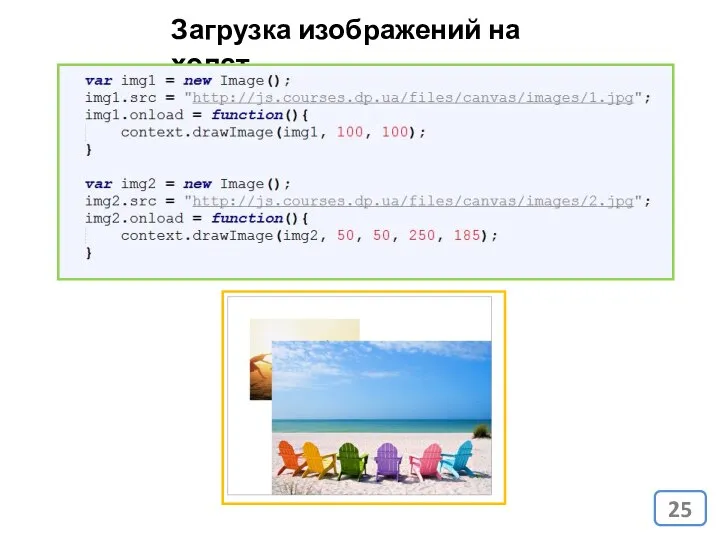
- 25. Загрузка изображений на холст
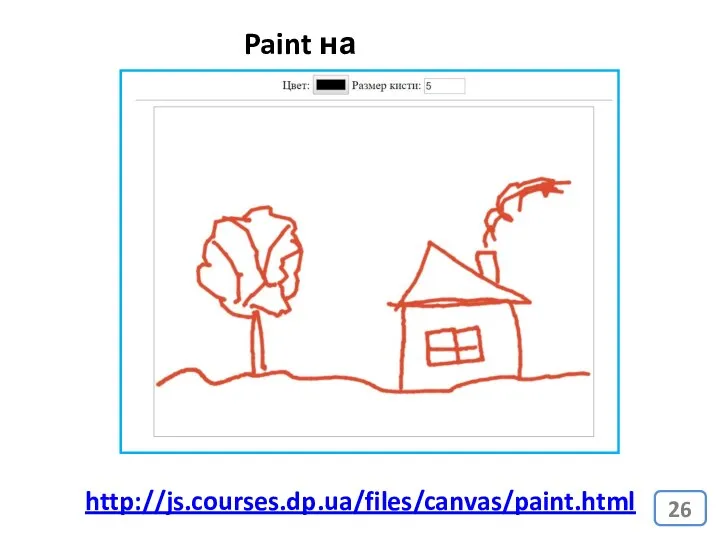
- 26. Paint на JavaScript http://js.courses.dp.ua/files/canvas/paint.html
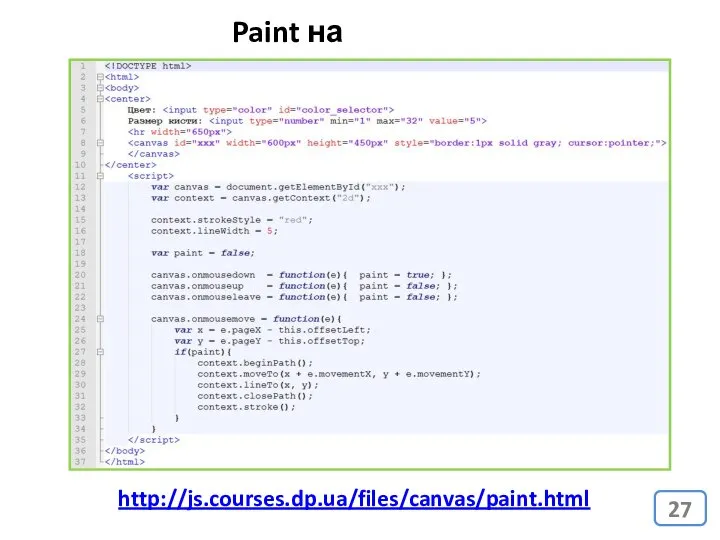
- 27. Paint на JavaScript http://js.courses.dp.ua/files/canvas/paint.html
- 28. Домашнее задание Узнать зачем нужен оператор throw, как и для чего он используется.
- 30. Скачать презентацию



























 ЕГЭ 2015. Кодирование чисел. Системы счисления
ЕГЭ 2015. Кодирование чисел. Системы счисления Паролларни сақлаш ва паролларга бўладиган хужумлар
Паролларни сақлаш ва паролларга бўладиган хужумлар «Основы логики и логические основы построения компьютера»
«Основы логики и логические основы построения компьютера»  Автоматизированные системы управления и учета в индустрии питания
Автоматизированные системы управления и учета в индустрии питания Тест по теме PowerPoint Вам предлагается три вопроса,на которые вы должны ответить.Правильный ответ переносит вас на следующий вопрос.
Тест по теме PowerPoint Вам предлагается три вопроса,на которые вы должны ответить.Правильный ответ переносит вас на следующий вопрос. Форматирование текста
Форматирование текста Правила поиска данных в Интернете
Правила поиска данных в Интернете Разработка базы данных для фирмы по продаже запчастей
Разработка базы данных для фирмы по продаже запчастей Система сбора данных и диспетчерского управления TRACE MODE 6
Система сбора данных и диспетчерского управления TRACE MODE 6 Операторы языка Turbo Pascal repeat … until …
Операторы языка Turbo Pascal repeat … until … Основы работы IP сетей
Основы работы IP сетей Анализ бизнес информации – основные принципы
Анализ бизнес информации – основные принципы Программа ABBYY FineReader 10
Программа ABBYY FineReader 10 Презентация "Введение в мультимедийные базы данных 2" - скачать презентации по Информатике
Презентация "Введение в мультимедийные базы данных 2" - скачать презентации по Информатике Презентация "Белорусские Базы Радиологических Изображений в Интернете" - скачать презентации по Информатике
Презентация "Белорусские Базы Радиологических Изображений в Интернете" - скачать презентации по Информатике Ограничение и сортировка данных
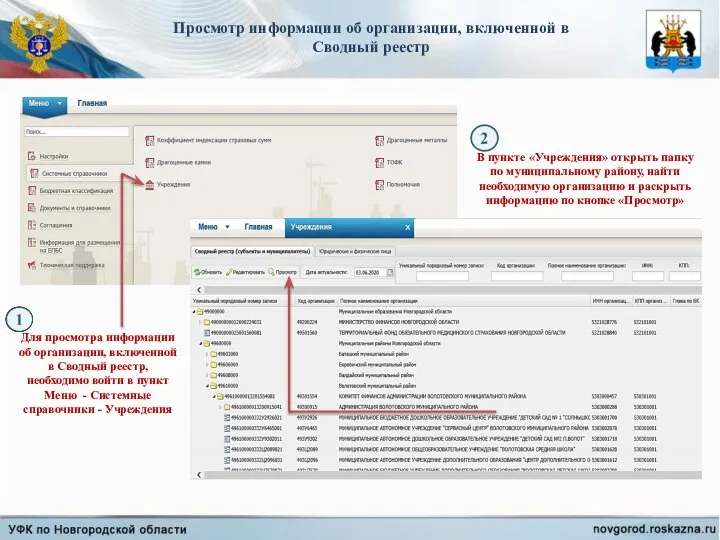
Ограничение и сортировка данных Просмотр информации об организации, включенной в Сводный реестр
Просмотр информации об организации, включенной в Сводный реестр Виды архитектуры ЭВМ. Принципы работы вычислительной системы. Состав, назначение, классификация ПК
Виды архитектуры ЭВМ. Принципы работы вычислительной системы. Состав, назначение, классификация ПК Обработка информации. Преобразование информации по заданным правилам
Обработка информации. Преобразование информации по заданным правилам Презентация по информатике _ОБЪЕКТЫ ОКРУЖАЮЩЕГО МИРА_ 6 класс
Презентация по информатике _ОБЪЕКТЫ ОКРУЖАЮЩЕГО МИРА_ 6 класс Технология автоматизированного проектирования программных комплексов мониторинга состояния сложных технических объектов
Технология автоматизированного проектирования программных комплексов мониторинга состояния сложных технических объектов Метод оптимизации распределенной файловой системы
Метод оптимизации распределенной файловой системы Процедуры. Как писать программы
Процедуры. Как писать программы Подготовительный этап ФГИС
Подготовительный этап ФГИС Защита персональных данных в организации
Защита персональных данных в организации Google Maps Controls
Google Maps Controls Базы данных. Информационные системы
Базы данных. Информационные системы ВВЕДЕНИЕ
ВВЕДЕНИЕ