Содержание
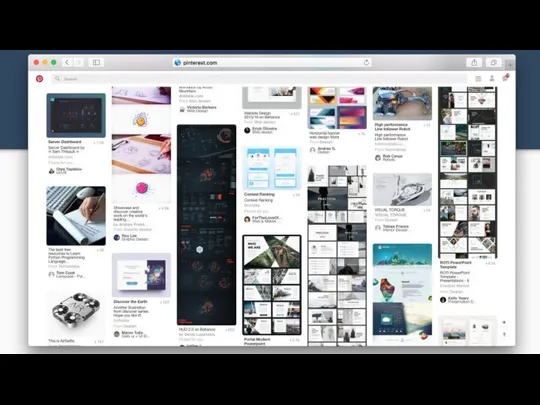
- 2. Эволюция минимализма В 2017 году минимализм будет всё так же популярен, но трендсеттером будет выступать его
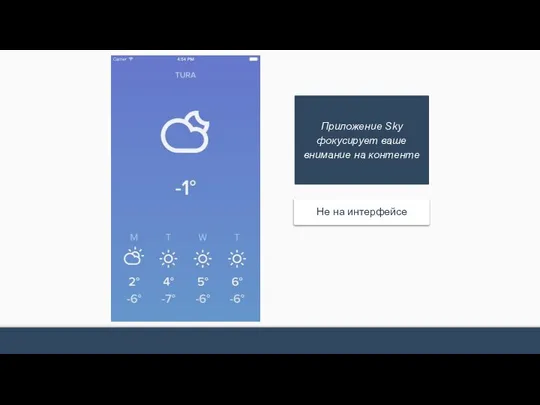
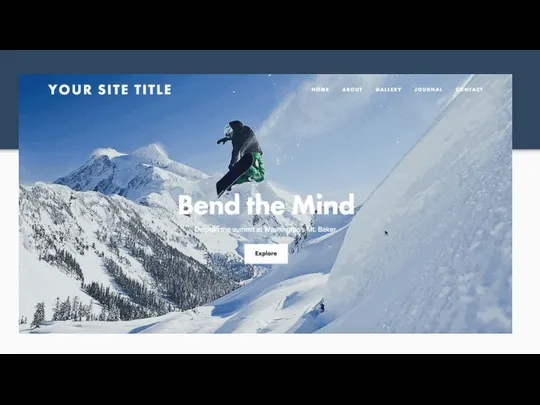
- 3. Приложение Sky фокусирует ваше внимание на контенте Не на интерфейсе
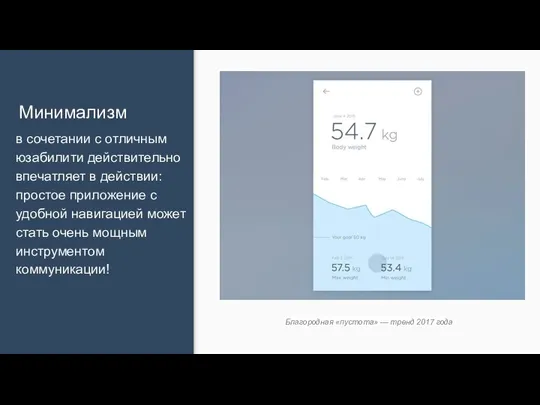
- 4. в сочетании с отличным юзабилити действительно впечатляет в действии: простое приложение с удобной навигацией может стать
- 5. Больше микровзаимодействий В интернете много говорили о микровзаимодействиях в 2016, и они продолжат развиваться в 2017
- 6. Это микровзаимодействие позволяет пользователю узнать, что произошло.
- 7. Микровзаимодействия помогут создать незабываемые впечатления от “общения” с интерфейсом, сконцентрировав внимание пользователя на определенных областях, и
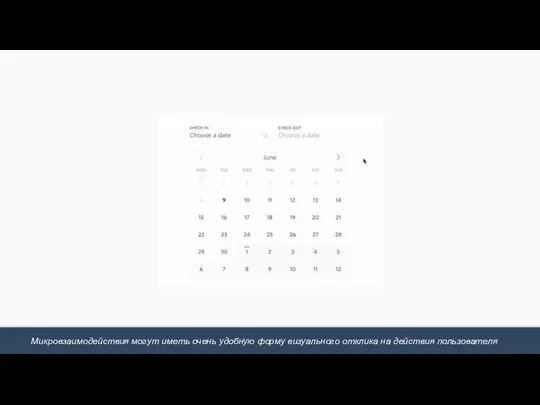
- 8. Микровзаимодействия могут иметь очень удобную форму визуального отклика на действия пользователя
- 9. Зрение считается самым сильным из всех человеческих чувств. Изображения уже давно закрепились в дизайне пользовательского интерфейса,
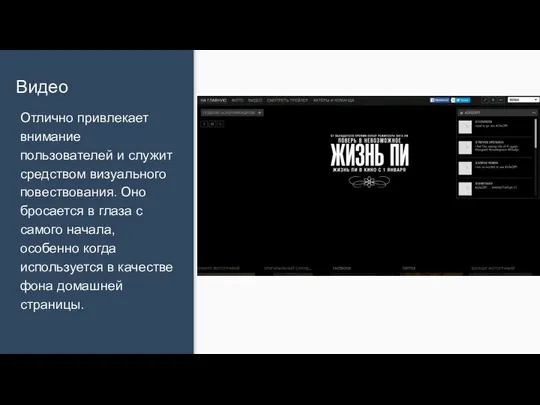
- 10. Видео Отлично привлекает внимание пользователей и служит средством визуального повествования. Оно бросается в глаза с самого
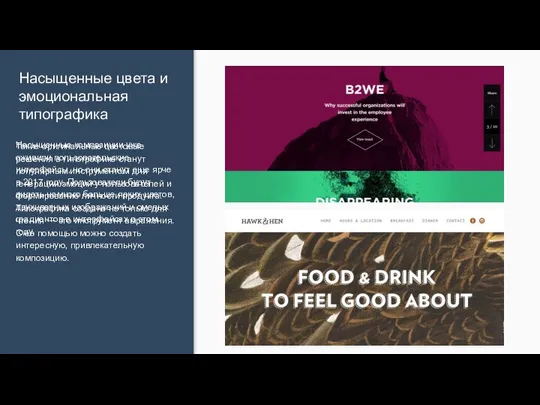
- 11. Насыщенные цвета и эмоциональная типографика Насыщенные композиции уже оживили пользовательские интерфейсы, но они станут еще ярче
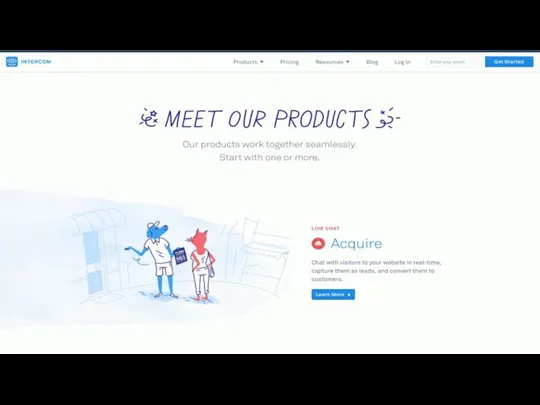
- 12. Адаптированные иллюстрации Обладая большей индивидуальностью, чем традиционные фотографии, иллюстрации быстро становятся популярной альтернативой.
- 15. Длинный скролл и параллакс Длинная или бесконечная прокрутка страниц станет стандартом для веб-сайтов. Важно отметить, что
- 16. Кроме этого Сейчас появляется много сайтов, использующих эффект параллакса при прокрутке страниц. Метод параллакса позволяет содержимому
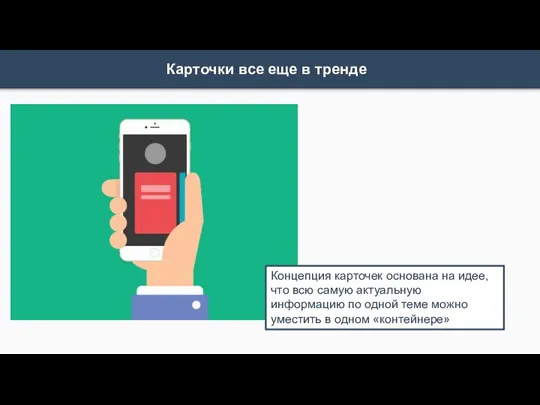
- 17. Карточки все еще в тренде Концепция карточек основана на идее, что всю самую актуальную информацию по
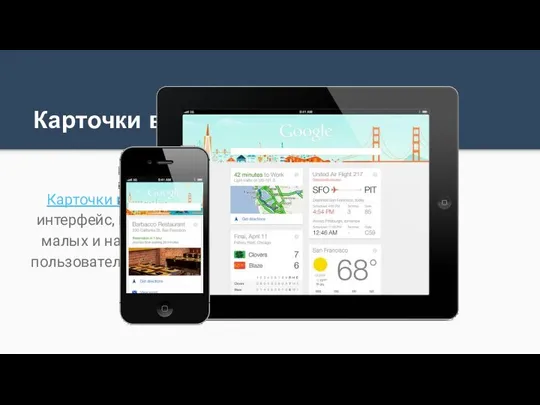
- 18. Карточки все еще в тренде Карточки позволяют создать универсальный интерфейс, который может использоваться и на малых
- 19. Рост популярности разговорного интерфейса Чатботы — одно из самых перспективных направлений в дизайн-индустрии. Мы ждали технологию
- 20. Дополненная и виртуальная реальность Кроме разговорных интерфейсов дизайнеры намерены развивать технологии дополненной и виртуальной реальности, поскольку
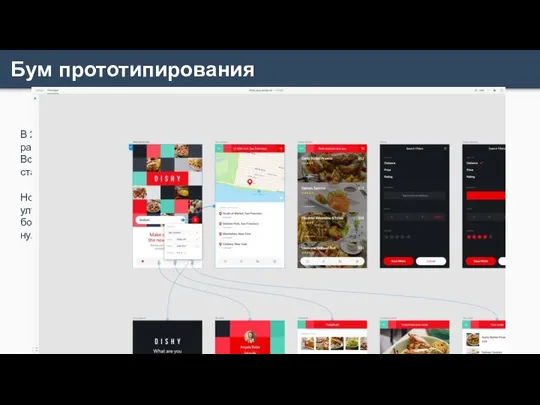
- 21. Бум прототипирования В 2017 году линия между UX и UI дизайнерами продолжит размываться в более интегрированный
- 22. Итог Как и с тенденциями любого характера, некоторые приходят и уходят, а другие остаются и закрепляются
- 24. Скачать презентацию





















 Определение метрик. Качество программного продукта
Определение метрик. Качество программного продукта Радиология и социальные медиа
Радиология и социальные медиа Создание веб-сайта
Создание веб-сайта Режимы и способы обработки данных
Режимы и способы обработки данных Как устроен компьютер
Как устроен компьютер База данных SQLite в Android
База данных SQLite в Android Построение графиков в табличном процессоре. 9 класс
Построение графиков в табличном процессоре. 9 класс Построение нетривиальных запросов
Построение нетривиальных запросов Анализ эффективности
Анализ эффективности Моделирование 3-х мерных объектов. Каркасное и твердотельное моделирование. (Лекция 5)
Моделирование 3-х мерных объектов. Каркасное и твердотельное моделирование. (Лекция 5) Информационные связи в системах различной природы
Информационные связи в системах различной природы Презентация Операционная система
Презентация Операционная система Современные периферийные устройства виртуальной реальности
Современные периферийные устройства виртуальной реальности Бюджетирование. 1С:ERP Управление предприятием 2.0
Бюджетирование. 1С:ERP Управление предприятием 2.0 Циклические вычислительные процессы. Циклы накопления суммы (произведения). Лекция №11
Циклические вычислительные процессы. Циклы накопления суммы (произведения). Лекция №11 Adobe photoshop
Adobe photoshop Системы счисления
Системы счисления Ведение в предмет информатики
Ведение в предмет информатики Александр Липкин Microsoft
Александр Липкин Microsoft  Информационные технологии
Информационные технологии Симметричный блочный алгоритм шифрования данных IDEA
Симметричный блочный алгоритм шифрования данных IDEA סביבת הספרייה הציבורית
סביבת הספרייה הציבורית Автоматизация деятельности товароведа - приемщика. Лекция № 6
Автоматизация деятельности товароведа - приемщика. Лекция № 6 Презентация "РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА" - скачать презентации по Информатике_
Презентация "РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА" - скачать презентации по Информатике_ Тестирование Google Forms
Тестирование Google Forms Створення ігрової програми 7 лунок на мові програмування Java
Створення ігрової програми 7 лунок на мові програмування Java Особенности функционирования конвергентных редакций
Особенности функционирования конвергентных редакций Система, информация, знания. Лекция 5
Система, информация, знания. Лекция 5