- Главная
- Информатика
- Форматирование текста (шрифт, абзац, списки). Урок 34

Содержание
- 3. Запишите тему и дату урока. Вспомните основные понятия и теги прошедшего урока
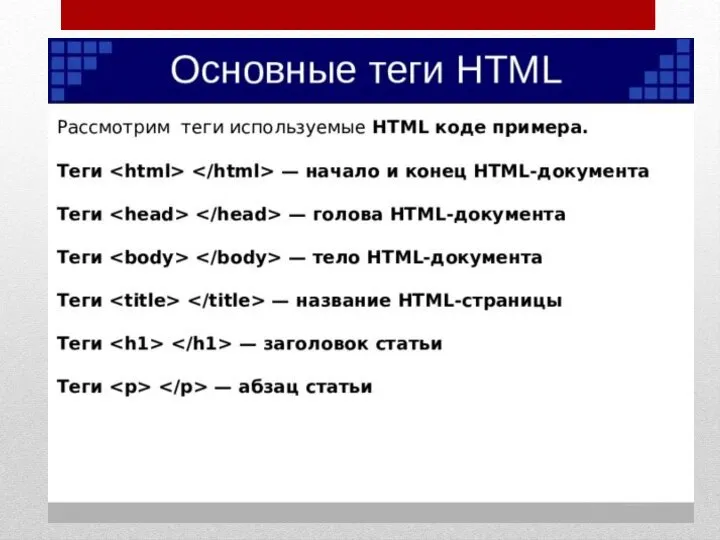
- 5. Основным понятием языка HTML является тег. ТЕГ- инструкция браузеру, указывающая способ отображения информации. Атрибут-компонент тега, содержащий
- 6. Задание № 1. Создание простейшего файла HTML Запустите программу Блокнот (Notepad). Наберите в окне программы простейший
- 7. На экране вы увидите результат работы, изображенный на рисунке. Скриншот выполненной работы прислать учителю . Данный
- 8. Тест по теме «Основы языка разметки гипертекста HTML» 1. HTML (HYPER TEXT MARKUP LANGUAGE) является: Одним
- 9. 5. Программа для просмотра гипертекстовых страниц называется: Сервер Протокол HTML Браузер 6. Гипертекст - это: Текст
- 10. 9. Какие теги определяют видимую часть документа? 10. Какие тэги помещают название документа в оглавление программы
- 11. 12. Какие тэги создают гиперссылку на другие документы? 13. Какие тэги создают абзац в документе? 14.
- 12. Но даже если мы выучим все теги языка HTML, этого будет недостаточно, если мы не будем
- 14. Скачать презентацию
Запишите тему и дату урока.
Вспомните основные понятия и теги прошедшего
Запишите тему и дату урока.
Вспомните основные понятия и теги прошедшего
Основным понятием языка HTML является тег.
ТЕГ- инструкция браузеру, указывающая способ
Основным понятием языка HTML является тег.
ТЕГ- инструкция браузеру, указывающая способ
Атрибут-компонент тега, содержащий указания о том, как браузер должен воспринять и обработать тег
Теги могут быть парные и одиночные. Парные делятся на открывающие и закрывающие
Контейнеры- это парные теги, содержащие открывающий и закрывающий тег
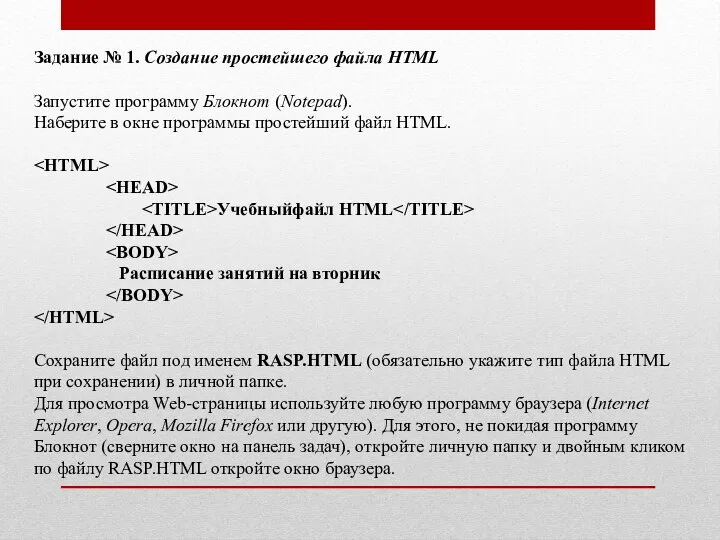
Задание № 1. Создание простейшего файла HTML
Запустите программу Блокнот (Notepad).
Наберите
Задание № 1. Создание простейшего файла HTML
Запустите программу Блокнот (Notepad).
Наберите
Расписание занятий на вторник
Сохраните файл под именем RASP.HTML (обязательно укажите тип файла HTML при сохранении) в личной папке.
Для просмотра Web-страницы используйте любую программу браузера (Internet Explorer, Opera, Mozilla Firefox или другую). Для этого, не покидая программу Блокнот (сверните окно на панель задач), откройте личную папку и двойным кликом по файлу RASP.HTML откройте окно браузера.
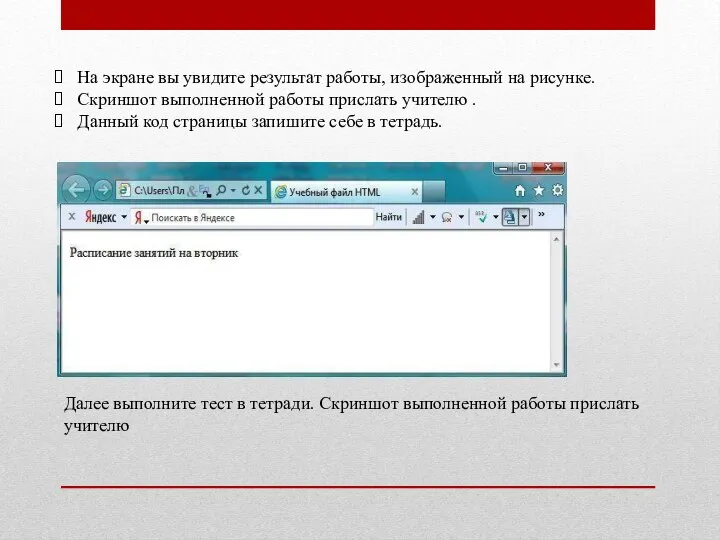
На экране вы увидите результат работы, изображенный на рисунке.
Скриншот выполненной
На экране вы увидите результат работы, изображенный на рисунке.
Скриншот выполненной
Данный код страницы запишите себе в тетрадь.
Далее выполните тест в тетради. Скриншот выполненной работы прислать учителю
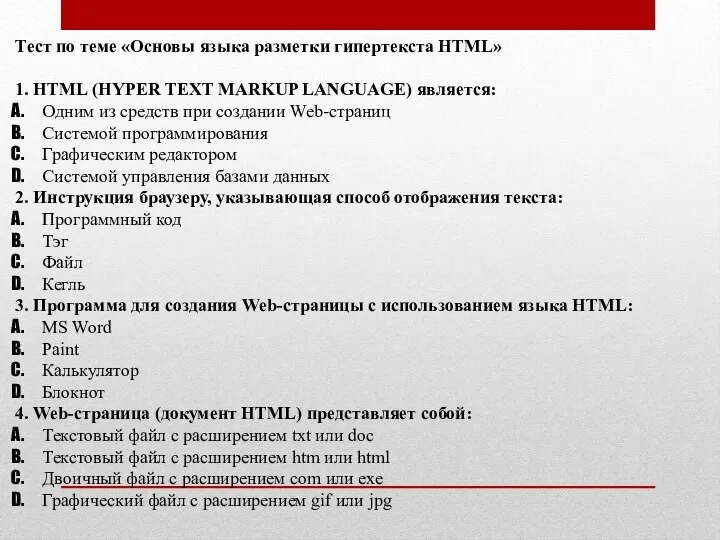
Тест по теме «Основы языка разметки гипертекста HTML»
1. HTML (HYPER TEXT
Тест по теме «Основы языка разметки гипертекста HTML»
1. HTML (HYPER TEXT
Одним из средств при создании Web-страниц
Системой программирования
Графическим редактором
Системой управления базами данных
2. Инструкция браузеру, указывающая способ отображения текста:
Программный код
Тэг
Файл
Кегль
3. Программа для создания Web-страницы с использованием языка HTML:
MS Word
Paint
Калькулятор
Блокнот
4. Web-страница (документ HTML) представляет собой:
Текстовый файл с расширением txt или doc
Текстовый файл с расширением htm или html
Двоичный файл с расширением com или exe
Графический файл с расширением gif или jpg
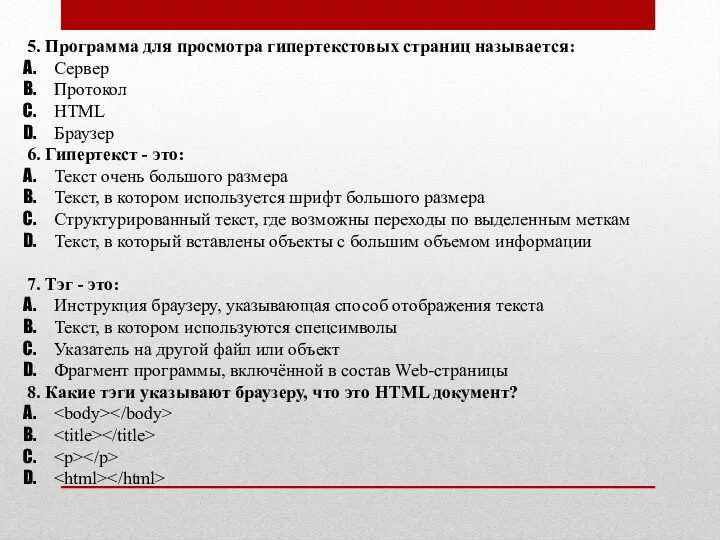
5. Программа для просмотра гипертекстовых страниц называется:
Сервер
Протокол
HTML
Браузер
6. Гипертекст - это:
Текст
5. Программа для просмотра гипертекстовых страниц называется:
Сервер
Протокол
HTML
Браузер
6. Гипертекст - это:
Текст
Текст, в котором используется шрифт большого размера
Структурированный текст, где возможны переходы по выделенным меткам
Текст, в который вставлены объекты с большим объемом информации
7. Тэг - это:
Инструкция браузеру, указывающая способ отображения текста
Текст, в котором используются спецсимволы
Указатель на другой файл или объект
Фрагмент программы, включённой в состав Web-страницы
8. Какие тэги указывают браузеру, что это HTML документ?
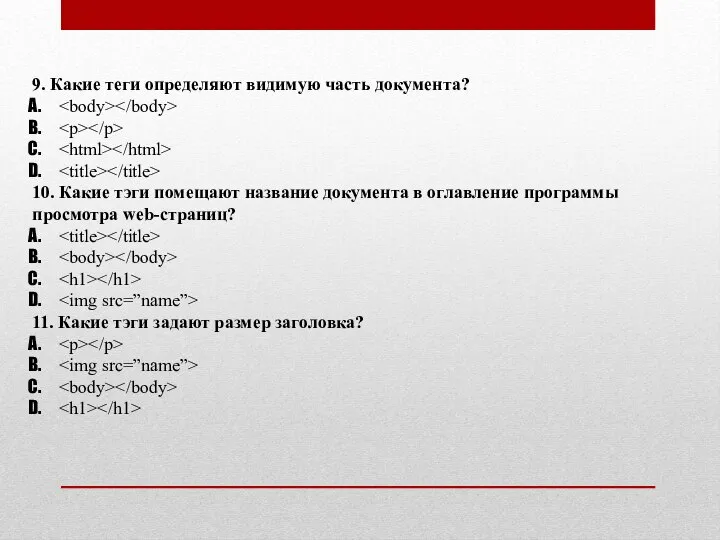
9. Какие теги определяют видимую часть документа?
10. Какие тэги помещают название
9. Какие теги определяют видимую часть документа?
10. Какие тэги помещают название
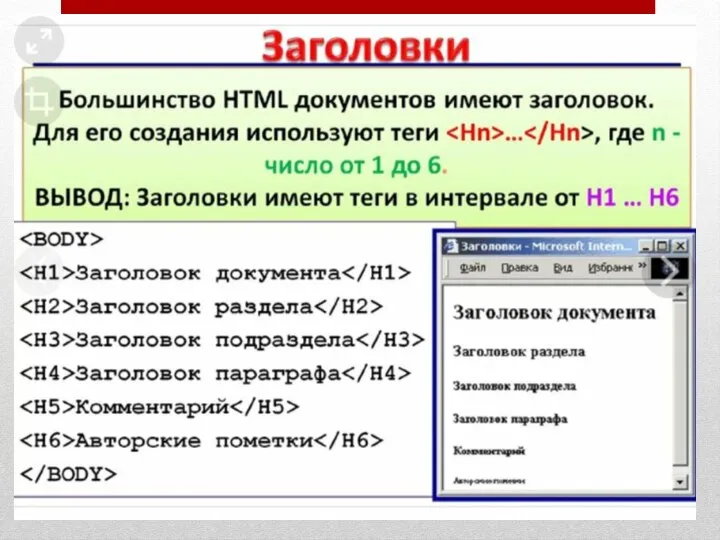
11. Какие тэги задают размер заголовка?
Но даже если мы выучим все теги языка HTML, этого будет
Но даже если мы выучим все теги языка HTML, этого будет
Тег ( … ) Этот тег помещают в начало и конец документа, сообщая браузеру, что весь документ составлен на HTML. Обратите внимание: этот тег – парный
Тег