Содержание
- 2. Фреймы дают возможность разбить окно браузера на несколько прямоугольных областей, в каждой из которых может отображаться
- 3. Использование фреймов: Для создания на экране области с меню, которое должно быть постоянно на экране; Для
- 4. Тэг Позволяет определять набор фреймов и управлять их размерами и обрамлением. Он допускает вложения. Атрибуты: Rows
- 5. * обозначает оставшееся пространство. Заполнение фреймов содержимым происходит по строкам. 100 пикселей 25% Оставшееся пространство 30%
- 6. Пропорциональные размеры rows=“100,25%,*” cols=“30%,*” число – ширина или высота в пикселях, % - процентное соотношение *
- 7. Атрибуты: Border – толщина рамки в пикселях; Bordercolor – цвет рамки.
- 8. Тег Может появляться только в теге и определяет содержимое одиночного фрейма. Атрибуты: src=“URL” - обязательный атрибут,
- 9. name=«метка» - связывает с фреймом метку, которая может использоваться для ссылок на фрейм в атрибуте target
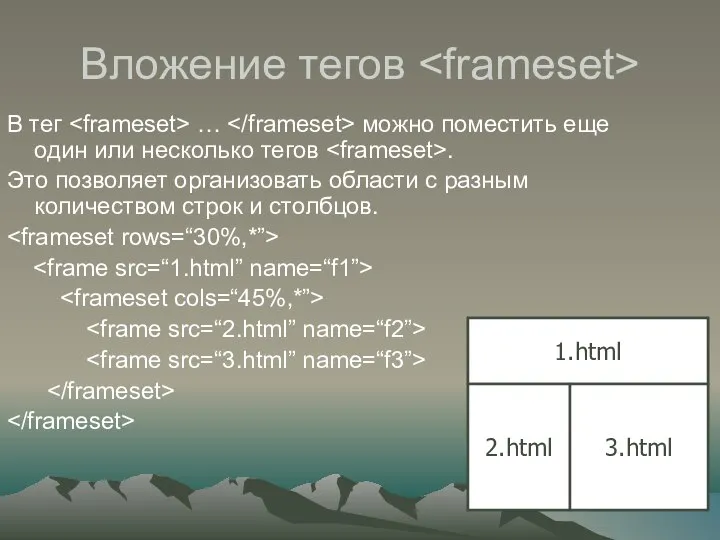
- 10. Вложение тегов В тег … можно поместить еще один или несколько тегов . Это позволяет организовать
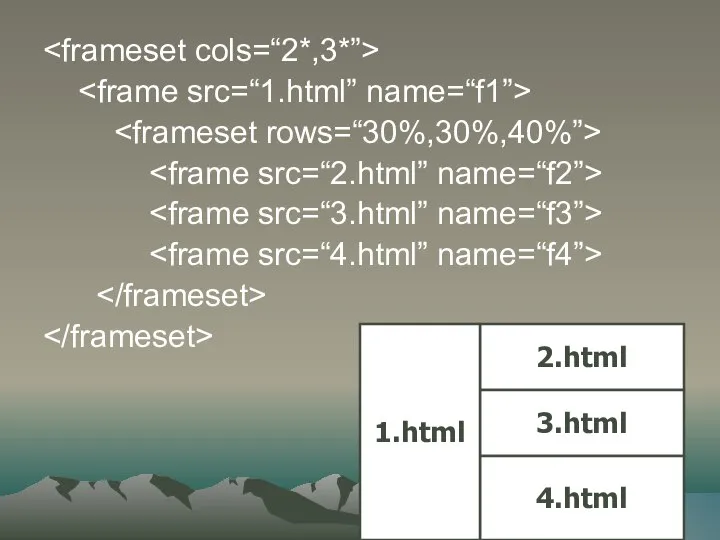
- 11. 2.html 3.html 4.html 1.html
- 12. Навигация во фреймах В каждую область фрейма должен быть загружен HTML- документ. Если в нем есть
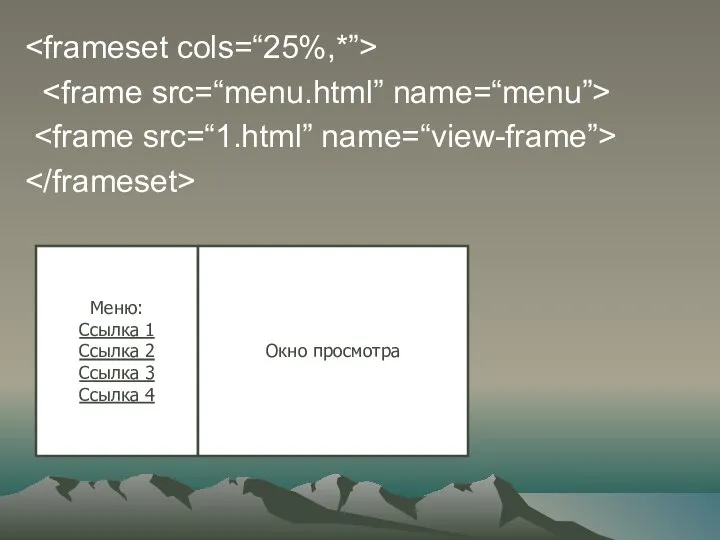
- 13. Меню: Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Окно просмотра
- 15. Скачать презентацию












 Познакомимся поближе! 2 класс - презентация по Информатике_
Познакомимся поближе! 2 класс - презентация по Информатике_ ОБЪЕКТЫ И ИХ СВОЙСТВА Демотенко Гюльзайря Гайнуловна МОУ СОШ №10 с.Пограничное
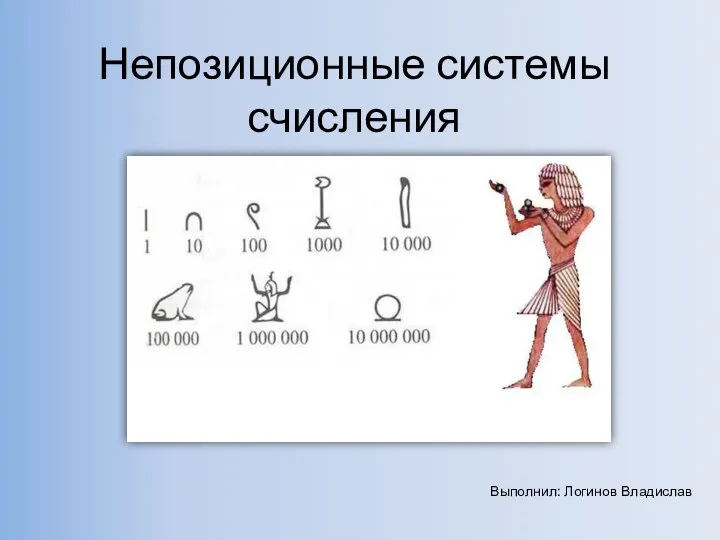
ОБЪЕКТЫ И ИХ СВОЙСТВА Демотенко Гюльзайря Гайнуловна МОУ СОШ №10 с.Пограничное  Непозиционная система счисления
Непозиционная система счисления Основные понятия электронных таблиц
Основные понятия электронных таблиц Объектно-ориентированное программирование
Объектно-ориентированное программирование Основы среды программирования Scratch. Модуль №1
Основы среды программирования Scratch. Модуль №1 Презентация "Переменная и кванторы" - скачать презентации по Информатике
Презентация "Переменная и кванторы" - скачать презентации по Информатике Создание движущихся изображений в программе Power Point
Создание движущихся изображений в программе Power Point Электронная таблица: назначение, функции, структура
Электронная таблица: назначение, функции, структура Базы данных
Базы данных Презентация на тему КОМПЬЮТЕР
Презентация на тему КОМПЬЮТЕР  Инженерная графика 10 - 11 класс
Инженерная графика 10 - 11 класс Отображение структурированной информации с использованием клиент-серверной базы данных
Отображение структурированной информации с использованием клиент-серверной базы данных Компьютерные сети, Интернет и мультимедиа технологии
Компьютерные сети, Интернет и мультимедиа технологии Электронные таблицы MS Excel
Электронные таблицы MS Excel Построение корпоративной компьютерной сети на базе ОС Windows
Построение корпоративной компьютерной сети на базе ОС Windows Научный калькулятор
Научный калькулятор История развития процессора
История развития процессора Автоматизированное проектирование технологий обработки давлением. Технологии изготовления деталей методом ОМД. Стойка боковая
Автоматизированное проектирование технологий обработки давлением. Технологии изготовления деталей методом ОМД. Стойка боковая Программный принцип работы компьютера Хабибрахманова Алсу Ильгамовна
Программный принцип работы компьютера Хабибрахманова Алсу Ильгамовна  Стратегия 2016 года. Инструкция
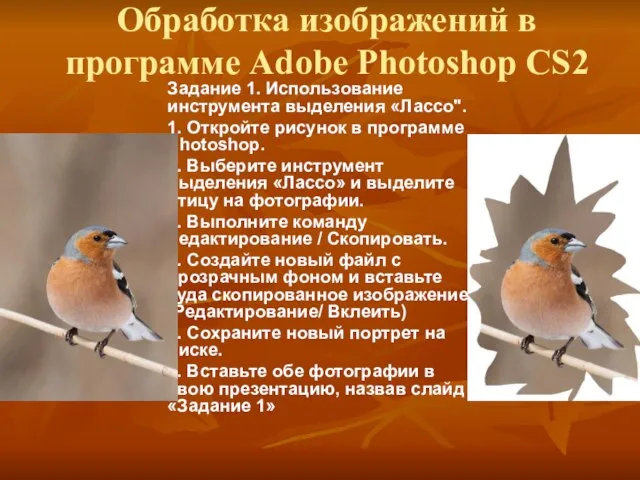
Стратегия 2016 года. Инструкция Обработка изображений в программе Adobe Photoshop CS2 Задание 1. Использование инструмента выделения «Лассо". 1. Откройте рисунок в пр
Обработка изображений в программе Adobe Photoshop CS2 Задание 1. Использование инструмента выделения «Лассо". 1. Откройте рисунок в пр Решение задания №1 ГИА
Решение задания №1 ГИА Интерфейсы
Интерфейсы Буква, строка, текст
Буква, строка, текст Графическое представление числовых данных
Графическое представление числовых данных Информационная культура. Урок информатики 10 класс
Информационная культура. Урок информатики 10 класс Системная и программная инженерия
Системная и программная инженерия