Содержание
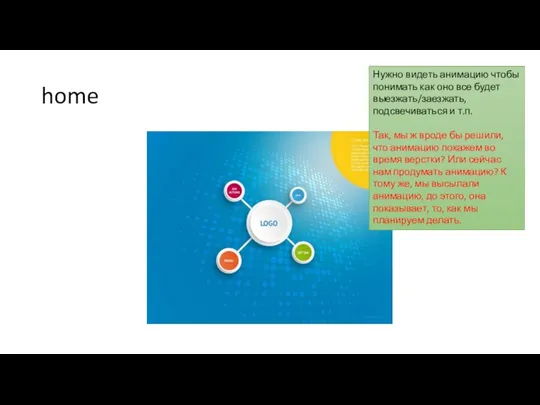
- 2. home Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться и т.п. Так, мы
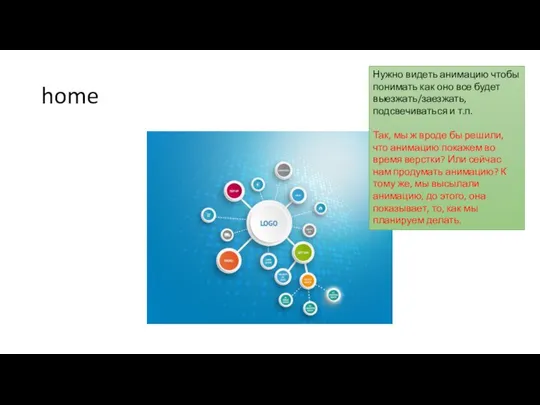
- 3. home Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться и т.п. Так, мы
- 4. home Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться и т.п. Тут согласен,
- 5. home Нужно видеть анимацию чтобы понимать как оно все будет выезжать/заезжать, подсвечиваться и т.п. Так, мы
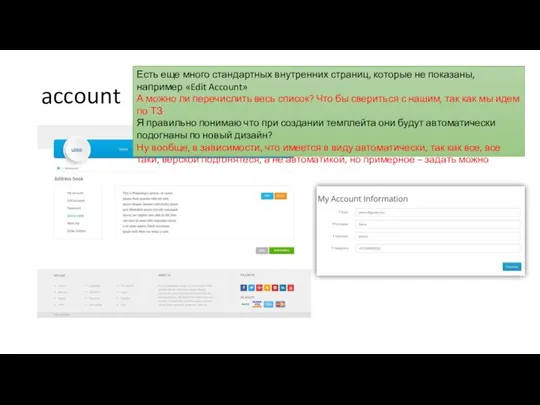
- 6. account Есть еще много стандартных внутренних страниц, которые не показаны, например «Edit Account» А можно ли
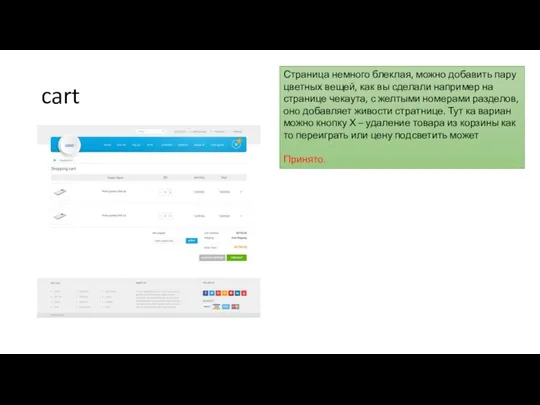
- 7. cart Страница немного блеклая, можно добавить пару цветных вещей, как вы сделали например на странице чекаута,
- 8. cart preview mifi Хорошо, только кнопка удаления зеленого цвета, как-то не логично, как считаете? Суть была
- 9. cart preview Не понял почему у нас 2 варианта карт-превью? Вроде бы они почти ничем не
- 10. catalogue хорошо
- 11. checkout хорошо
- 12. mifi-product Хорошо, если можно - добавить расстояние между линией разграничения заголовка и самим текстом абзаца. Ок
- 13. order history хорошо
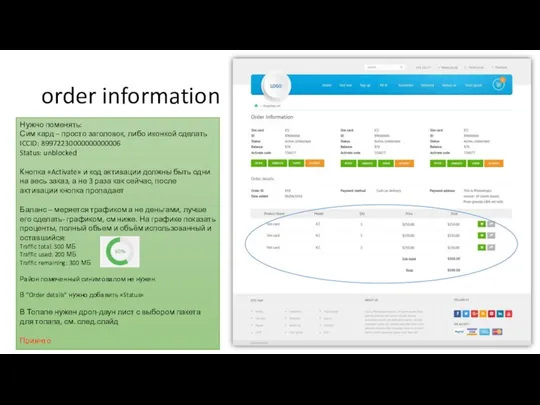
- 14. order information Нужно поменять: Сим кард – просто заголовок, либо иконкой сделать ICCID: 89972230000000000006 Status: unblocked
- 15. Order information
- 17. Скачать презентацию














 Основные этапы моделирования
Основные этапы моделирования Инструкция по установке MS SQL SERVER
Инструкция по установке MS SQL SERVER Использование голосового помощника на уроках
Использование голосового помощника на уроках Цикл For
Цикл For Аттестационная работа. Применение метода учебных проектов при обучении информатики в начальных классах
Аттестационная работа. Применение метода учебных проектов при обучении информатики в начальных классах Внешняя (долговременная) память: магнитная, оптическая, флэш-память
Внешняя (долговременная) память: магнитная, оптическая, флэш-память Какие бывают командные строки
Какие бывают командные строки Моделирование
Моделирование  Компьютерная графика и анимация
Компьютерная графика и анимация Журнал Планеты солнечной системы
Журнал Планеты солнечной системы ВКР: Разработка мобильного приложение для учета академической успеваемости студентов Planner
ВКР: Разработка мобильного приложение для учета академической успеваемости студентов Planner Создание и отображение базы данных
Создание и отображение базы данных Презентация "Школа мультимедийной журналистики" - скачать презентации по Информатике
Презентация "Школа мультимедийной журналистики" - скачать презентации по Информатике Примеры автоматизированного тестирования игр в Unity
Примеры автоматизированного тестирования игр в Unity Wi-Fi
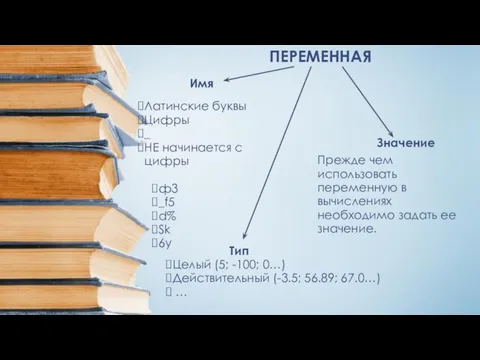
Wi-Fi  Оператор присваивания. Переменна
Оператор присваивания. Переменна Управление процессами
Управление процессами Расы WarCraft
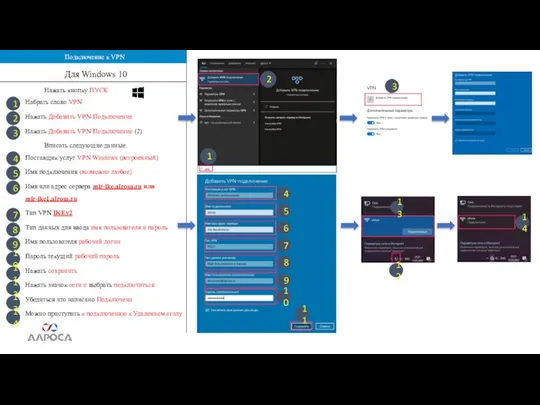
Расы WarCraft Инструкция подключение VPN
Инструкция подключение VPN Технология критического мышления на уроках информатики
Технология критического мышления на уроках информатики Презентация к уроку информатики
Презентация к уроку информатики Ресурсы свободного доступа. Библиоменеджеры. Системы проверки на антиплагиат
Ресурсы свободного доступа. Библиоменеджеры. Системы проверки на антиплагиат Рекомендации по развитию и продвижению сайта Центра поддержки общественных инициатив г. Тольятти
Рекомендации по развитию и продвижению сайта Центра поддержки общественных инициатив г. Тольятти Интернет-технологии в медицине
Интернет-технологии в медицине Курс seo-копирайтинга Бамбук для панды
Курс seo-копирайтинга Бамбук для панды Презентация "Компьютерное видео на примере работы с Adobe After Effects" - скачать презентации по Информатике
Презентация "Компьютерное видео на примере работы с Adobe After Effects" - скачать презентации по Информатике Քոմփյութերային ցանցերում սերվերային համակարգերի անվտանգության մեխանիզմների մշակում
Քոմփյութերային ցանցերում սերվերային համակարգերի անվտանգության մեխանիզմների մշակում Тема: Создание Web- страниц.
Тема: Создание Web- страниц.