Содержание
- 2. Главное меню. Элемент MenuStrip. Для создания меню в Windows Forms применяется элемент MenuStrip. После создания проекта
- 3. Главное меню. Элемент MenuStrip. Имя пункта меню, в отличие от имен других компонентов, размещаемых в форме,
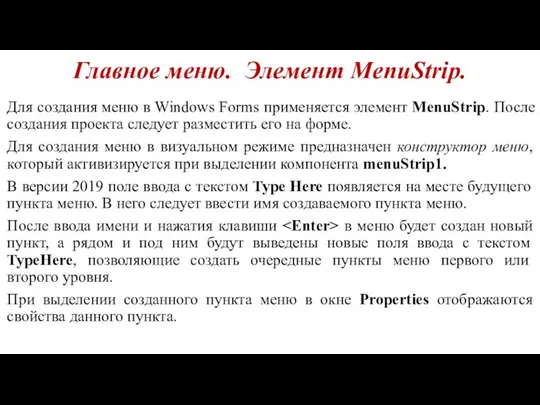
- 4. Главное меню. Элемент MenuStrip. На событие Click элемента меню пишется программный код, который будет выполняться при
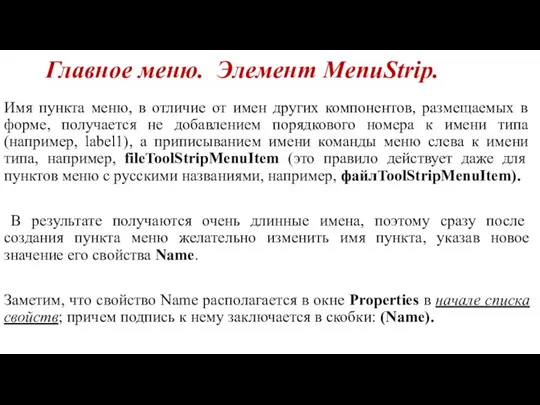
- 5. Пример программного кода главного меню. //Обработчики пунктов меню private void green_Click(object sender, EventArgs e) { label1.BackColor
- 6. Учебная викторина Миллионер Телевизионная игра «Кто хочет стать миллионером?» хорошо известна. Наша викторина создана на ее
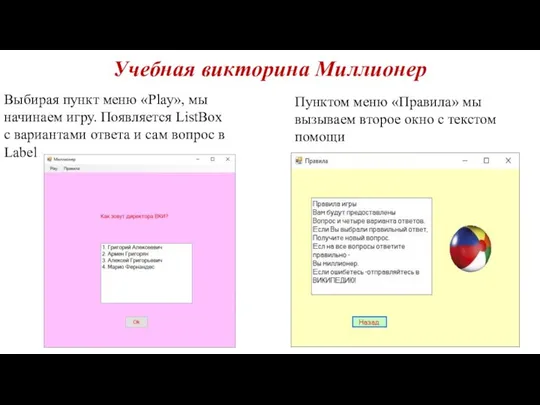
- 7. Учебная викторина Миллионер Выбирая пункт меню «Play», мы начинаем игру. Появляется ListBox с вариантами ответа и
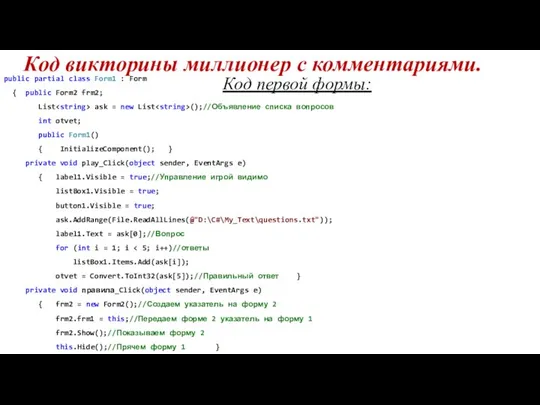
- 8. Код викторины миллионер с комментариями. public partial class Form1 : Form { public Form2 frm2; List
- 9. Код викторины миллионер с комментариями. private void button1_Click(object sender, EventArgs e) { if (listBox1.SelectedIndex==otvet) { MessageBox.Show("Ok");
- 10. Код викторины миллионер с комментариями. Код второй формы: public partial class Form2 : Form { public
- 11. Задание по программе Миллионер. Собрать программу на своем компьютере. Дополнить программу условием “окончания игры” (успешным или
- 12. Создание компонент программным путём. Мы уже обсуждали создание компонентов формы с помощью панели управления. Но зачастую
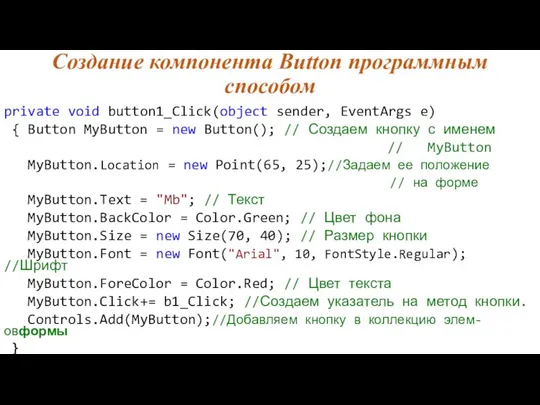
- 13. Создание компонента Button программным способом private void button1_Click(object sender, EventArgs e) { Button MyButton = new
- 14. Создание Button программным способом //Обработчик события кнопки MyButton public void b1_Click(object sender, EventArgs e) { //sender-объект,
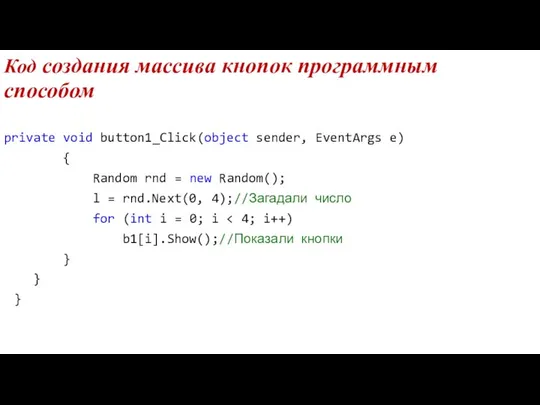
- 15. Создание массива кнопок программным способом Теперь создадим массив кнопок. Конкретно: создадим четыре кнопки, пронумеруем их и
- 16. Код создания массива кнопок программным способом namespace Lohotron { public partial class Form1 : Form {
- 17. Код создания массива кнопок программным способом public void MYButton() { //Формируем массив кнопок for (int i
- 18. Код создания массива кнопок программным способом private void Form1_Load(object sender, EventArgs e) { MYButton(); //Вызываем MYButton
- 19. Код создания массива кнопок программным способом private void button1_Click(object sender, EventArgs e) { Random rnd =
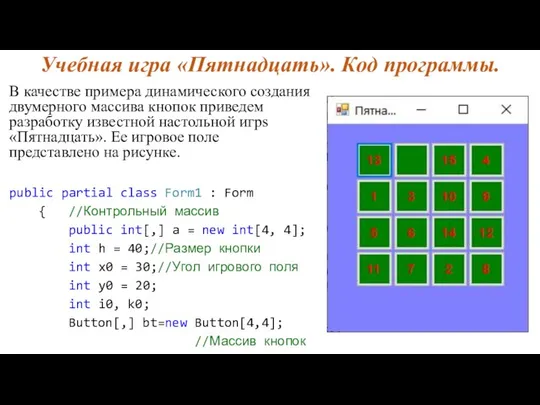
- 20. Учебная игра «Пятнадцать». Код программы. В качестве примера динамического создания двумерного массива кнопок приведем разработку известной
- 21. Учебная игра «Пятнадцать». Код программы. public Form1() { InitializeComponent(); } //Перестановка public void swap(ref int a,
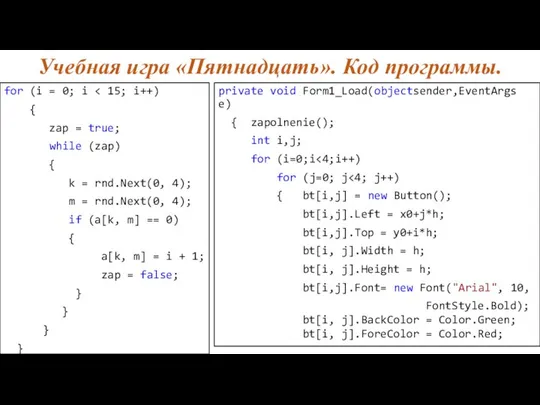
- 22. Учебная игра «Пятнадцать». Код программы. for (i = 0; i { zap = true; while (zap)
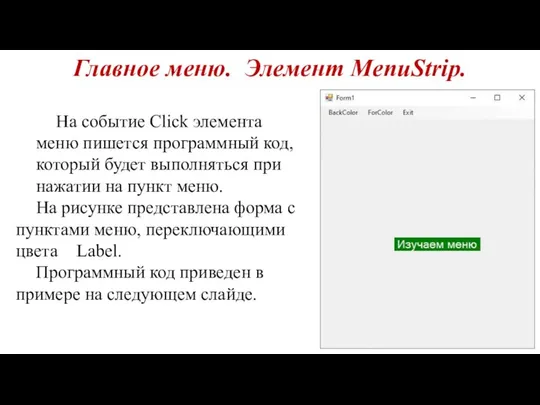
- 23. Учебная игра «Пятнадцать». Код программы. if (a[i, j] != 0) bt[i, j].Text = a[i, j].ToString(); else
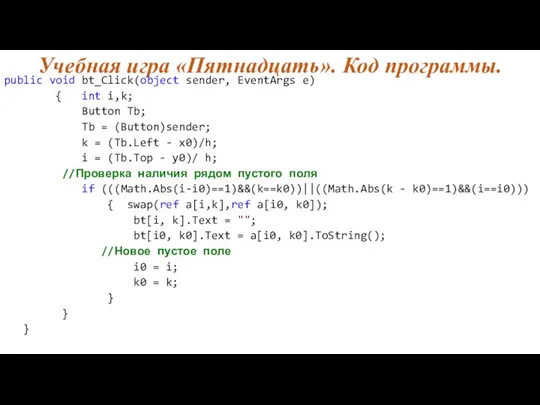
- 24. Учебная игра «Пятнадцать». Код программы. public void bt_Click(object sender, EventArgs e) { int i,k; Button Tb;
- 25. Компонент PictureBox. Компонент PictureBox обеспечивает отображение иллюстрации (рисунка, фотографии и т. п.). Свойства компонента:
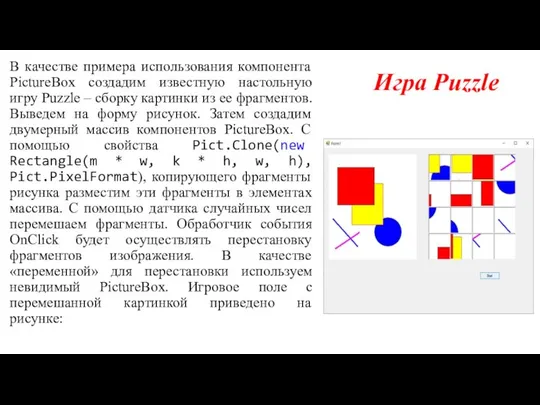
- 26. Игра Puzzle В качестве примера использования компонента PictureBox создадим известную настольную игру Puzzle – сборку картинки
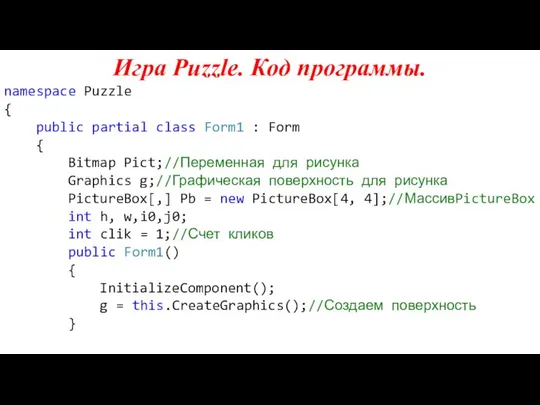
- 27. Игра Puzzle. Код программы. namespace Puzzle { public partial class Form1 : Form { Bitmap Pict;//Переменная
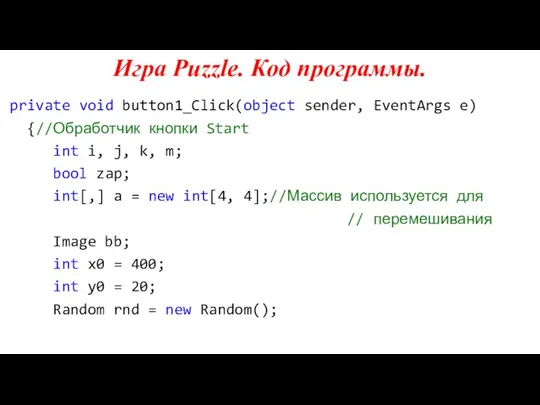
- 28. Игра Puzzle. Код программы. private void button1_Click(object sender, EventArgs e) {//Обработчик кнопки Start int i, j,
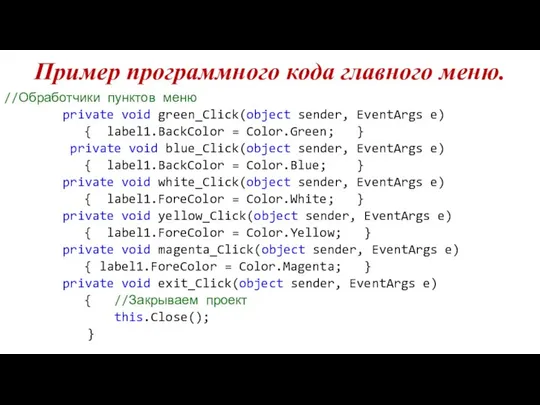
- 29. Игра Puzzle. Код программы. // Если Pb[i,j] есть на форме, мы его удаляем for (i =
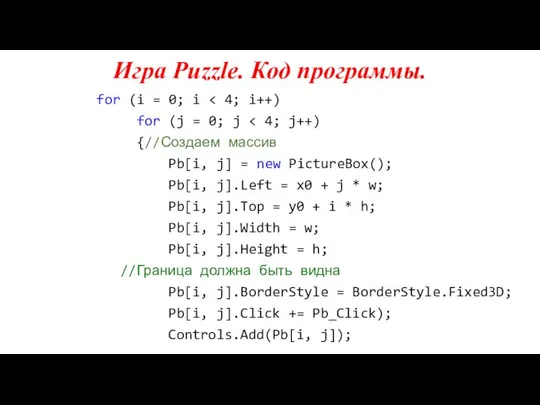
- 30. Игра Puzzle. Код программы. for (i = 0; i for (j = 0; j {//Создаем массив
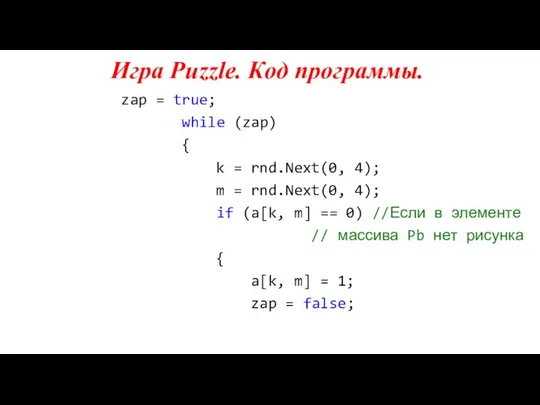
- 31. Игра Puzzle. Код программы. zap = true; while (zap) { k = rnd.Next(0, 4); m =
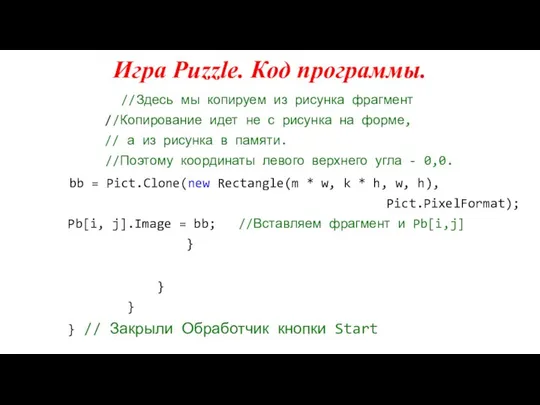
- 32. Игра Puzzle. Код программы. //Здесь мы копируем из рисунка фрагмент //Копирование идет не с рисунка на
- 33. Игра Puzzle. Код программы. public void Pb_Click(object sender, EventArgs e) {//Обработчик щелчка по Pb[i,j] int x0
- 35. Скачать презентацию





















![Учебная игра «Пятнадцать». Код программы. if (a[i, j] != 0) bt[i,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/719808/slide-22.jpg)





![Игра Puzzle. Код программы. // Если Pb[i,j] есть на форме, мы](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/719808/slide-28.jpg)




 Измерение информации
Измерение информации Средства мультимедиа
Средства мультимедиа Раздел 4 Описание модели
Раздел 4 Описание модели  Основы алгоритмики. Библиотеки функций. Раздел 1. Общие правила
Основы алгоритмики. Библиотеки функций. Раздел 1. Общие правила ТЕКСТОВЫЕ ДОКУМЕНТЫ И ТЕХНОЛОГИИ ИХ СОЗДАНИЯ ОБРАБОТКА ТЕКСТОВОЙ ИНФОРМАЦИИ
ТЕКСТОВЫЕ ДОКУМЕНТЫ И ТЕХНОЛОГИИ ИХ СОЗДАНИЯ ОБРАБОТКА ТЕКСТОВОЙ ИНФОРМАЦИИ Разработка модуля формирования листа согласования электронных документов в IPS
Разработка модуля формирования листа согласования электронных документов в IPS Картирование потока создания ценности
Картирование потока создания ценности Основные понятия и определения БД
Основные понятия и определения БД Программирование на языке Паскаль
Программирование на языке Паскаль Инструменты распознования текстов и компьютерного перевода
Инструменты распознования текстов и компьютерного перевода QoS в VoIP
QoS в VoIP Дискретизация графики и видео
Дискретизация графики и видео Структура сайта по отдельным окнам
Структура сайта по отдельным окнам Регрессионный анализ
Регрессионный анализ Благотворительность в России. Контент-анализ
Благотворительность в России. Контент-анализ Программирование на языке Python
Программирование на языке Python Основы безопасности
Основы безопасности Презентация "Основные этапы и правила создания электронного письма" - скачать презентации по Информатике
Презентация "Основные этапы и правила создания электронного письма" - скачать презентации по Информатике Применение автоматного программирования во встраиваемых системах В. О. Клебан, А. А. Шалыто Санкт-Петербургский государственн
Применение автоматного программирования во встраиваемых системах В. О. Клебан, А. А. Шалыто Санкт-Петербургский государственн Эволюция платформенных архитектур информационных систем
Эволюция платформенных архитектур информационных систем ЭЛЕКТРОННАЯ ПОЧТА “Электронная почта, с одной стороны, это просто электронная замена бумажной почты, конвертов, почтальонов, мешков с письмами, а с другой – совершенно новая, замечательная возможность оперативного общения практически без границ и расст
ЭЛЕКТРОННАЯ ПОЧТА “Электронная почта, с одной стороны, это просто электронная замена бумажной почты, конвертов, почтальонов, мешков с письмами, а с другой – совершенно новая, замечательная возможность оперативного общения практически без границ и расст Компьютерная графика
Компьютерная графика Курсовая работа на тему «Разработка базы данных средствами СУБД MS Access. База данных двигателей постоянного тока»
Курсовая работа на тему «Разработка базы данных средствами СУБД MS Access. База данных двигателей постоянного тока»  1D and 2D arrays
1D and 2D arrays Урок №1
Урок №1 Программное обеспечение компьютера
Программное обеспечение компьютера Билл (Вильям) Гейтс Уи́льям Ге́нри Гейтс III (англ. William Henry Gates III; 28 октября 1955, Сиэтл), более известный как просто Билл Гейтс (англ. Bill Gates) — американский предприниматель, один из создателей (совместно с Полом Алленом) и крупнейший ак
Билл (Вильям) Гейтс Уи́льям Ге́нри Гейтс III (англ. William Henry Gates III; 28 октября 1955, Сиэтл), более известный как просто Билл Гейтс (англ. Bill Gates) — американский предприниматель, один из создателей (совместно с Полом Алленом) и крупнейший ак Our Favorite XSS Filters/IDS and how to Attack Them
Our Favorite XSS Filters/IDS and how to Attack Them