Содержание
- 2. Содержание Введение Графический режим Графический режим SCREEN 12 Основные цвета Задание цвета Вывод текстовой информации в
- 3. Введение При входе в оболочку Бейсика по умолчанию включается текстовый режим, в котором можно производить вычисления
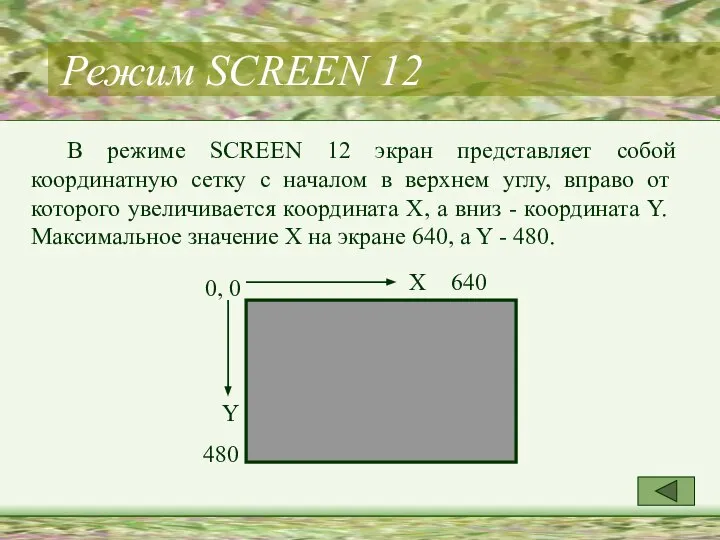
- 4. Режим SCREEN 12 В режиме SCREEN 12 экран представляет собой координатную сетку с началом в верхнем
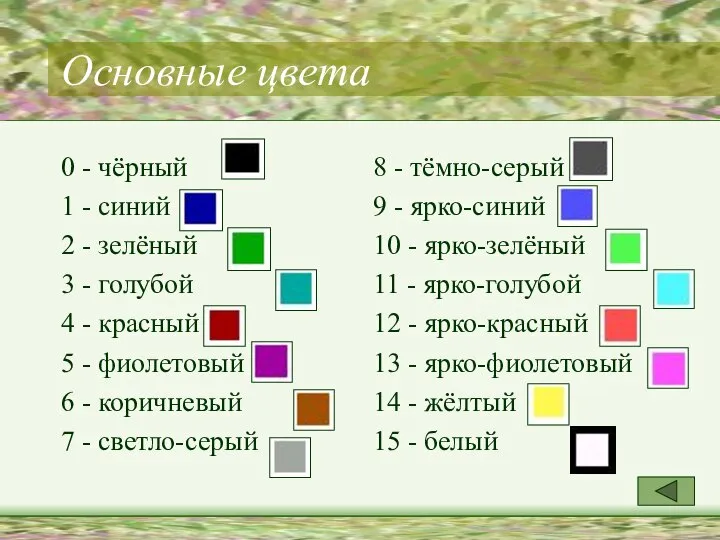
- 5. Основные цвета 0 - чёрный 1 - синий 2 - зелёный 3 - голубой 4 -
- 6. Задание цвета COLOR C где C – цвет, которым далее будет окрашен текст или графическая фигура.
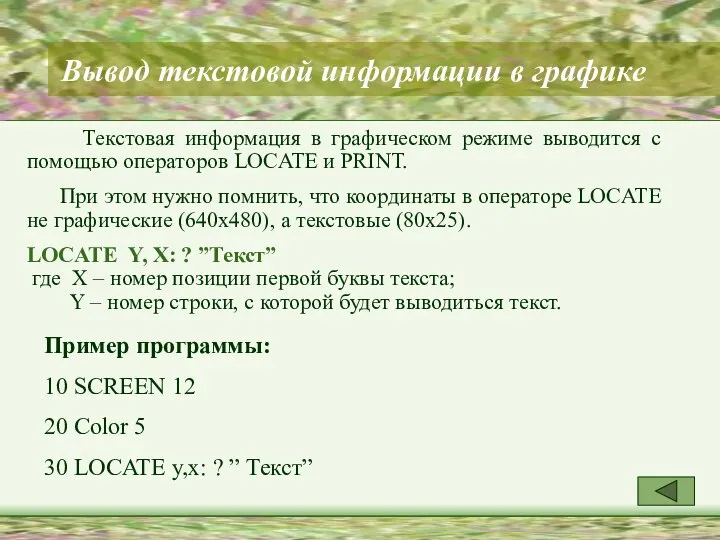
- 7. Вывод текстовой информации в графике Текстовая информация в графическом режиме выводится с помощью операторов LOCATE и
- 8. Графические примитивы Точка Отрезок прямой линии Прямоугольник со сторонами, параллельными экрану Закрашенный прямоугольник Окружность Эллипс Дуги
- 9. Точка PSET (X, Y), C где X и Y - координаты точки на экране, а C
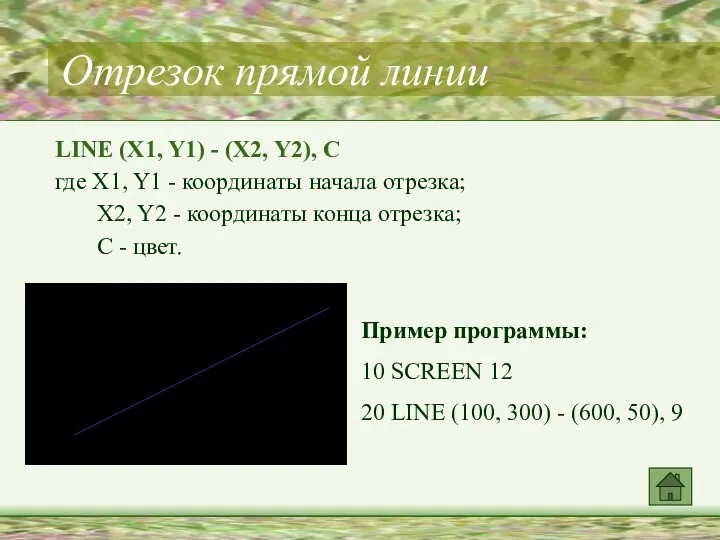
- 10. Отрезок прямой линии LINE (X1, Y1) - (X2, Y2), C где X1, Y1 - координаты начала
- 11. Прямоугольник со сторонами, параллельными экрану LINE (X1, Y1) - (X2, Y2), C, B где X1, Y1
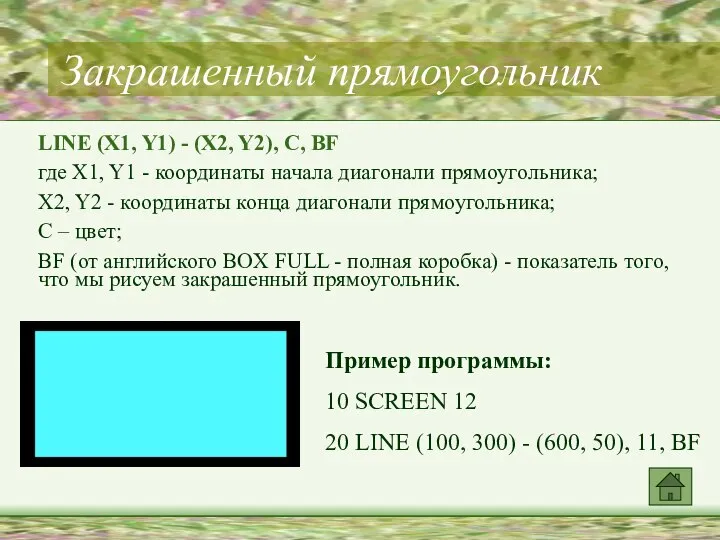
- 12. Закрашенный прямоугольник LINE (X1, Y1) - (X2, Y2), C, BF где X1, Y1 - координаты начала
- 13. Окружность CIRCLE (X, Y), R, C где X, Y - координаты центра; R - радиус (в
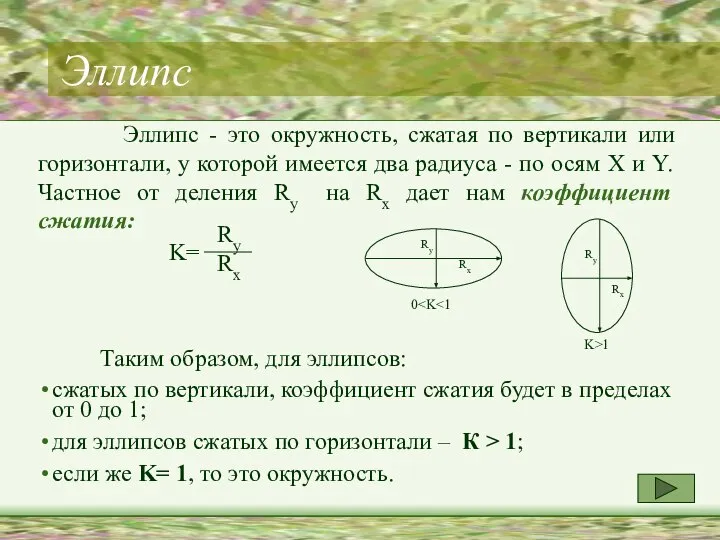
- 14. Эллипс Эллипс - это окружность, сжатая по вертикали или горизонтали, у которой имеется два радиуса -
- 15. CIRCLE (X, Y), R, C, , , K где X, Y - координаты центра эллипса; R
- 16. Дуги окружностей CIRCLE (X, Y), R, C, a, b дуга строится от угла а к углу
- 17. Если в операторе построения дуг поставить знак минус перед значениями углов дуги, то автоматически будут проведены
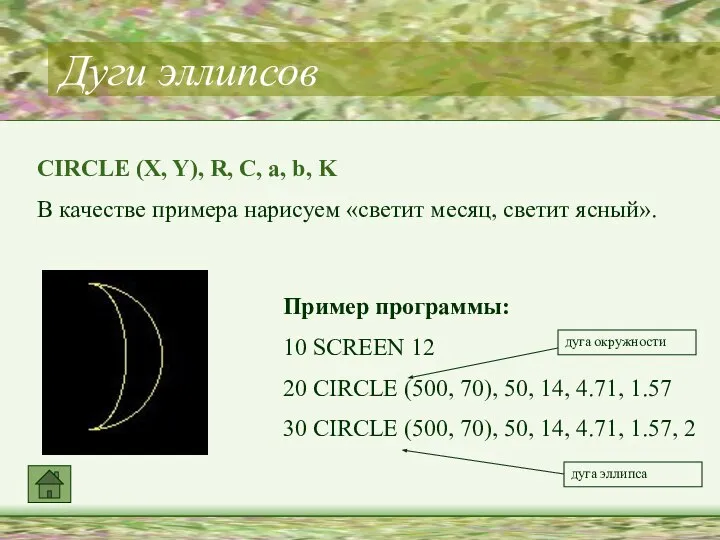
- 18. Дуги эллипсов CIRCLE (X, Y), R, C, a, b, K В качестве примера нарисуем «светит месяц,
- 19. Правила закраски PAINT (X, Y), C1, C2 где X, Y - координаты любой (!) точки внутри
- 20. Макроязык GML Для расширения возможностей машинной графики Бейсика был дополнительно разработан специальный макроязык GML (Graphics Macro
- 21. Макроязык GML
- 22. Для приведения в действие последовательности команд языка GML необходимо использование оператора DRAW. Пример программы: 10 SCREEN
- 24. Скачать презентацию





















 Сучасні комп’ютерні технології в економічній науці та практиці
Сучасні комп’ютерні технології в економічній науці та практиці Упражнение Панель инструментов Об авторах
Упражнение Панель инструментов Об авторах Обратные действия. 2 класс
Обратные действия. 2 класс Учебно-методическая база данных в Excel
Учебно-методическая база данных в Excel Язык анализа данных DAX. Вычисления в модели (занятие 5)
Язык анализа данных DAX. Вычисления в модели (занятие 5) Электронная библиотека национальной библиотеки Республики Саха (Якутия)
Электронная библиотека национальной библиотеки Республики Саха (Якутия) Видеоподсистема ПО Интеллект версия 4.10.x
Видеоподсистема ПО Интеллект версия 4.10.x Общие сведения о языке Паскаль
Общие сведения о языке Паскаль Анимация смены слайдов. Microsoft PowerPoint
Анимация смены слайдов. Microsoft PowerPoint От цифирной школы к цифровой Мы переходим от Индустриальной эпохи к эпохе Знаний
От цифирной школы к цифровой Мы переходим от Индустриальной эпохи к эпохе Знаний Искусственный интеллект в проектировании мостов
Искусственный интеллект в проектировании мостов Презентация "Обработка информации" - скачать презентации по Информатике
Презентация "Обработка информации" - скачать презентации по Информатике Настройка службы DNS
Настройка службы DNS Устройства компьютера
Устройства компьютера Антивирус EVA - car. Защита от угона автомобиля
Антивирус EVA - car. Защита от угона автомобиля Дополнительные технологии интеллектуализации ГИС
Дополнительные технологии интеллектуализации ГИС Типы алгоритмов
Типы алгоритмов Перевод чисел из двоичной системы в восьмеричную и шестнадцатеричную и обратно
Перевод чисел из двоичной системы в восьмеричную и шестнадцатеричную и обратно Установка Slackware 14
Установка Slackware 14 Автоматизация службы поддержки пользователей на основе Naumen Service Desk версия 3.2 Java2EE
Автоматизация службы поддержки пользователей на основе Naumen Service Desk версия 3.2 Java2EE Презентация "Разработка алгоритма (программы), содержащей оператор цикла" - скачать презентации по Информатике
Презентация "Разработка алгоритма (программы), содержащей оператор цикла" - скачать презентации по Информатике Циклические алгоритмы. Блок-схемы алгоритмов
Циклические алгоритмы. Блок-схемы алгоритмов Тестирование по topic 11, 12. QА reports
Тестирование по topic 11, 12. QА reports Complete Multibody Dynamics Analysis with Adams
Complete Multibody Dynamics Analysis with Adams Кодирование и обработка звуковой информации
Кодирование и обработка звуковой информации Как подготовить эффективную презентацию Синеглазова Анна директор РМОО «Центр развития добровольчества РТ»
Как подготовить эффективную презентацию Синеглазова Анна директор РМОО «Центр развития добровольчества РТ» Introduction to artificial intelligence А* Search
Introduction to artificial intelligence А* Search Оптоволоконные мультисервисные сети FTTH,FTTB,FTTC и их особенности
Оптоволоконные мультисервисные сети FTTH,FTTB,FTTC и их особенности