Содержание
- 2. Online-урок на платформе ZOOM 28.04.20 в 9:00 приглашаем учеников 9 классов на Online-урок по теме «Создание
- 3. Создание простейшей веб-страницы средствами языка HTML Тематический модуль 5: Коммуникационные технологии Урок 31-32 структура сайта навигация
- 4. Технология создания сайта Язык разметки гипертекста HTML (Hyper Text Markup Language) Текстовый редактор Визуальный HTML-редактор, конструктор
- 5. Создание сайта Web-дизайнер - специалист, проектирующий структуру Web-сайта, подбирающий способы подачи информации и выполняющий художественное оформление
- 6. Содержание и структура сайта Содержание сайта должно отражать творческую жизнь участников объединения, привлекать внимание единомышленников. Структура
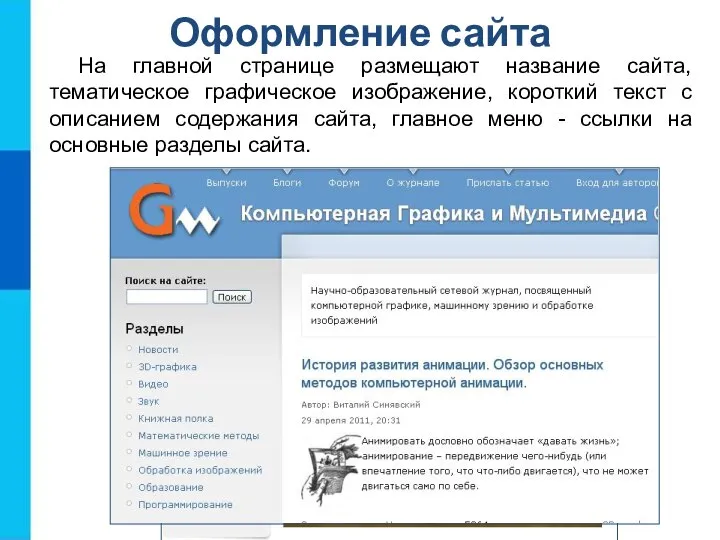
- 7. Оформление сайта На главной странице размещают название сайта, тематическое графическое изображение, короткий текст с описанием содержания
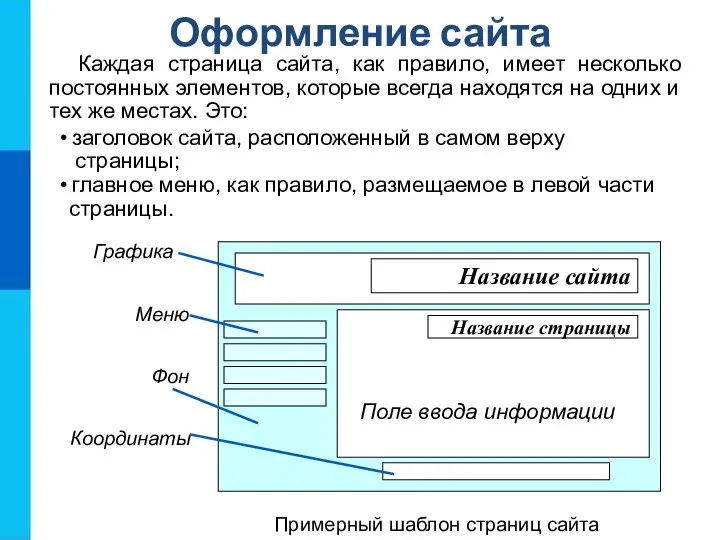
- 8. Оформление сайта Каждая страница сайта, как правило, имеет несколько постоянных элементов, которые всегда находятся на одних
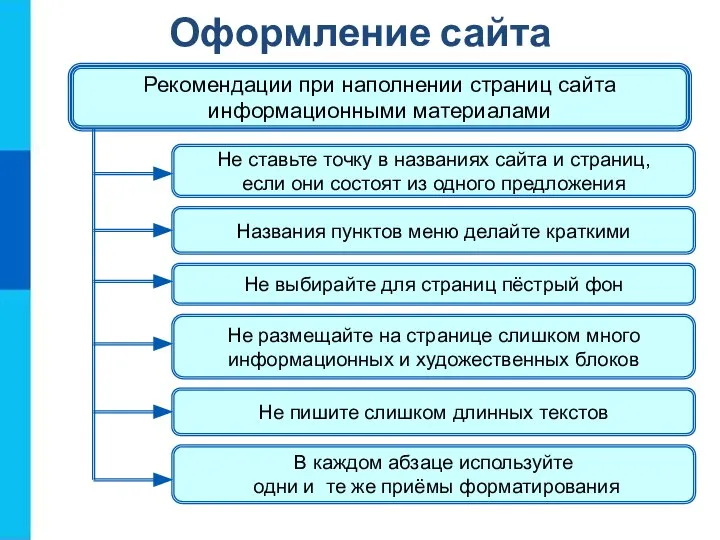
- 9. Оформление сайта Не ставьте точку в названиях сайта и страниц, если они состоят из одного предложения
- 10. Тестирование сайта Тестирование сайта – проверка того, что сайт правильно отображается разными браузерами: тексты хорошо читаются
- 11. Размещение сайта в Интернет Хостинг - услуга по размещению сайта на сервере, постоянно находящемся в сети
- 12. Размещение сайта в Интернете http://www.70mb.ru/ - бесплатный хостинг
- 13. http://www.1gb.ru/ - платный хостинг Размещение сайта в Интернете
- 14. http://guru-host.ru/free_hosting.php - бесплатный хостинг Размещение сайта в Интернете
- 15. http://www.ascont.ru/constructor-and-hosting - платный хостинг Размещение сайта в Интернете
- 16. Что выбрать? Платным хостингом пользуются крупные компании. Они получают удобное для прочтения и запоминания доменное имя
- 17. Смотрим видео-урок Очень внимательно посмотри видео-урок «Создание простой web-страницы»
- 18. ! Техника безопасности
- 19. ! Работа за компьютером Компьютерный практикум Практическая работа № 10 «Создание простейшей веб-страницы» Сидите прямо, пользуйтесь
- 20. ВЫХОДНОЙ КОНТРОЛЬ УРОВНЯ ОВЛАДЕНИЯ МАТЕРИАЛАМИ КУРСА (Online-тест) Тематический модуль 5: Коммуникационные технологии Урок 31-32 структура сайта
- 21. Повторение пройденного в 7 классе: Для того, чтобы качественно пройти Online-тест нужно повторить основные понятия курса,
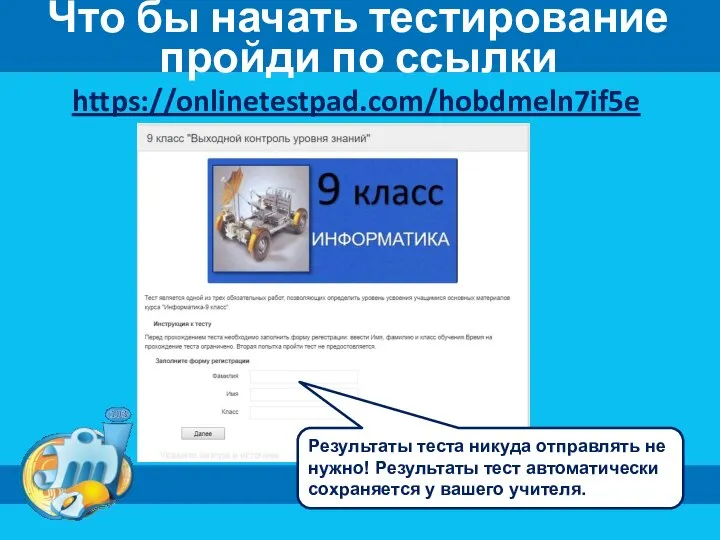
- 22. Что бы начать тестирование пройди по ссылки https://onlinetestpad.com/hobdmeln7if5e Результаты теста никуда отправлять не нужно! Результаты тест
- 23. ! Работа за компьютером Компьютерный практикум Задание 5.2, стр. 217 Сидите прямо, пользуйтесь правилами кулака и
- 24. Вам было легко или были трудности? Что у вас получилось лучше всего и без ошибок? Какое
- 26. Скачать презентацию























 Деректер қоры. Реляциялық деректер қорын басқару жүйелері
Деректер қоры. Реляциялық деректер қорын басқару жүйелері Созд сайта
Созд сайта Ребусы по информатике
Ребусы по информатике Логические элементы ПК. Построение функциональных схем
Логические элементы ПК. Построение функциональных схем Концепции ER-модели
Концепции ER-модели Оқу тәжірибе есебі
Оқу тәжірибе есебі Алгоритмы/ Урок 12
Алгоритмы/ Урок 12 Обслуживание диска. Жесткий диск, или винчестер
Обслуживание диска. Жесткий диск, или винчестер Термин продвижение на рынок
Термин продвижение на рынок «1С:Управление строительной организацией»
«1С:Управление строительной организацией» Базы данных. Проектирование внутренней модели. (Лекция 6)
Базы данных. Проектирование внутренней модели. (Лекция 6) Ваш выбор. Тест
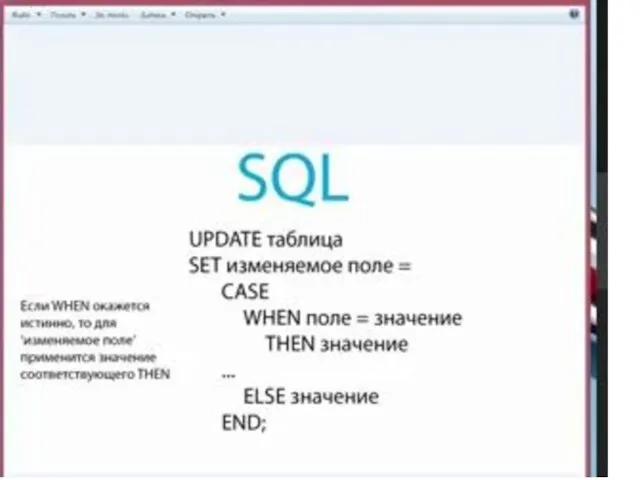
Ваш выбор. Тест SQL. (Лекция 8)
SQL. (Лекция 8) Информатика как наука и вид практической деятельности
Информатика как наука и вид практической деятельности Интеллектуальный интерфейс
Интеллектуальный интерфейс Современные операционные системы
Современные операционные системы Обеспечение безопасности на основе встроенных средств MS SQL
Обеспечение безопасности на основе встроенных средств MS SQL Беспроводные сети
Беспроводные сети ВКонтакте за чашкой кофе
ВКонтакте за чашкой кофе Киберпреступность
Киберпреступность МоиДепутаты.РФ - Портал для диалога с представителями власти
МоиДепутаты.РФ - Портал для диалога с представителями власти Интернет 11 класс - презентации по Информатике
Интернет 11 класс - презентации по Информатике Тезаурус Безопасный интернет
Тезаурус Безопасный интернет Найди цель – ресурсы найдутся!
Найди цель – ресурсы найдутся! Твоя цивилизация. Идея
Твоя цивилизация. Идея Создаем анимацию
Создаем анимацию Организационные основы подготовки документальных изданий
Организационные основы подготовки документальных изданий Красноярская краевая детская библиотека. Экскурсия по библиотеке
Красноярская краевая детская библиотека. Экскурсия по библиотеке