Содержание
- 2. Изучить презентацию. Изучить §13. Домашнее задание
- 3. Способы создания сайтов HTML- редакторы Ручной On-line конструкторы Способы
- 4. HTML — стандартный язык разметки документов во Всемирной паутине WEB-браузер — интерпретатор языка HTML, отображает написанное
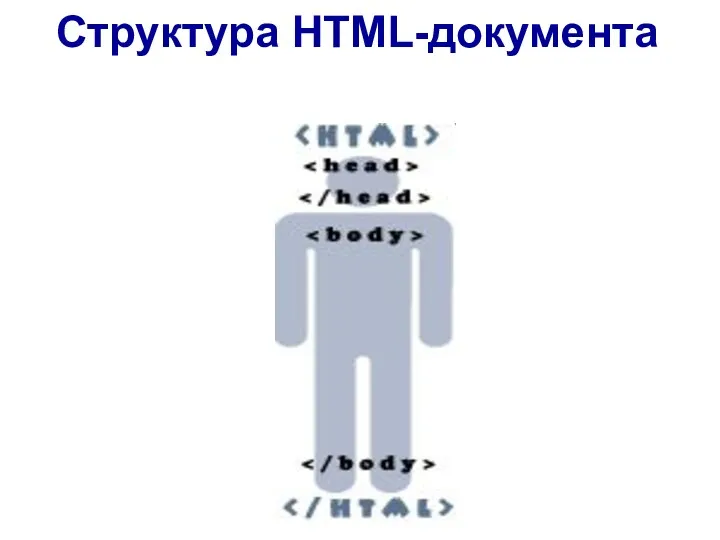
- 5. Структура HTML-документа
- 6. Что такое HTML Это не язык программирования, а язык разметки! (HyperText Markup Language) Текст на языке
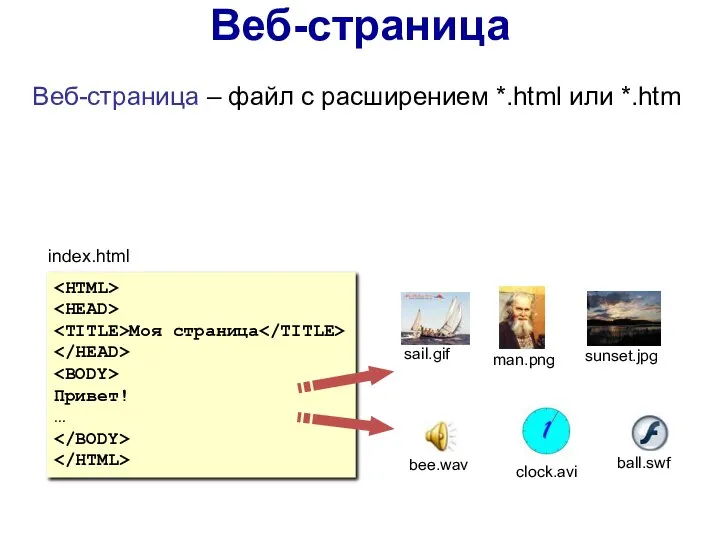
- 7. Веб-страница – файл с расширением *.html или *.htm Моя страница Привет! … index.html Веб-страница
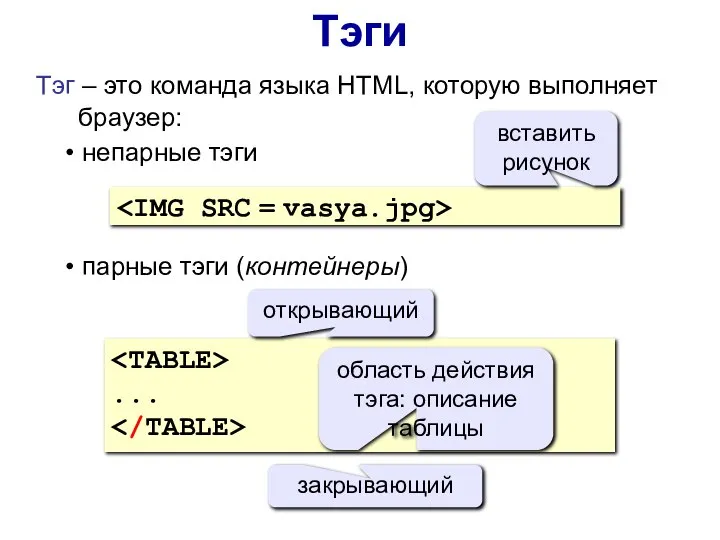
- 8. Тэги Тэг – это команда языка HTML, которую выполняет браузер: непарные тэги парные тэги (контейнеры) вставить
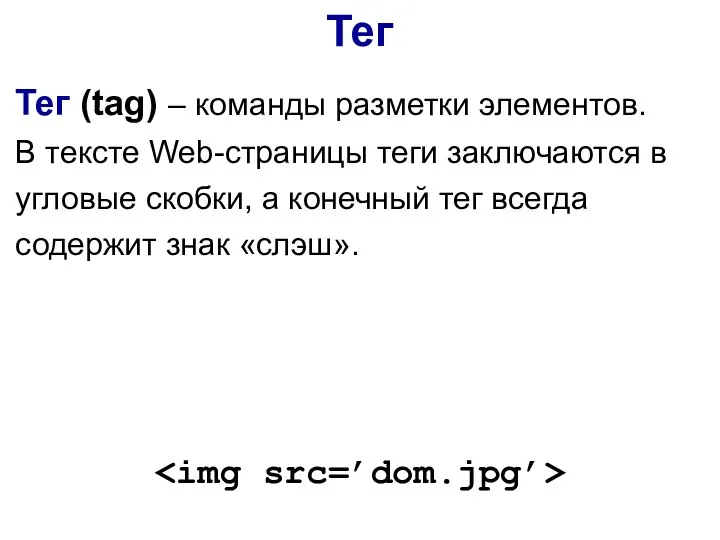
- 9. Тег (tag) – команды разметки элементов. В тексте Web-страницы теги заключаются в угловые скобки, а конечный
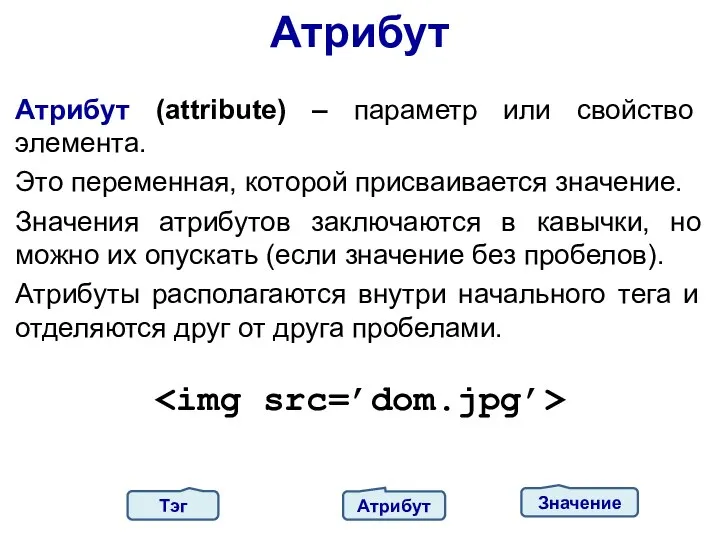
- 10. Атрибут (attribute) – параметр или свойство элемента. Это переменная, которой присваивается значение. Значения атрибутов заключаются в
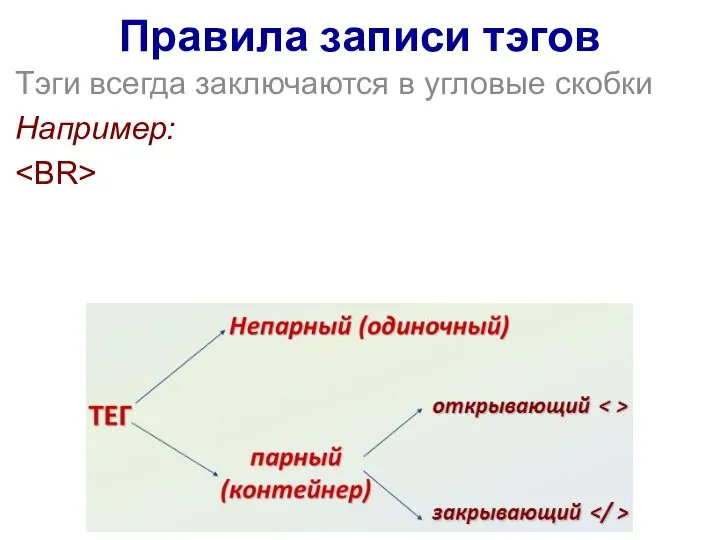
- 11. Правила записи тэгов Тэги всегда заключаются в угловые скобки Например:
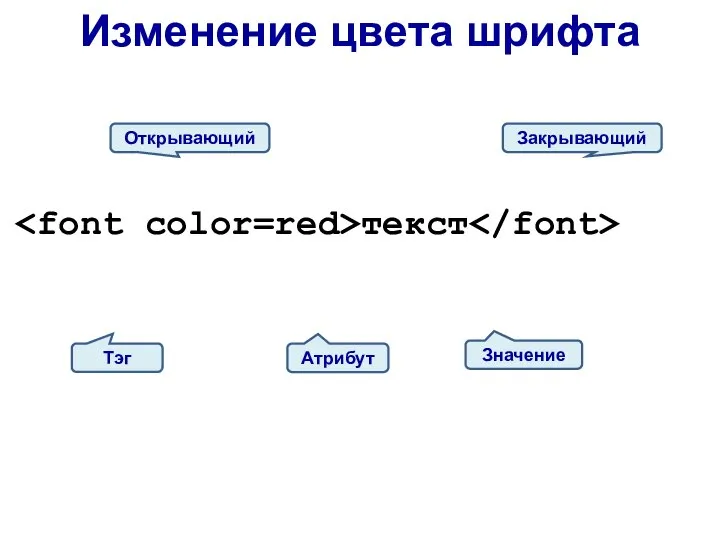
- 12. Изменение цвета шрифта текст Тэг Атрибут Значение Открывающий Закрывающий
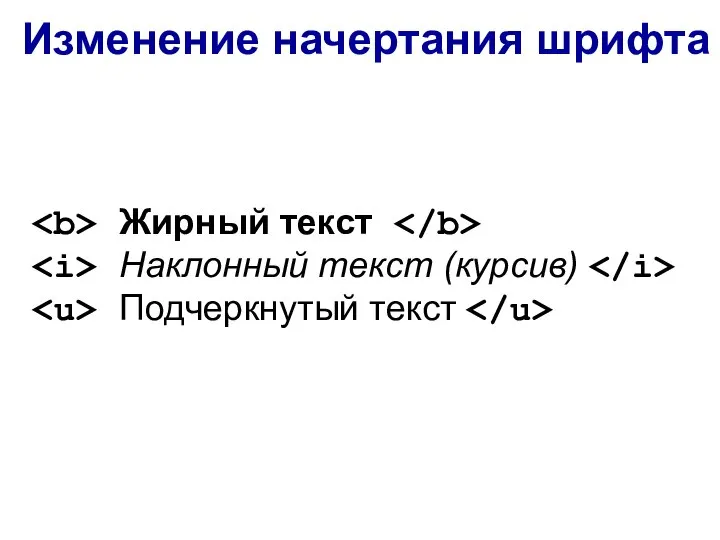
- 13. Изменение начертания шрифта Жирный текст Наклонный текст (курсив) Подчеркнутый текст
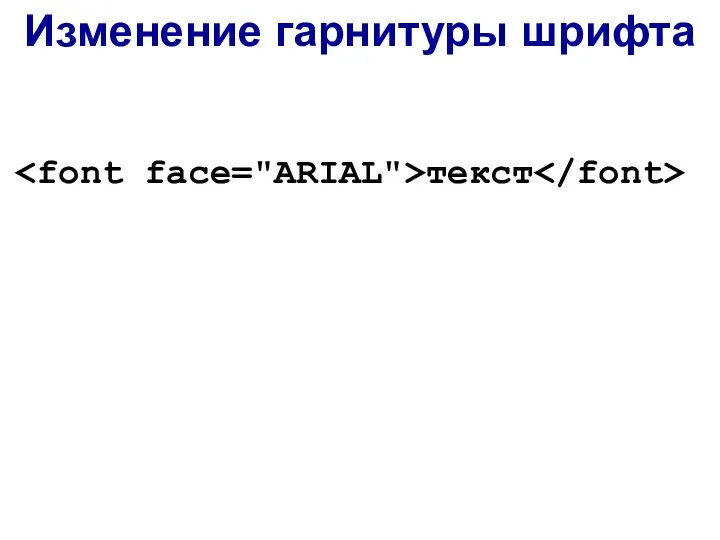
- 14. Изменение гарнитуры шрифта текст
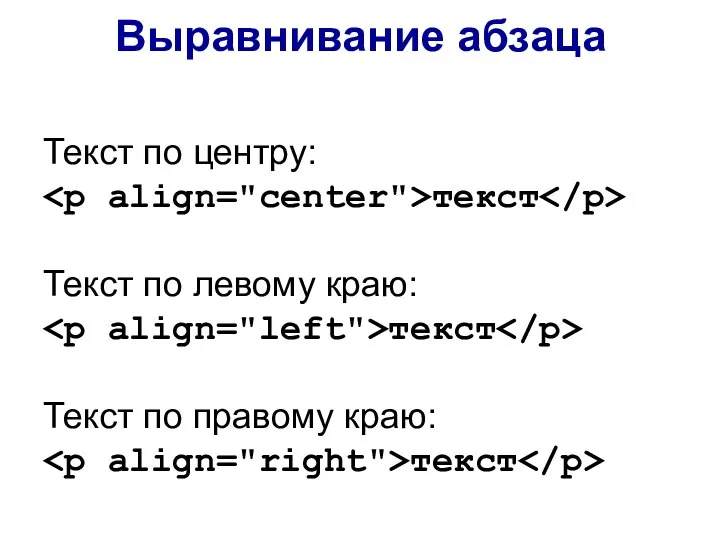
- 15. Выравнивание абзаца Текст по центру: текст Текст по левому краю: текст Текст по правому краю: текст
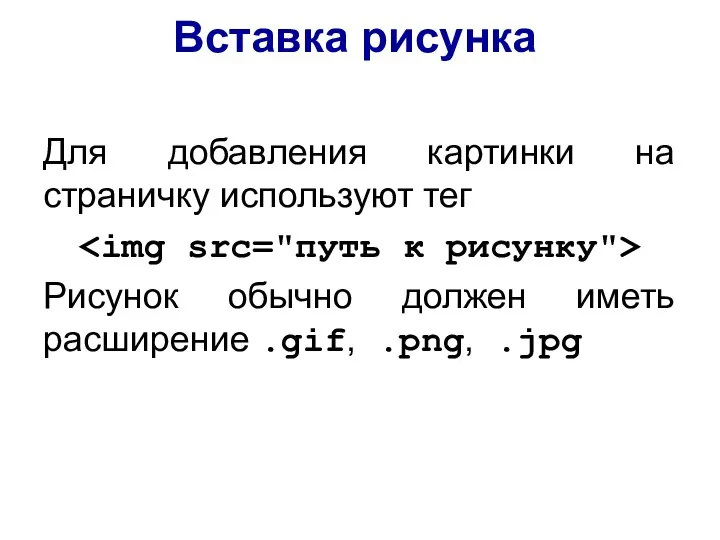
- 16. Вставка рисунка Для добавления картинки на страничку используют тег Рисунок обычно должен иметь расширение .gif, .png,
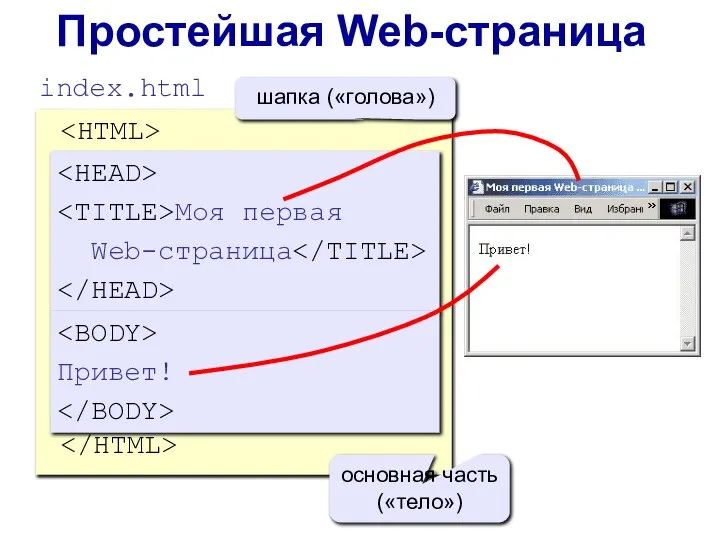
- 17. Простейшая Web-страница Моя первая Web-страница Привет! index.html Моя первая Web-страница шапка («голова») Привет! основная часть («тело»)
- 18. Практическое выполнение Создаём файл index.html
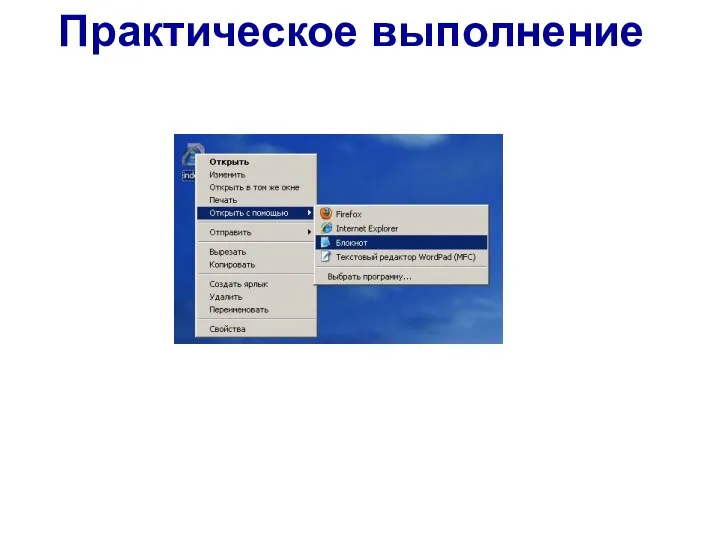
- 19. Практическое выполнение
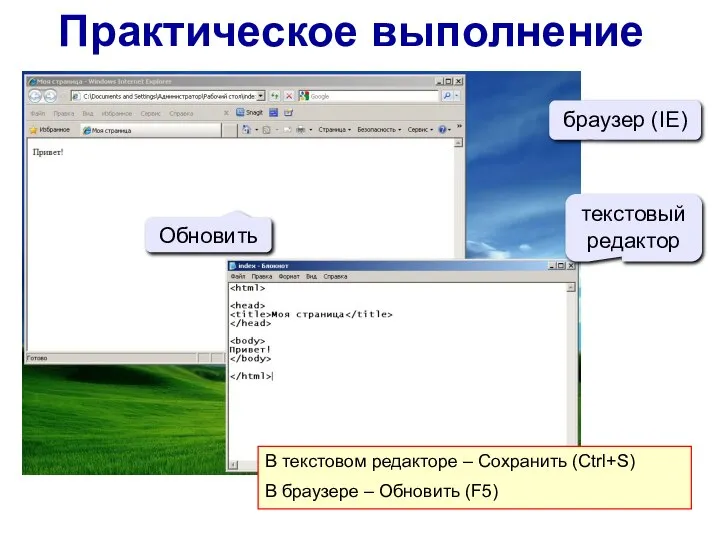
- 20. Практическое выполнение текстовый редактор браузер (IE) Обновить В текстовом редакторе – Сохранить (Ctrl+S) В браузере –
- 21. Привет, люди . Я с вами Пример
- 23. Скачать презентацию






















 КРОК. Робот для жизни. Подготовка к олимпиаде
КРОК. Робот для жизни. Подготовка к олимпиаде Развитие моделирования
Развитие моделирования AR-тур по Калининграду
AR-тур по Калининграду Технологии разработки internet-приложений
Технологии разработки internet-приложений Создание Web-сайта
Создание Web-сайта Web - фреймворк (лекция 12)
Web - фреймворк (лекция 12) Пример отчёта и порядок действий при создании проекта на VBA
Пример отчёта и порядок действий при создании проекта на VBA Бинарные поисковые деревья
Бинарные поисковые деревья Библиографическое описание документов
Библиографическое описание документов Базы данных. Access 2007
Базы данных. Access 2007 News of Infotelecom (500+) 2022
News of Infotelecom (500+) 2022 Google. Основные сведения
Google. Основные сведения Презентация "Периферийное оборудование" - скачать презентации по Информатике
Презентация "Периферийное оборудование" - скачать презентации по Информатике Библиотеки мира. (5 класс)
Библиотеки мира. (5 класс) Презентация "Информационные ресурсы компьютерных сетей" - скачать презентации по Информатике
Презентация "Информационные ресурсы компьютерных сетей" - скачать презентации по Информатике Проектирование и реализация информационной системы ювилирного магазина
Проектирование и реализация информационной системы ювилирного магазина Презентация "Электронная почта E - mail" - скачать презентации по Информатике
Презентация "Электронная почта E - mail" - скачать презентации по Информатике О презентациях Подготовил Микулик Павел
О презентациях Подготовил Микулик Павел Защита компьютера и файлов
Защита компьютера и файлов  Моделирование и формализация
Моделирование и формализация От микромира к макромиру. Роль информации в мироздании. 8 класс
От микромира к макромиру. Роль информации в мироздании. 8 класс IV Международный симпозиум Актуальные проблемы компьютерного моделирования конструкций и сооружений Челябинск 19-22 июня 2012
IV Международный симпозиум Актуальные проблемы компьютерного моделирования конструкций и сооружений Челябинск 19-22 июня 2012 Безопасность в Интернете
Безопасность в Интернете MAMBA Мамба (единая служба знакомств и общения «Мамба») — сеть сайтов знакомств, объединяющая ряд самостоятельных сайтов и раздел
MAMBA Мамба (единая служба знакомств и общения «Мамба») — сеть сайтов знакомств, объединяющая ряд самостоятельных сайтов и раздел Мобильное приложение ЕГЭ по информатике
Мобильное приложение ЕГЭ по информатике Водка. Игра. Разработчики
Водка. Игра. Разработчики Архитектура информационных систем. Социальная сеть facebook
Архитектура информационных систем. Социальная сеть facebook Обработка печатных изданий
Обработка печатных изданий