Содержание
- 2. Создание главного меню программы. Создай новое приложение. Положим на форму один компонент MainMenu . Теперь посмотрим
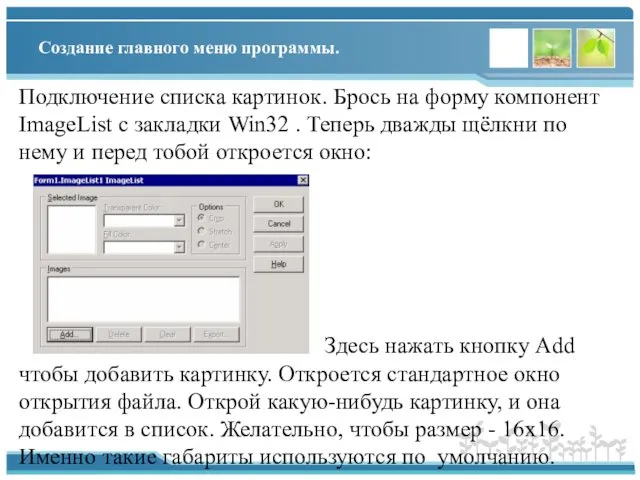
- 3. Создание главного меню программы. Подключение списка картинок. Брось на форму компонент ImageList с закладки Win32 .
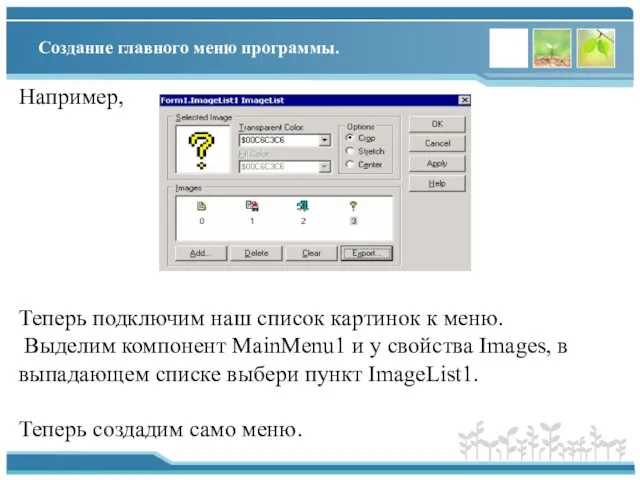
- 4. Создание главного меню программы. Например, Теперь подключим наш список картинок к меню. Выделим компонент MainMenu1 и
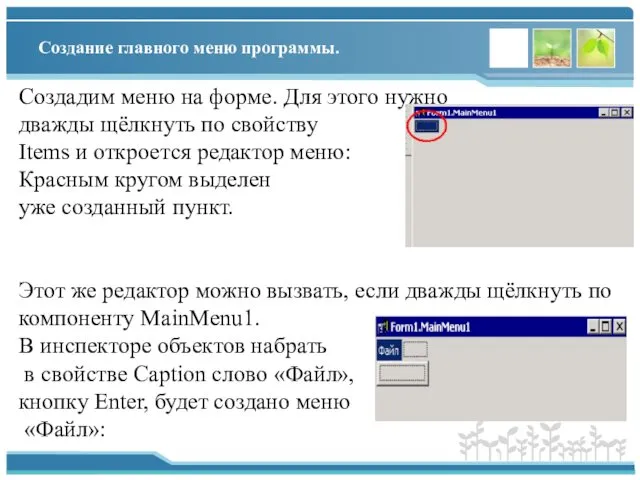
- 5. Создание главного меню программы. Создадим меню на форме. Для этого нужно дважды щёлкнуть по свойству Items
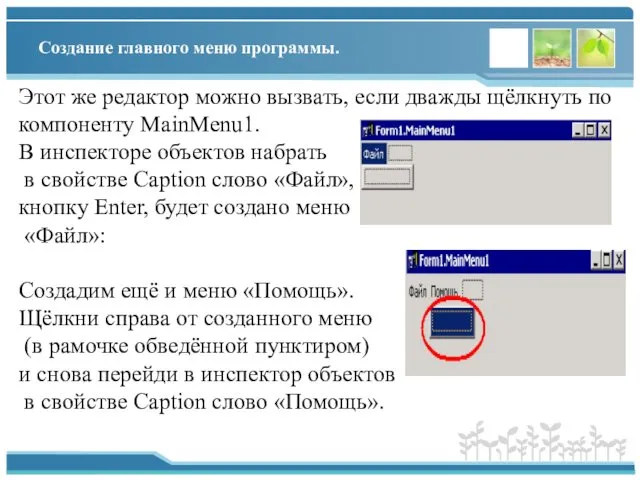
- 6. Создание главного меню программы. Этот же редактор можно вызвать, если дважды щёлкнуть по компоненту MainMenu1. В
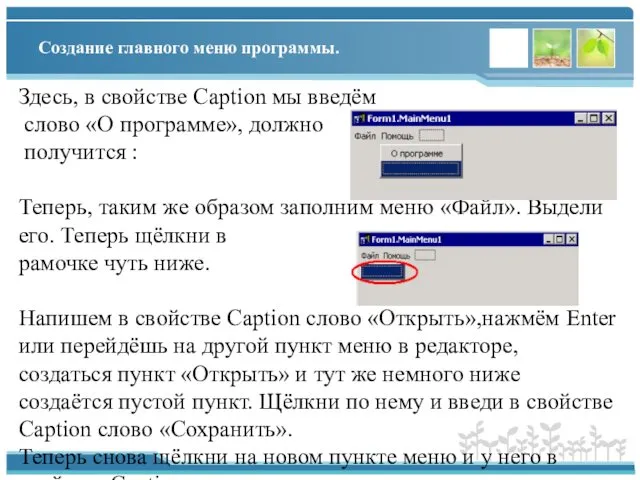
- 7. Создание главного меню программы. Здесь, в свойстве Caption мы введём слово «О программе», должно получится :
- 8. Создание главного меню программы. Теперь снова щёлкни на новом пункте меню и у него в свойстве
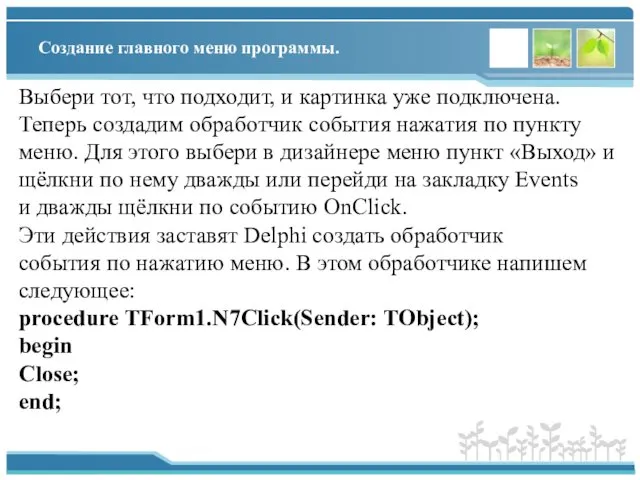
- 9. Создание главного меню программы. Выбери тот, что подходит, и картинка уже подключена. Теперь создадим обработчик события
- 10. Создание главного меню программы. Здесь мы используем метод формы Close - этот метод закрывает форму. Если
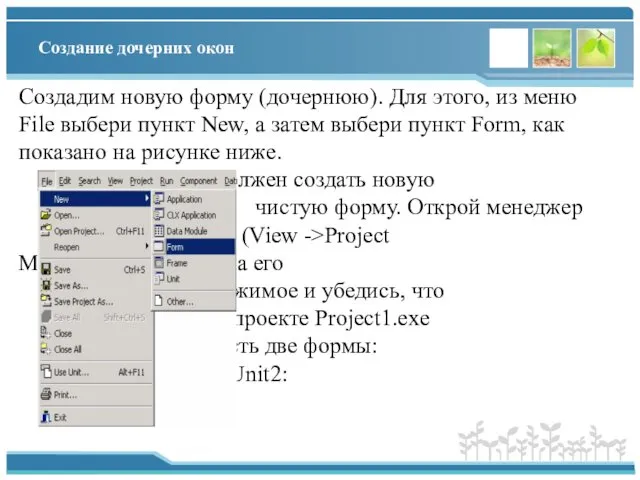
- 11. Создание дочерних окон Создадим новую форму (дочернюю). Для этого, из меню File выбери пункт New, а
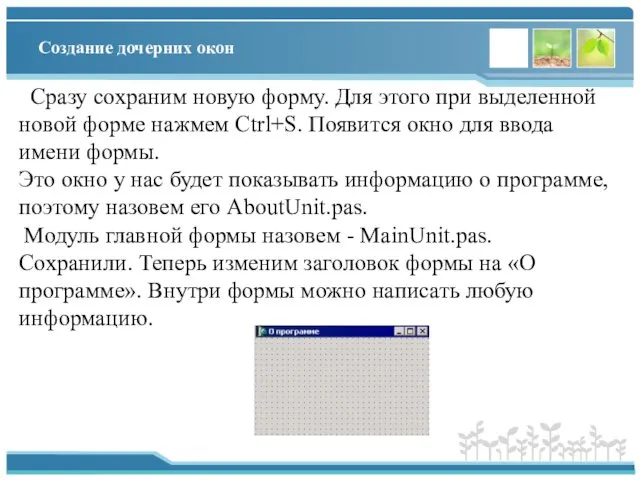
- 12. Создание дочерних окон Сразу сохраним новую форму. Для этого при выделенной новой форме нажмем Ctrl+S. Появится
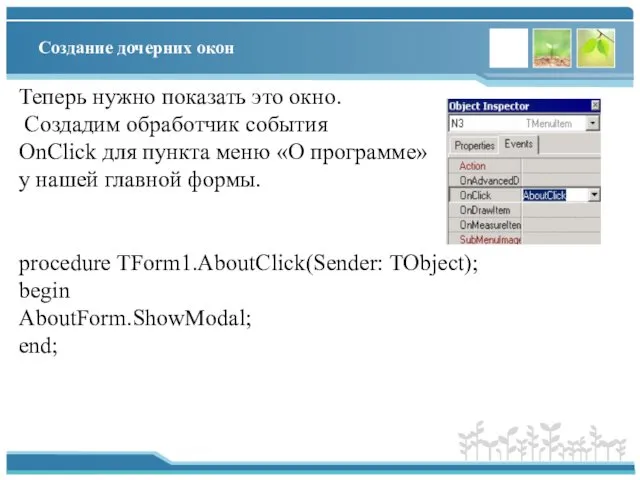
- 13. Создание дочерних окон Теперь нужно показать это окно. Создадим обработчик события OnClick для пункта меню «О
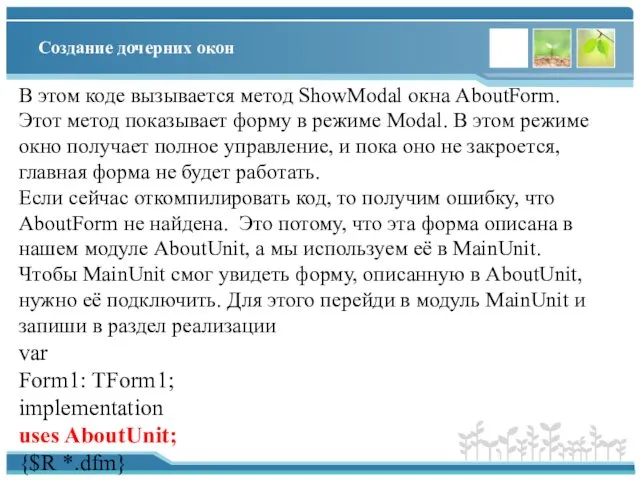
- 14. Создание дочерних окон В этом коде вызывается метод ShowModal окна AboutForm. Этот метод показывает форму в
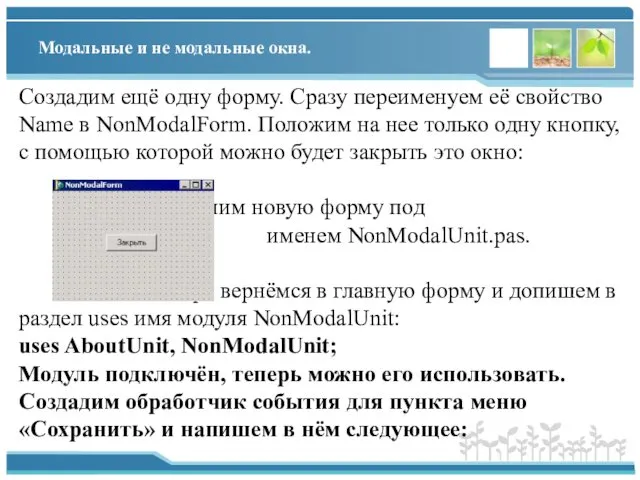
- 15. Модальные и не модальные окна. Создадим ещё одну форму. Сразу переименуем её свойство Name в NonModalForm.
- 16. Модальные и не модальные окна. procedure TForm1.SaveClick(Sender: TObject); begin NonModalForm.Show; end; Здесь форма NonModalForm как немодальное
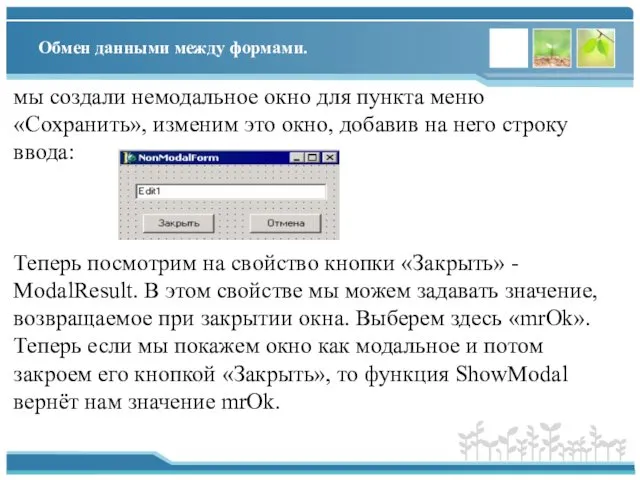
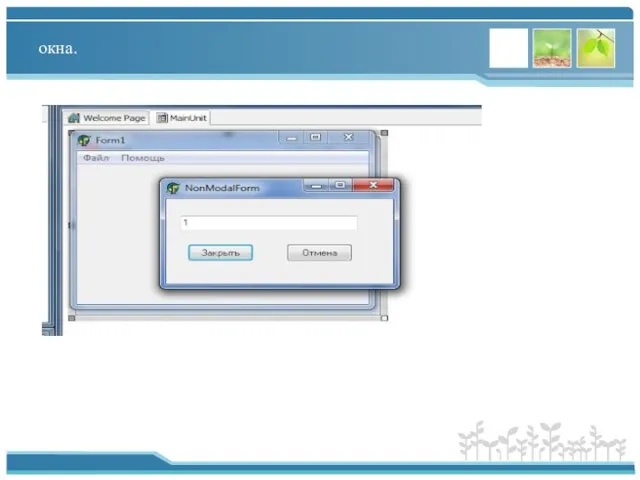
- 17. Обмен данными между формами. мы создали немодальное окно для пункта меню «Сохранить», изменим это окно, добавив
- 18. Обмен данными между формами. Добавим на форму кнопку «Отмена», у которой свойство ModalResult установим в mrCancel.
- 19. Обмен данными между формами. В первой строке вызываем модальное окно и сразу проверяем возвращаемое значение. Если
- 20. Обмен данными между формами. • MB_RETRYCANCEL – кнопки «Повторить» и «Отмена». • MB_YESNO – кнопки «Да»
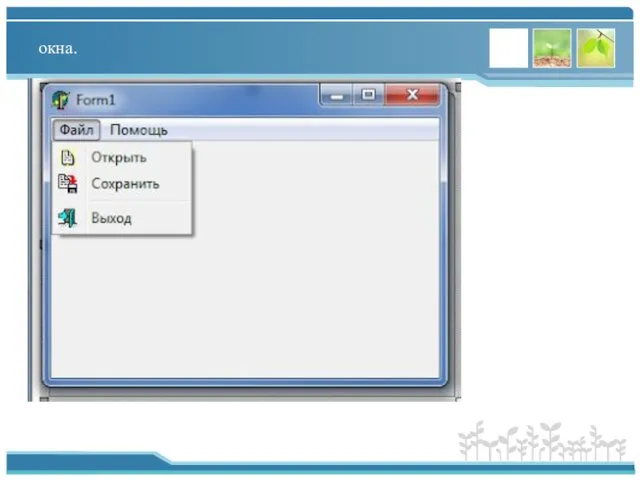
- 21. окна.
- 22. окна.
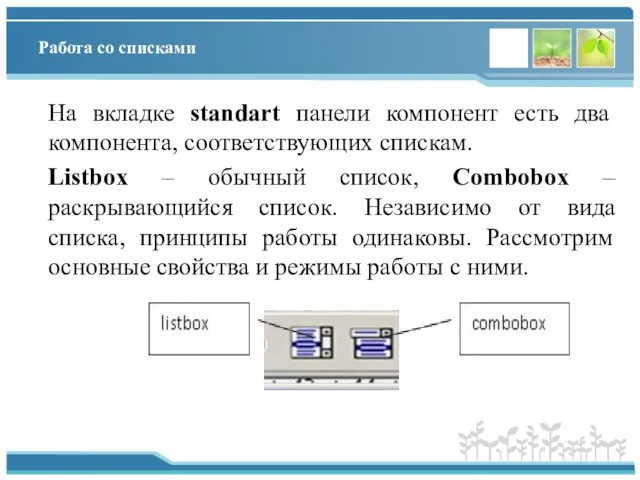
- 23. Работа со списками На вкладке standart панели компонент есть два компонента, соответствующих спискам. Listbox – обычный
- 24. Работа со списками Рассмотрим основные свойства и режимы работы с ними. name – имя, используемое в
- 25. Работа со списками Например, Case listbox1.itemindex of 0: команда; 1: команда; 2: и т.д.; end; listbox1.items[n]:=
- 26. Работа со списками //добавляет элемент в список combobox1.items.add(‘строковое выражение’); // удаляет 5 по счету строку combobox1.items.delete(4);
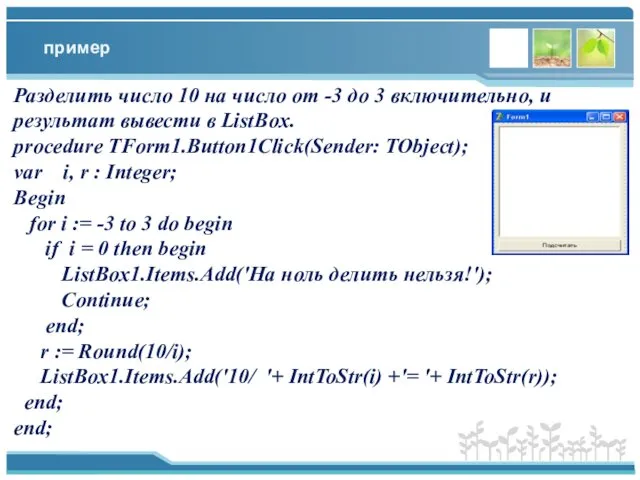
- 27. пример Разделить число 10 на число от -3 до 3 включительно, и результат вывести в ListBox.
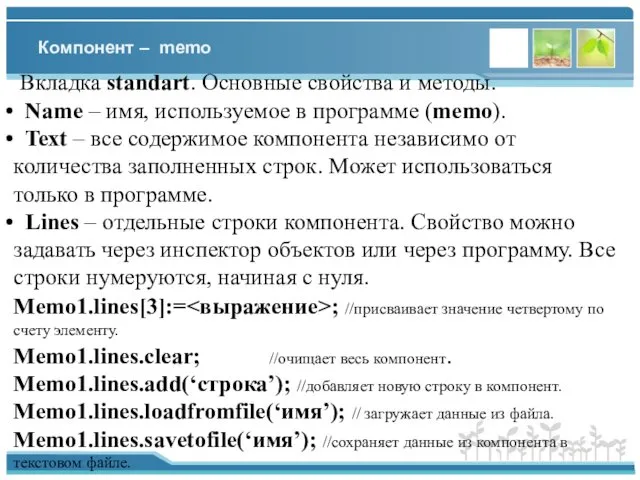
- 28. Компонент – memo Вкладка standart. Основные свойства и методы. Name – имя, используемое в программе (memo).
- 29. Работа с переключателями На вкладке standart есть два компонента, соответствующие переключателям.
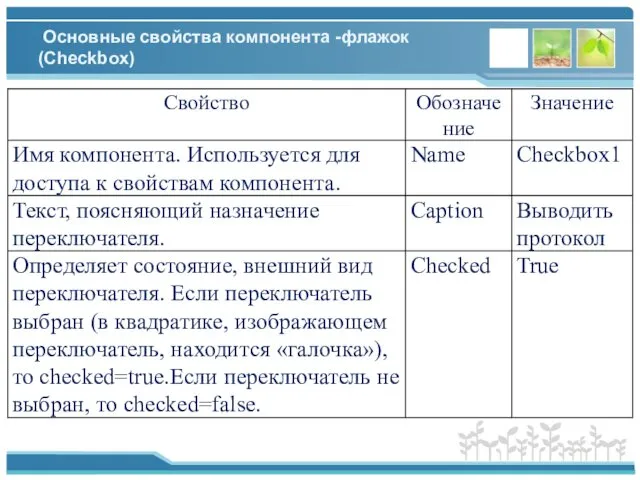
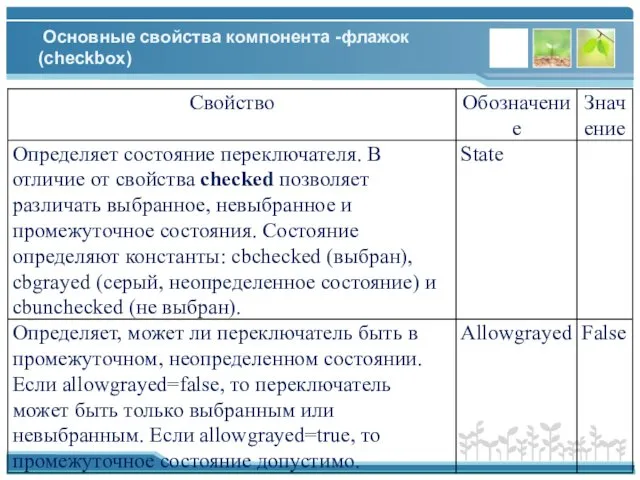
- 30. Основные свойства компонента -флажок (Сheckbox)
- 31. Основные свойства компонента -флажок (checkbox)
- 32. приложение Например, при включенном переключатели, вывести максимальное значение элемента массива. If checkbox1.checked then label2.caption:=’ максимальный элемент
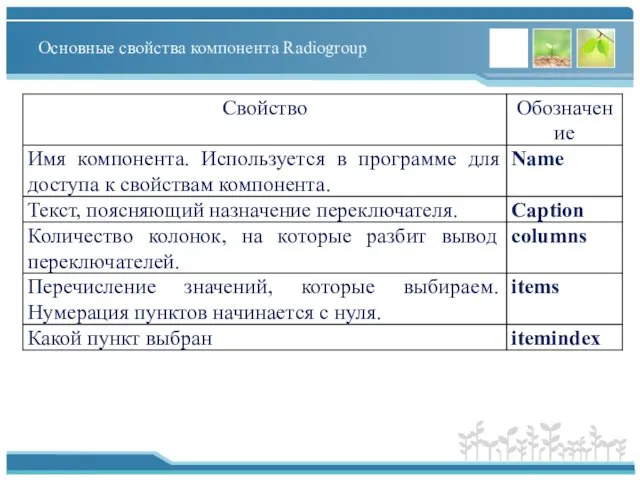
- 33. Основные свойства компонента Radiogroup
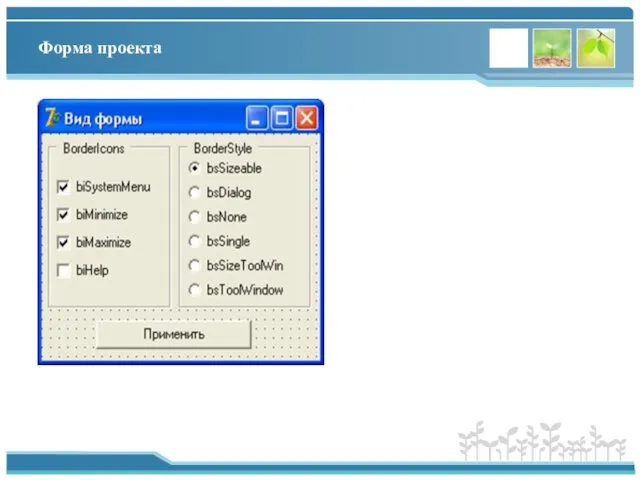
- 34. Форма проекта
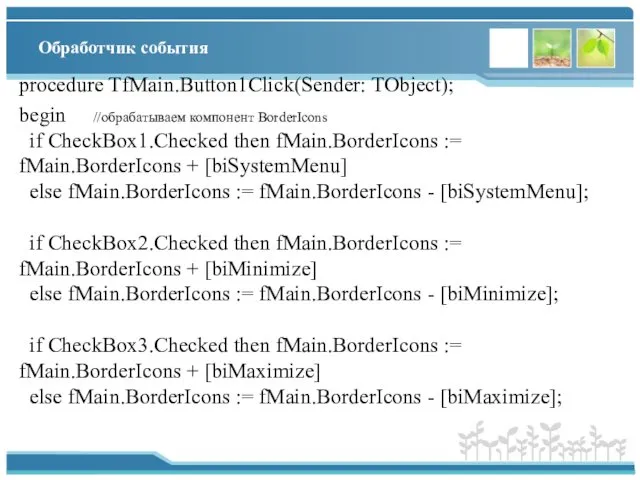
- 35. Обработчик события procedure TfMain.Button1Click(Sender: TObject); begin //обрабатываем компонент BorderIcons if CheckBox1.Checked then fMain.BorderIcons := fMain.BorderIcons +
- 36. продолжение if CheckBox4.Checked then fMain.BorderIcons := fMain.BorderIcons + [biHelp] else fMain.BorderIcons := fMain.BorderIcons - [biHelp]; //обрабатываем
- 37. Работа со строковыми таблицами Элемент StringGrid (строковая таблица) находится на дополнительной (Additional) странице палитры компонентов. Этот
- 38. Основные свойства объекта:StringGrid
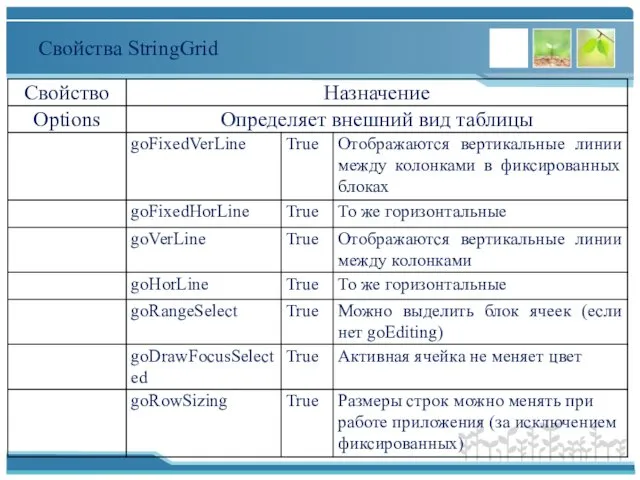
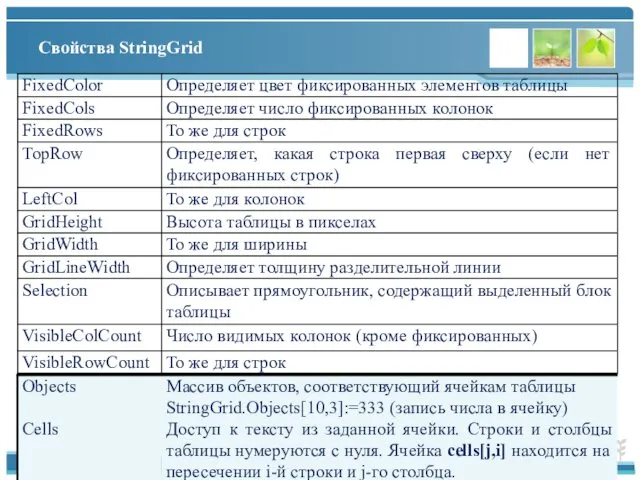
- 39. Свойства StringGrid
- 40. StringGrid
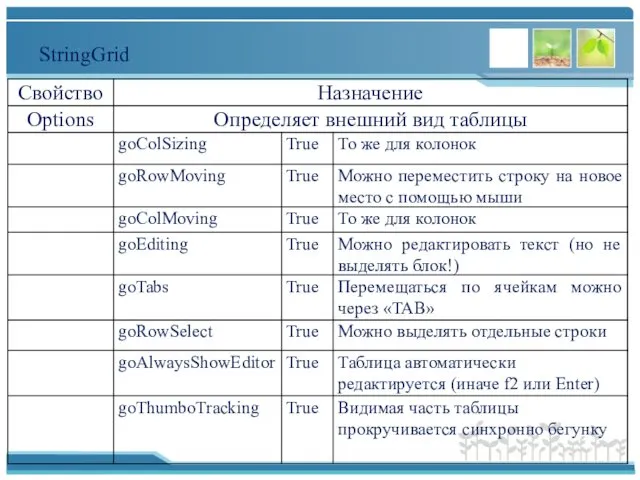
- 41. Свойства StringGrid
- 42. Примеры программ: Добавление новой строки вниз таблицы. Begin Sg.rowcount:=sg.rowcount+1; Sg.rows[sg.rowcount-1].clear; //очистка добавленной строки End;
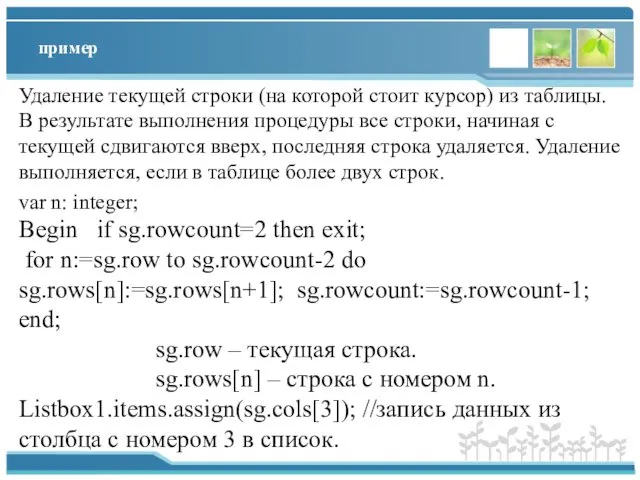
- 43. пример Удаление текущей строки (на которой стоит курсор) из таблицы. В результате выполнения процедуры все строки,
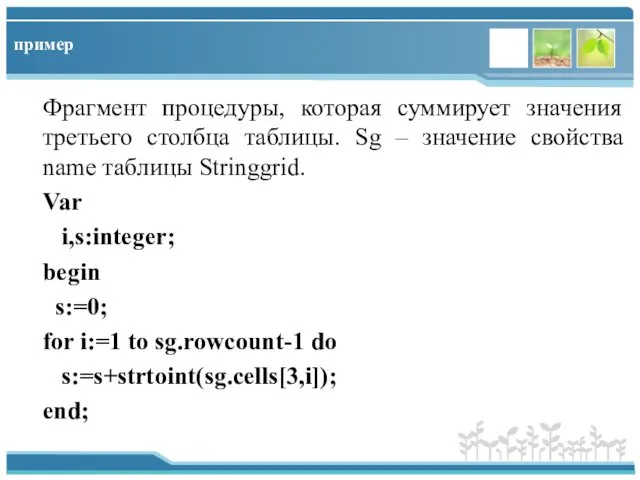
- 44. пример Фрагмент процедуры, которая суммирует значения третьего столбца таблицы. Sg – значение свойства name таблицы Stringgrid.
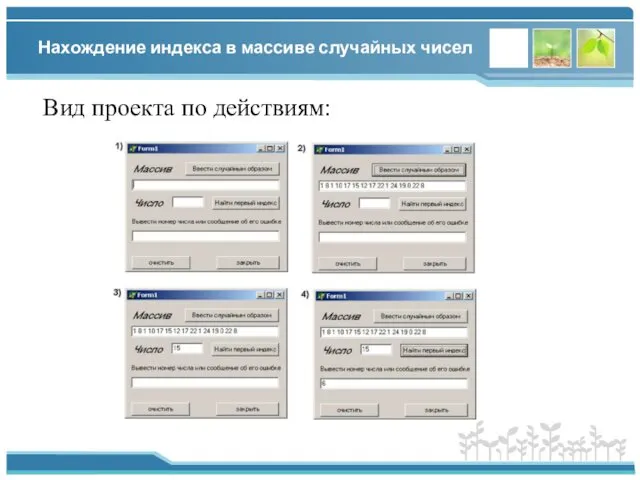
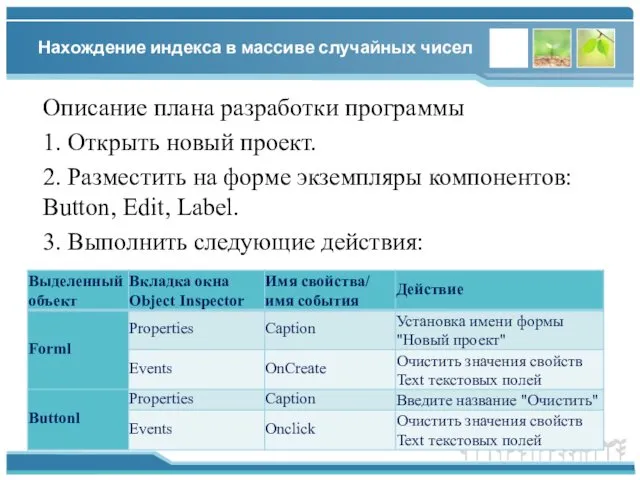
- 45. Нахождение индекса в массиве случайных чисел Вид проекта по действиям:
- 46. Нахождение индекса в массиве случайных чисел Описание плана разработки программы 1. Открыть новый проект. 2. Разместить
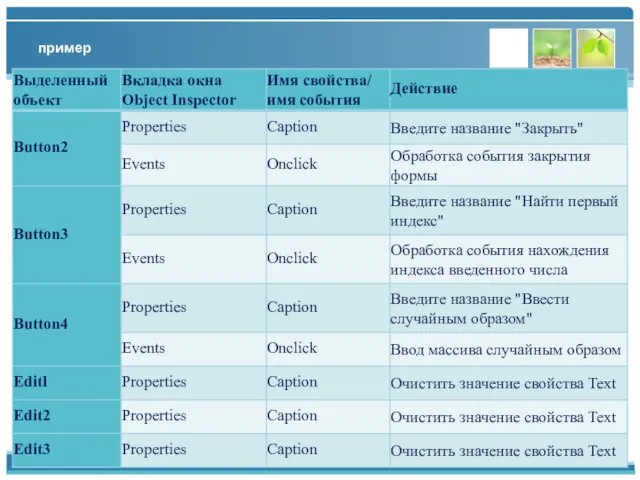
- 47. пример
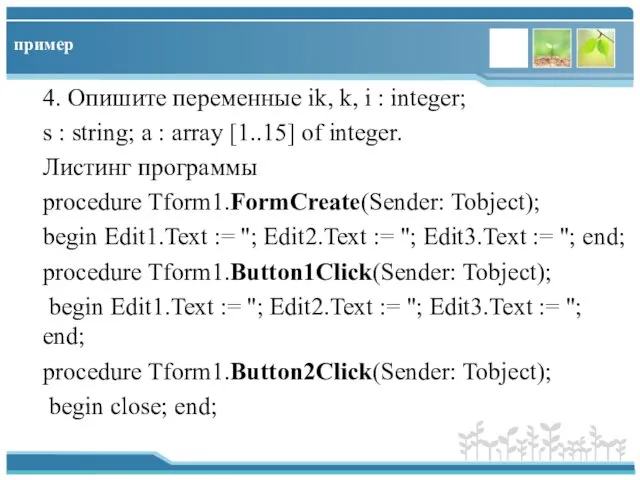
- 48. пример 4. Опишите переменные ik, k, i : integer; s : string; a : array [1..15]
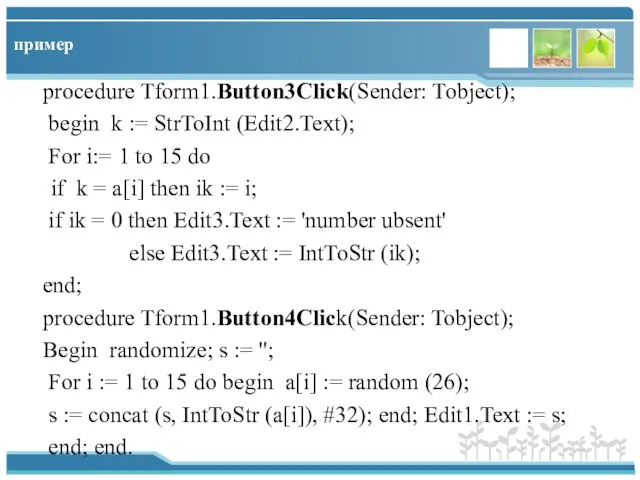
- 49. пример procedure Tform1.Button3Click(Sender: Tobject); begin k := StrToInt (Edit2.Text); For i:= 1 to 15 do if
- 51. Скачать презентацию


































![продолжение if CheckBox4.Checked then fMain.BorderIcons := fMain.BorderIcons + [biHelp] else fMain.BorderIcons](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/490051/slide-35.jpg)





![Примеры программ: Добавление новой строки вниз таблицы. Begin Sg.rowcount:=sg.rowcount+1; Sg.rows[sg.rowcount-1].clear; //очистка добавленной строки End;](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/490051/slide-41.jpg)







 Робота у системі електронного документообігу університету (далі - СЕД)
Робота у системі електронного документообігу університету (далі - СЕД) Топологии компьютерных сетей
Топологии компьютерных сетей Обновленные пакеты БИЗНЕС и ULTIMATE
Обновленные пакеты БИЗНЕС и ULTIMATE Иерархические и сетевые базы данных
Иерархические и сетевые базы данных Розробка програмного забезпечення для обробки зображень шліфів напівкоштовних мінералів
Розробка програмного забезпечення для обробки зображень шліфів напівкоштовних мінералів IT під час війни
IT під час війни Prezentatsia_Romanets_Antona_1PKD_-_212 (1)
Prezentatsia_Romanets_Antona_1PKD_-_212 (1) Программирование детализации и подвидов учета в системе
Программирование детализации и подвидов учета в системе Новый механизм обеспечения инвалидов средствами реабилитации
Новый механизм обеспечения инвалидов средствами реабилитации Аттестационная работа. Методическая разработка исследовательского урока Знакомство с фотоаппаратом
Аттестационная работа. Методическая разработка исследовательского урока Знакомство с фотоаппаратом Разработка автоматизированной информационной системы для салона красоты
Разработка автоматизированной информационной системы для салона красоты Instagram в помощь формированию положительного имиджа библиотеки
Instagram в помощь формированию положительного имиджа библиотеки Графы. Поиск в ширину (bfs) кратчайшие пути в невзвешенном графе
Графы. Поиск в ширину (bfs) кратчайшие пути в невзвешенном графе МОДЕЛИРОВАНИЕ В СРЕДЕ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT
МОДЕЛИРОВАНИЕ В СРЕДЕ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT Табличные модели. Информационное моделирование на компьютере
Табличные модели. Информационное моделирование на компьютере Структура презентации
Структура презентации Программирование на языке PL/SQL. Часть 1. Введение в Oracle PL/SQL
Программирование на языке PL/SQL. Часть 1. Введение в Oracle PL/SQL Навыки облегчающие работу в Excel. Клавиша F4
Навыки облегчающие работу в Excel. Клавиша F4 Роботу виконала Нечволода Тетяна учениця 11-Б класу Роботу виконала Нечволода Тетяна учениця 11-Б класу
Роботу виконала Нечволода Тетяна учениця 11-Б класу Роботу виконала Нечволода Тетяна учениця 11-Б класу Генерация файлов формата *.docx в ситуационно-ориентированных базах данных
Генерация файлов формата *.docx в ситуационно-ориентированных базах данных Презентация "Локальные сети" - скачать презентации по Информатике
Презентация "Локальные сети" - скачать презентации по Информатике Разработка информационного обеспечения для сопоставления текстовых документов
Разработка информационного обеспечения для сопоставления текстовых документов Co je GIS?
Co je GIS? Отношения между понятиями. Сравнение понятий
Отношения между понятиями. Сравнение понятий Презентация "Основы HTML. Разработка Web-сайта" - скачать презентации по Информатике
Презентация "Основы HTML. Разработка Web-сайта" - скачать презентации по Информатике Безопасность в в сети Интернет
Безопасность в в сети Интернет ФУНКЦИИ и формулы в MS EXCEL
ФУНКЦИИ и формулы в MS EXCEL Курсовое проектирование по ТРПО
Курсовое проектирование по ТРПО