Содержание
- 2. СОДЕРЖАНИЕ Селекторы типа id и class Псевдо-элементы Псевдо-классы Другие свойства и значения в CSS
- 3. ГЛОБАЛЬНЫЙ АТРИБУТ ID В HTML В HTML5 глобальный атрибут может быть использован в любом HTML-элементе Примеры
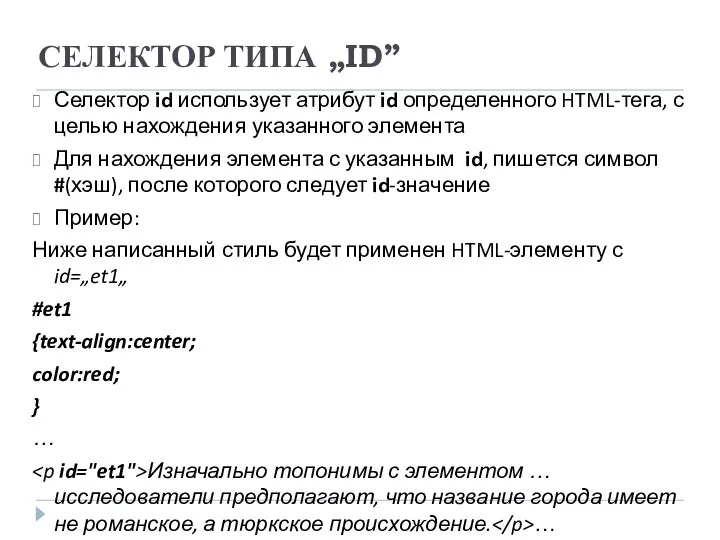
- 4. СЕЛЕКТОР ТИПА „ID” Селектор id использует атрибут id определенного HTML-тега, с целью нахождения указанного элемента Для
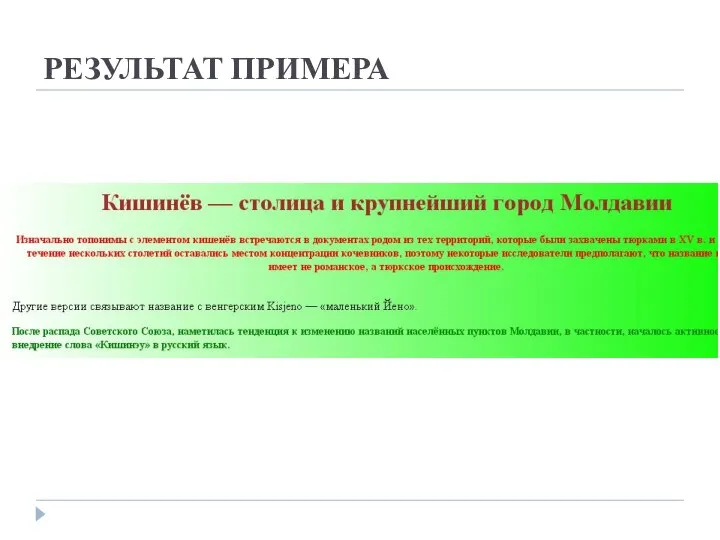
- 5. РЕЗУЛЬТАТ ПРИМЕРА
- 6. СЕЛЕКТОР ТИПА „CLASS” Селектор class использует глобальный HTML-атрибут - class Селектор „class” находит элементы указанного типа
- 7. РЕЗУЛЬТАТ ПРИМЕРА
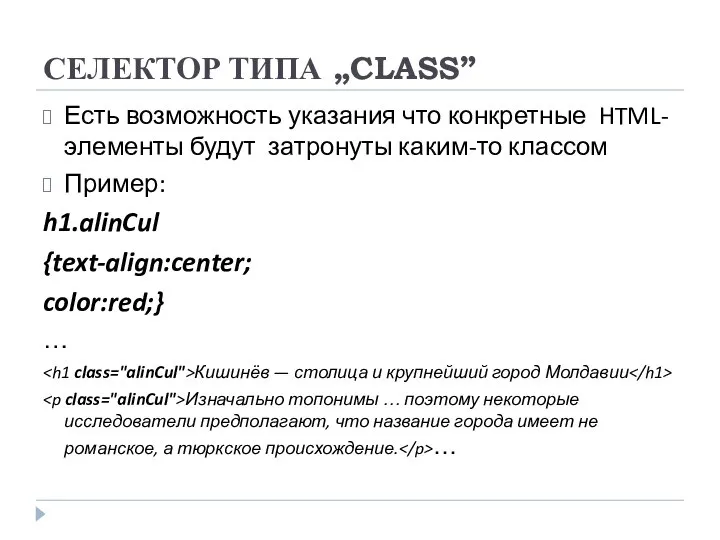
- 8. СЕЛЕКТОР ТИПА „CLASS” Есть возможность указания что конкретные HTML-элементы будут затронуты каким-то классом Пример: h1.alinCul {text-align:center;
- 9. РЕЗУЛЬТАТ ПРИМЕРА
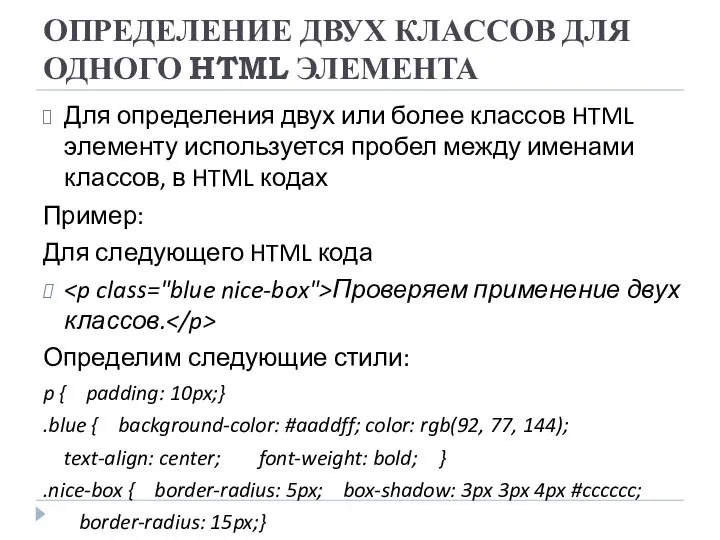
- 10. ОПРЕДЕЛЕНИЕ ДВУХ КЛАССОВ ДЛЯ ОДНОГО HTML ЭЛЕМЕНТА Для определения двух или более классов HTML элементу используется
- 11. РЕЗУЛЬТАТ
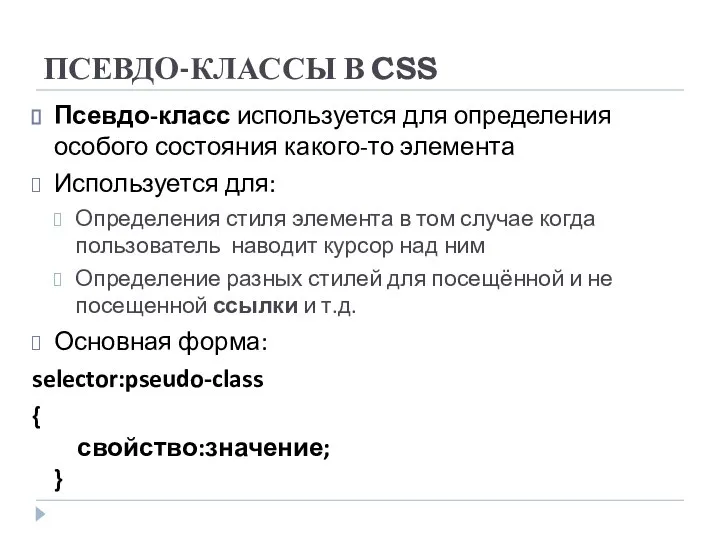
- 12. ПСЕВДО-КЛАССЫ В CSS Псевдо-класс используется для определения особого состояния какого-то элемента Используется для: Определения стиля элемента
- 13. ПРИМЕР ПСЕВДО-КЛАССОВ Разное представление ссылок Пример: body { background-image:url(../imagini/fluturi.png); padding-top:10px; padding-left:10px;} h1 { text-align:center; color:purple; text-transform:
- 14. ПОРЯДОК ОПРЕДЕЛЕНИЯ Тогда когда определяются все события, при помощи псевдо-элементов для ссылок, имеет значение порядок их
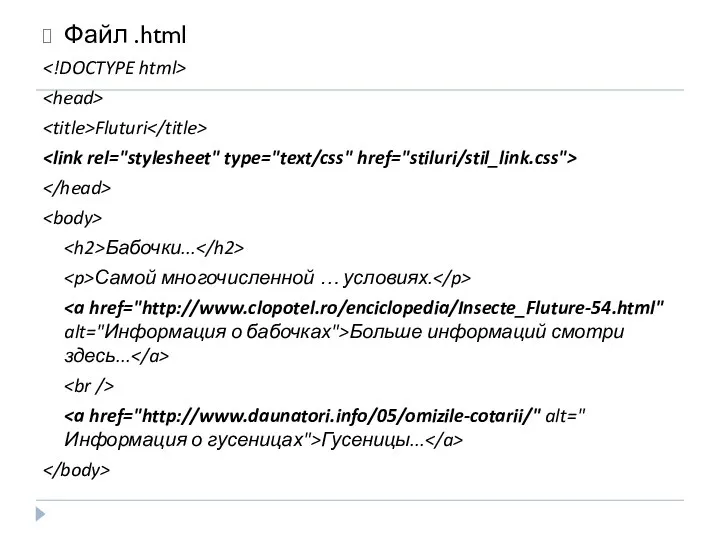
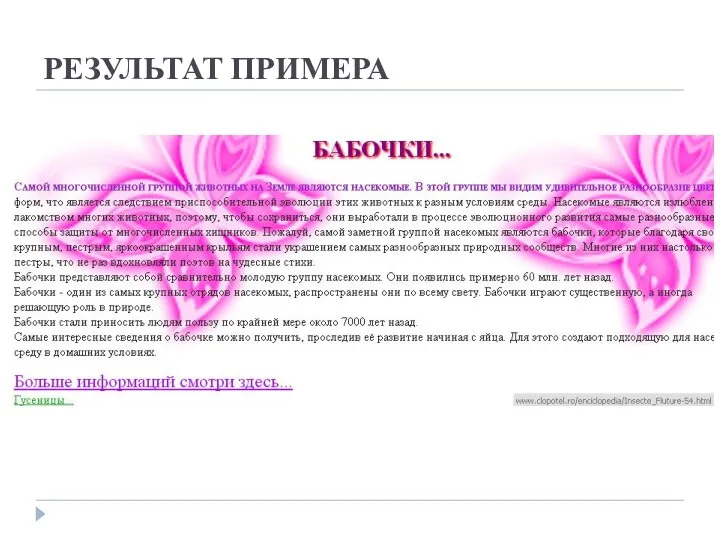
- 15. Файл .html Fluturi Бабочки... Самой многочисленной … условиях. Больше информаций смотри здесь... Гусеницы...
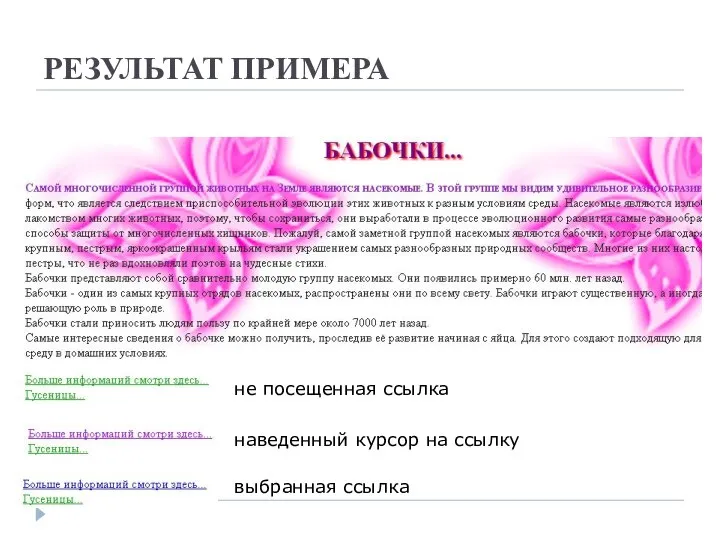
- 16. РЕЗУЛЬТАТ ПРИМЕРА выбранная ссылка наведенный курсор на ссылку не посещенная ссылка
- 17. ПСЕВДО-КЛАССЫ И КЛАССЫ CSS Псевдо-классы и классы css можно комбинировать Пример (mov): a.evidentiat:hover { color: #aa00ff;
- 18. РЕЗУЛЬТАТ ПРИМЕРА
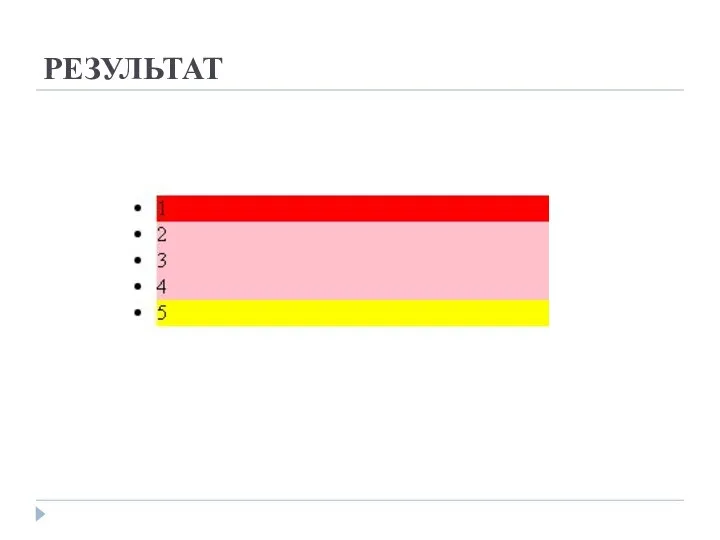
- 19. ПСЕВДО-КЛАСС „FIRST-CHILD” И „LAST-CHILD” Псевдо-класс first-child позволяет выбрать первый элемент-потомок А псевдо-класс last-child — позволяет выбрать
- 20. РЕЗУЛЬТАТ
- 21. ПСЕВДОКЛАСС :NTH-CHILD Псевдо-классы из предыдущего примера относятся к семейству псевдо-классов, помогающих выбирать элементы по их расположению
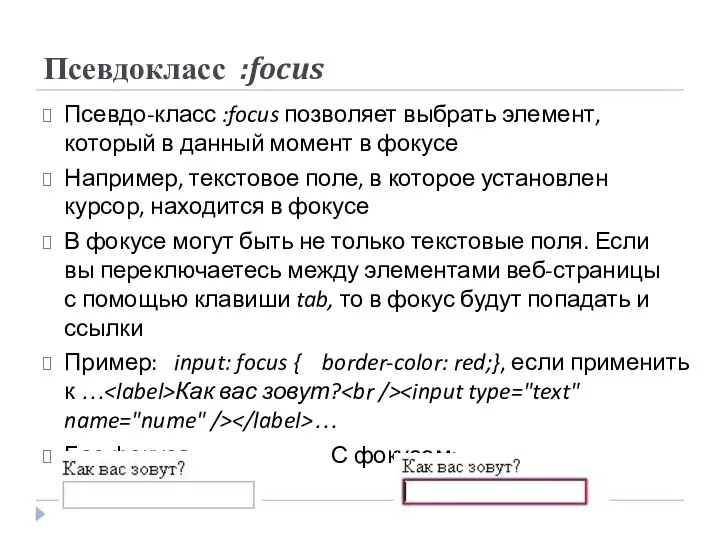
- 22. Псевдокласс :focus Псевдо-класс :focus позволяет выбрать элемент, который в данный момент в фокусе Например, текстовое поле,
- 23. ДРУГИЕ ПСЕВДОКЛАССЫ Список и описание других псевдо-классов смотрите по ссылке: http://www.w3schools.com/css/css_pseudo_elements.asp
- 24. УСЛОВНЫЕ СЕЛЕКТОРЫ … или селекторы атрибутов - чаще всего такие селекторы используются при работе с формами,
- 25. ПРИМЕР ОПРЕДЕЛЕНИЯ СЕЛЕКТОРОВ-АТРИБУТОВ Как вас зовут? Определяем стили условно: input[type="text"] { background-color: rgb(226, 255, 55);} input[type="submit"]
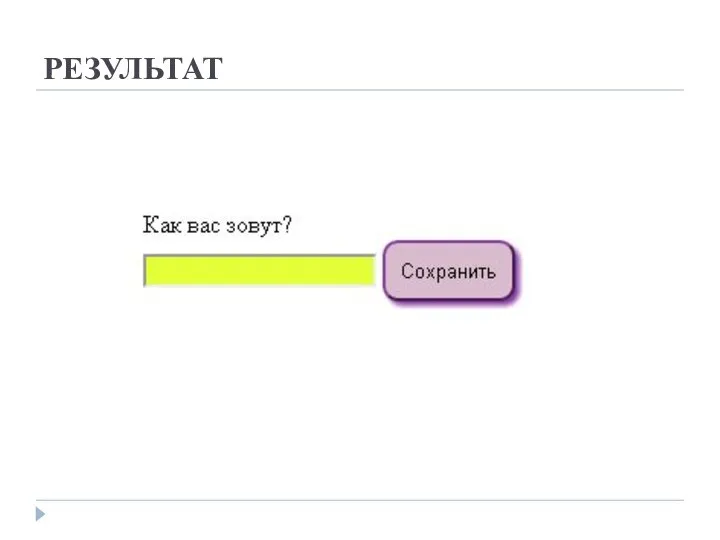
- 26. РЕЗУЛЬТАТ
- 27. ПСЕВДО-ЭЛЕМЕНТЫ CSS Псевдо-элемент CSS используется для определения стиля определенной части элемента Псевдо-элемент может быть использован для:
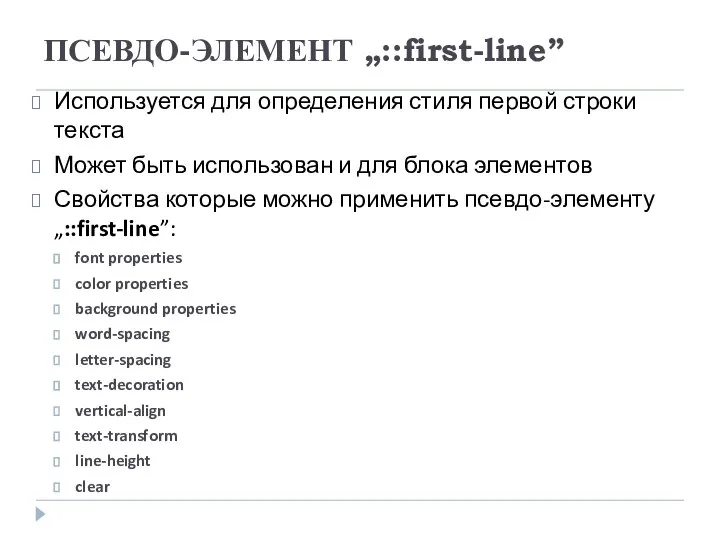
- 28. ПСЕВДО-ЭЛЕМЕНТ „::first-line” Используется для определения стиля первой строки текста Может быть использован и для блока элементов
- 29. ПРИМЕР ПСЕВДО-ЭЛЕМЕНТА „::first-line” p::first-line { color: #9922cc; font-size: 16px; font-weight: bold; font-variant: small-caps; } Результат:
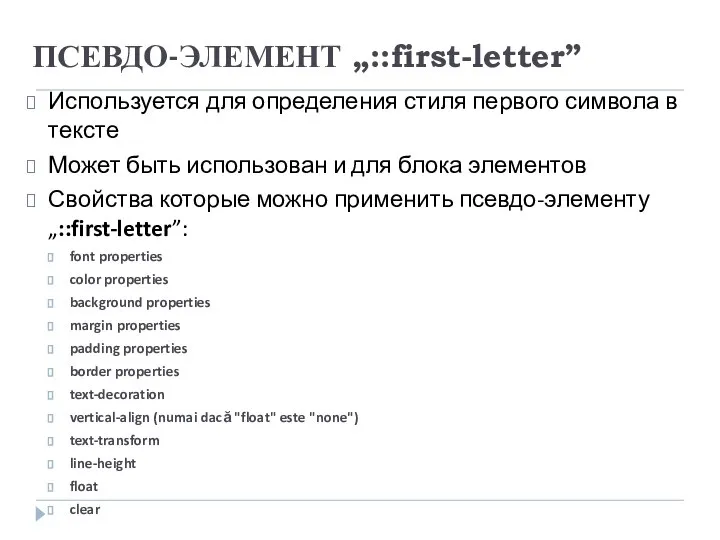
- 30. ПСЕВДО-ЭЛЕМЕНТ „::first-letter” Используется для определения стиля первого символа в тексте Может быть использован и для блока
- 31. ПРИМЕР ПСЕВДО-ЭЛЕМЕНТА „::first-letter” p::first-letter { color: #ff11ee; font-size: 40px; } Результат (многочисленного применения псевдоэлементов):
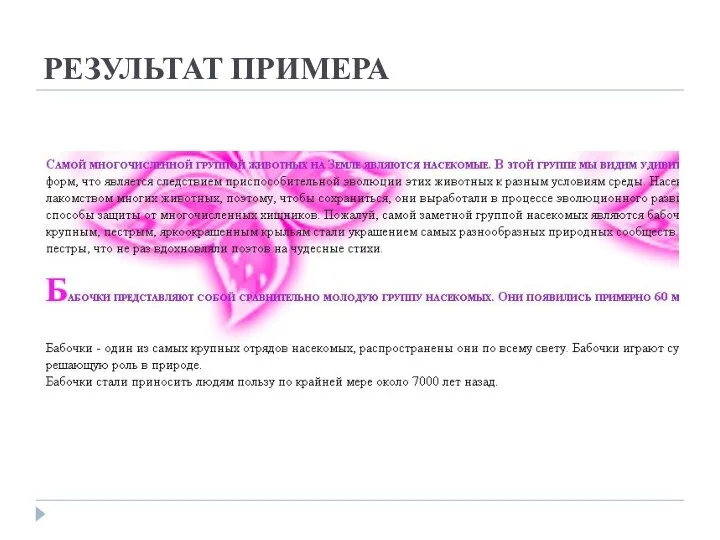
- 32. ПСЕВДО-ЭЛЕМЕНТЫ И КЛАССЫ CSS Пример: p.prim::first-letter { color: #ff11ee; font-size: 40px; } Часть .html файла: …
- 33. РЕЗУЛЬТАТ ПРИМЕРА
- 34. ПСЕВДО-ЭЛЕМЕНТЫ „::before” и „::after” „::before” используется для вставки какого-то контента перед элементом „::after” используется для вставки
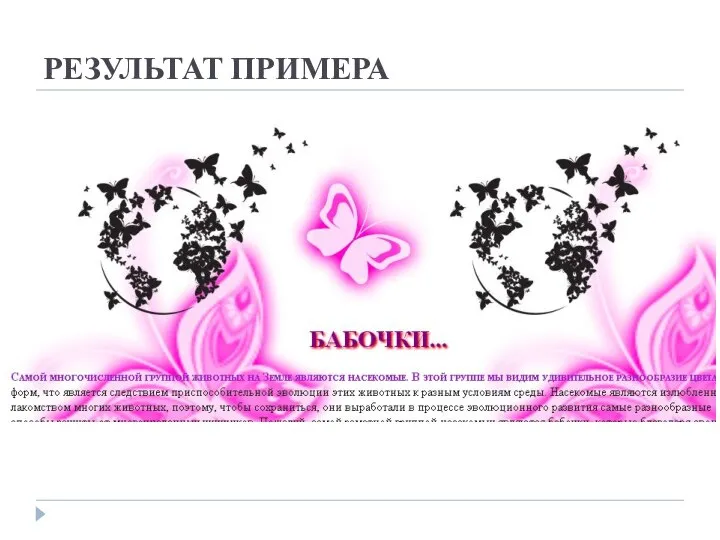
- 35. РЕЗУЛЬТАТ ПРИМЕРА
- 36. ПСЕВДО-ЭЛЕМЕНТ ::selection Псевдо-элемент ::selection выделяет часть HTML-элемента, ту часть которую выделяет пользователь на странице (значения по
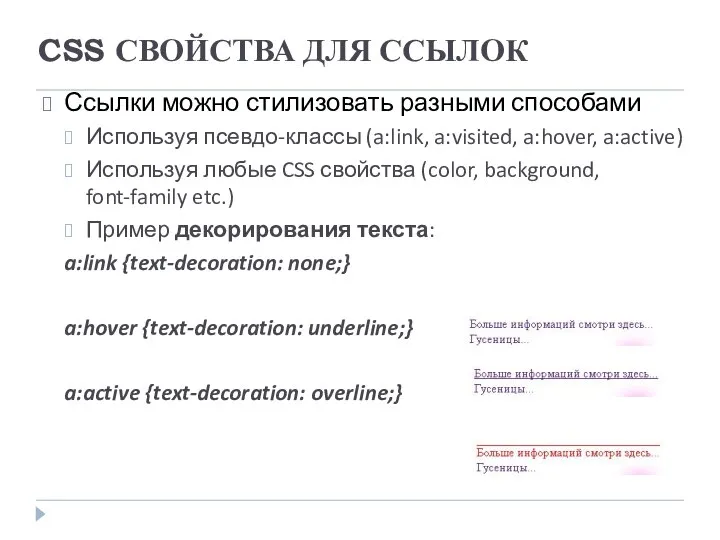
- 37. CSS СВОЙСТВА ДЛЯ ССЫЛОК Ссылки можно стилизовать разными способами Используя псевдо-классы (a:link, a:visited, a:hover, a:active) Используя
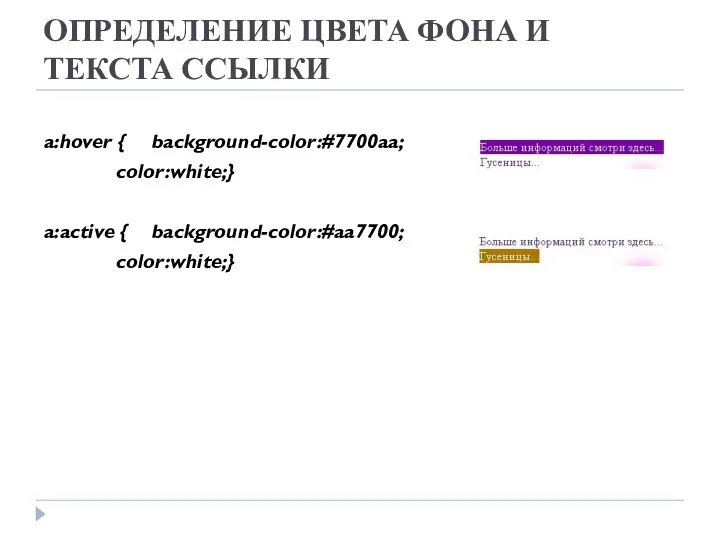
- 38. ОПРЕДЕЛЕНИЕ ЦВЕТА ФОНА И ТЕКСТА ССЫЛКИ a:hover { background-color:#7700aa; color:white;} a:active { background-color:#aa7700; color:white;}
- 39. ОПРЕДЕЛЕНИЕ СТИЛЕЙ ДЛЯ СПИСКОВ Свойство “list-style-type” используется для определения маркировки списка Свойство „list-style-image” используется для определения
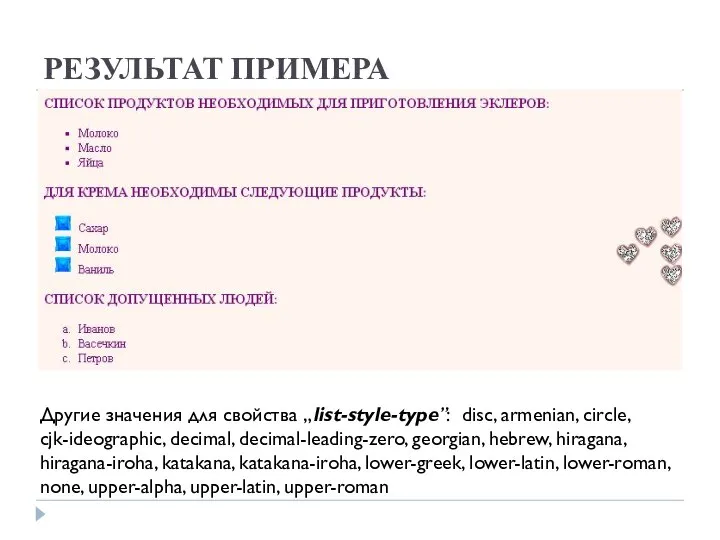
- 40. РЕЗУЛЬТАТ ПРИМЕРА Другие значения для свойства „list-style-type”: disc, armenian, circle, cjk-ideographic, decimal, decimal-leading-zero, georgian, hebrew, hiragana,
- 41. СТИЛИ ДЛЯ ГРАНИЦ Используя свойство „border” можно определить стиль, толщину и цвет границы какого-то элемента Свойство
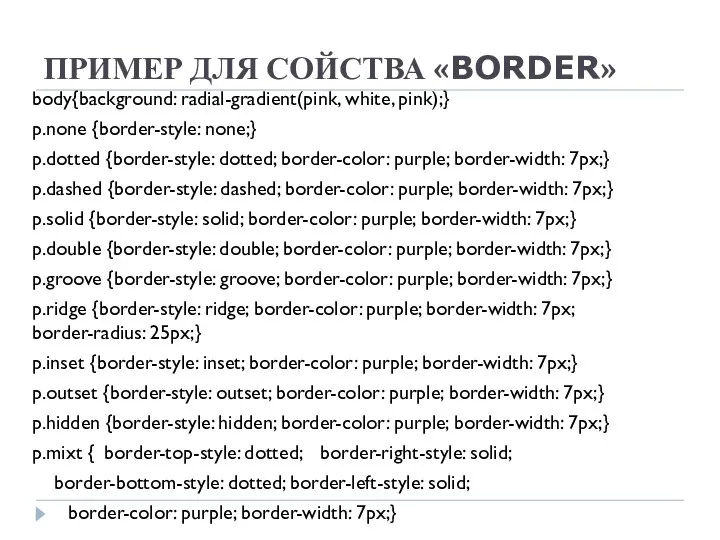
- 42. ПРИМЕР ДЛЯ СОЙСТВА «BORDER» body{background: radial-gradient(pink, white, pink);} p.none {border-style: none;} p.dotted {border-style: dotted; border-color: purple;
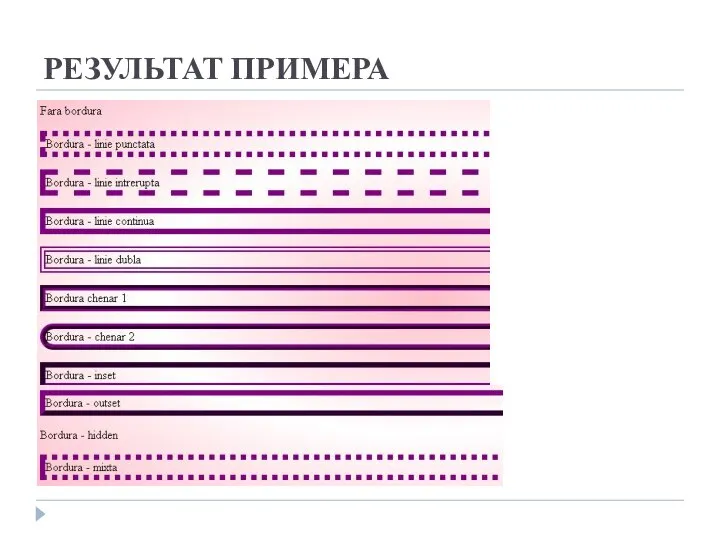
- 43. РЕЗУЛЬТАТ ПРИМЕРА
- 44. СОКРАЩЕННАЯ ФОРМА СВОЙСТВА „BORDER” Сокращенная форма, „border”, может быть использована если соблюдается следующий порядок свойств border-width
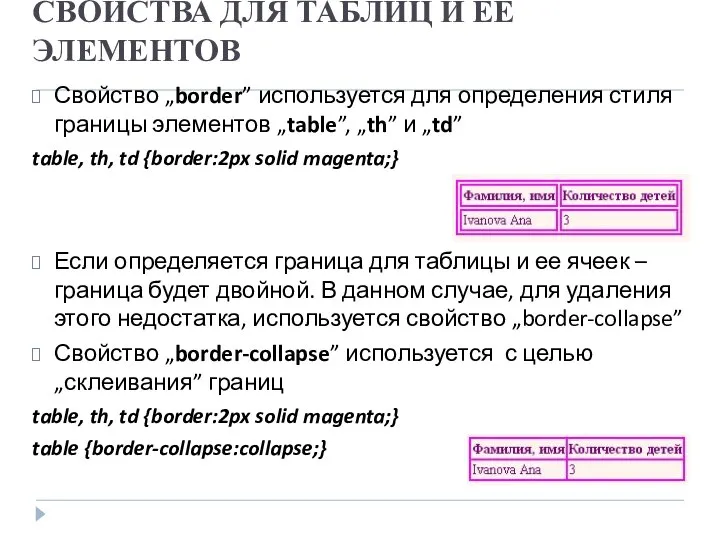
- 45. СВОЙСТВА ДЛЯ ТАБЛИЦ И ЕЕ ЭЛЕМЕНТОВ Свойство „border” используется для определения стиля границы элементов „table”, „th”
- 46. СВОЙСТВА ДЛЯ ТАБЛИЦ И ЕЕ ЭЛЕМЕНТОВ Свойство „width” и „height” используется для определения ширины и высоты
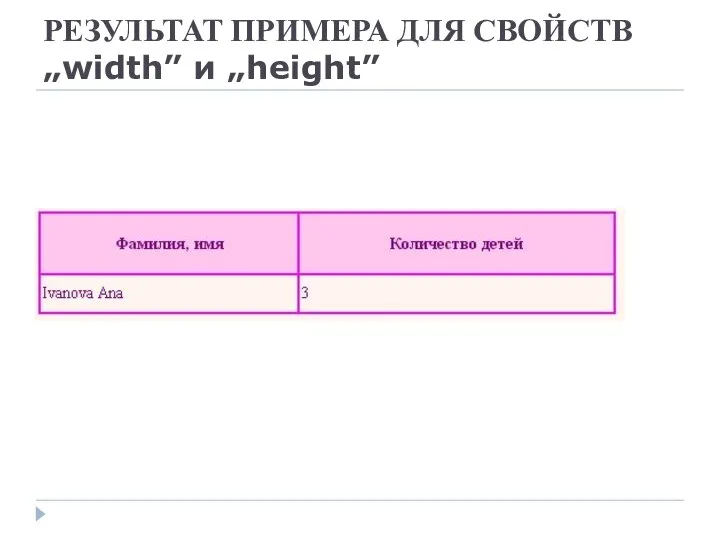
- 47. РЕЗУЛЬТАТ ПРИМЕРА ДЛЯ СВОЙСТВ „width” и „height”
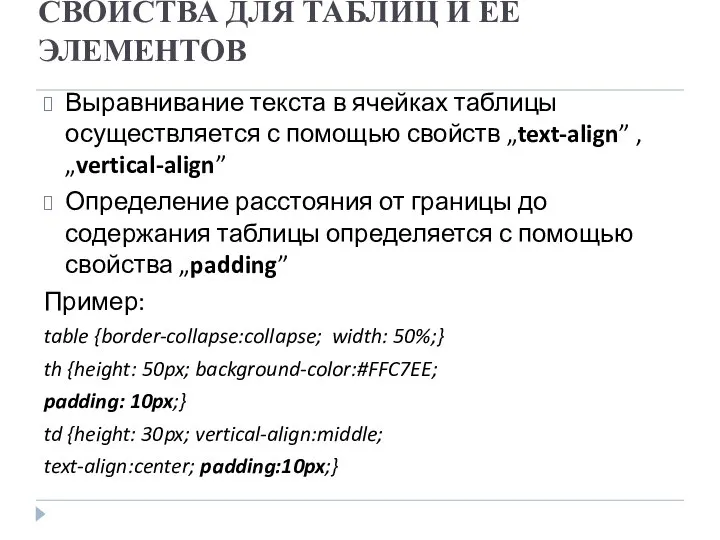
- 48. СВОЙСТВА ДЛЯ ТАБЛИЦ И ЕЕ ЭЛЕМЕНТОВ Выравнивание текста в ячейках таблицы осуществляется с помощью свойств „text-align”
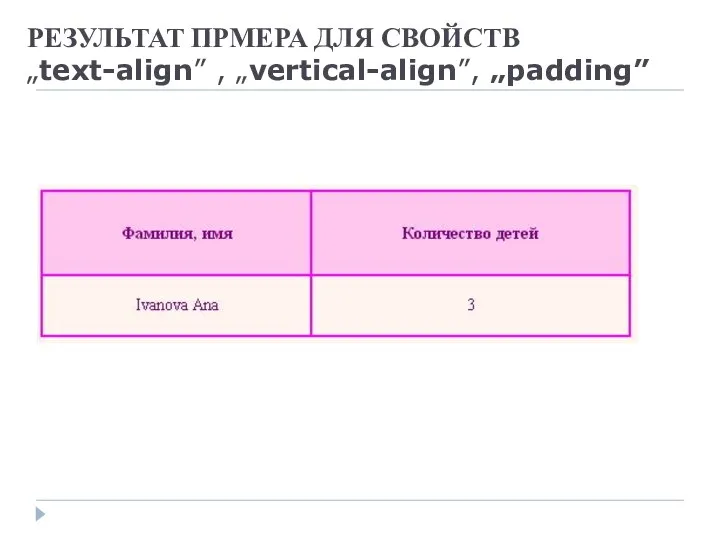
- 49. РЕЗУЛЬТАТ ПРМЕРА ДЛЯ СВОЙСТВ „text-align” , „vertical-align”, „padding”
- 50. ОПРЕДЕЛЕНИЕ ПРОСТРАНСТВА ОТ СОДЕРЖИМОГО ДО ГРАНИЦЫ Свойства padding определяют пространство между контентом и границей Свойства padding
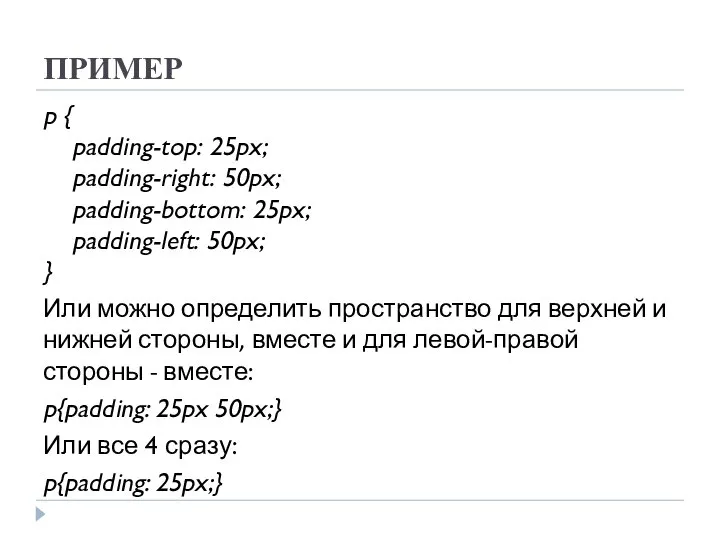
- 51. ПРИМЕР p { padding-top: 25px; padding-right: 50px; padding-bottom: 25px; padding-left: 50px; } Или можно определить пространство
- 52. СВОЙСТВО „DISPLAY” Свойство „display” используется для определения типа контейнера для вывода HTML-элемента Данное свойство поддерживается почти
- 53. ПРИМЕР ПРИМЕНЕНИЯ СВОЙСТВА О компании Товары Клиенты о нас Контакты Результат:
- 54. ПРИМЕР ПРИМЕНЕНИЯ DISPLAY. СТИЛИ .meniu{ width: 100%; height: 50px; margin: 5px auto; background: #663300; } .meniu
- 55. ДРУГИЕ ЗНАЧЕНИЯ ДЛЯ СВОЙСТВА „DISPLAY” display:table задает элементу тип таблица. Особенности табличных элементов: можно задавать ширину,
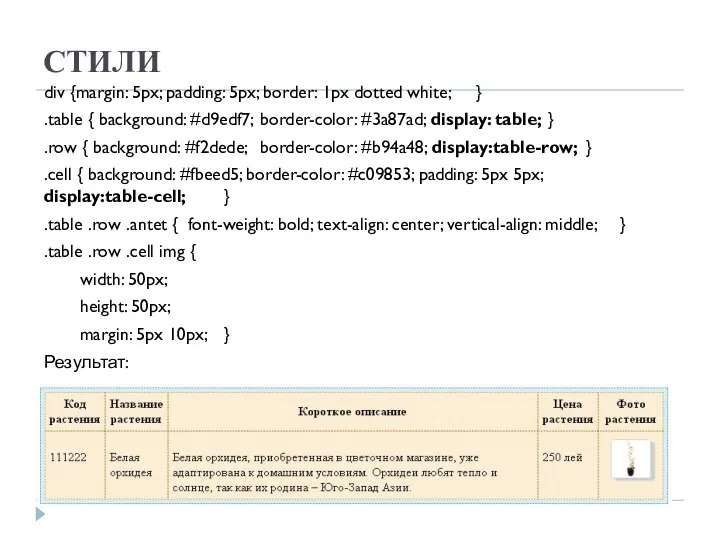
- 56. ПРИМЕР Код растения Название растения Короткое описание Цена растения Фото растения 111222 Белая орхидея Белая орхидея,
- 57. СТИЛИ div {margin: 5px; padding: 5px; border: 1px dotted white; } .table { background: #d9edf7; border-color:
- 58. ЗНАЧЕНИЕ „NONE” СВОЙСТВА „display” Значение none свойства display используется очень часто С его помощью можно скрыть
- 59. ПРИМЕР li.top ul.submenu { display: none; } - прячет список-подменю li.top:hover ul.submenu { display: block; }
- 61. Скачать презентацию























![ПРИМЕР ОПРЕДЕЛЕНИЯ СЕЛЕКТОРОВ-АТРИБУТОВ Как вас зовут? Определяем стили условно: input[type="text"] {](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/639970/slide-24.jpg)



































 Паскаль. Циклы. Решение задач с помощью циклов
Паскаль. Циклы. Решение задач с помощью циклов Тема 2. Состав и структура персонального компьютера
Тема 2. Состав и структура персонального компьютера  Измерение информации. Решение задач. 7 класс
Измерение информации. Решение задач. 7 класс Видеоконференции. Что такое видеоконференция?
Видеоконференции. Что такое видеоконференция? Подход к ведению регионов в SAP
Подход к ведению регионов в SAP ВВЕДЕНИЕ В КУРС ИНФОРМАТИКИ И ИКТ
ВВЕДЕНИЕ В КУРС ИНФОРМАТИКИ И ИКТ Функции и указатели в СИ
Функции и указатели в СИ Classification of programming languages
Classification of programming languages Модуль Отчетность в личном кабинете
Модуль Отчетность в личном кабинете Пошаговая инструкция для подачи заявления в 1 класс в электронной форме
Пошаговая инструкция для подачи заявления в 1 класс в электронной форме Презентация "безопасность в интернете" - скачать презентации по Информатике
Презентация "безопасность в интернете" - скачать презентации по Информатике Спецификация требований к программному обеспечению. Лекция 19
Спецификация требований к программному обеспечению. Лекция 19 Программа Лояльная система. Готовое решение для бизнеса
Программа Лояльная система. Готовое решение для бизнеса Introduction to databases and SQL. Изменение структуры таблицы. Удаление таблиц и баз. Первичный ключ. (Лекция 3)
Introduction to databases and SQL. Изменение структуры таблицы. Удаление таблиц и баз. Первичный ключ. (Лекция 3) Модели жизненного цикла
Модели жизненного цикла Взаимодействие клиентсервер в www
Взаимодействие клиентсервер в www Основополагающие принципы информационного моделирования в строительстве. ISO 19650-1, 19650-2
Основополагающие принципы информационного моделирования в строительстве. ISO 19650-1, 19650-2 Что такое компьютерная графика?
Что такое компьютерная графика? Компьютерные вирусы и антивирусные программы Автор: преподаватель информатики МОУ «Центр образования» г.Урюпинска Волгогра
Компьютерные вирусы и антивирусные программы Автор: преподаватель информатики МОУ «Центр образования» г.Урюпинска Волгогра Школа программирования: проект по открытию IT классов на базе детских садов и школ
Школа программирования: проект по открытию IT классов на базе детских садов и школ Power BI
Power BI Семинар по memory studies
Семинар по memory studies Информационные ресурсы интернета. Электронная почта
Информационные ресурсы интернета. Электронная почта Презентация "Интернет безопасность" - скачать презентации по Информатике
Презентация "Интернет безопасность" - скачать презентации по Информатике Аббревиатуры в интернете
Аббревиатуры в интернете Cygwin. Tutorial 1
Cygwin. Tutorial 1 Массивы в Pascal. Одномерные массивы
Массивы в Pascal. Одномерные массивы Инструкции языка SQL для управления объектами СБД DDL-2
Инструкции языка SQL для управления объектами СБД DDL-2