Содержание
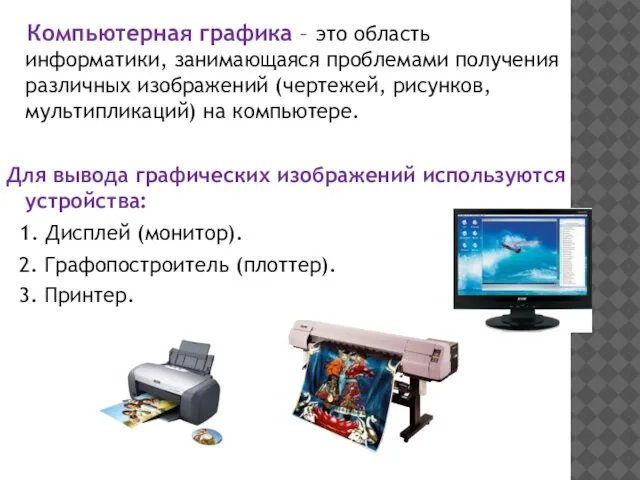
- 2. Компьютерная графика – это область информатики, занимающаяся проблемами получения различных изображений (чертежей, рисунков, мультипликаций) на компьютере.
- 3. ОБЛАСТИ ПРИМЕНЕНИЯ КОМПЬЮТЕРНОЙ ГРАФИКИ: Для каждого направления создаётся специальное программное обеспечение, которое называют графическими программами или
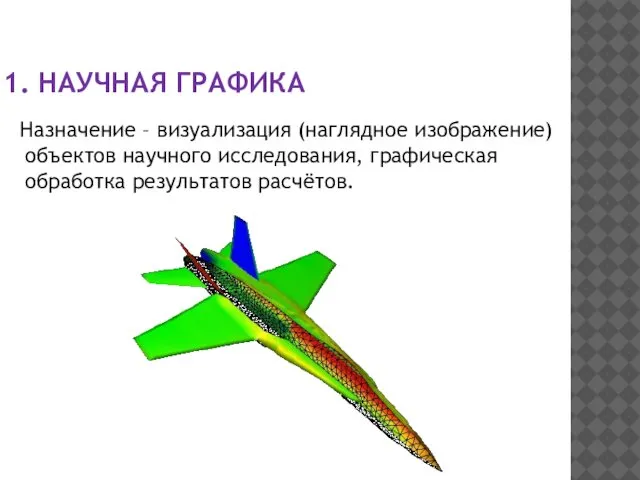
- 4. 1. НАУЧНАЯ ГРАФИКА Назначение – визуализация (наглядное изображение) объектов научного исследования, графическая обработка результатов расчётов.
- 5. 2. ДЕЛОВАЯ ГРАФИКА Предназначена для создания иллюстраций, часто используемых в работе учреждений: плановые показатели, статистические сводки.
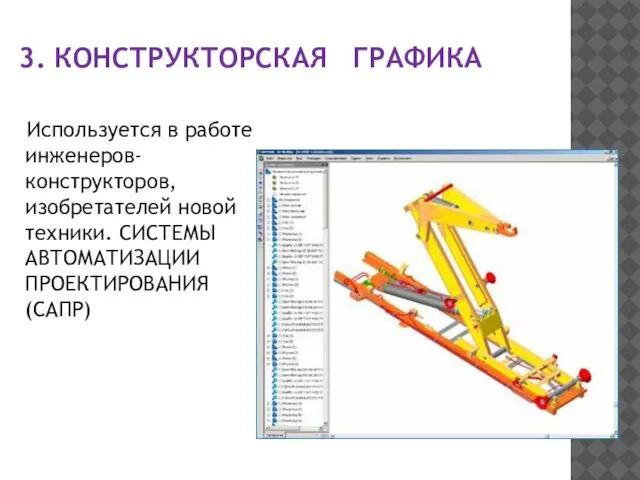
- 6. 3. КОНСТРУКТОРСКАЯ ГРАФИКА Используется в работе инженеров-конструкторов, изобретателей новой техники. СИСТЕМЫ АВТОМАТИЗАЦИИ ПРОЕКТИРОВАНИЯ (САПР)
- 7. 4. ИЛЛЮСТРАТИВНАЯ ГРАФИКА Позволяет человеку создавать произвольные рисунки. Не имеет производственной направленности. Простейшие средства иллюстративной графики
- 8. 5. ХУДОЖЕСТВЕННАЯ И РЕКЛАМНАЯ ГРАФИКА Графика, с помощью которой создаются рекламные ролики, компьютерные игры, мультфильмы, видеоуроки
- 9. Компьютерная анимация - это получение движущихся изображений на дисплее. Мультимедиа –это объединение высококачественного изображения на экране
- 10. область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Компьютерная графика - Под
- 11. Компьютерная графика Растровая Векторная Наименьшим элементом является растр – прямоугольная сетка пикселей на экране Наименьшими элементами
- 12. растровая векторная фрактальная точка линия треугольник трёхмерная плоскость Виды компьютерной графики Наименьший элемент
- 14. Современные компьютерные мониторы отображают информацию в растровом формате. Для отображения векторного формата на растровом используются преобразователи,
- 15. - использование геометрических примитивов для представления изображений в компьютерной графике. Векторная графика
- 16. Прямые линии; Ломаные линии; Многоугольники; Окружности и эллипсы; Кривые Безье; Текст (в некоторых компьютерных шрифтах, таких
- 17. Объекты векторной графики
- 18. Векторные графические редакторы позволяют вращать, перемещать, отражать, растягивать, скашивать, выполнять различные преобразования объектов, комбинировать примитивы в
- 19. ПРЕИМУЩЕСТВА ЭТОГО СПОСОБА ОПИСАНИЯ ГРАФИКИ : Минимальное количество информации передаётся намного меньшему размеру файла (размер не
- 20. НЕДОСТАТКИ ВЕКТОРНОЙ ГРАФИКИ: Не каждый объект может быть легко изображен в векторном виде; Количество памяти и
- 21. Векторный рисунок представляет собой совокупность примитивов, с каждым элементом векторного рисунка можно работать отдельно
- 22. Близкими аналогами векторных рисунков являются слайды мультфильмов, представление математических функций на графике.
- 23. Corel Draw Adobe Illustrator AutoCAD AutoDesk, Hewlett-Packard, Macromedia, Visio Программы для работы с векторной графикой
- 24. Применение векторной графики для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; для построения чертежей,
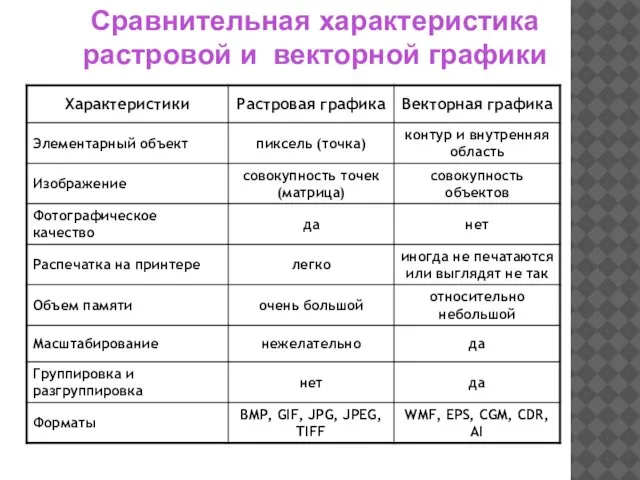
- 25. Сравнительная характеристика растровой и векторной графики
- 26. ЦВЕТОВАЯ МОДЕЛЬ RGB (АДДИТИВНАЯ МОДЕЛЬ) R – Red - красный G – Green - зеленый B
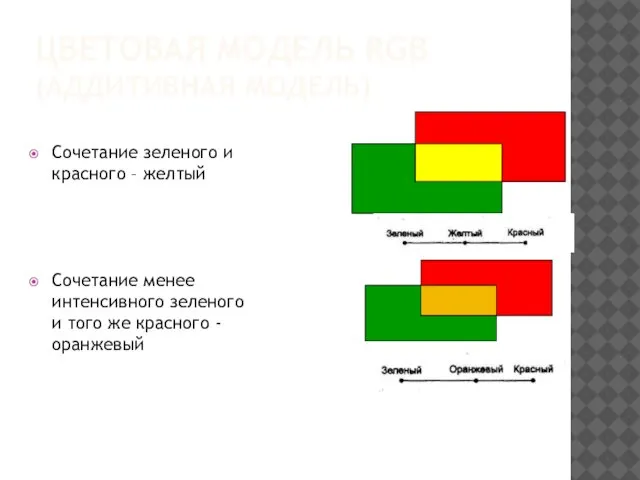
- 27. ЦВЕТОВАЯ МОДЕЛЬ RGB (АДДИТИВНАЯ МОДЕЛЬ) Сочетание зеленого и красного – желтый Сочетание менее интенсивного зеленого и
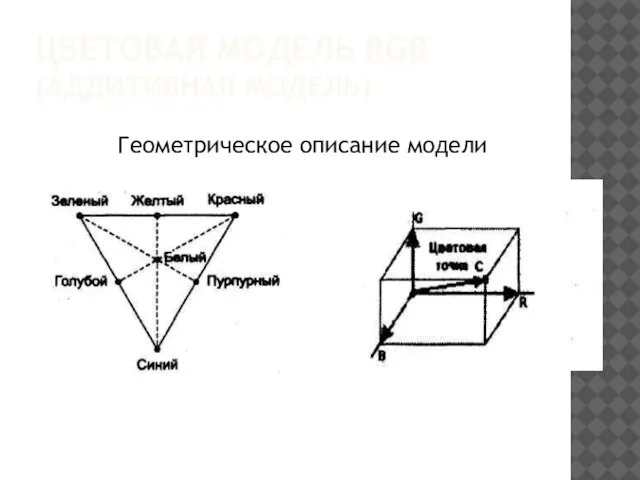
- 28. ЦВЕТОВАЯ МОДЕЛЬ RGB (АДДИТИВНАЯ МОДЕЛЬ) Геометрическое описание модели
- 29. ЦВЕТОВЫЕ МОДЕЛИ CMY,CMYK (СУБТРАКЦИОННЫЕ) Модель CMY С – Cyan - голубой M – Magenta - пурпурный
- 30. ЦВЕТОВЫЕ МОДЕЛИ CMY,CMYK (СУБТРАКЦИОННЫЕ) Основные отношения, связывающие цвета Зеленый + Синий = Голубой Зеленый + Красный
- 31. ЦВЕТОВЫЕ МОДЕЛИ CMY,CMYK (СУБТРАКЦИОННЫЕ) Возможности расширения цветового охвата CMYK Технология HiFi Color Использование плашечных цветов
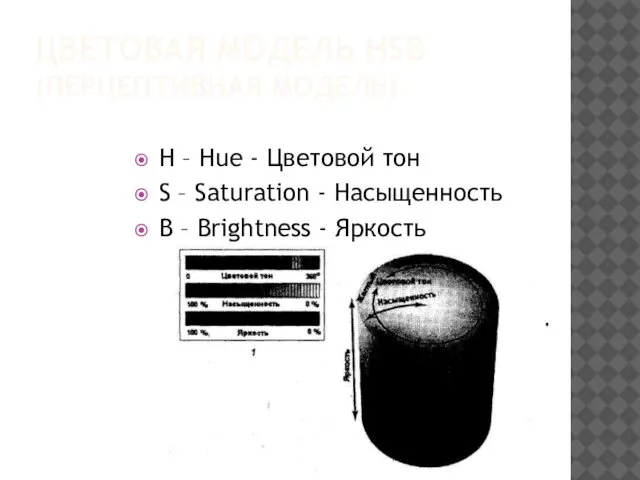
- 32. ЦВЕТОВАЯ МОДЕЛЬ HSB (ПЕРЦЕПТИВНАЯ МОДЕЛЬ) H – Hue - Цветовой тон S – Saturation - Насыщенность
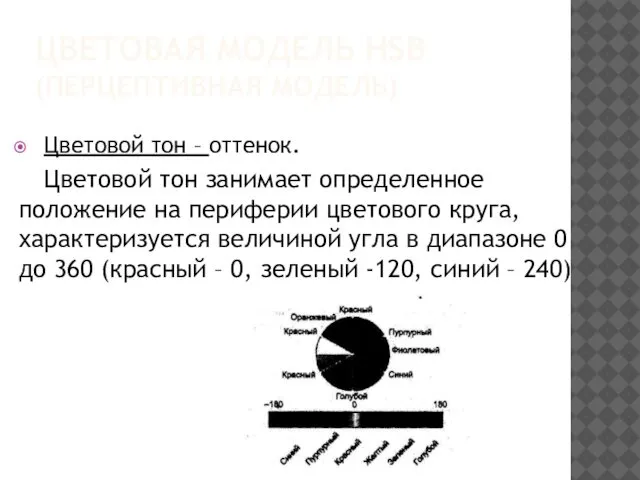
- 33. ЦВЕТОВАЯ МОДЕЛЬ HSB (ПЕРЦЕПТИВНАЯ МОДЕЛЬ) Цветовой тон – оттенок. Цветовой тон занимает определенное положение на периферии
- 34. ЦВЕТОВАЯ МОДЕЛЬ HSB (ПЕРЦЕПТИВНАЯ МОДЕЛЬ) Насыщенность – чистота цвета. Выражается в процентах от 0 (серый) до
- 35. ЦВЕТОВАЯ МОДЕЛЬ HSB (ПЕРЦЕПТИВНАЯ МОДЕЛЬ) Яркость – освещенность или затемненность Величина яркости измеряется в диапазоне от
- 37. Скачать презентацию


































 Устройства ввода и вывода информации
Устройства ввода и вывода информации Электронная почта
Электронная почта Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Структура программы на языке Паскаль
Структура программы на языке Паскаль Презентация "Выполнение алгоритмов для исполнителя (А18)" - скачать презентации по Информатике
Презентация "Выполнение алгоритмов для исполнителя (А18)" - скачать презентации по Информатике Расширенные параметры протокола OSPF для одной области
Расширенные параметры протокола OSPF для одной области Автоматизация бизнес-процессов с RPA
Автоматизация бизнес-процессов с RPA Формирование изображения на экране монитора
Формирование изображения на экране монитора Podmínky kurzu Vývojové prostředí NetBeans
Podmínky kurzu Vývojové prostředí NetBeans Создание фракталов с помощью компьютерных программ
Создание фракталов с помощью компьютерных программ Детерминантты шекті автоматтар. Мур диаграммасы
Детерминантты шекті автоматтар. Мур диаграммасы Cmpe 466 computer graphics. Computer graphics software. (Chapter 3)
Cmpe 466 computer graphics. Computer graphics software. (Chapter 3) Системи управління базами даних Access
Системи управління базами даних Access Моделирование как метод познания. 11 класс
Моделирование как метод познания. 11 класс Объекты компьютерной графики
Объекты компьютерной графики Презентация на тему Кодирование графической информации Пространственная дискретизация 9 класс
Презентация на тему Кодирование графической информации Пространственная дискретизация 9 класс Системы счисления
Системы счисления Одномерные массивы целых чисел
Одномерные массивы целых чисел Дистанційне навчання
Дистанційне навчання Электронные способы общения, их актуальность, использование в профессиональной деятельности
Электронные способы общения, их актуальность, использование в профессиональной деятельности Базы данных. Основные понятия баз данных и СУБД
Базы данных. Основные понятия баз данных и СУБД Мультимедиа
Мультимедиа Семинар Умный дом. Обзор системы KNX
Семинар Умный дом. Обзор системы KNX Поддержка социальной и творческой активности педагогов средствами сетевых сервисов Web 2.0
Поддержка социальной и творческой активности педагогов средствами сетевых сервисов Web 2.0 Blender. Метод выдавливания полигонов. Инструмент подразделения Subdivide
Blender. Метод выдавливания полигонов. Инструмент подразделения Subdivide Автоматизация стратегических задач планирования и управления
Автоматизация стратегических задач планирования и управления Домен и хостинг. Как сделать правильный выбор
Домен и хостинг. Как сделать правильный выбор Язык С++. Операторы преобразования типов
Язык С++. Операторы преобразования типов