Содержание
- 2. Что такое Scratch? Scratch – это визуальная среда программирования, созданная для детей и подростков. Широко применяется
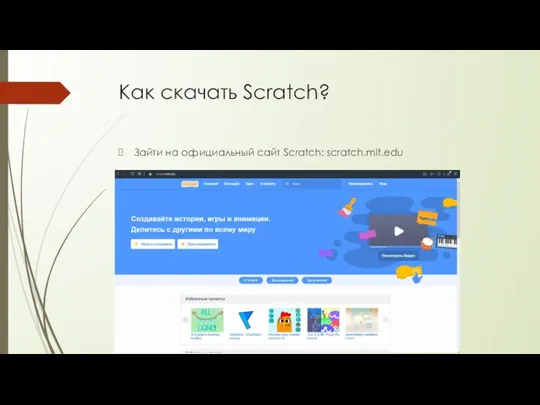
- 3. Как скачать Scratch? Зайти на официальный сайт Scratch: scratch.mit.edu
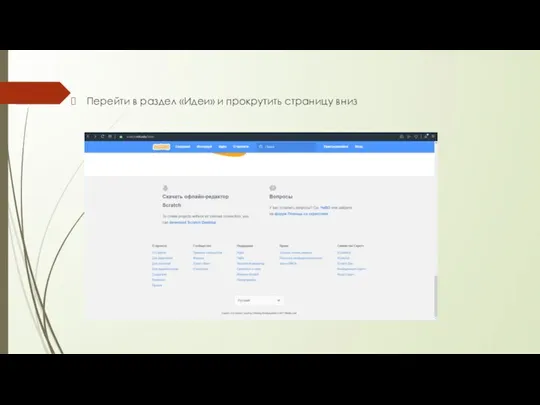
- 4. Перейти в раздел «Идеи» и прокрутить страницу вниз
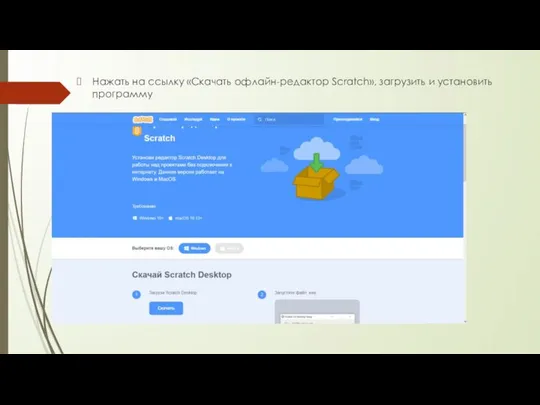
- 5. Нажать на ссылку «Скачать офлайн-редактор Scratch», загрузить и установить программу
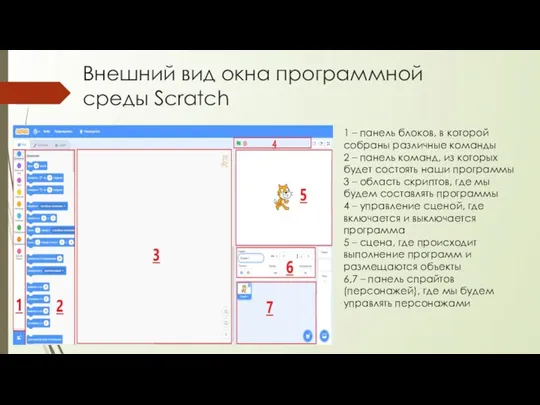
- 6. Внешний вид окна программной среды Scratch 1 – панель блоков, в которой собраны различные команды 2
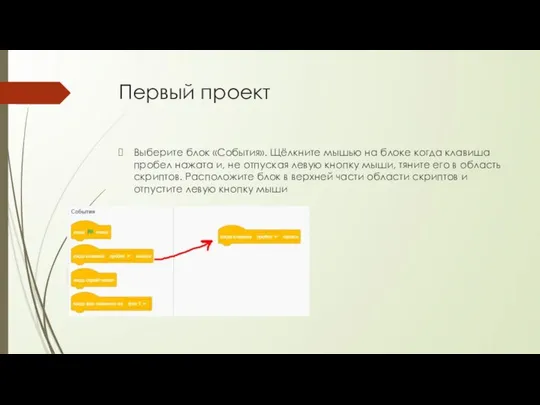
- 7. Первый проект Выберите блок «События». Щёлкните мышью на блоке когда клавиша пробел нажата и, не отпуская
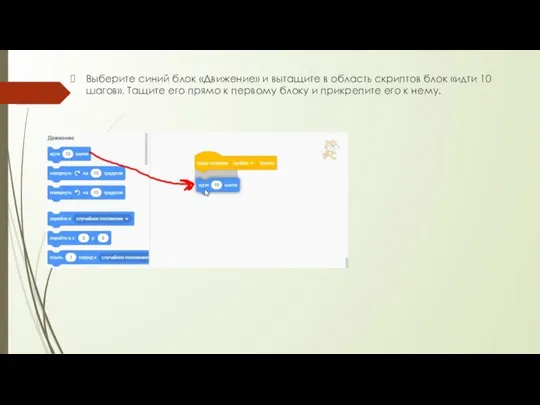
- 8. Выберите синий блок «Движение» и вытащите в область скриптов блок «идти 10 шагов». Тащите его прямо
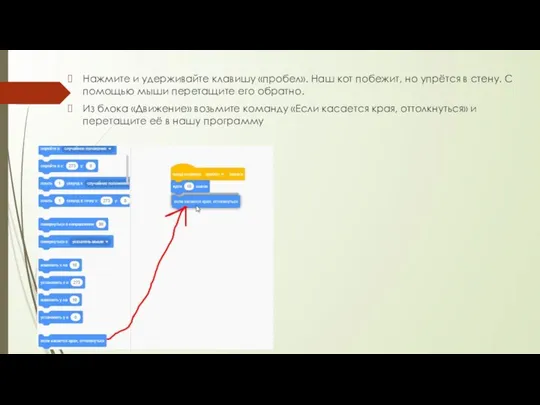
- 9. Нажмите и удерживайте клавишу «пробел». Наш кот побежит, но упрётся в стену. С помощью мыши перетащите
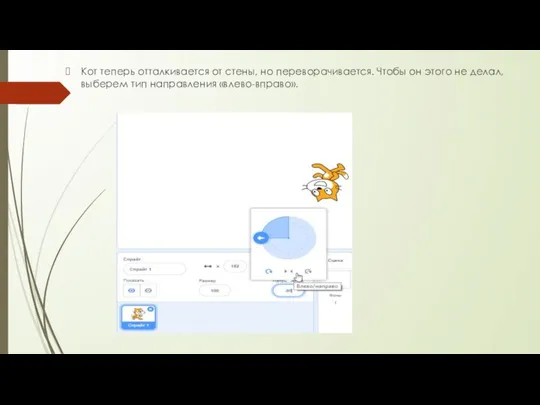
- 10. Кот теперь отталкивается от стены, но переворачивается. Чтобы он этого не делал, выберем тип направления «влево-вправо».
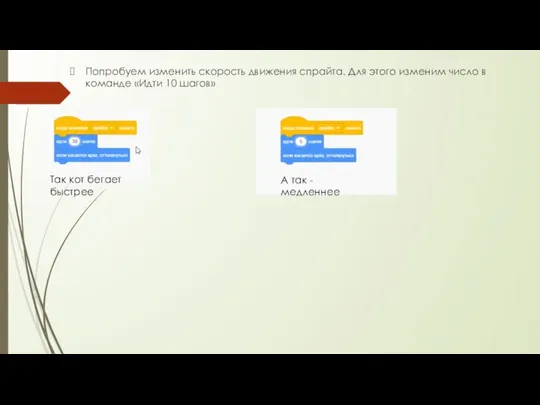
- 11. Попробуем изменить скорость движения спрайта. Для этого изменим число в команде «Идти 10 шагов» Так кот
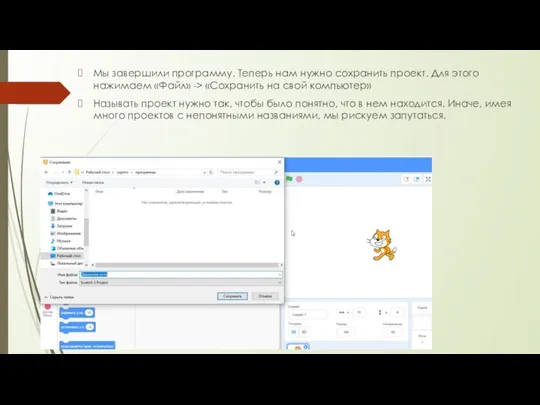
- 12. Мы завершили программу. Теперь нам нужно сохранить проект. Для этого нажимаем «Файл» -> «Сохранить на свой
- 14. Скачать презентацию











 Языки и системы программирования. Лекция 1. Основные понятия
Языки и системы программирования. Лекция 1. Основные понятия Онлайн курсы и индивидуальные занятия по спортивному ориентированию
Онлайн курсы и индивидуальные занятия по спортивному ориентированию Разработка сайта интернет-магазина компьютерных комплектующих PCShop
Разработка сайта интернет-магазина компьютерных комплектующих PCShop Виды программного обеспечения ЭВМ
Виды программного обеспечения ЭВМ Введение в информатику
Введение в информатику  Організація баз даних та знань -1
Організація баз даних та знань -1 С кого человек списал компьютер? 5 класс
С кого человек списал компьютер? 5 класс Аппаратное и программное обеспечение обработки данных на ЭВМ. Лекция 4.2
Аппаратное и программное обеспечение обработки данных на ЭВМ. Лекция 4.2 Двоичное кодирование звуковой информации
Двоичное кодирование звуковой информации Презентация "Поисковые системы интернет" - скачать презентации по Информатике
Презентация "Поисковые системы интернет" - скачать презентации по Информатике Информационная система учета и планирования работы салона красоты
Информационная система учета и планирования работы салона красоты Ознакомится с презентацией. Задание
Ознакомится с презентацией. Задание Устройство HDD
Устройство HDD Нахождение и использование регрессионных зависимостей
Нахождение и использование регрессионных зависимостей Интеллектуальные информационные системы Лекция 4
Интеллектуальные информационные системы Лекция 4  MapInfo Professional Презентация
MapInfo Professional Презентация Диаграммы вокруг нас
Диаграммы вокруг нас Обеспечение качества аэронавигационных данных
Обеспечение качества аэронавигационных данных Байланыс каналдары мен жүйелері
Байланыс каналдары мен жүйелері Фильтрация сигнала в программной среде Matlab
Фильтрация сигнала в программной среде Matlab Реализация многофакторной аутентификации на системе управления веб-сайтами Wordpress с защитой от перехвата SMS-сообщений
Реализация многофакторной аутентификации на системе управления веб-сайтами Wordpress с защитой от перехвата SMS-сообщений Локальные сети. Одноранговая сеть. Сеть с выделенным сервером
Локальные сети. Одноранговая сеть. Сеть с выделенным сервером Мастер – класс «Возможности сервисов Google в организации современного урока» Лизунова Юлия Владимировна, учитель русского языка и
Мастер – класс «Возможности сервисов Google в организации современного урока» Лизунова Юлия Владимировна, учитель русского языка и  Порядок подготовки электронных документов
Порядок подготовки электронных документов Свободное программное обеспечение
Свободное программное обеспечение avast! в России. Линейка продуктов avast! для бизнеса. Версия 7
avast! в России. Линейка продуктов avast! для бизнеса. Версия 7 Проект «Создание фотоальбома в программе Windows Movie Maker»
Проект «Создание фотоальбома в программе Windows Movie Maker» Реляционная алгебра
Реляционная алгебра