Содержание
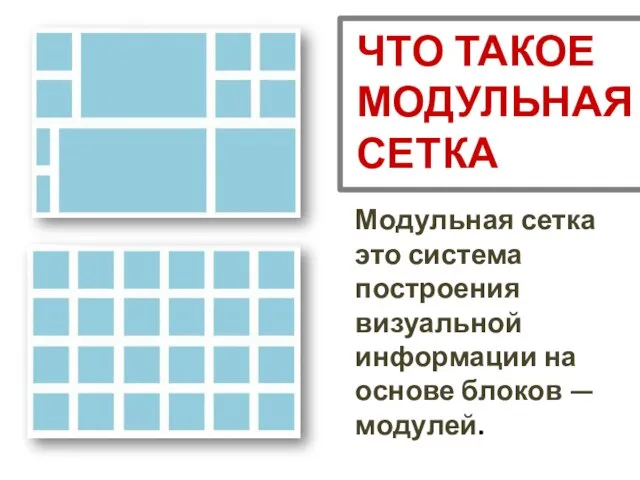
- 2. ЧТО ТАКОЕ МОДУЛЬНАЯ СЕТКА Модульная сетка это система построения визуальной информации на основе блоков — модулей.
- 3. Основой модульной сетки является модуль. Модуль происходит от латинского слова modulus — «маленькая мера». Модулем может
- 4. Римский зодчий, Витрувий, в I веке до н.э. писал о важности пропорций при построении целого.
- 5. Стоит ли говорить о возрасте модульной сетки? Она в буквальном смысле стара как мир. Мы можем
- 6. ДЛЯ ЧЕГО НУЖНА МОДУЛЬНАЯ СЕТКА Модульная сетка позволяет логически структурировать информацию, облегчая тем самым её восприятие.
- 7. ПОСТРОЕНИЕ МОДУЛЬНОЙ СЕТКИ Модуль может быть размером в 2 квадратных метра, 3 на 3 миллиметра или
- 8. МОДУЛЬНАЯ СЕТКА В ВЕБ-ДИЗАЙНЕ Если взять практически любой известный и популярный сайт, то можно легко обнаружить
- 9. ПОСТРОЕНИЕ МОДУЛЬНОЙ СЕТКИ Более сложные модульные сетки используют большее количество элементов. К примеру мы берём за
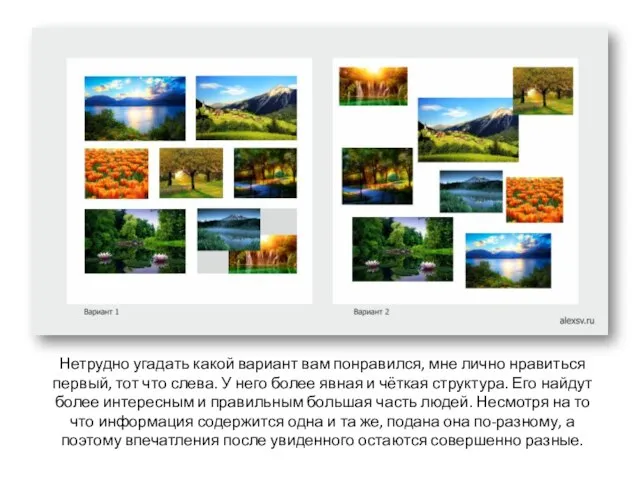
- 10. Нетрудно угадать какой вариант вам понравился, мне лично нравиться первый, тот что слева. У него более
- 11. МОДУЛЬНАЯ СЕТКА В АЙДЕНТИКЕ Использование модульной сетки в айдентике давно уже стало стандартом. Модульное построение используют
- 12. ТИПОГРАФИЧЕСКАЯ СЕТКА В ЖУРНАЛАХ И ГАЗЕТАХ Типографская сетка является скорее разновидностью модульной сетки из-за специфических особенностей
- 13. Модульная сетка не является чем-то обязательным и её использование также дело личных предпочтений и вкусов. Использовать
- 14. Редакторы газет одни из первых оценили все прелести модульной вёрстки и на протяжении длительного времени облик
- 15. МОДУЛЬНАЯ СЕТКА ДЛЯ ПОСТРОЕНИЯ ЛОГОТИПА Товарные знаки спроектированные при помощи модулей имеют широкое распространение.
- 16. РАППОРТ Абстрактная композиция на модульной основе, состоящая из одинаковых ритмически повторяющихся модулей
- 17. Все модули должны стыковаться между собой, быть хорошо пригнанными друг к другу, иметь элементы, «подсказывающие» потребителю
- 19. Скачать презентацию
















 Тексты в памяти компьютера
Тексты в памяти компьютера An Introduction ToMobile Technologies and Services
An Introduction ToMobile Technologies and Services Презентация "Причины сбоя работы ЭВМ" - скачать презентации по Информатике
Презентация "Причины сбоя работы ЭВМ" - скачать презентации по Информатике Работа с табличным контентом
Работа с табличным контентом Освоение возможностей Power Point
Освоение возможностей Power Point Определение потребности в информации и организация ее сбора
Определение потребности в информации и организация ее сбора Нормализация базы данных
Нормализация базы данных Архитектура ИС Лекция №3 ФУНКЦИОНИРОВАНИЕ ЭВМ
Архитектура ИС Лекция №3 ФУНКЦИОНИРОВАНИЕ ЭВМ Диаграммы состояний
Диаграммы состояний Презентация "MSC.Patran PAT 318 2002 - 16" - скачать презентации по Информатике
Презентация "MSC.Patran PAT 318 2002 - 16" - скачать презентации по Информатике Язык SQL для работы с базами данных
Язык SQL для работы с базами данных Настройка Личного кабинета на портале Работа в России
Настройка Личного кабинета на портале Работа в России Политика информационной безопасности
Политика информационной безопасности Решение расчётной задачи в среде электронной таблицы EXCEL
Решение расчётной задачи в среде электронной таблицы EXCEL Правила Безопасности в интернете
Правила Безопасности в интернете Группа: Сидоренко В. Березин А. Сахарнов Д. Белов В. Сороцкий А. Петрося
Группа: Сидоренко В. Березин А. Сахарнов Д. Белов В. Сороцкий А. Петрося Сокеты. Цели и задачи
Сокеты. Цели и задачи Презентация "Информация" - скачать презентации по Информатике_
Презентация "Информация" - скачать презентации по Информатике_ Архитектура персонального компьютера
Архитектура персонального компьютера Основные сведения о Web-странице. Язык HTML
Основные сведения о Web-странице. Язык HTML Programmy i servisy 1S dlya avtomatizacii roznichnoj torgovli
Programmy i servisy 1S dlya avtomatizacii roznichnoj torgovli Работа с программным обеспечением
Работа с программным обеспечением Ехнологии локальных сетей
Ехнологии локальных сетей «Представление о формуле. Встроенные функции» Муниципальное общеобразовательное учреждение гимназия №1 г.Липецка Попова Маргар
«Представление о формуле. Встроенные функции» Муниципальное общеобразовательное учреждение гимназия №1 г.Липецка Попова Маргар Минимальные требования компьютера для ОС Windows. Архитектура ОС Windows
Минимальные требования компьютера для ОС Windows. Архитектура ОС Windows Геометрическое моделирование в графических редакторах на примере редактора Paint
Геометрическое моделирование в графических редакторах на примере редактора Paint Языки исполнения. Базы данных. Библиотеки и фреймворки. Платформы. (Урок 4)
Языки исполнения. Базы данных. Библиотеки и фреймворки. Платформы. (Урок 4) Информационно-библиографический отдел в библиотеке им. А.С. Пушкина
Информационно-библиографический отдел в библиотеке им. А.С. Пушкина