Содержание
- 2. Что такое Web-страница Гиперссылка – «активная» ссылка на другой документ. Гипертекст – текст, содержащий гиперссылки. Гипермедиа-документ
- 3. Web-сайт и Web-страницы Web-сайт состоит из Web-страниц, объединенных гиперссылками. Web-страницы могут быть интерактивными и могут содержать
- 4. Создание Web-сайтов реализуется с использованием языка разметки гипертекстовых документов HTML. Технология HTML состоит в том, что
- 5. Какие бывают Web-страницы статические – существуют на сервере в виде готовых файлов: *.htm, *.html динамические –
- 6. 1. Вид Web-страницы задается тэгами, которые заключаются в угловые скобки. 2. Тэги могут быть одиночными или
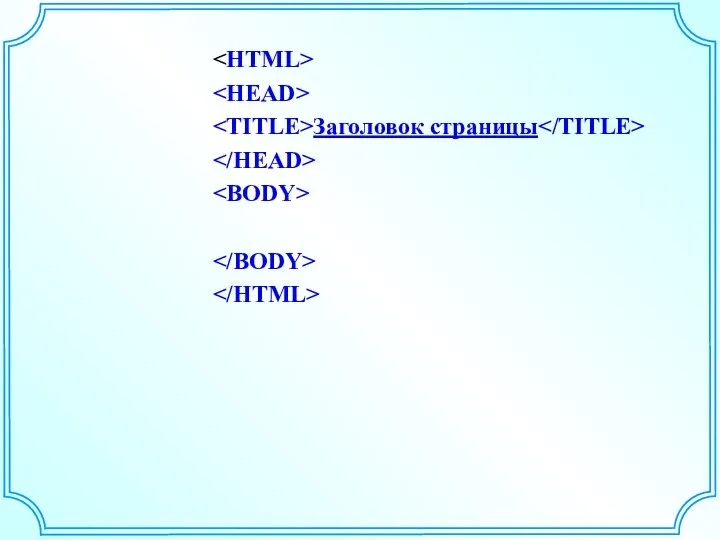
- 7. HTML-код страницы помещается внутрь контейнера Заголовок Web-страницы заключается в контейнер Название Web-страницы содержится в контейнере Компьютер
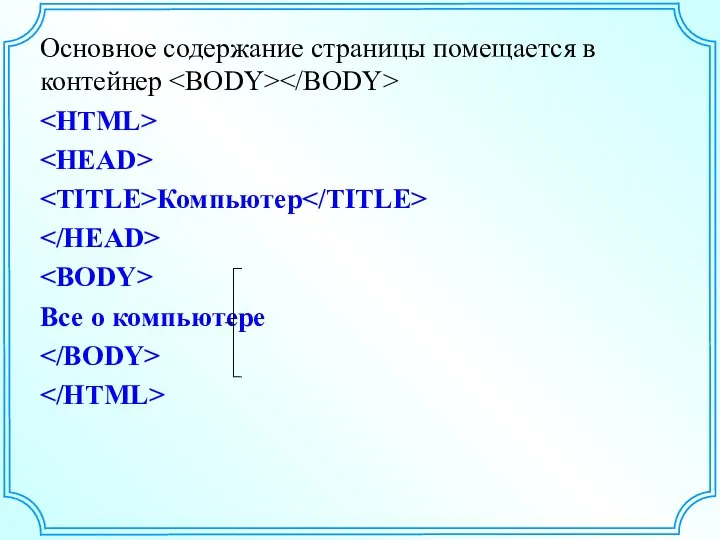
- 8. Основное содержание страницы помещается в контейнер Компьютер Все о компьютере
- 9. Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий) Все
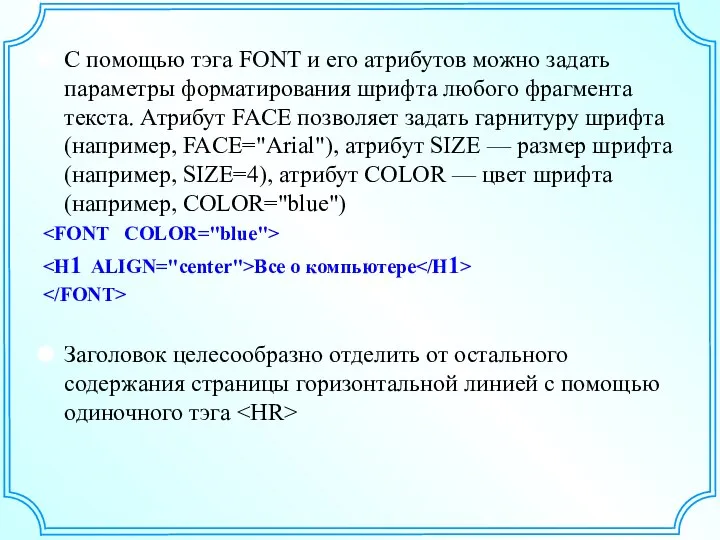
- 10. С помощью тэга FONT и его атрибутов можно задать параметры форматирования шрифта любого фрагмента текста. Атрибут
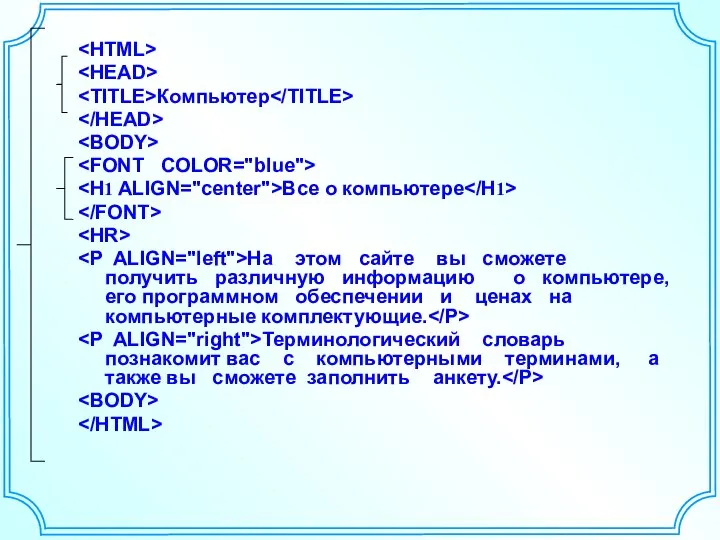
- 11. Разделение текста на абзацы производится с помощью контейнера Поместим на титульную страницу текст, разбитый на абзацы
- 12. Компьютер Bce о компьютере Ha этом сайте вы сможете получить различную информацию о компьютере, его программном
- 13. Вставка изображений Для вставки изображения используется тэг с атрибутом SRC Поясняющий текст выводится с помощью атрибута
- 14. Расположить рисунок относительно текста различными способами позволяет атрибут ALIGN тэга , который может принимать пять различных
- 15. Гиперссылки Первая титульная страница должна предоставлять посетителю Web-сайта возможность начать путешествие по сайту. Для этого на
- 16. Заголовок страницы
- 17. Панель навигации Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены
- 18. [ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]
- 19. Ссылка на электронный адрес E-mail: mailbox@provaider.ru
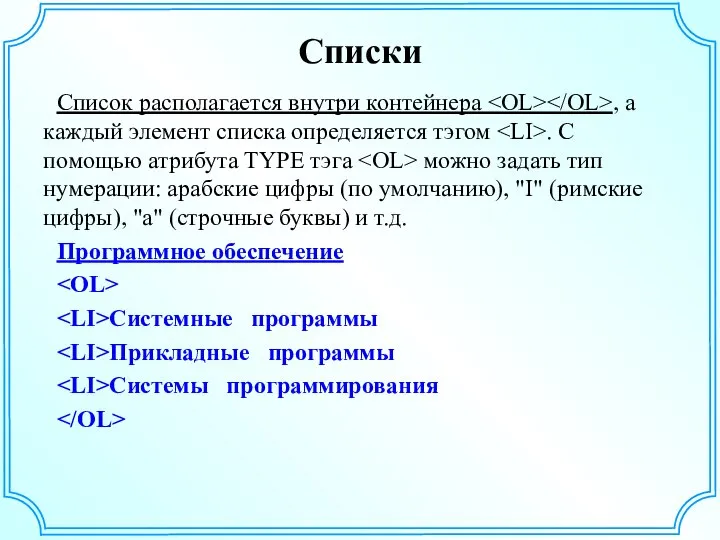
- 20. Списки Список располагается внутри контейнера , а каждый элемент списка определяется тэгом . С помощью атрибута
- 22. Скачать презентацию

















![[ Программы ]   [ Словарь ]   [ Комплектующие ]   [ Aнкетa ]](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/669452/slide-17.jpg)


 Измерение информации
Измерение информации Средства мультимедиа
Средства мультимедиа Раздел 4 Описание модели
Раздел 4 Описание модели  Основы алгоритмики. Библиотеки функций. Раздел 1. Общие правила
Основы алгоритмики. Библиотеки функций. Раздел 1. Общие правила ТЕКСТОВЫЕ ДОКУМЕНТЫ И ТЕХНОЛОГИИ ИХ СОЗДАНИЯ ОБРАБОТКА ТЕКСТОВОЙ ИНФОРМАЦИИ
ТЕКСТОВЫЕ ДОКУМЕНТЫ И ТЕХНОЛОГИИ ИХ СОЗДАНИЯ ОБРАБОТКА ТЕКСТОВОЙ ИНФОРМАЦИИ Разработка модуля формирования листа согласования электронных документов в IPS
Разработка модуля формирования листа согласования электронных документов в IPS Картирование потока создания ценности
Картирование потока создания ценности Основные понятия и определения БД
Основные понятия и определения БД Программирование на языке Паскаль
Программирование на языке Паскаль Инструменты распознования текстов и компьютерного перевода
Инструменты распознования текстов и компьютерного перевода QoS в VoIP
QoS в VoIP Дискретизация графики и видео
Дискретизация графики и видео Структура сайта по отдельным окнам
Структура сайта по отдельным окнам Регрессионный анализ
Регрессионный анализ Благотворительность в России. Контент-анализ
Благотворительность в России. Контент-анализ Программирование на языке Python
Программирование на языке Python Основы безопасности
Основы безопасности Презентация "Основные этапы и правила создания электронного письма" - скачать презентации по Информатике
Презентация "Основные этапы и правила создания электронного письма" - скачать презентации по Информатике Применение автоматного программирования во встраиваемых системах В. О. Клебан, А. А. Шалыто Санкт-Петербургский государственн
Применение автоматного программирования во встраиваемых системах В. О. Клебан, А. А. Шалыто Санкт-Петербургский государственн Эволюция платформенных архитектур информационных систем
Эволюция платформенных архитектур информационных систем ЭЛЕКТРОННАЯ ПОЧТА “Электронная почта, с одной стороны, это просто электронная замена бумажной почты, конвертов, почтальонов, мешков с письмами, а с другой – совершенно новая, замечательная возможность оперативного общения практически без границ и расст
ЭЛЕКТРОННАЯ ПОЧТА “Электронная почта, с одной стороны, это просто электронная замена бумажной почты, конвертов, почтальонов, мешков с письмами, а с другой – совершенно новая, замечательная возможность оперативного общения практически без границ и расст Компьютерная графика
Компьютерная графика Курсовая работа на тему «Разработка базы данных средствами СУБД MS Access. База данных двигателей постоянного тока»
Курсовая работа на тему «Разработка базы данных средствами СУБД MS Access. База данных двигателей постоянного тока»  1D and 2D arrays
1D and 2D arrays Урок №1
Урок №1 Программное обеспечение компьютера
Программное обеспечение компьютера Билл (Вильям) Гейтс Уи́льям Ге́нри Гейтс III (англ. William Henry Gates III; 28 октября 1955, Сиэтл), более известный как просто Билл Гейтс (англ. Bill Gates) — американский предприниматель, один из создателей (совместно с Полом Алленом) и крупнейший ак
Билл (Вильям) Гейтс Уи́льям Ге́нри Гейтс III (англ. William Henry Gates III; 28 октября 1955, Сиэтл), более известный как просто Билл Гейтс (англ. Bill Gates) — американский предприниматель, один из создателей (совместно с Полом Алленом) и крупнейший ак Our Favorite XSS Filters/IDS and how to Attack Them
Our Favorite XSS Filters/IDS and how to Attack Them