Содержание
- 10. Пример:
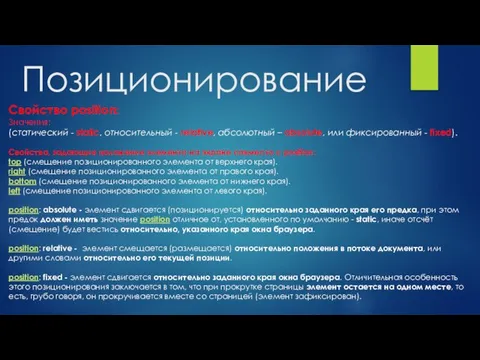
- 11. Позиционирование Свойство position: Значения: (статический - static, относительный - relative, абсолютный – absolute, или фиксированный -
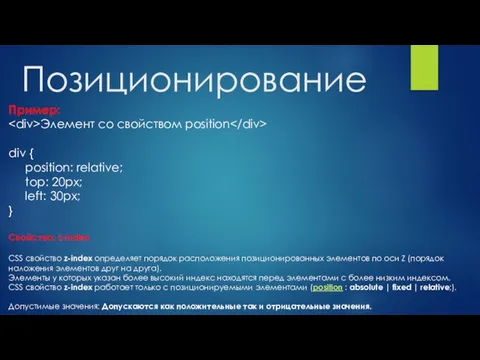
- 12. Позиционирование Пример: Элемент со свойством position div { position: relative; top: 20px; left: 30px; } Свойство:
- 13. Flexbox Что такое Flexbox? Flexbox (сокращение от flexible box - "гибкий / резиновый блок") — это
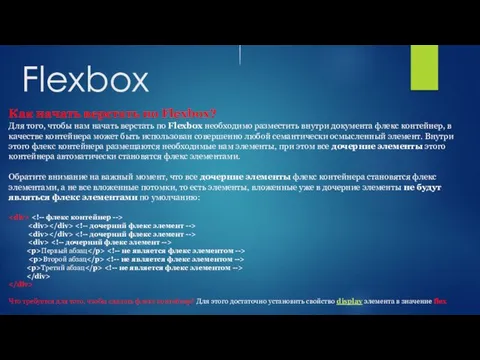
- 14. Flexbox Как начать верстать по Flexbox? Для того, чтобы нам начать верстать по Flexbox необходимо разместить
- 15. Flexbox Пример: Пример размещения флекс контейнера section { display: flex; /* блочный флекс контейнер */ }
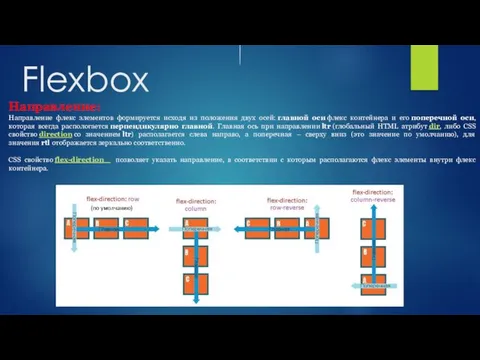
- 16. Flexbox Направление: Направление флекс элементов формируется исходя из положения двух осей: главной оси флекс контейнера и
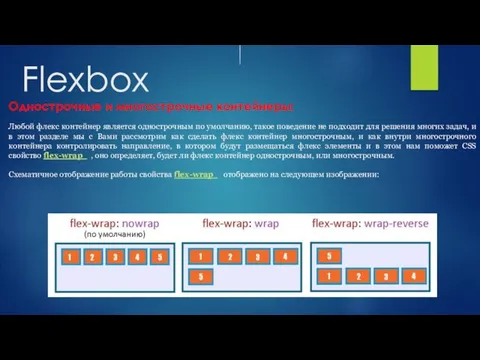
- 17. Flexbox Однострочные и многострочные контейнеры: Любой флекс контейнер является однострочным по умолчанию, такое поведение не подходит
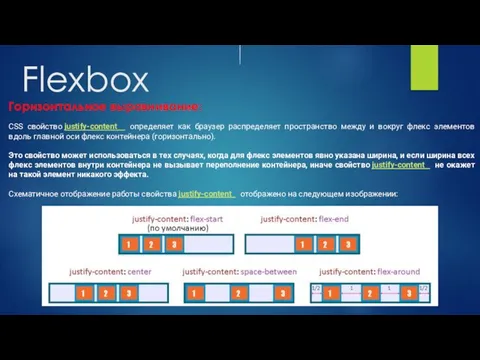
- 18. Flexbox Горизонтальное выравнивание: CSS свойство justify-content определяет как браузер распределяет пространство между и вокруг флекс элементов
- 19. Flexbox Выравнивание по высоте строки: CSS свойство align-items определяет выравнивание элементов внутри флекс контейнера вдоль поперечной
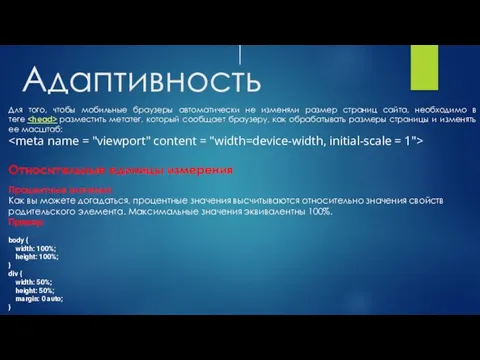
- 20. Адаптивность Для того, чтобы мобильные браузеры автоматически не изменяли размер страниц сайта, необходимо в теге разместить
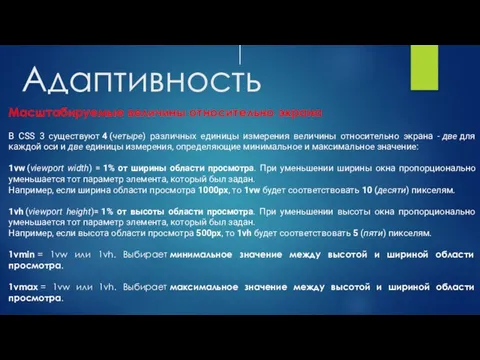
- 21. Адаптивность Масштабируемые величины относительно экрана В CSS 3 существуют 4 (четыре) различных единицы измерения величины относительно
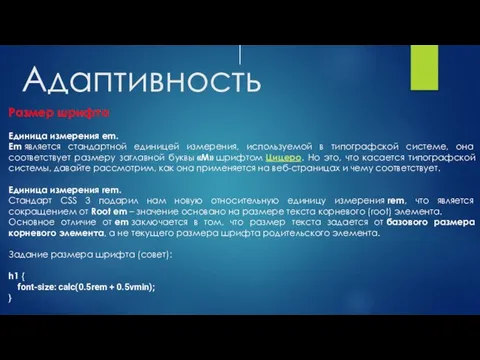
- 22. Адаптивность Размер шрифта Единица измерения еm. Em является стандартной единицей измерения, используемой в типографской системе, она
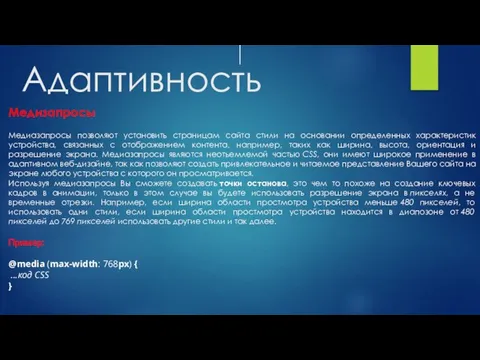
- 23. Адаптивность Медизапросы Медиазапросы позволяют установить страницам сайта стили на основании определенных характеристик устройства, связанных с отображением
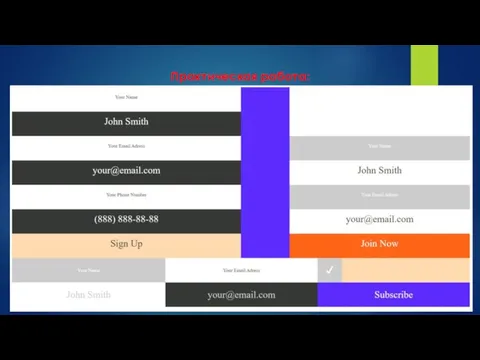
- 25. Практическая работа:
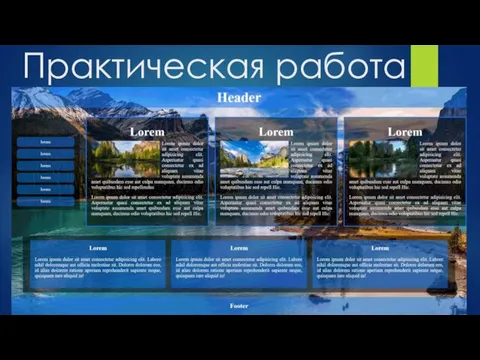
- 26. Практическая работа
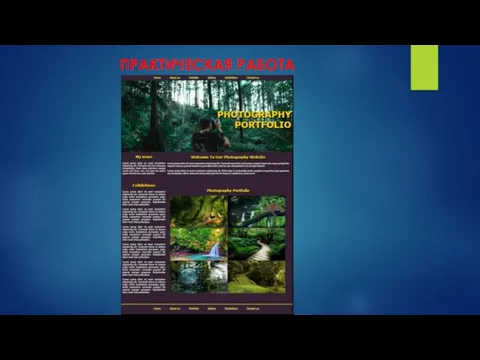
- 27. ПРАКТИЧЕСКАЯ РАБОТА
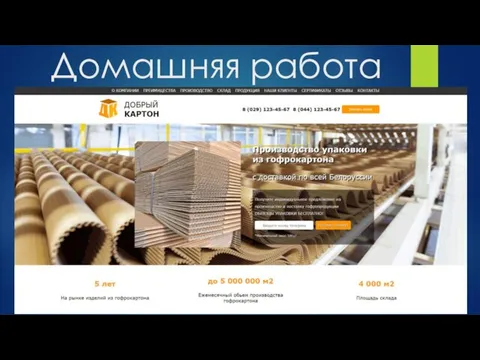
- 28. Домашняя работа
- 30. Скачать презентацию



























 Компьютерные технологии
Компьютерные технологии Операционные системы. Введение. Основные сведения об ОС
Операционные системы. Введение. Основные сведения об ОС Социальная сеть после съемок
Социальная сеть после съемок Системы управления базами данных. Организация баз данных
Системы управления базами данных. Организация баз данных Искусство презентации. (Лекция 14)
Искусство презентации. (Лекция 14) [EPAM Java Training] Client-Server
[EPAM Java Training] Client-Server Презентация "MSC.Dytran - 05" - скачать презентации по Информатике
Презентация "MSC.Dytran - 05" - скачать презентации по Информатике Презентация "Разомкнутая и замкнутая информационная системы" - скачать презентации по Информатике
Презентация "Разомкнутая и замкнутая информационная системы" - скачать презентации по Информатике Ievadlekcija. Программирование на языке С++
Ievadlekcija. Программирование на языке С++ Кейс Молчановки по удалённой регистрации читателей и доставке книг
Кейс Молчановки по удалённой регистрации читателей и доставке книг Языки и методы программирования
Языки и методы программирования Цифровая трансформация и управление, основанное на данных
Цифровая трансформация и управление, основанное на данных Клуб Девичник
Клуб Девичник Методика решения задания 18 ЕГЭ-2017 по информатике
Методика решения задания 18 ЕГЭ-2017 по информатике Презентация "ЯЗЫКИ ПРОГРАММИРОВАНИЯ" - скачать презентации по Информатике
Презентация "ЯЗЫКИ ПРОГРАММИРОВАНИЯ" - скачать презентации по Информатике Процессы добычи данных
Процессы добычи данных Основы защиты информации
Основы защиты информации Презентация на тему "Системы счисления"
Презентация на тему "Системы счисления" Компьютерный вирус
Компьютерный вирус Типы информационных моделей Информационная модель — это описание объекта.
Типы информационных моделей Информационная модель — это описание объекта.  Компьютерная преступность и безопасность. Компьютерные преступления в Уголовном кодексе РФ.
Компьютерная преступность и безопасность. Компьютерные преступления в Уголовном кодексе РФ.  Презентация "MSC.Mvision Workshop 7" - скачать презентации по Информатике
Презентация "MSC.Mvision Workshop 7" - скачать презентации по Информатике Активное чтение. Типы родительских сообществ
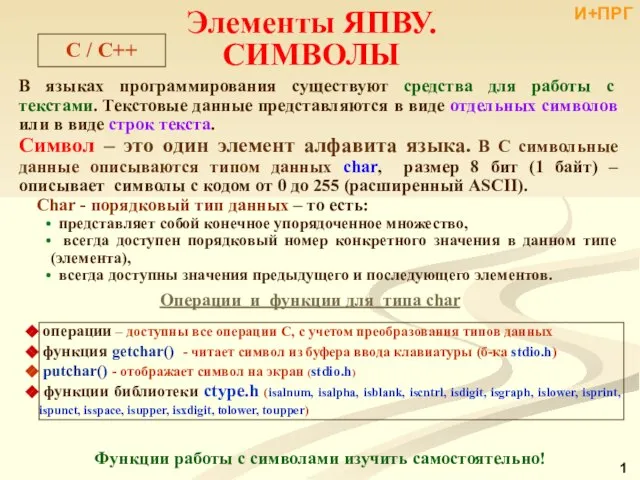
Активное чтение. Типы родительских сообществ C / С++. Элементы ЯПВУ. Символы
C / С++. Элементы ЯПВУ. Символы Текстовый редактор word. 9-10 класс
Текстовый редактор word. 9-10 класс Информатика и информационные процессы
Информатика и информационные процессы Знаки и знаковые системы
Знаки и знаковые системы Электронный паспорт. Паспорт объекта системы социальной защиты населения
Электронный паспорт. Паспорт объекта системы социальной защиты населения