Содержание
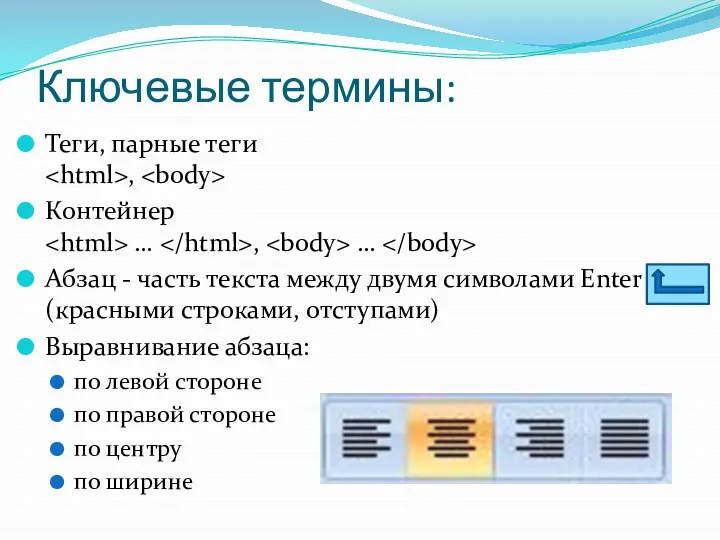
- 2. Ключевые термины: Теги, парные теги , Контейнер … , … Абзац - часть текста между двумя
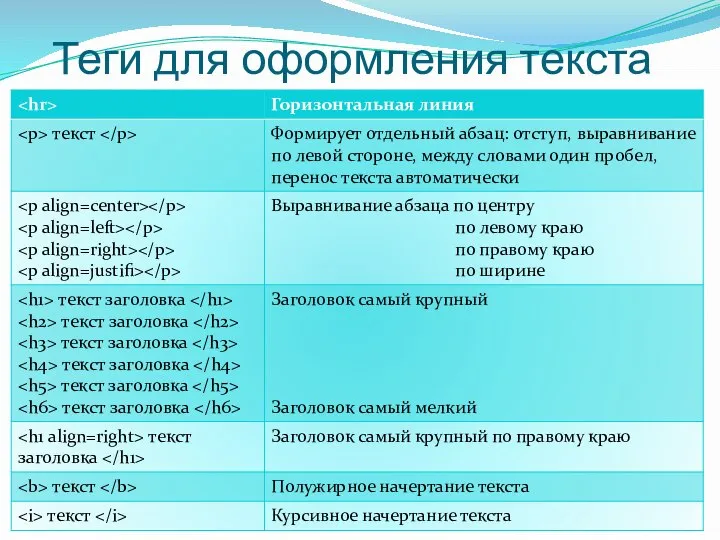
- 3. Теги для оформления текста
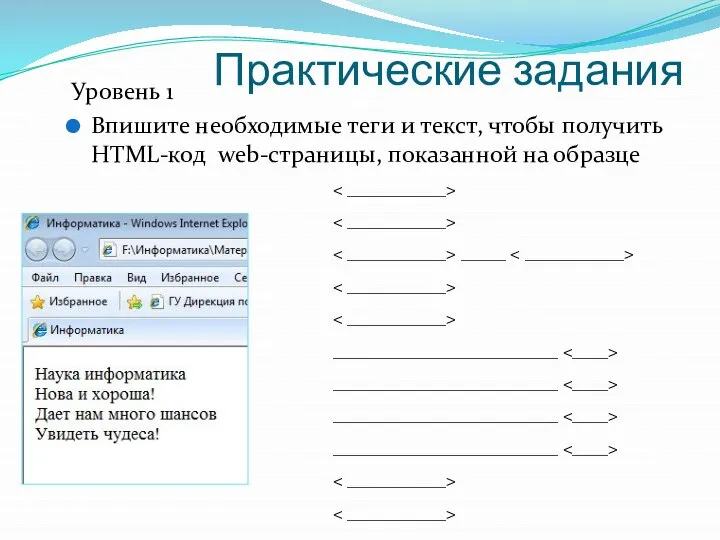
- 4. Практические задания Уровень 1 Впишите необходимые теги и текст, чтобы получить HTML-код web-страницы, показанной на образце
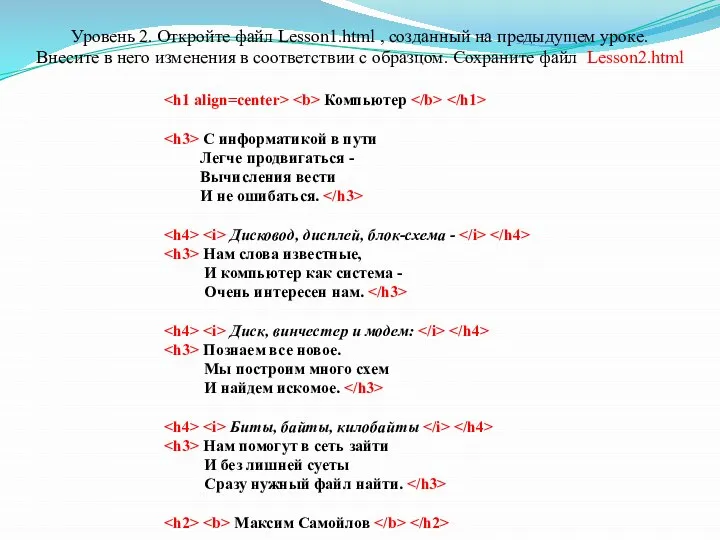
- 5. Уровень 2. Откройте файл Lesson1.html , созданный на предыдущем уроке. Внесите в него изменения в соответствии
- 6. Контрольные вопросы Каково основное назначение горизонтальной линии? Какой тег создает горизонтальную линию? Что такое абзац с
- 8. Скачать презентацию





 Логические основы цифровых устройств
Логические основы цифровых устройств Файловая система. Информатика. 8 класс.
Файловая система. Информатика. 8 класс. Сортировка методом простого включения
Сортировка методом простого включения СМО в жизни студента
СМО в жизни студента Программное обеспечение компьютера. Компьютер как унивесальное устройство для работы с информацией
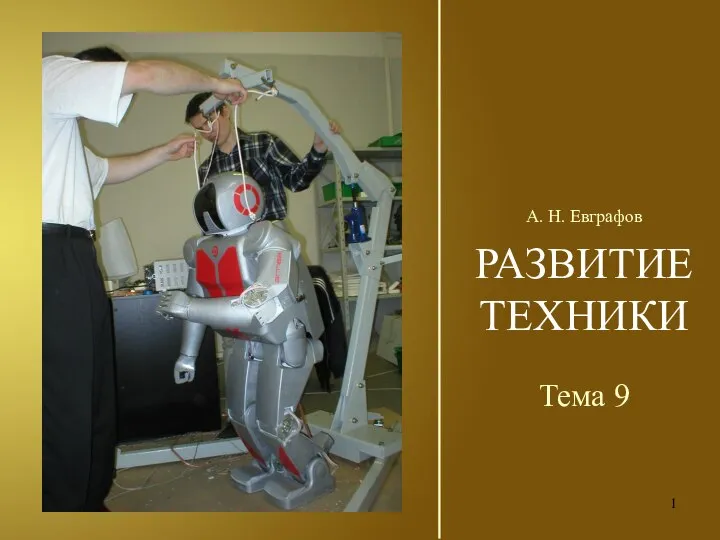
Программное обеспечение компьютера. Компьютер как унивесальное устройство для работы с информацией РАЗВИТИЕ ТЕХНИКИ Тема 9
РАЗВИТИЕ ТЕХНИКИ Тема 9  Microsoft
Microsoft Рисование орнамента в графическом редакторе Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогическ
Рисование орнамента в графическом редакторе Преподаватель математики и информатики ГБОУ СПО РО «Константиновский педагогическ Текстовые функции
Текстовые функции Программная платформа NET Framework
Программная платформа NET Framework Текстовый редактор
Текстовый редактор Презентация "Информационный калейдоскоп" - скачать презентации по Информатике
Презентация "Информационный калейдоскоп" - скачать презентации по Информатике Презентация на тему Влияние компьютера на зрение
Презентация на тему Влияние компьютера на зрение Технологии программирования. (Задание 1)
Технологии программирования. (Задание 1) Объекты окружающего мира. 6 класс
Объекты окружающего мира. 6 класс Учебно-ознакомительная практика в пресс-службе ПГНИУ
Учебно-ознакомительная практика в пресс-службе ПГНИУ Презентация "Создание школьного сайта" - скачать презентации по Информатике
Презентация "Создание школьного сайта" - скачать презентации по Информатике Тестирование. Пакет JUnit. Java. (Лекция 24)
Тестирование. Пакет JUnit. Java. (Лекция 24) Введение в нити стандарта posix (практика)
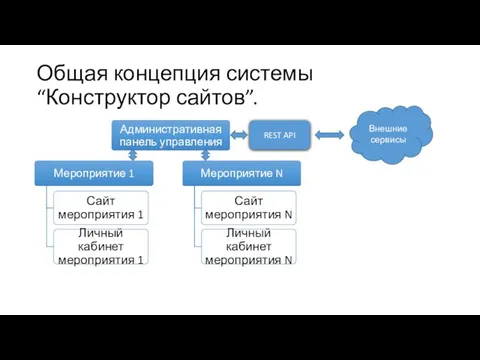
Введение в нити стандарта posix (практика) Общая концепция системы “Конструктор сайтов”
Общая концепция системы “Конструктор сайтов” Компьютерная графика. 8 класс
Компьютерная графика. 8 класс Компьютерная графика. Обработка графической информации
Компьютерная графика. Обработка графической информации Использование инструкций DDL для создания таблиц и управления ими
Использование инструкций DDL для создания таблиц и управления ими Lab view run time installation
Lab view run time installation Развитие многоязычия в Интернете – новое направление деятельности Российского комитета Программы ЮНЕСКО «Информация для всех
Развитие многоязычия в Интернете – новое направление деятельности Российского комитета Программы ЮНЕСКО «Информация для всех Проект Авто – Кега
Проект Авто – Кега Растровая и векторная анимация
Растровая и векторная анимация Сетевая модель данных
Сетевая модель данных