Содержание
- 2. Объектно – ориентированное программирование на DELPHI - 7 @ Краснополянская школа № 1 Домнин Константин Михайлович
- 3. На этом уроке: Мы создадим свою игрушку для досуга, используя знания, полученные на предыдущих уроках DELPHI
- 4. Объектно – ориентированное программирование на DELPHI - 7 Создание игры «Раздави пауков»
- 5. Создаем свою игру Вначале давайте сыграем в эту игру (выберите режим медленно), чтобы иметь представление о
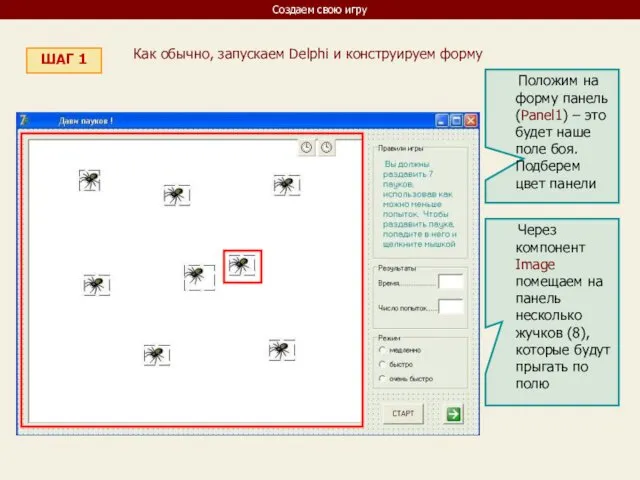
- 6. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму Положим на форму панель
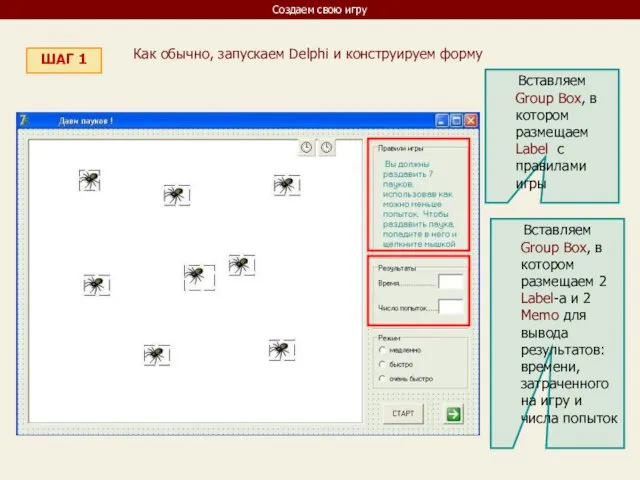
- 7. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму Вставляем Group Box, в
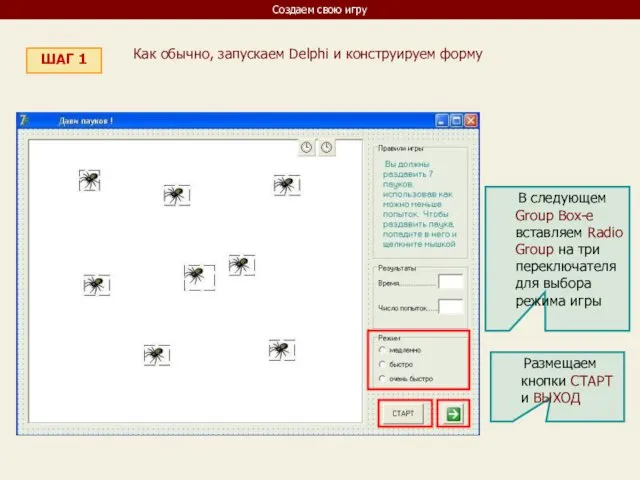
- 8. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму В следующем Group Box-e
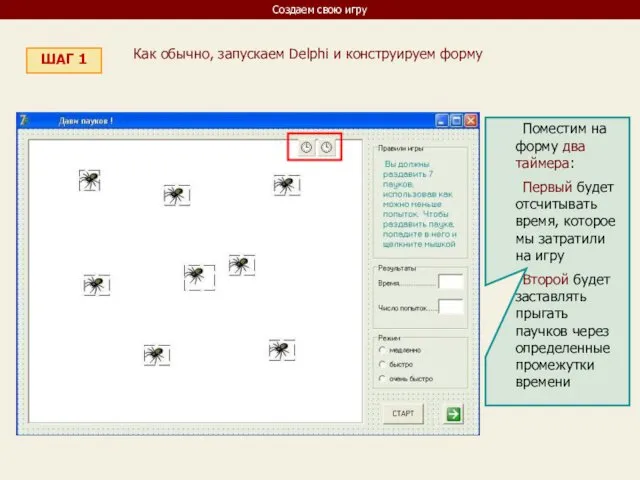
- 9. Создаем свою игру ШАГ 1 Как обычно, запускаем Delphi и конструируем форму Поместим на форму два
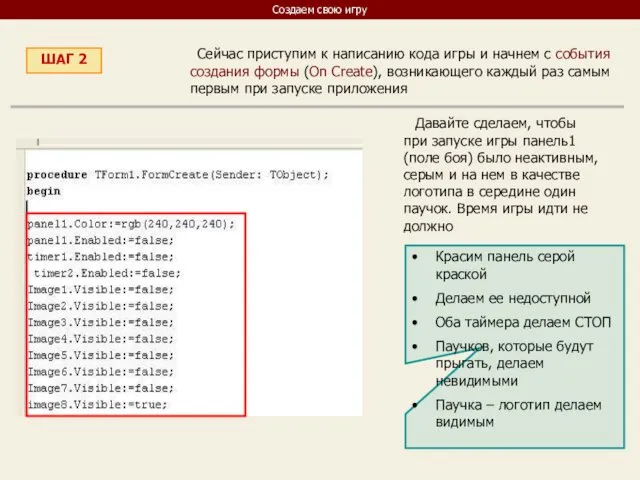
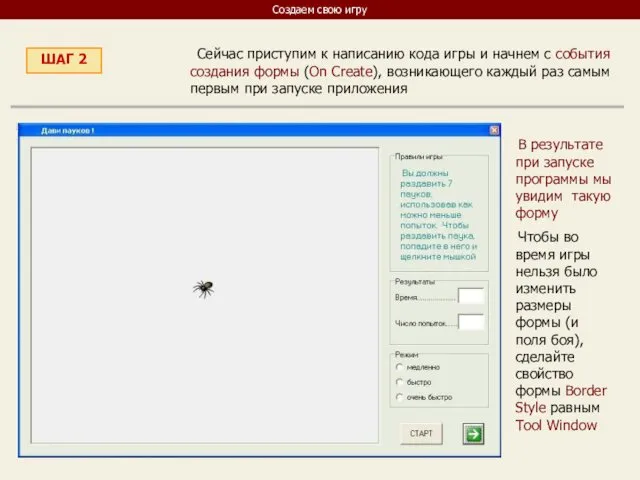
- 10. Создаем свою игру ШАГ 2 Сейчас приступим к написанию кода игры и начнем с события создания
- 11. Создаем свою игру ШАГ 2 Сейчас приступим к написанию кода игры и начнем с события создания
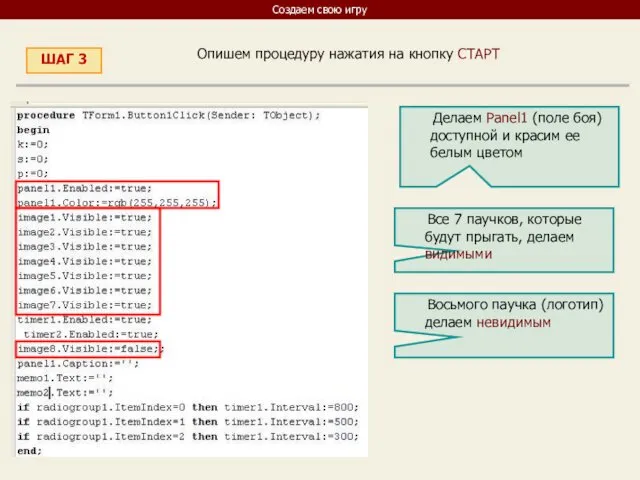
- 12. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ Здесь мы видим три переменных:
- 13. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ Делаем Panel1 (поле боя) доступной
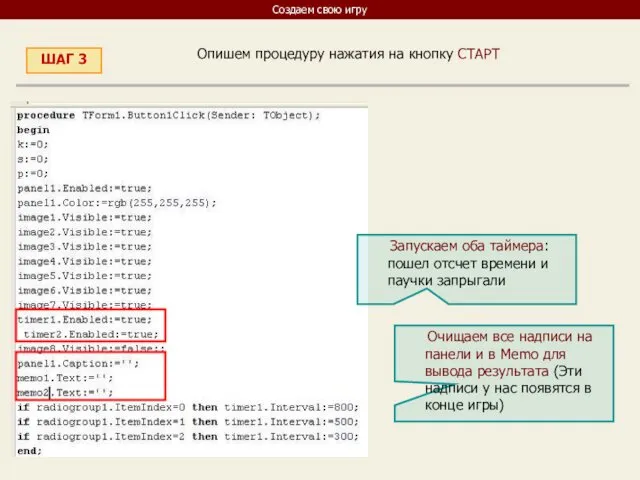
- 14. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ Запускаем оба таймера: пошел отсчет
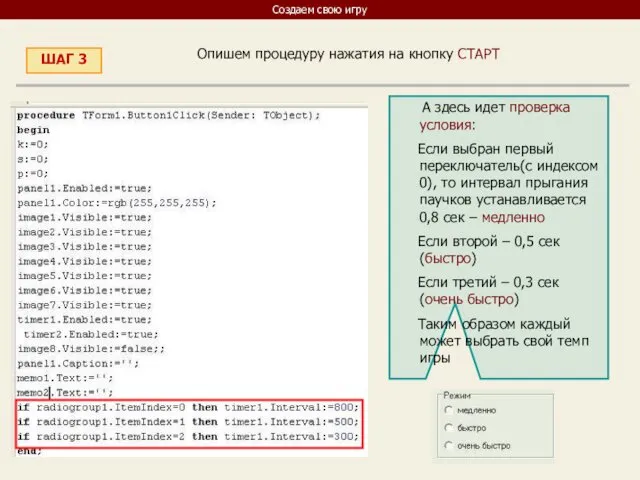
- 15. Создаем свою игру ШАГ 3 Опишем процедуру нажатия на кнопку СТАРТ А здесь идет проверка условия:
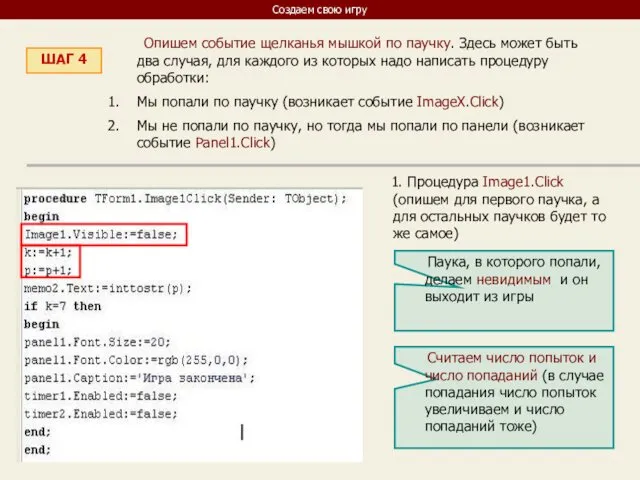
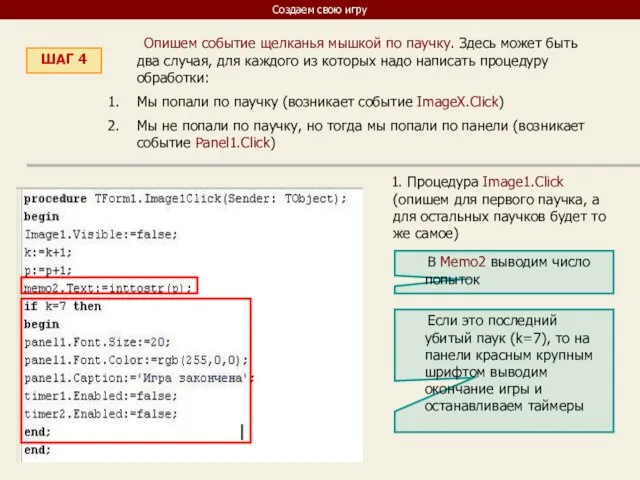
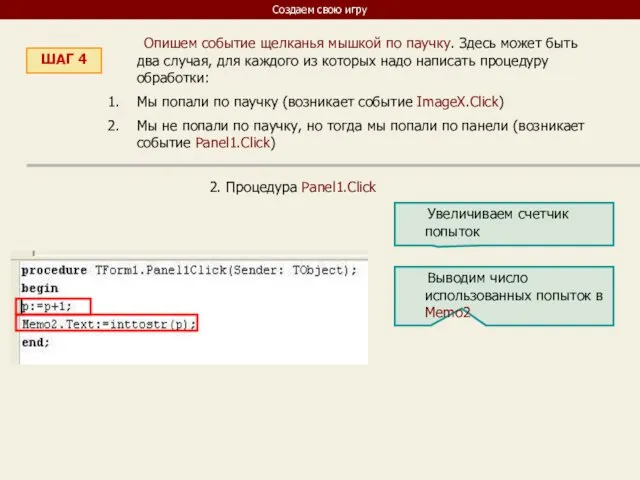
- 16. Создаем свою игру ШАГ 4 Опишем событие щелканья мышкой по паучку. Здесь может быть два случая,
- 17. Создаем свою игру ШАГ 4 Опишем событие щелканья мышкой по паучку. Здесь может быть два случая,
- 18. Создаем свою игру ШАГ 4 Опишем событие щелканья мышкой по паучку. Здесь может быть два случая,
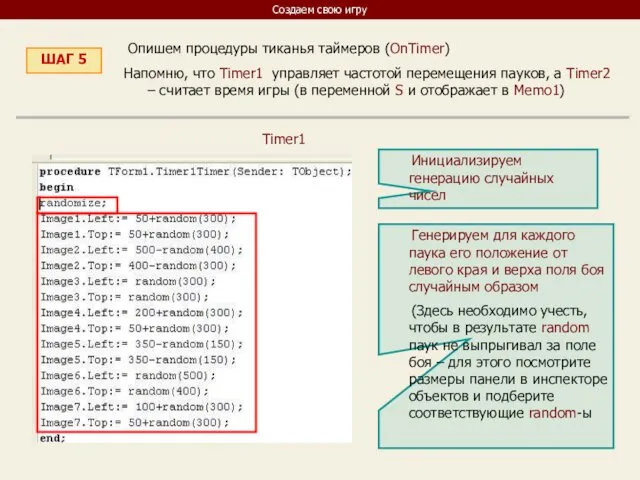
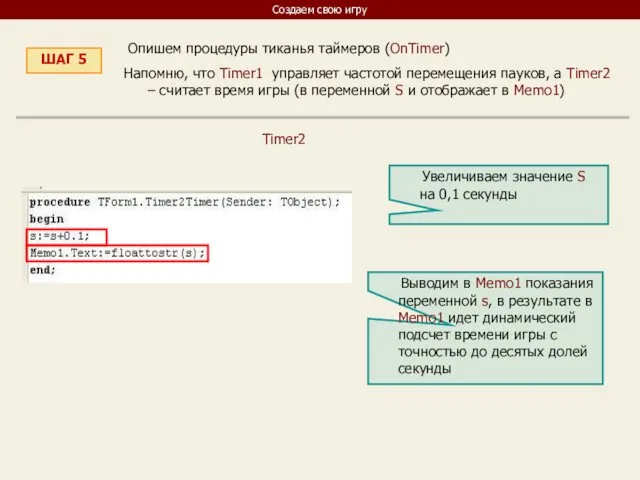
- 19. Создаем свою игру ШАГ 5 Опишем процедуры тиканья таймеров (OnTimer) Напомню, что Timer1 управляет частотой перемещения
- 20. Создаем свою игру ШАГ 5 Опишем процедуры тиканья таймеров (OnTimer) Напомню, что Timer1 управляет частотой перемещения
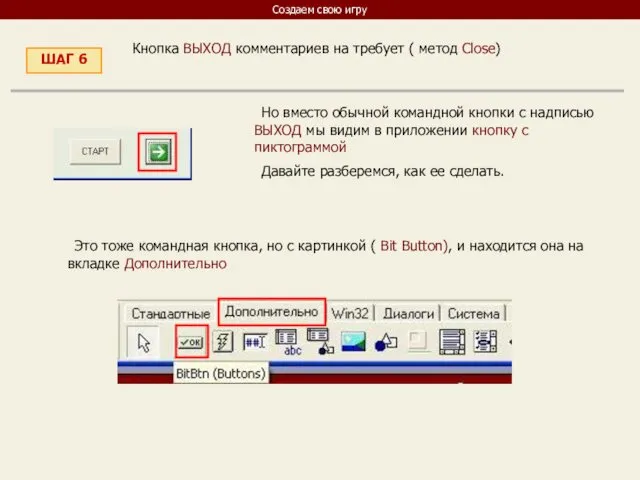
- 21. Создаем свою игру ШАГ 6 Кнопка ВЫХОД комментариев на требует ( метод Close) Но вместо обычной
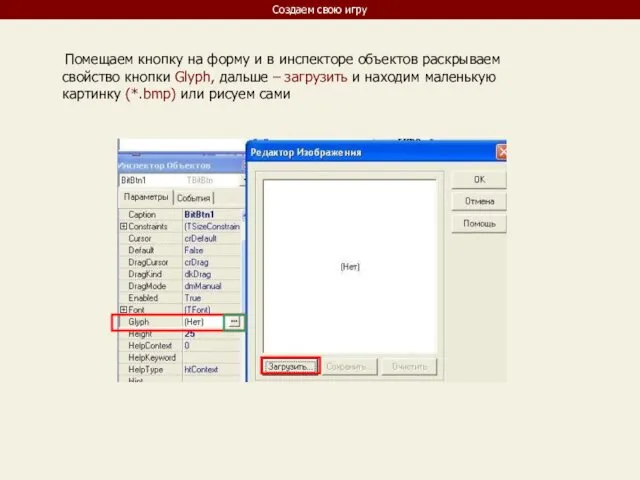
- 22. Создаем свою игру Помещаем кнопку на форму и в инспекторе объектов раскрываем свойство кнопки Glyph, дальше
- 23. Приложения, содержащие несколько форм ШАГ 7 И последний шаг: сохраняем проект и компилируем его. Сейчас можно
- 24. На этом уроке мы создали свою игрушку для досуга, используя знания, полученные на предыдущих уроках ИТОГИ
- 26. Скачать презентацию























 Java. Многомерные массивы
Java. Многомерные массивы Программа информационного сайта Мой социальный центр в режиме онлайн
Программа информационного сайта Мой социальный центр в режиме онлайн Группа компаний
Группа компаний Шеткері құрылғылар
Шеткері құрылғылар Современные средства проектирования БД
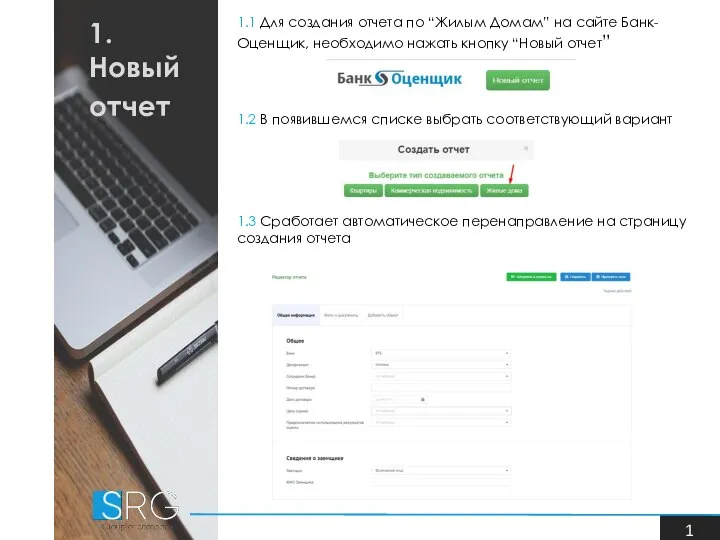
Современные средства проектирования БД Создание отчета по жилым домам на сайте БанкОценщик
Создание отчета по жилым домам на сайте БанкОценщик Структуры баз данных. (Лекция 9.2)
Структуры баз данных. (Лекция 9.2) Информационно-коммуникационные технологии в образовании Выступление на семинаре учителей русского языка и литературы Федоровой
Информационно-коммуникационные технологии в образовании Выступление на семинаре учителей русского языка и литературы Федоровой Ветвление в Паскале
Ветвление в Паскале Презентация "Протокол Secure Sockets Layer" - скачать презентации по Информатике
Презентация "Протокол Secure Sockets Layer" - скачать презентации по Информатике Информация. Информатика. Компьютер. 5 класс. 1 урок.
Информация. Информатика. Компьютер. 5 класс. 1 урок. Обучающее видео о пистолетном раунде в игре CS:GO
Обучающее видео о пистолетном раунде в игре CS:GO Математический тренажер
Математический тренажер The generic AM process
The generic AM process Текстовый редактор. Назначение и основные функции
Текстовый редактор. Назначение и основные функции Программный продукт Call Office
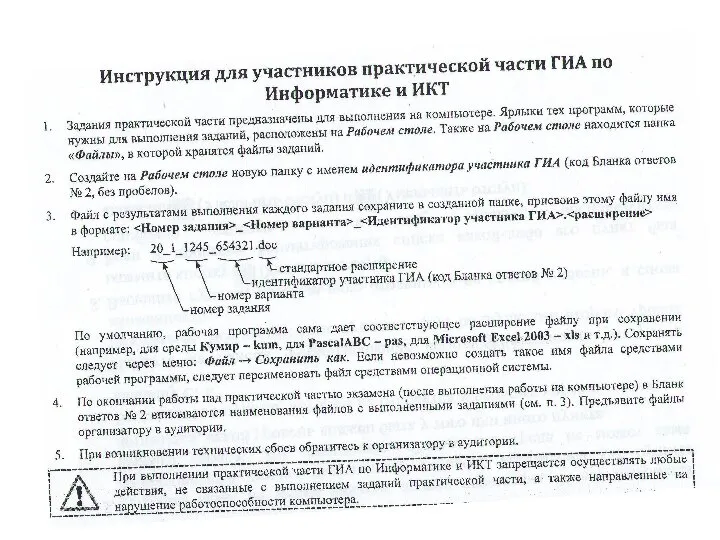
Программный продукт Call Office Инструкция для участников практической части ГИА по Информатике и ИКТ
Инструкция для участников практической части ГИА по Информатике и ИКТ Архитектуры ИС на основе технологии Intranet и распределенные ИС. (Лекция 10)
Архитектуры ИС на основе технологии Intranet и распределенные ИС. (Лекция 10) Системы управления базами данных. PL/SQL. (Часть 2)
Системы управления базами данных. PL/SQL. (Часть 2) Мониторинг трендов в социальных сетях в режиме реального времени (на примере Twitter)
Мониторинг трендов в социальных сетях в режиме реального времени (на примере Twitter) Интегрированный урок информатики и физики СОЗДАНИЕ СЛОЖНЫХ АНИМИРОВАННЫХ РИСУНКОВ В POWER POINT, С ИСПОЛЬЗОВАНИЕМ ПРОСТЫХ АНИМИРОВА
Интегрированный урок информатики и физики СОЗДАНИЕ СЛОЖНЫХ АНИМИРОВАННЫХ РИСУНКОВ В POWER POINT, С ИСПОЛЬЗОВАНИЕМ ПРОСТЫХ АНИМИРОВА Информационные системы
Информационные системы Задача “Односвязный список”
Задача “Односвязный список” Алгоритм. Решение задач
Алгоритм. Решение задач Кодирование информации
Кодирование информации Основные понятия программы КОМПАС - 3D. Интерфейс программы КОМПАС - 3D
Основные понятия программы КОМПАС - 3D. Интерфейс программы КОМПАС - 3D Игра на AlternativaPlatform, от идеи до релиза
Игра на AlternativaPlatform, от идеи до релиза Операторы цикла
Операторы цикла