Содержание
- 2. КОМП’ЮТЕРНА ГРАФІКА Тема 1. Основи комп’ютерної графіки (6) Тема 2. Растрова графіка (12) Тема 3. Векторна
- 3. Березовський В. С. та інш. Основи комп’ютерної графіки. Київ. Видавнича група ВНV. 2011.- 400 с. Горобець
- 4. Тема 1. Основи комп’ютерної графіки Заняття 1. Основні поняття комп'ютерної графіки 1. Основні поняття. 2. Види
- 5. Комп’ютерна графіка (КГ також машинна графіка) — галузь діяльності, в якій комп’ютери використовуються як для синтезу
- 6. Історія КГ перші ЕОМ не мали засобів для роботи з КГ, однак програмуючи пам’ять на основі
- 7. Основні галузі застосування КГ графічний інтерфейс користувача цифрова кінематографія, спец. ефекти цифрова фотографія та обробка фото
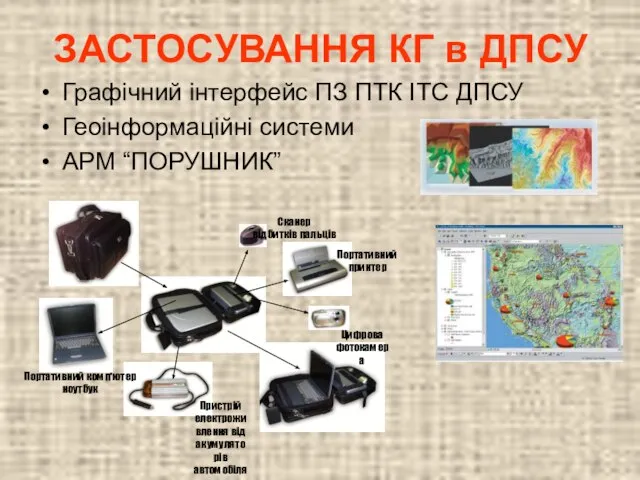
- 8. ЗАСТОСУВАННЯ КГ в ДПСУ Графічний інтерфейс ПЗ ПТК ІТС ДПСУ Геоінформаційні системи АРМ “ПОРУШНИК”
- 9. Питання 2. Види комп’ютерної графіки, основні графічні формати
- 10. за СПОСОБАМИ ПРЕДСТАВЛЕННЯ графічної інформації КГ поділяється: ДВОВИМІРНА (2D) растрова векторна фрактальна ТРИВИМІРНА (3D)
- 11. РАСТРОВА Для представлення зображення двомірний (матриця) масив однакових за розміром крапок – пікселів. Кожному пікселю співставляється
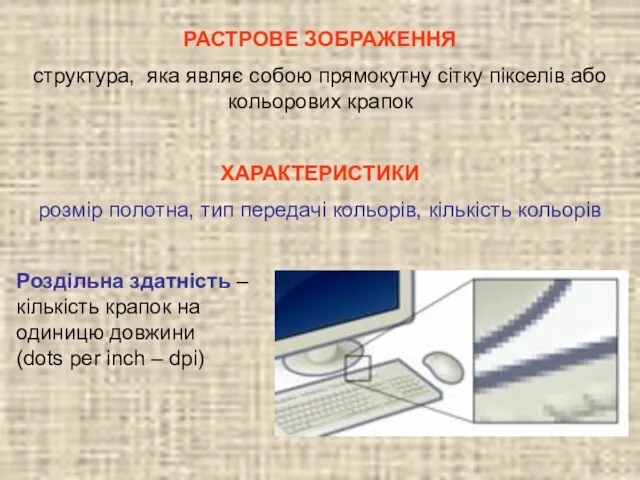
- 12. РАСТРОВЕ ЗОБРАЖЕННЯ структура, яка являє собою прямокутну сітку пікселів або кольорових крапок ХАРАКТЕРИСТИКИ розмір полотна, тип
- 13. РАСТРОВІ ФОРМАТИ *.TIF (Tagged Image File Format) Формат призначений для зберігання растрових зображень високої якості *.BMP
- 14. ВЕКТОРНА ГРАФІКА (інша назва — геометричне моделювання) – використання геометричних примітивів, таких як крапки, лінії, сплайни
- 15. Типові векторні об’єкти лінії та ламані лінії. багатокутники. кола та еліпси. криві. текст (в комп’ютерних шрифтах,
- 16. Переваги векторної графіки: Мінімальні витрати пам’яті при представленні нескладних за структурою зображень Розмір не залежить від
- 17. ВЕКТОРНІ ФОРМАТИ *.AI *.EPS (Adobe PostScript) Формат призначений для зберігання векторних в програмах верстання, графічних пакетах
- 18. ВЕКТОРНА РАСТРОВА конвертація растрування трасування
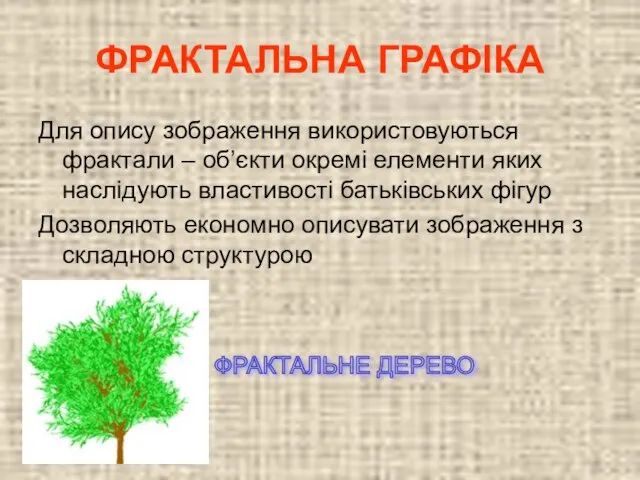
- 19. ФРАКТАЛЬНА ГРАФІКА Для опису зображення використовуються фрактали – об’єкти окремі елементи яких наслідують властивості батьківських фігур
- 20. 3D - ГРАФІКА Описує об’єкти в тривимірному просторі Результатом звичайно є “плоске” 2D зображення (проекція) Всі
- 22. Скачать презентацию



















 Комп'ютерна графіка та робота з нею
Комп'ютерна графіка та робота з нею Презентация "Опыт использования электронных учебников POCKETBOOK в Украине" - скачать презентации по Информатике
Презентация "Опыт использования электронных учебников POCKETBOOK в Украине" - скачать презентации по Информатике HTML
HTML Информатика Лекция Назначение текстовых процессоров
Информатика Лекция Назначение текстовых процессоров Текстовые редакторы Программное обеспечение
Текстовые редакторы Программное обеспечение Разработка программной платформы для шифрования и дешифрования текста c помощью ключа
Разработка программной платформы для шифрования и дешифрования текста c помощью ключа Вопросы домашнего задания по проектированию СКС
Вопросы домашнего задания по проектированию СКС Система программирования Visual Basic
Система программирования Visual Basic Безопасность в интернете: схемы мошенничества и способы борьбы с ними
Безопасность в интернете: схемы мошенничества и способы борьбы с ними Поиск клинико-практического руководства по антихеликобактерной терапии по базам электронных ресурсов
Поиск клинико-практического руководства по антихеликобактерной терапии по базам электронных ресурсов Операционные системы. Введение. Основные сведения об ОС
Операционные системы. Введение. Основные сведения об ОС Порождающие паттерны
Порождающие паттерны Система счисления
Система счисления Аттестационная работа. Использование цитат классиков русской и зарубежной литературы в статусах и постах в социальных сетях
Аттестационная работа. Использование цитат классиков русской и зарубежной литературы в статусах и постах в социальных сетях Внеклассное мероприятие. Викторина "Информатика и логика"
Внеклассное мероприятие. Викторина "Информатика и логика" Методы сжатия информации ПРОГРАММЫ – АРХИВАТОРЫ
Методы сжатия информации ПРОГРАММЫ – АРХИВАТОРЫ  Пример построения ER-модели
Пример построения ER-модели Виртуальный мир как реальность или как выложенная в сеть информация может быть использована против вас
Виртуальный мир как реальность или как выложенная в сеть информация может быть использована против вас Формат интеллектуального и креативного общения Печа-куча
Формат интеллектуального и креативного общения Печа-куча Функции PHP для работы с массивами. (Лекция 4)
Функции PHP для работы с массивами. (Лекция 4) Основы журналистики
Основы журналистики C++. Операторы и выражения
C++. Операторы и выражения System Center “Service Desk” Руслан Акмеев Консультант Microsoft Consulting Services, Russia
System Center “Service Desk” Руслан Акмеев Консультант Microsoft Consulting Services, Russia Вылечи компьютер
Вылечи компьютер Презентация "Переполнение буфера - 1" - скачать презентации по Информатике
Презентация "Переполнение буфера - 1" - скачать презентации по Информатике AMS partner. Софты. Автоворонка в каждый Дом
AMS partner. Софты. Автоворонка в каждый Дом Объектно-ориентированное программирование (Лекция 3)
Объектно-ориентированное программирование (Лекция 3) Численное решение одномерных задач динамики сплошных сред с учетом симметрии
Численное решение одномерных задач динамики сплошных сред с учетом симметрии