Содержание
- 2. Компьютерная графика Компьютерная графика – это совокупность средств и способов создания и обработки графических изображений при
- 3. Виды компьютерной графики Растровая Векторная Фрактальная Трёхмерная графика (3D-графика)
- 4. Способы описания цвета В компьютерной графике применяют понятие цветового разрешения (глубины цвета). Оно определяет метод кодирования
- 5. Цветовые модели Способы разделения цветового оттенка на составляющие компоненты называют цветовыми моделями. Цветовая модель RGB Цветовая
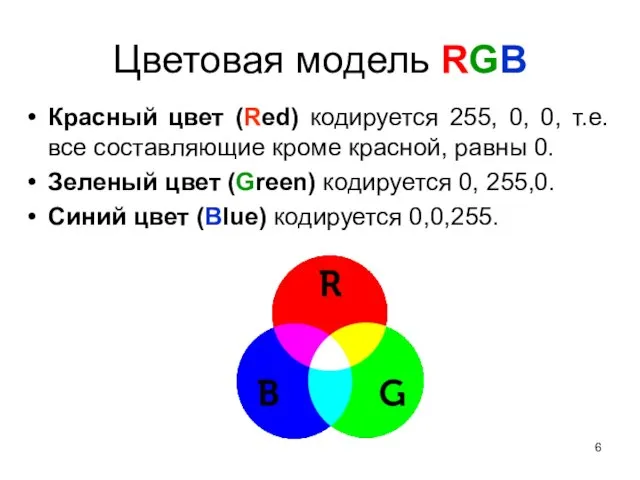
- 6. Цветовая модель RGB Красный цвет (Red) кодируется 255, 0, 0, т.е. все составляющие кроме красной, равны
- 7. Цветовая модель RGB Белый цвет кодируется тремя байтами: 255, 255, 255, т.е. имеет все цветовые составляющие,
- 8. Цветовая модель CMYK Цветовая модель CMYK используется для печати изображения на полиграфическом оборудовании. В данную цветовую
- 9. Палитра Палитра – это набор цветов в графическом редакторе, которые можно использовать для рисования
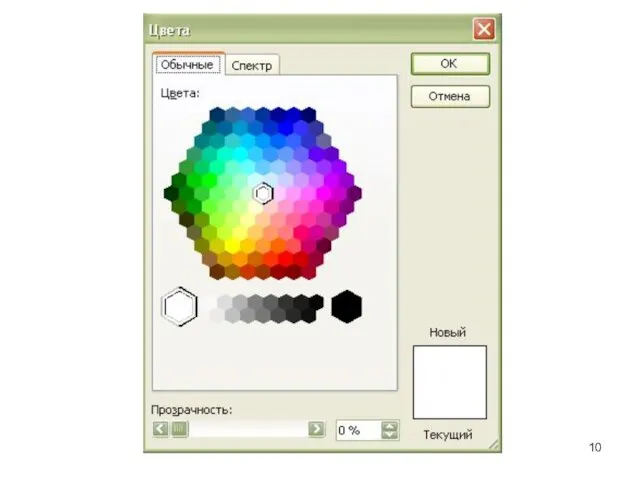
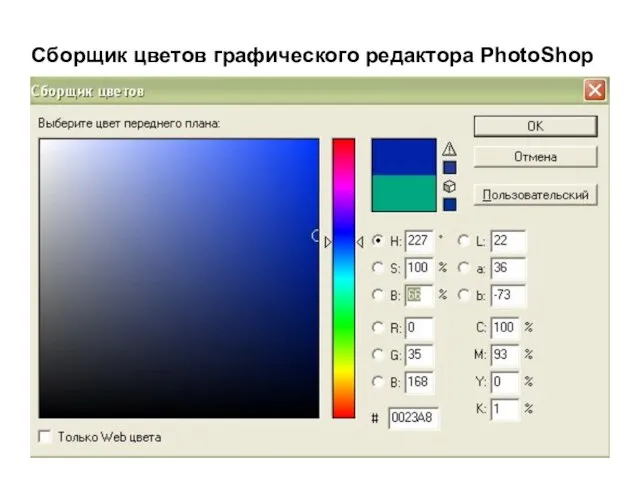
- 11. Сборщик цветов графического редактора PhotoShop
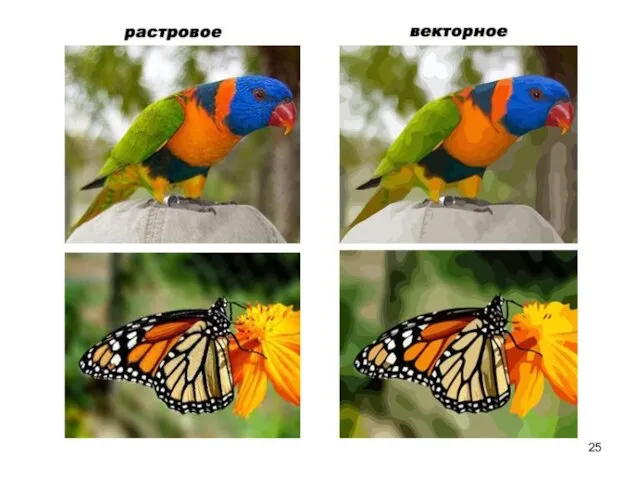
- 12. Растровая графика В растровой графике изображение на экране формируется из решетки квадратов очень малого размера, называемых
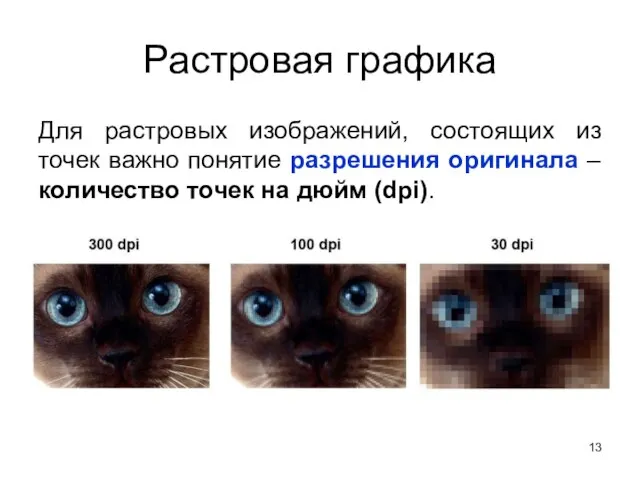
- 13. Растровая графика Для растровых изображений, состоящих из точек важно понятие разрешения оригинала – количество точек на
- 14. Достоинства растровой графики Автоматизация ввода (сканеры, видеокамеры, цифровые фотокамеры) Реалистичность изображений, например, картины природы или фотографии
- 15. Недостатки растровой графики Большой объем памяти для хранения изображения. Снижение качества изображений при масштабировании (пикселизация). Увеличение
- 16. Форматы растровой графики .PSD .TIFF .BMP .JPEG
- 17. Программы для растровой графики Paint Paint.net Microsoft Imaging Adobe Photoshop Corel PHOTO-PAINT
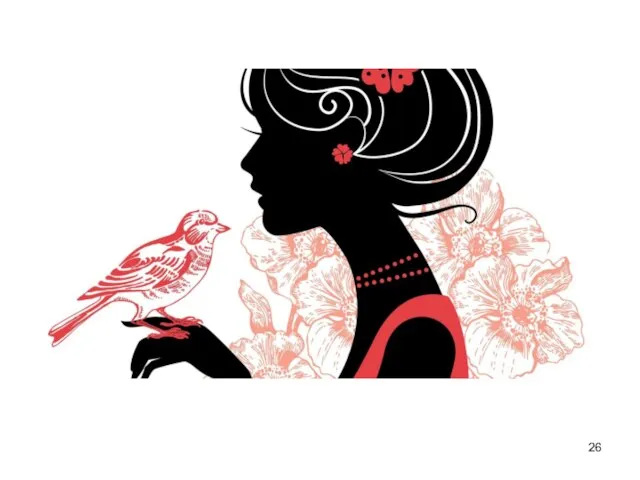
- 19. Векторная графика Векторная графика - это графика, основанная на математическом описании изображения. В данном случае описываются
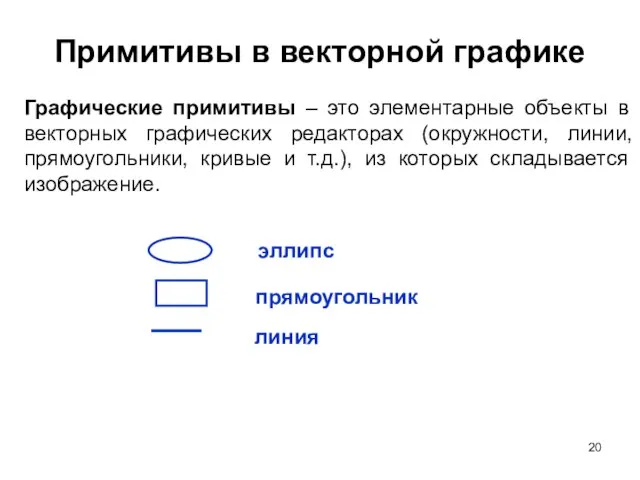
- 20. Примитивы в векторной графике линия Графические примитивы – это элементарные объекты в векторных графических редакторах (окружности,
- 21. Достоинства векторной графики Описание объекта является простым и занимает мало памяти Простота масштабирования изображения без ухудшения
- 22. Недостатки векторной графики Невозможность получить фотореалистичные живописные изображения Векторный принцип описания изображения не позволяет автоматизировать ввод
- 23. Форматы векторной графики .dwg .dxf .pic
- 24. Программы для векторной графики CorelDraw Adobe Illustrator Macromedia Freehand Macromedia Flash
- 27. Фрактальная графика Фрактальная графика (фрактал) - это рисунок, который состоит из подобных между собой элементов. Математической
- 31. 3D-графика Трёхмерная графика (3D-графика) — раздел компьютерной графики, посвящённый методам создания изображений или видео путём моделирования
- 36. Скачать презентацию

































 Информационная безопасность
Информационная безопасность Информационные свойства текста
Информационные свойства текста Как в программе Canva создать обложку для портфолио
Как в программе Canva создать обложку для портфолио Разработка системы автоматизированного формирования документации для закупочной деятельности
Разработка системы автоматизированного формирования документации для закупочной деятельности Быстрый старт полноценного магазина
Быстрый старт полноценного магазина Базовые информационные технологии: технология автоматизированного офиса, технологии баз данных
Базовые информационные технологии: технология автоматизированного офиса, технологии баз данных Презентація прикладів рішення задач по курсу ОТПІ
Презентація прикладів рішення задач по курсу ОТПІ Базы данных и язык SQL
Базы данных и язык SQL Технологии обработки информации. (Лекция 1)
Технологии обработки информации. (Лекция 1) Лабораторная работа Простые методы статистической оптимизации
Лабораторная работа Простые методы статистической оптимизации Курсовое проектирование по ТРПО
Курсовое проектирование по ТРПО Средства связи
Средства связи Сервис аренды инфраструктуры в облаке
Сервис аренды инфраструктуры в облаке Понятие и назначение информационной модели
Понятие и назначение информационной модели Коммуникационное оборудование сетей. Часть 2. Сетевой мост. Коммутатор
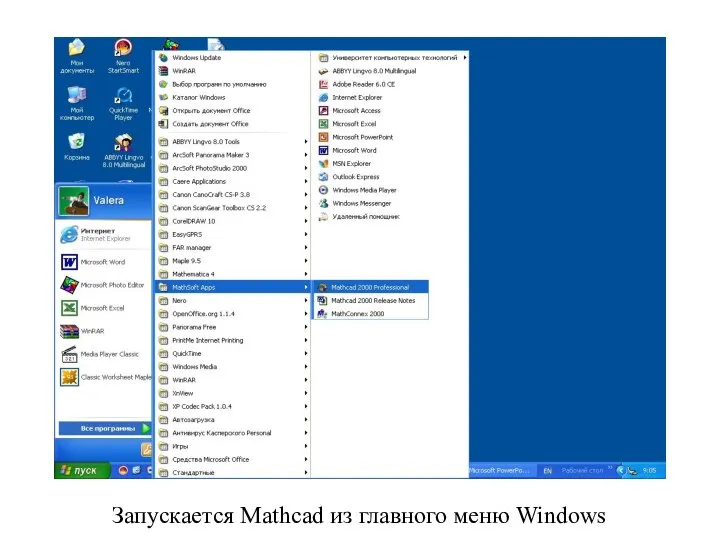
Коммуникационное оборудование сетей. Часть 2. Сетевой мост. Коммутатор Запускается Mathcad из главного меню Windows
Запускается Mathcad из главного меню Windows Облачные технологии. Традиционный способ
Облачные технологии. Традиционный способ Киберпреступность
Киберпреступность Подсистема оптических приводов
Подсистема оптических приводов Архивация данных
Архивация данных Объект и его свойства
Объект и его свойства  Образовательные ресурсы. Интернет
Образовательные ресурсы. Интернет Базы данных
Базы данных Текстовый редактор
Текстовый редактор Computer viruses and anti-virus programs
Computer viruses and anti-virus programs Понятие об информации
Понятие об информации Построение запросов
Построение запросов Условия выбора и простые логические выражения
Условия выбора и простые логические выражения