Содержание
- 2. К чему будем готовиться? Вводные данные: Название фирмы по продаже товаров или услуг, логотип, mockup всех
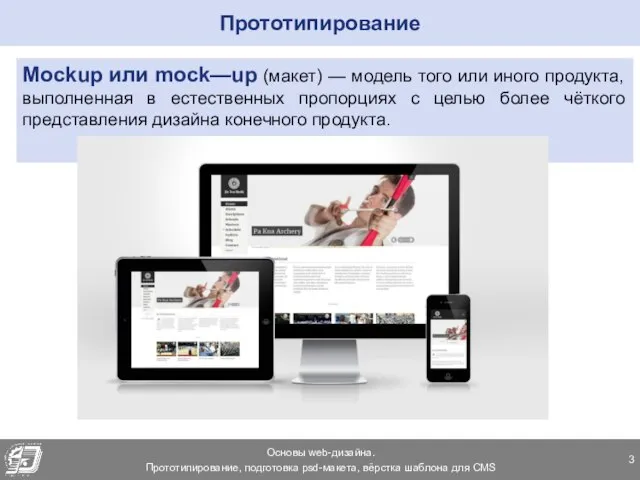
- 3. Прототипирование Mockup или mock—up (макет) — модель того или иного продукта, выполненная в естественных пропорциях с
- 4. Юзабилити Юзабилити - эргономичность, удобство использования, дружественность (удобство и простота использования сайта): Навигация Внутренний поиск Главная
- 5. Навигация одинаковая навигация логотип или название сайта (обычно на него «вешают» также ссылку на главную страницу);
- 6. Внутренний поиск форма поиска должна размещаться на всех страницах сайта в верхней области (традиционно, верхний правый
- 7. Главная страница Главная страница должна объяснять, что это за сайт и для чего он был создан,
- 8. Текст и его оформление Размер основного шрифта должен быть не меньше 12 px. При подборе шрифтов
- 9. Дизайн для людей с ограниченными возможностями Навигация с возможностью управления сайтом только с помощью клавиатуры (без
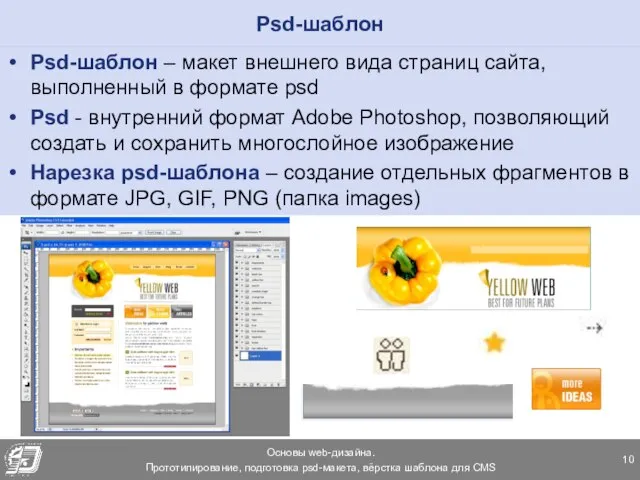
- 10. Psd-шаблон Psd-шаблон – макет внешнего вида страниц сайта, выполненный в формате psd Psd - внутренний формат
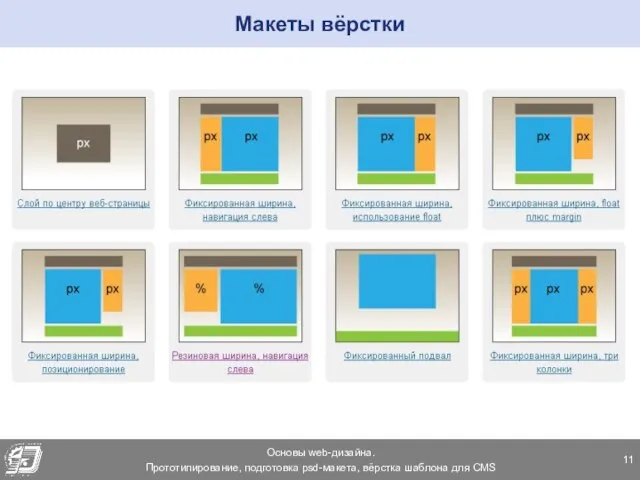
- 11. Макеты вёрстки
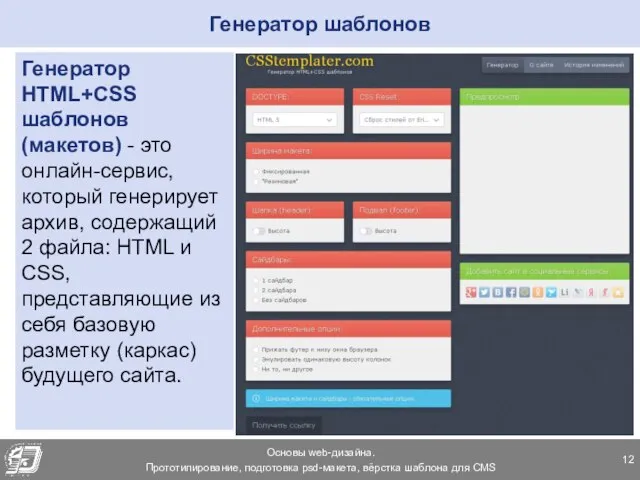
- 12. Генератор шаблонов Генератор HTML+CSS шаблонов (макетов) - это онлайн-сервис, который генерирует архив, содержащий 2 файла: HTML
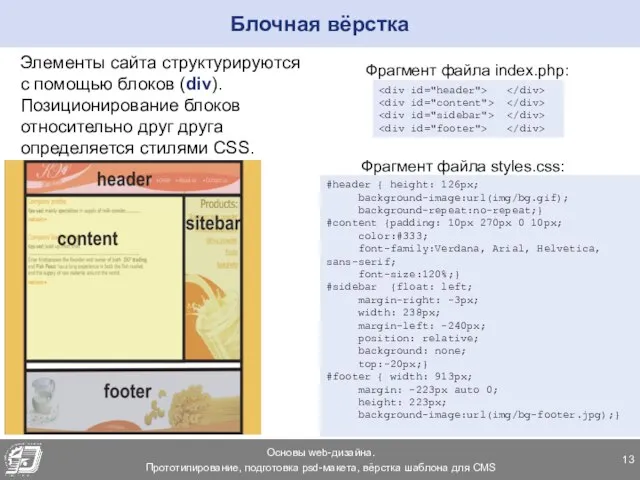
- 13. Блочная вёрстка Элементы сайта структурируются с помощью блоков (div). Позиционирование блоков относительно друг друга определяется стилями
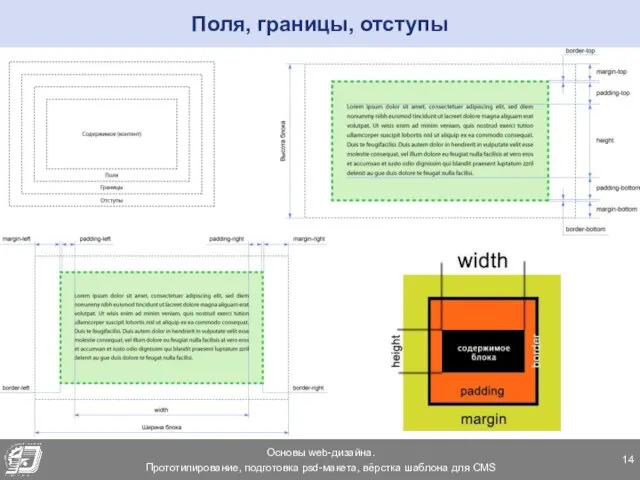
- 14. Поля, границы, отступы
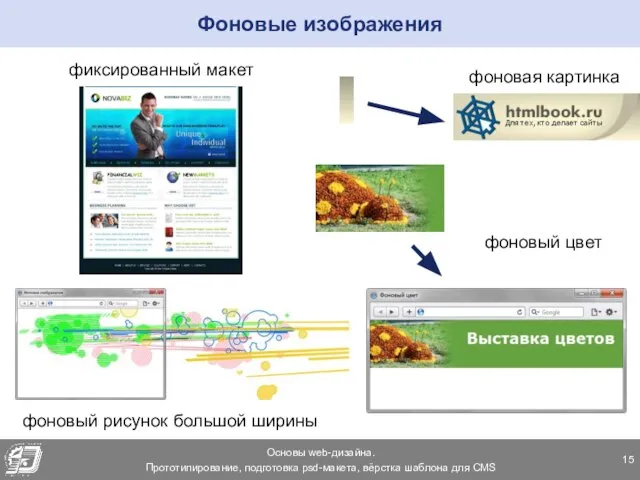
- 15. Фоновые изображения фоновый рисунок большой ширины фоновая картинка фоновый цвет фиксированный макет
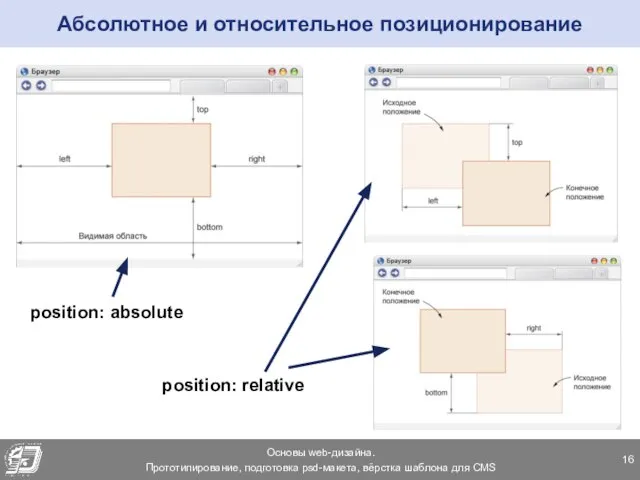
- 16. Абсолютное и относительное позиционирование position: absolute position: relative
- 17. HTML (Hyper Text Markup Language) - язык разметки гипертекста фундаментальная технология Интернета используется для формирования web-страниц
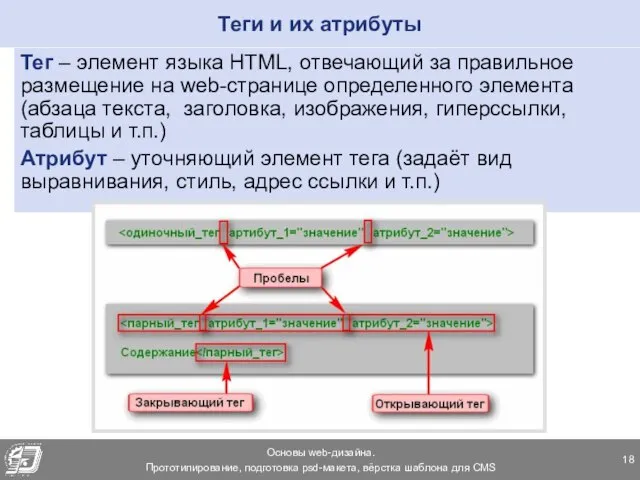
- 18. Теги и их атрибуты Тег – элемент языка HTML, отвечающий за правильное размещение на web-странице определенного
- 19. CSS Cascading Style Sheets – каскадные списки стилей позволяют отделить описание внешнего вида элементов web-страницы от
- 20. Кроссбраузерность и адаптивная вёрстка Адаптивная вёрстка — вёрстка веб-страниц, обеспечивающая корректное отображение сайта на различных устройствах,
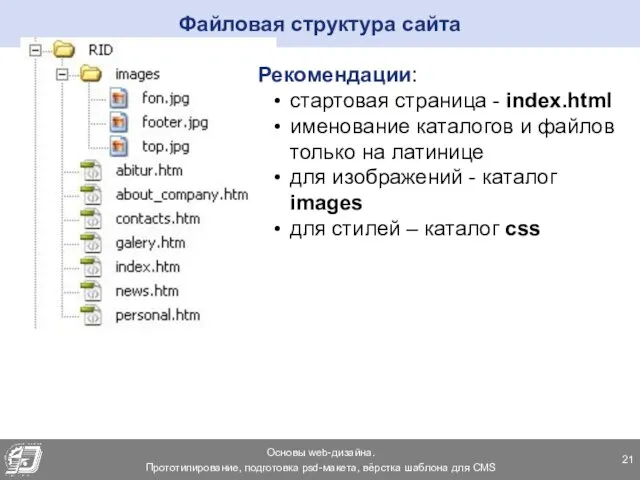
- 21. Файловая структура сайта Рекомендации: стартовая страница - index.html именование каталогов и файлов только на латинице для
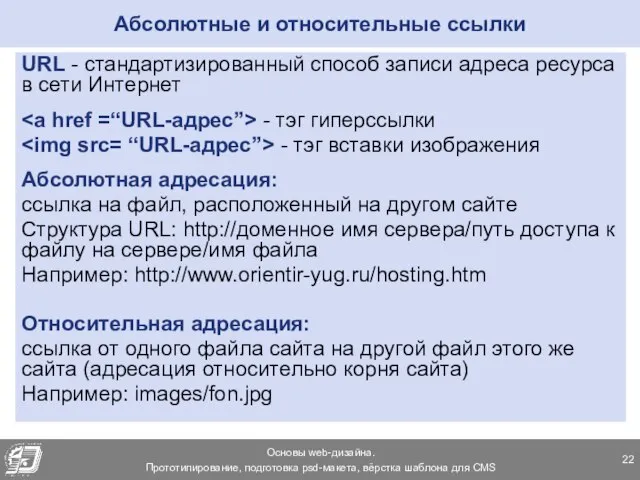
- 22. Абсолютные и относительные ссылки URL - стандартизированный способ записи адреса ресурса в сети Интернет - тэг
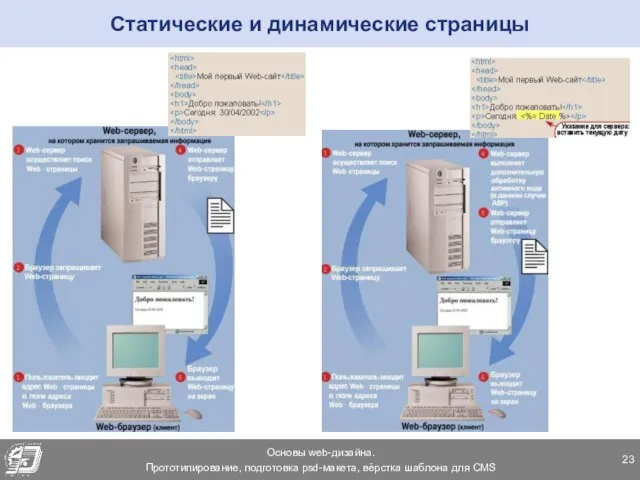
- 23. Статические и динамические страницы
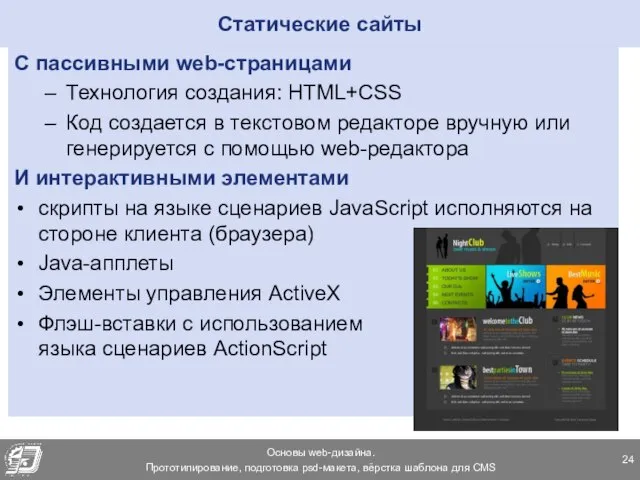
- 24. Статические сайты С пассивными web-страницами Технология создания: HTML+CSS Код создается в текстовом редакторе вручную или генерируется
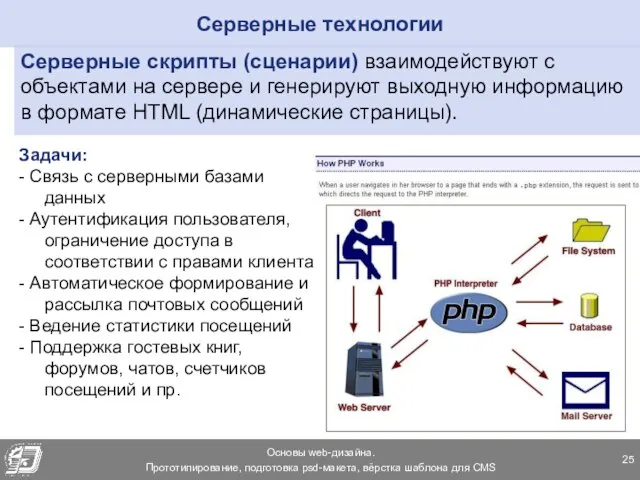
- 25. Серверные технологии Серверные скрипты (сценарии) взаимодействуют с объектами на сервере и генерируют выходную информацию в формате
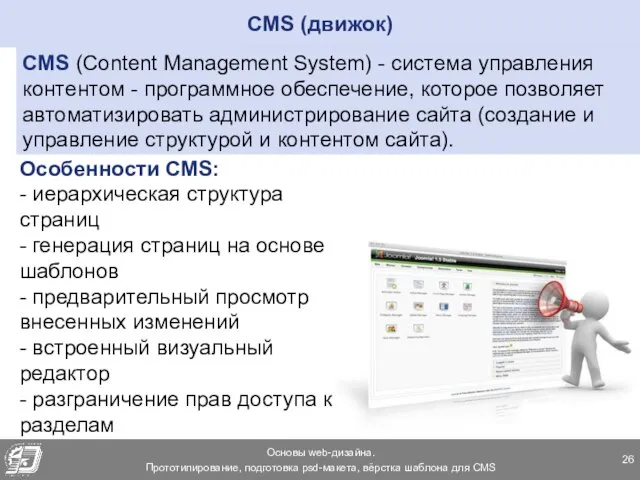
- 26. CMS (движок) CMS (Content Management System) - cистема управления контентом - программное обеспечение, которое позволяет автоматизировать
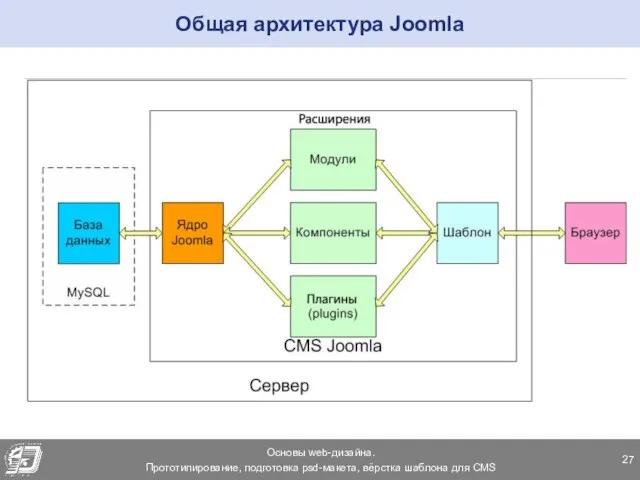
- 27. Общая архитектура Joomla
- 28. Основные этапы разработки сайта Установка CMS на сервер, настройка системы Выбор готового (разработка собственного) шаблона оформления
- 29. Шаблоны для CMS Шаблон - внешний вид сайта. Готовые шаблоны: платные профессиональные – качественный дизайн, удобство
- 30. Разработка собственного шаблона для CMS Редактирование готового шаблона (замена, добавление, удаление изображений, позиций, стилей) или вёрстка
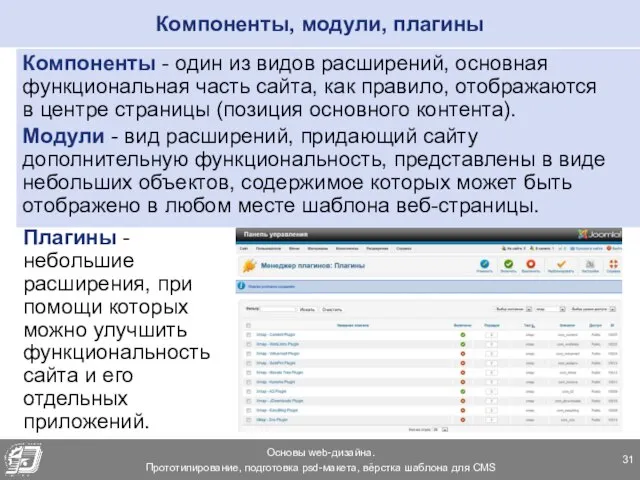
- 31. Компоненты, модули, плагины Компоненты - один из видов расширений, основная функциональная часть сайта, как правило, отображаются
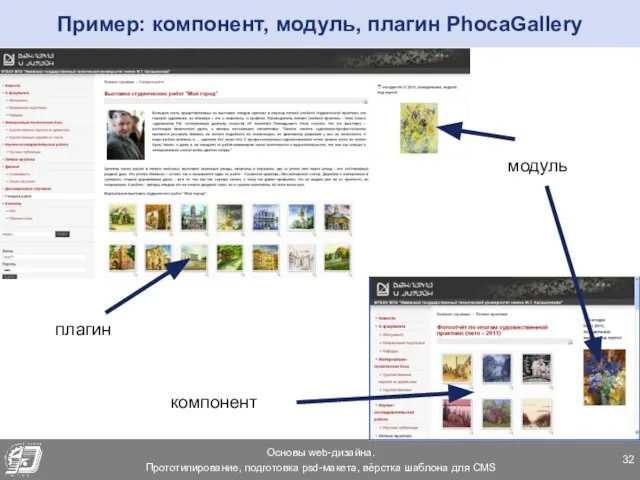
- 32. Пример: компонент, модуль, плагин PhocaGallery модуль плагин компонент
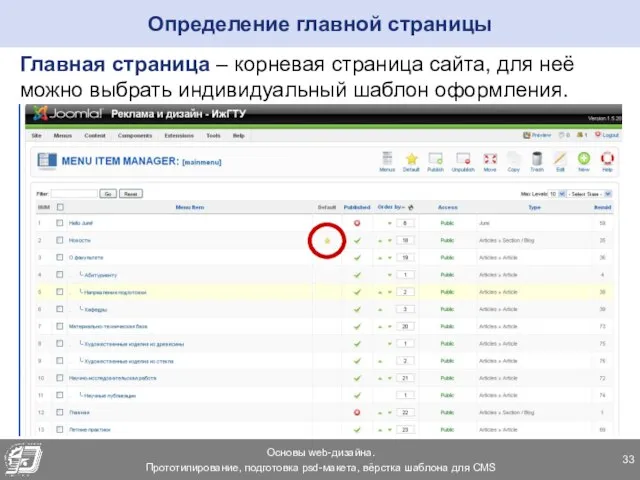
- 33. Определение главной страницы Главная страница – корневая страница сайта, для неё можно выбрать индивидуальный шаблон оформления.
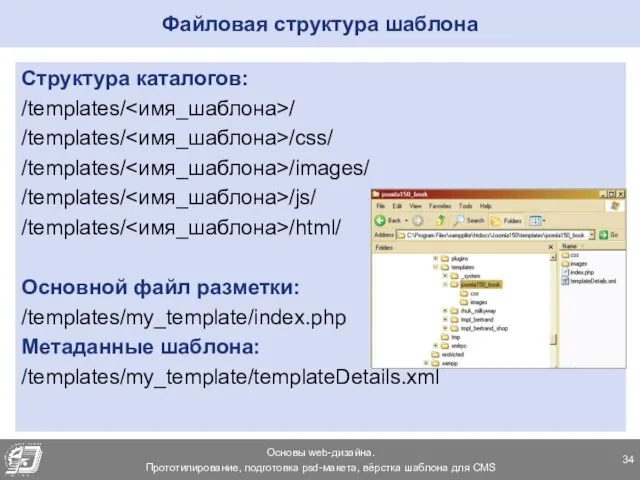
- 34. Файловая структура шаблона Структура каталогов: /templates/ / /templates/ /css/ /templates/ /images/ /templates/ /js/ /templates/ /html/ Основной
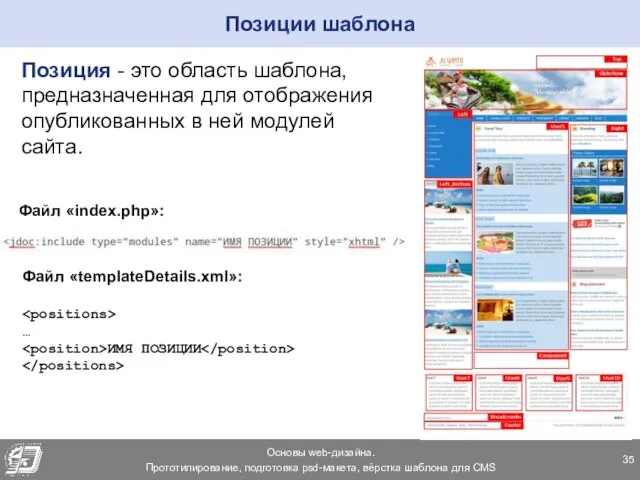
- 35. Позиции шаблона Позиция - это область шаблона, предназначенная для отображения опубликованных в ней модулей сайта. Файл
- 36. Переходим к практике Шаблон HTML+CSS Шаблон Joomla
- 37. Примерное конкурсное задание Необходимо разработать сайт для представленной компании: Выбрать цвета, шрифты, графические элементы, исходя из
- 39. Скачать презентацию




































 Обзор программных продуктов дистрибутива Линукс Юниор
Обзор программных продуктов дистрибутива Линукс Юниор Алгоритм пользования сайтом Мирознай
Алгоритм пользования сайтом Мирознай Основы языка Python. Лекция № 4
Основы языка Python. Лекция № 4 Использование Ассемблера в ЯВУ. Соглашение о регистрах. Лекция 11 1
Использование Ассемблера в ЯВУ. Соглашение о регистрах. Лекция 11 1 Мы в современном медиапространстве: уважение, безопасность, достоверность
Мы в современном медиапространстве: уважение, безопасность, достоверность Интернет будущего
Интернет будущего Двоичное кодирование символьной информации 30.08.15
Двоичное кодирование символьной информации 30.08.15  Руководство по сложным вопросам Scopus
Руководство по сложным вопросам Scopus Киберспорт. Зарождение киберспорта. Перспективы развития
Киберспорт. Зарождение киберспорта. Перспективы развития Двоичное кодирование различных видов информации
Двоичное кодирование различных видов информации Логические уравнения и системы повышенной трудности
Логические уравнения и системы повышенной трудности Презентация на тему География интернета
Презентация на тему География интернета  Сортировка данных в таблицах
Сортировка данных в таблицах Communardo Software GmbH Lösungen aus Leidenschaft für Netzwerke
Communardo Software GmbH Lösungen aus Leidenschaft für Netzwerke Работа журналиста. Реконструкция журналистского поиска
Работа журналиста. Реконструкция журналистского поиска Правила участия в СКАЙП встречах Азбуки грамотного садовода, г. Пермь
Правила участия в СКАЙП встречах Азбуки грамотного садовода, г. Пермь Виды информационных технологий
Виды информационных технологий  Память компьютера
Память компьютера Презентация Робототехника и искусственный интеллект
Презентация Робототехника и искусственный интеллект  Растровая и векторная анимация
Растровая и векторная анимация Основы HTML
Основы HTML  С компьютером на "ты"
С компьютером на "ты" Компьютер. Устройства
Компьютер. Устройства Основы компьютерной криминалистики
Основы компьютерной криминалистики Разработать прием оплаты бонусными баллами
Разработать прием оплаты бонусными баллами Microsoft Excel – электронные таблицы
Microsoft Excel – электронные таблицы Система управления базами данных MS Access (СУБД MS Access)
Система управления базами данных MS Access (СУБД MS Access) Презентация "Системы охлаждения" - скачать презентации по Информатике
Презентация "Системы охлаждения" - скачать презентации по Информатике