Содержание
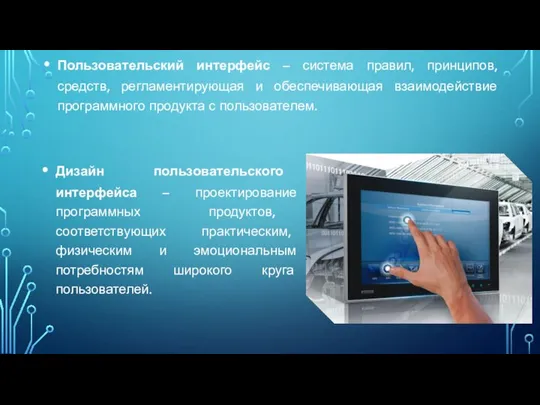
- 2. Пользовательский интерфейс – система правил, принципов, средств, регламентирующая и обеспечивающая взаимодействие программного продукта с пользователем. Дизайн
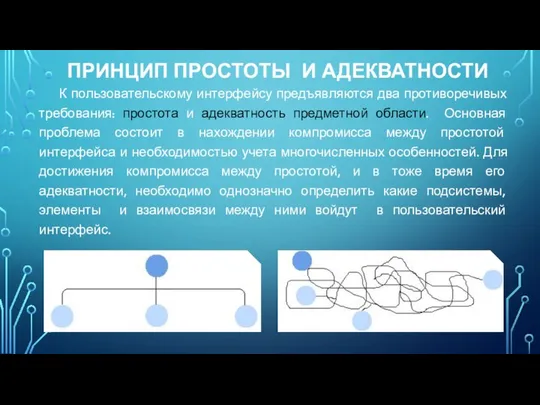
- 3. ПРИНЦИП ПРОСТОТЫ И АДЕКВАТНОСТИ К пользовательскому интерфейсу предъявляются два противоречивых требования: простота и адекватность предметной области.
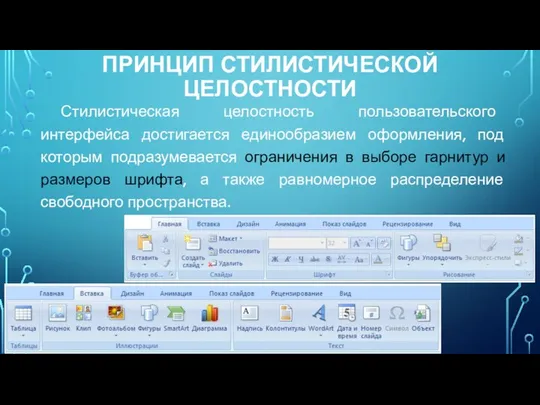
- 4. ПРИНЦИП СТИЛИСТИЧЕСКОЙ ЦЕЛОСТНОСТИ Стилистическая целостность пользовательского интерфейса достигается единообразием оформления, под которым подразумевается ограничения в выборе
- 5. ПРИНЦИП ВЫРАВНИВАНИЯ Ни один элемент пользовательского интерфейса не должен располагаться случайным образом, т.е. нельзя располагать элементы
- 6. ПРИНЦИП УМЕНЬШЕНИЯ ВИЗУАЛЬНОГО ШУМА Визуальный шум одно из основных препятствий для получения комплексного информационного представления о
- 7. ПРИНЦИП ИСПОЛЬЗОВАНИЯ ПРИВЫЧНЫХ АССОЦИАЦИЙ И СТЕРЕОТИПОВ Сущность данного принципа состоит в применении для пользовательских интерфейсов условных
- 8. ПРИНЦИП ИЗБЫТОЧНОСТИ Для улучшения восприятия структуры системы иногда бывает необходимо параллельное представление наиболее важных компонентов или
- 9. ПРИНЦИП ПОВТОРА Некоторые компоненты стилевого оформления должны повторяться, что сделает пользовательский интерфейс более цельным, согласованным и
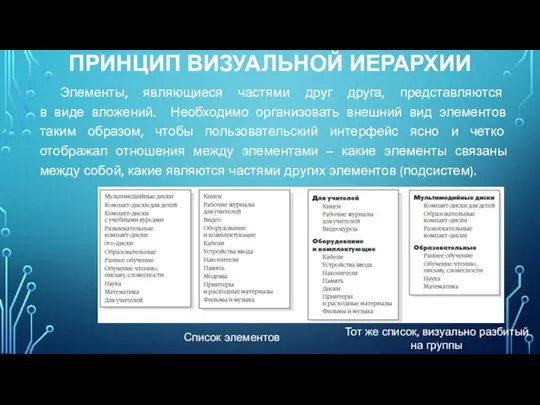
- 10. ПРИНЦИП ВИЗУАЛЬНОЙ ИЕРАРХИИ Элементы, являющиеся частями друг друга, представляются в виде вложений. Необходимо организовать внешний вид
- 11. ПРИНЦИП УДОБСТВА ИСПОЛЬЗОВАНИЯ Важным моментом при создании интерфейсов является «usability» (usability — удобство и простота использования).
- 12. ПРИНЦИП ВИЗУАЛЬНОЙ ИЕРАРХИИ Каждый элемент пользовательского интерфейса необходимо взвешивать по его способности помочь пользователю воспринять структуру
- 13. ПРИНЦИП ВИЗУАЛЬНОЙ ИЕРАРХИИ Равнозначные элементы необходимо обозначать одинаковыми графическими объектами, сгруппировывать под одним заголовком, применять к
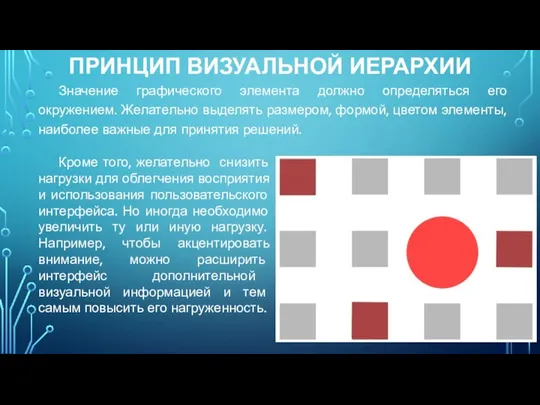
- 14. ПРИНЦИП ВИЗУАЛЬНОЙ ИЕРАРХИИ Значение графического элемента должно определяться его окружением. Желательно выделять размером, формой, цветом элементы,
- 15. ПРИНЦИП ВИЗУАЛЬНОЙ ИЕРАРХИИ Логически связанные между собой элементы должны быть связаны визуально. Обычно их объединяют в
- 16. ПРИНЦИП ПЕРЕВЕРНУТОЙ ПИРАМИДЫ Смысл этого принципа состоит в том, чтобы вынести самую важную информацию и элементы
- 17. ПРИНЦИП ЭМОЦИОНАЛЬНОГО ВОЗДЕЙСТВИЯ Цвет вызывает эмоции. Например, красный цвет – волнующий, желтый – веселый и т.п.
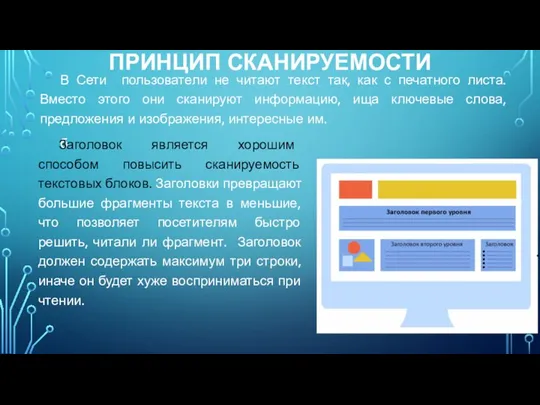
- 18. ПРИНЦИП СКАНИРУЕМОСТИ В Сети пользователи не читают текст так, как с печатного листа. Вместо этого они
- 20. Скачать презентацию

















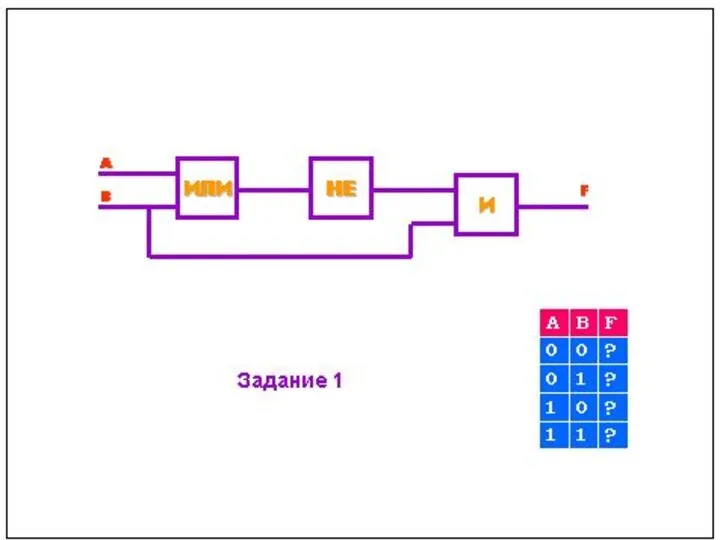
 Основы логики
Основы логики Лекция 6. Форматы графических файлов: растровые, векторные. Форматы BMP, PCX, TGA
Лекция 6. Форматы графических файлов: растровые, векторные. Форматы BMP, PCX, TGA Тёмная сторона сети
Тёмная сторона сети Первые компьютерные вирусы
Первые компьютерные вирусы База данных и информационная система. Реляционные базы данных
База данных и информационная система. Реляционные базы данных Презентация на тему Устройства ввода-вывода
Презентация на тему Устройства ввода-вывода  Безопасный Интернет
Безопасный Интернет HTML #1
HTML #1 Этапы проектирования базы данных
Этапы проектирования базы данных Классы и объекты. Объектно - ориентированное программирование
Классы и объекты. Объектно - ориентированное программирование Service desk front description
Service desk front description Геоинформационные системы – ГИС. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район село Ключи
Геоинформационные системы – ГИС. Автор: Дуракова Л.В МБОУ»Ключевская СОШ» Оренбургская область Тюльганский район село Ключи Пакет дидактических материалов для уроков информатики в 5 классе
Пакет дидактических материалов для уроков информатики в 5 классе Архитектура ЭВМ
Архитектура ЭВМ Дистанционное обучение B2C. Для сотрудников ДОК. Базовый уровень
Дистанционное обучение B2C. Для сотрудников ДОК. Базовый уровень Введение в генерацию исходного кода в Rose. (Тема 8)
Введение в генерацию исходного кода в Rose. (Тема 8) Утилиты ОС. Текстовый редактор
Утилиты ОС. Текстовый редактор Группа ГАЗ - Поставщик (электронный документооборот в управлении заказами)
Группа ГАЗ - Поставщик (электронный документооборот в управлении заказами) Администрирование в информационных системах Администрирование ОС Групповые политики доменов Объекты групповых политик (GPO)
Администрирование в информационных системах Администрирование ОС Групповые политики доменов Объекты групповых политик (GPO)  Автоматизированные рабочие места для работников дистанции СЦБ
Автоматизированные рабочие места для работников дистанции СЦБ Печать в системе СМИ
Печать в системе СМИ Информационное моделирование
Информационное моделирование Ақпараттық процеске рұқсатсыз кірісуден сақтану
Ақпараттық процеске рұқсатсыз кірісуден сақтану Цифровая обработка сигналов
Цифровая обработка сигналов Презентация "Основные классы мер процедурного уровня" - скачать презентации по Информатике
Презентация "Основные классы мер процедурного уровня" - скачать презентации по Информатике Объектно-ориентированное программирование. Язык Python
Объектно-ориентированное программирование. Язык Python Администрирование школы
Администрирование школы Презентация "Проектная деятельность" - скачать презентации по Информатике
Презентация "Проектная деятельность" - скачать презентации по Информатике