Содержание
- 2. Цель проекта Проект разрабатывался в учебно-познавательных целях. В качестве темы проекта была выбрана разработка социальной сети.
- 3. План разработки Поиск главной особенности сайта Выбор важных для пользователя функций Проектирование удобного интерфейса для взаимодействия
- 4. Поиск главной особенности сайта В ходе долгих размышлений мы пришли к решению, что главной особенностью -
- 5. Выбор важных для пользователя функций После выбора главной особенности сайта, наша задача заключалась в разработке основной
- 6. Проектирование удобного интерфейса для взаимодействия с сайтом Все основные разделы мы вынесли в закреплённую сверху панель.
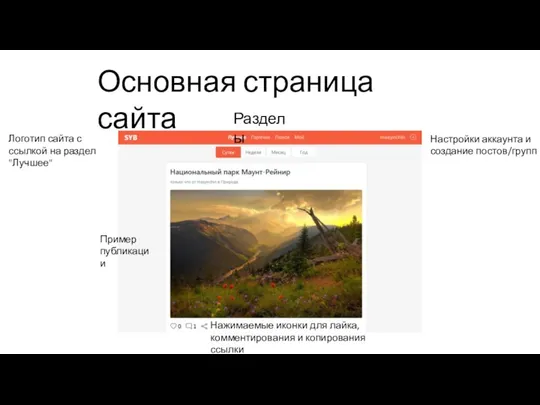
- 7. Разделы Настройки аккаунта и создание постов/групп Логотип сайта с ссылкой на раздел "Лучшее" Пример публикации Нажимаемые
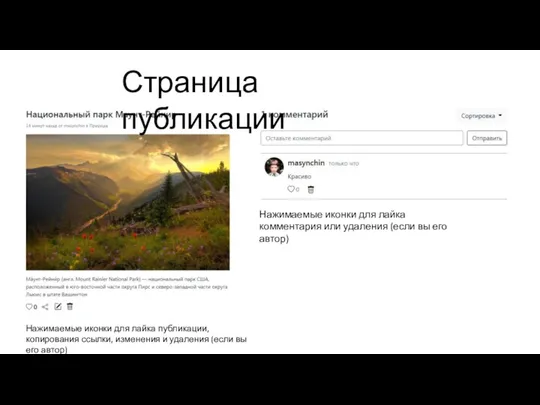
- 8. Нажимаемые иконки для лайка комментария или удаления (если вы его автор) Нажимаемые иконки для лайка публикации,
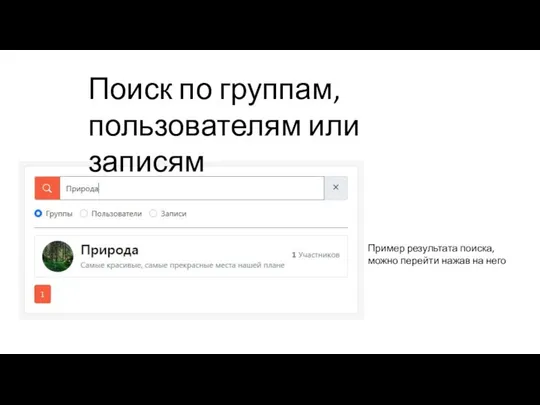
- 9. Поиск по группам, пользователям или записям Пример результата поиска, можно перейти нажав на него
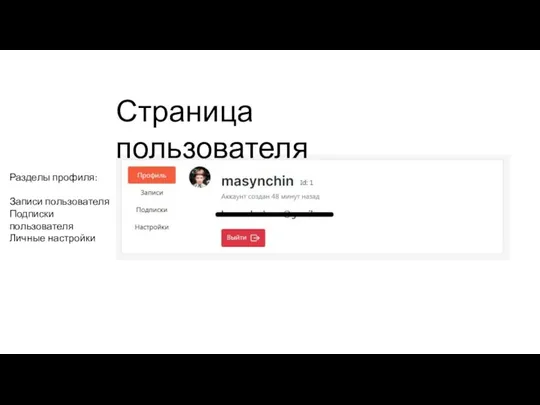
- 10. Страница пользователя Разделы профиля: Записи пользователя Подписки пользователя Личные настройки
- 11. Реализация выбранных функций Для написания сайта были выбраны язык программирования Python, фреймворк (библиотека, в рамках которой
- 12. Тестирование и доработка Во время и после разработки было выявлено множество ошибок, которые впоследствии были устранены.
- 13. Загрузка на удалённый веб-хостинг После этапа проектирования, реализации и тестирования мы получили готовый для использования продукт
- 14. Дальнейшие перспективы После создания основы сайта, мы можем разрабатывать новые, полезные функции. Например, присутствующая почти везде
- 15. Конец презентации проекта
- 16. Код сайта и полная реализация
- 17. Back-end Flask - как фреймворк Flask-login - аутентификация пользователей Gunicorn - запуск сервера Heroku - хостинг
- 18. Front-end Шаблоны - jinja Скрипты - JS, jQuery Шрифты - Google Fonts Дизайн и компоненты -
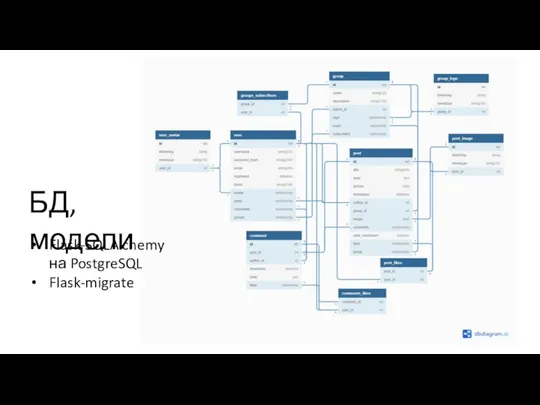
- 19. БД, модели Flask-SQLAlchemy на PostgreSQL Flask-migrate
- 21. Скачать презентацию


















 Робота у системі електронного документообігу університету (далі - СЕД)
Робота у системі електронного документообігу університету (далі - СЕД) Топологии компьютерных сетей
Топологии компьютерных сетей Обновленные пакеты БИЗНЕС и ULTIMATE
Обновленные пакеты БИЗНЕС и ULTIMATE Иерархические и сетевые базы данных
Иерархические и сетевые базы данных Розробка програмного забезпечення для обробки зображень шліфів напівкоштовних мінералів
Розробка програмного забезпечення для обробки зображень шліфів напівкоштовних мінералів IT під час війни
IT під час війни Prezentatsia_Romanets_Antona_1PKD_-_212 (1)
Prezentatsia_Romanets_Antona_1PKD_-_212 (1) Программирование детализации и подвидов учета в системе
Программирование детализации и подвидов учета в системе Новый механизм обеспечения инвалидов средствами реабилитации
Новый механизм обеспечения инвалидов средствами реабилитации Аттестационная работа. Методическая разработка исследовательского урока Знакомство с фотоаппаратом
Аттестационная работа. Методическая разработка исследовательского урока Знакомство с фотоаппаратом Разработка автоматизированной информационной системы для салона красоты
Разработка автоматизированной информационной системы для салона красоты Instagram в помощь формированию положительного имиджа библиотеки
Instagram в помощь формированию положительного имиджа библиотеки Графы. Поиск в ширину (bfs) кратчайшие пути в невзвешенном графе
Графы. Поиск в ширину (bfs) кратчайшие пути в невзвешенном графе МОДЕЛИРОВАНИЕ В СРЕДЕ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT
МОДЕЛИРОВАНИЕ В СРЕДЕ ГРАФИЧЕСКОГО РЕДАКТОРА PAINT Табличные модели. Информационное моделирование на компьютере
Табличные модели. Информационное моделирование на компьютере Структура презентации
Структура презентации Программирование на языке PL/SQL. Часть 1. Введение в Oracle PL/SQL
Программирование на языке PL/SQL. Часть 1. Введение в Oracle PL/SQL Навыки облегчающие работу в Excel. Клавиша F4
Навыки облегчающие работу в Excel. Клавиша F4 Роботу виконала Нечволода Тетяна учениця 11-Б класу Роботу виконала Нечволода Тетяна учениця 11-Б класу
Роботу виконала Нечволода Тетяна учениця 11-Б класу Роботу виконала Нечволода Тетяна учениця 11-Б класу Генерация файлов формата *.docx в ситуационно-ориентированных базах данных
Генерация файлов формата *.docx в ситуационно-ориентированных базах данных Презентация "Локальные сети" - скачать презентации по Информатике
Презентация "Локальные сети" - скачать презентации по Информатике Разработка информационного обеспечения для сопоставления текстовых документов
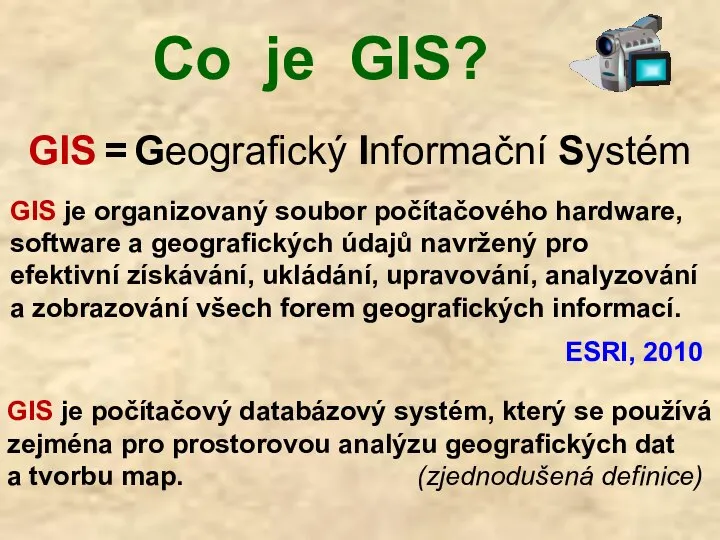
Разработка информационного обеспечения для сопоставления текстовых документов Co je GIS?
Co je GIS? Отношения между понятиями. Сравнение понятий
Отношения между понятиями. Сравнение понятий Презентация "Основы HTML. Разработка Web-сайта" - скачать презентации по Информатике
Презентация "Основы HTML. Разработка Web-сайта" - скачать презентации по Информатике Безопасность в в сети Интернет
Безопасность в в сети Интернет ФУНКЦИИ и формулы в MS EXCEL
ФУНКЦИИ и формулы в MS EXCEL Курсовое проектирование по ТРПО
Курсовое проектирование по ТРПО