Содержание
- 2. Загрузка файла PHP 5 PHP легко загружать файлы на сервер. Однако с легкостью возникает опасность, поэтому
- 3. Загрузка файла PHP 5 Select image to upload:
- 4. Загрузка файла PHP 5 Некоторые правила для HTML-формы выше: Убедитесь, что в форме используется метод =
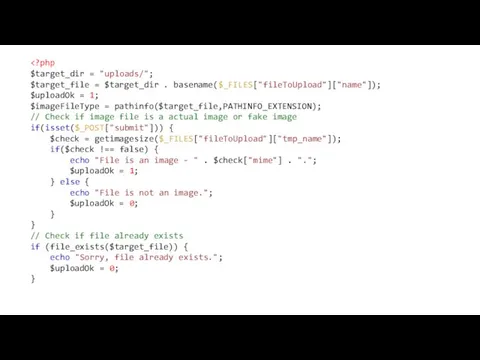
- 5. Загрузка файла PHP 5 Файл upload.php содержит код для загрузки файла:
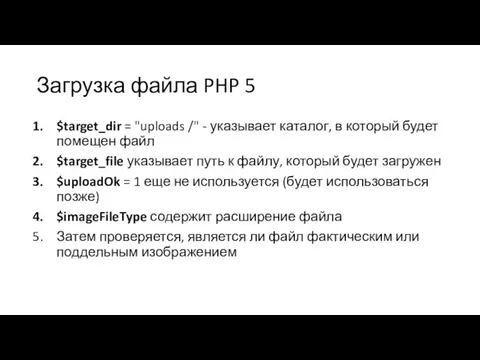
- 6. Загрузка файла PHP 5 $target_dir = "uploads /" - указывает каталог, в который будет помещен файл
- 7. Загрузка файла PHP 5 Теперь мы можем добавить некоторые ограничения. Сначала мы проверим, существует ли файл
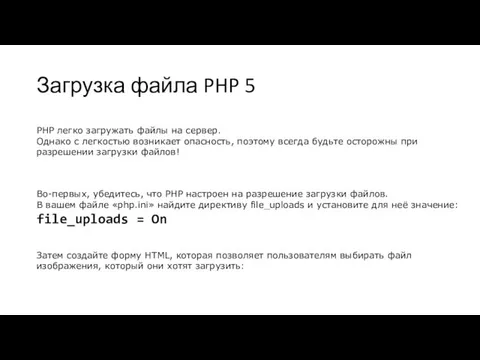
- 8. Загрузка файла PHP 5 Теперь мы хотим проверить размер файла. Если файл больше 500 КБ, отображается
- 9. Загрузка файла PHP 5 Приведенный ниже код позволяет пользователям загружать файлы JPG, JPEG, PNG и GIF.
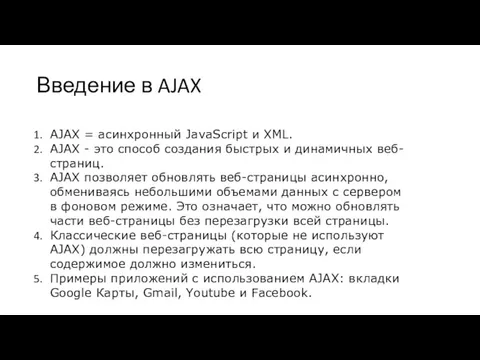
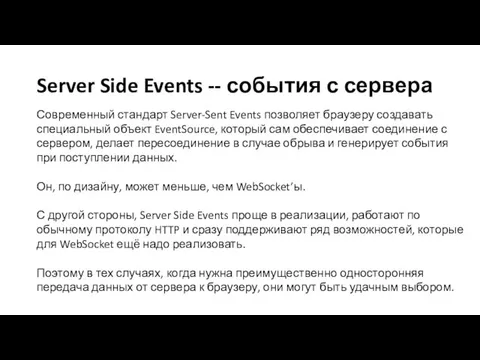
- 11. // Check file size if ($_FILES["fileToUpload"]["size"] > 500000) { echo "Sorry, your file is too large.";
- 12. Работа с cookies PHP
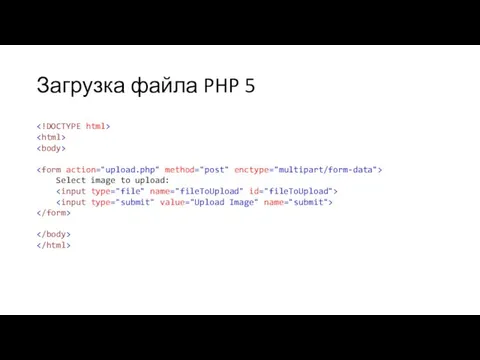
- 13. PHP 5 Cookies cookie часто используется для идентификации пользователя. cookie - это небольшой файл, который сервер
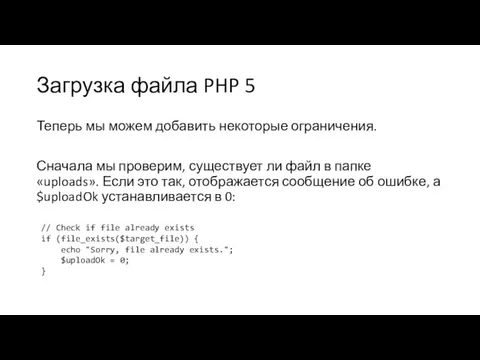
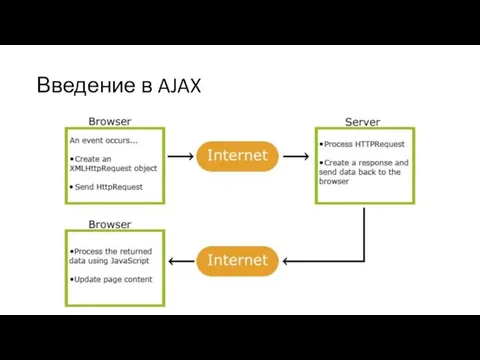
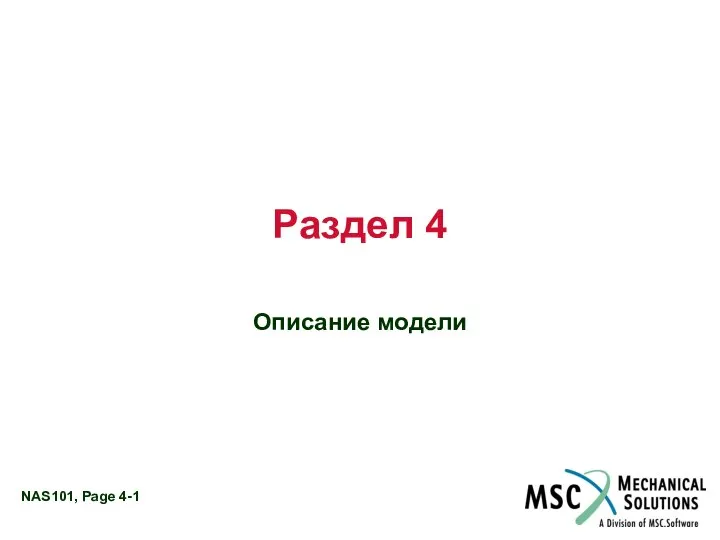
- 14. PHP 5 Cookies "; echo "Value is: " . $_COOKIE[$cookie_name]; } ?> Затем мы извлекаем значение
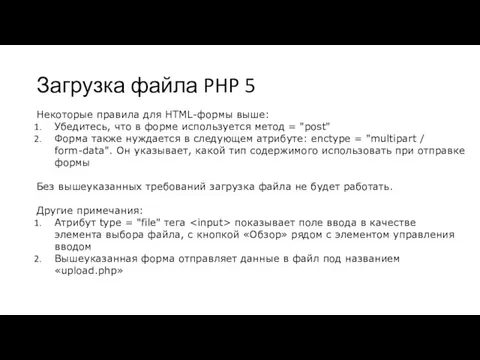
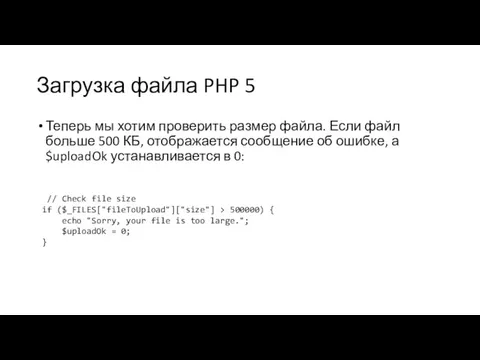
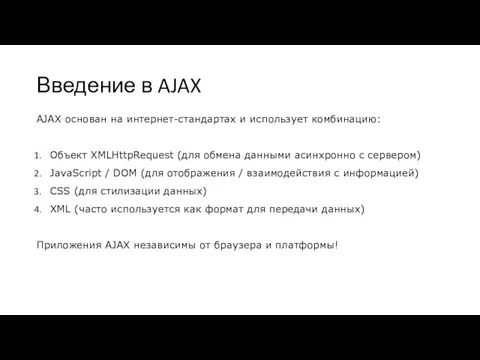
- 15. PHP 5 Cookies "; echo "Value is: " . $_COOKIE[$cookie_name]; } ?> Чтобы изменить cookie, просто
- 16. PHP 5 Cookies Чтобы удалить cookie, используйте функцию setcookie () с датой истечения в прошлом:
- 17. PHP 5 Cookies В следующем примере создается небольшой скрипт, который проверяет, включены ли cookie. Сначала попробуйте
- 18. Сеансы PHP 5
- 19. Сеансы PHP 5 Сессия - способ хранения информации (в переменных), которая будет использоваться на нескольких страницах.
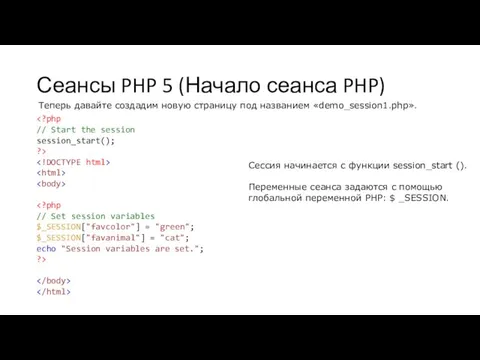
- 20. Сеансы PHP 5 (Начало сеанса PHP) Сессия начинается с функции session_start (). Переменные сеанса задаются с
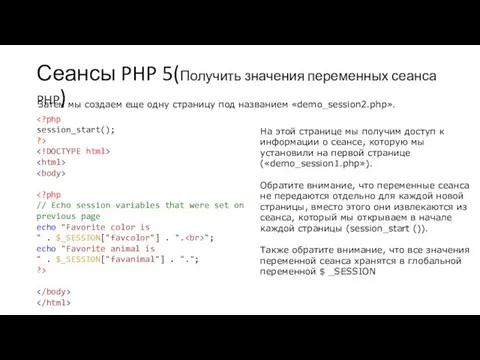
- 21. Сеансы PHP 5(Получить значения переменных сеанса PHP) "; echo "Favorite animal is " . $_SESSION["favanimal"] .
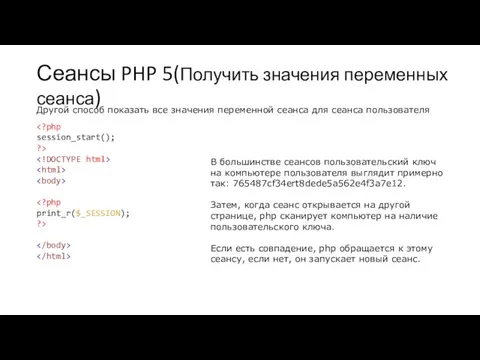
- 22. Сеансы PHP 5(Получить значения переменных сеанса) Другой способ показать все значения переменной сеанса для сеанса пользователя
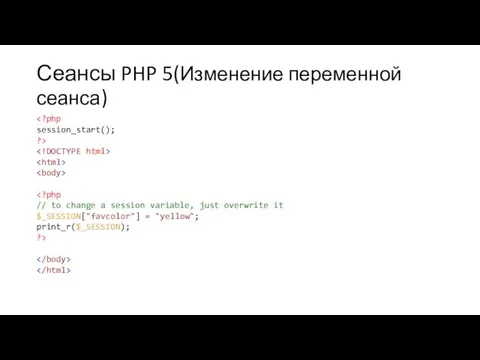
- 23. Сеансы PHP 5(Изменение переменной сеанса)
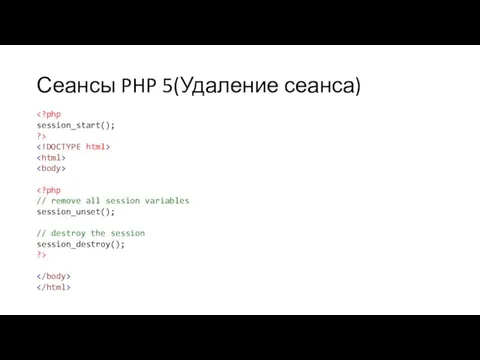
- 24. Сеансы PHP 5(Удаление сеанса)
- 25. AJAX PHP 5
- 26. Введение в AJAX AJAX = асинхронный JavaScript и XML. AJAX - это способ создания быстрых и
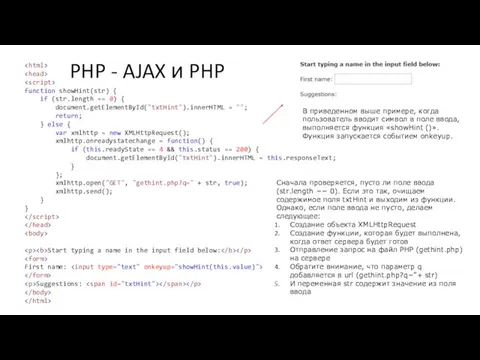
- 27. Введение в AJAX
- 28. Введение в AJAX AJAX основан на интернет-стандартах и использует комбинацию: Объект XMLHttpRequest (для обмена данными асинхронно
- 29. PHP - AJAX и PHP function showHint(str) { if (str.length == 0) { document.getElementById("txtHint").innerHTML = "";
- 30. PHP - AJAX и PHP // get the q parameter from URL $q = $_REQUEST["q"]; $hint
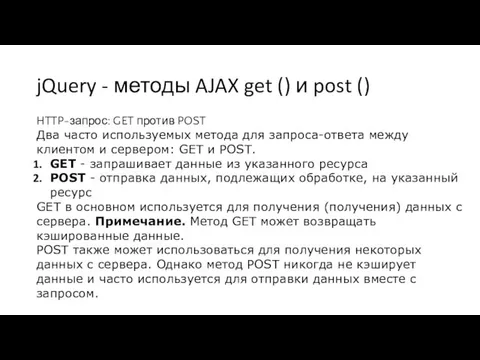
- 31. PHP - AJAX и MySQL В следующем примере показано, как веб-страница может извлекать информацию из базы
- 32. PHP - AJAX и MySQL function showUser(str) { if (str == "") { document.getElementById("txtHint").innerHTML = "";
- 33. table { width: 100%; border-collapse: collapse; } table, td, th { border: 1px solid black; padding:
- 34. jQuery - метод Load AJAX () Метод jQuery load () - это простой, но мощный метод
- 35. jQuery - методы AJAX get () и post () HTTP-запрос: GET против POST Два часто используемых
- 36. jQuery - метод AJAX get () Метод $ .get () запрашивает данные с сервера с запросом
- 37. jQuery - метод AJAX post () Метод $ .post () запрашивает данные с сервера с помощью
- 38. Server Side Events -- события с сервера Современный стандарт Server-Sent Events позволяет браузеру создавать специальный объект
- 39. Server Side Events При создании объекта new EventSource(src) браузер автоматически подключается к адресу src и начинает
- 41. Скачать презентацию









![// Check file size if ($_FILES["fileToUpload"]["size"] > 500000) { echo "Sorry,](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/615997/slide-10.jpg)


![PHP 5 Cookies "; echo "Value is: " . $_COOKIE[$cookie_name]; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/615997/slide-13.jpg)
![PHP 5 Cookies "; echo "Value is: " . $_COOKIE[$cookie_name]; }](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/615997/slide-14.jpg)
























 Раздел 4 Описание модели
Раздел 4 Описание модели  Презентация "Электронные таблицы Excel" - скачать презентации по Информатике
Презентация "Электронные таблицы Excel" - скачать презентации по Информатике Презентация для партнеров по ККТ_ (в) (1)
Презентация для партнеров по ККТ_ (в) (1) Беспроводная технология WiMAX
Беспроводная технология WiMAX Профессия оператор ЭВМ
Профессия оператор ЭВМ A modern platform for business applications development based on the latest technology, targeting large production, logistics
A modern platform for business applications development based on the latest technology, targeting large production, logistics Презентация "Глобальная компьютерная сеть. Интернет" - скачать презентации по Информатике
Презентация "Глобальная компьютерная сеть. Интернет" - скачать презентации по Информатике Задание N1. Создать класс Card
Задание N1. Создать класс Card Встроенные объекты языка JavaScript
Встроенные объекты языка JavaScript Облачные технологии
Облачные технологии Информационная журналистика
Информационная журналистика Презентация "Даосизм и история становления даосского типа мудреца" - скачать презентации по Информатике
Презентация "Даосизм и история становления даосского типа мудреца" - скачать презентации по Информатике Язык запросов SQL. Общий синтаксис команды SELECT
Язык запросов SQL. Общий синтаксис команды SELECT Создание персонального сайта учителя
Создание персонального сайта учителя Hadoop MapReduce. Лекция 8
Hadoop MapReduce. Лекция 8 УСТРОЙСТВО КОМПЬЮТЕРА
УСТРОЙСТВО КОМПЬЮТЕРА Презентация "Интернет-зависимость - проблема века" - скачать презентации по Информатике
Презентация "Интернет-зависимость - проблема века" - скачать презентации по Информатике Сортировки. Двоичный поиск
Сортировки. Двоичный поиск Мәселелік бағытталған пакеттерді қолдану
Мәселелік бағытталған пакеттерді қолдану Сортировка и фильтрация в электронных таблицах
Сортировка и фильтрация в электронных таблицах Adobe Photoshop. Рабочее окно и панель инструментов
Adobe Photoshop. Рабочее окно и панель инструментов Помехоустойчивое кодирование Основные идеи
Помехоустойчивое кодирование Основные идеи  HTML – теперь о главном: Таблица страницы
HTML – теперь о главном: Таблица страницы Multi-threaded performance. Pitfalls
Multi-threaded performance. Pitfalls Орион Система
Орион Система Операции с матрицами в MatLab 7
Операции с матрицами в MatLab 7 Системы счисления. Урок-игра 6 класс
Системы счисления. Урок-игра 6 класс Единая Система межведомственного взаимодействия
Единая Система межведомственного взаимодействия