Содержание
- 2. 11001000 11001101 11010100 11001110 11010000 11001100 11000000 11010110 11001000 11001000 Растровое кодирование графической информации
- 3. Узнать как кодируется графическая информация в памяти компьютера. Познакомиться с видами компьютерной графики и особенностями кодирования
- 4. Что вы понимаете под графической информацией? рисунки картинки фотографии видео
- 5. векторная растровая Графическая информация
- 6. На заре своего развития компьютеры не обладали значительными художественными возможностями. В то время на экран можно
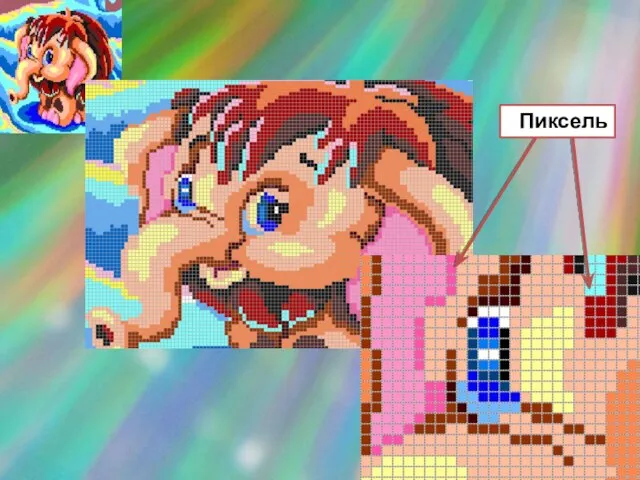
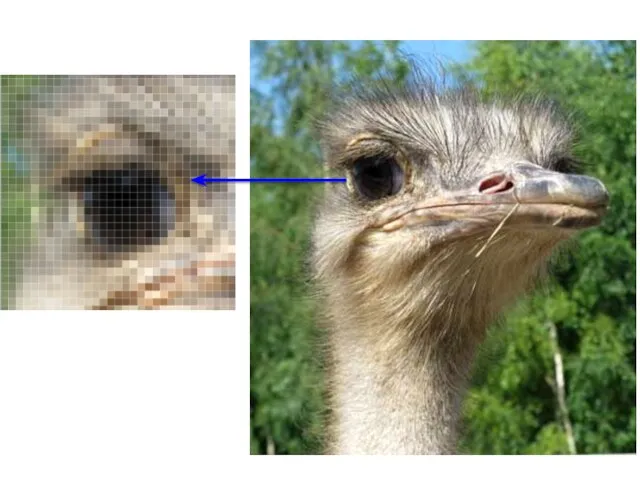
- 7. Пиксель
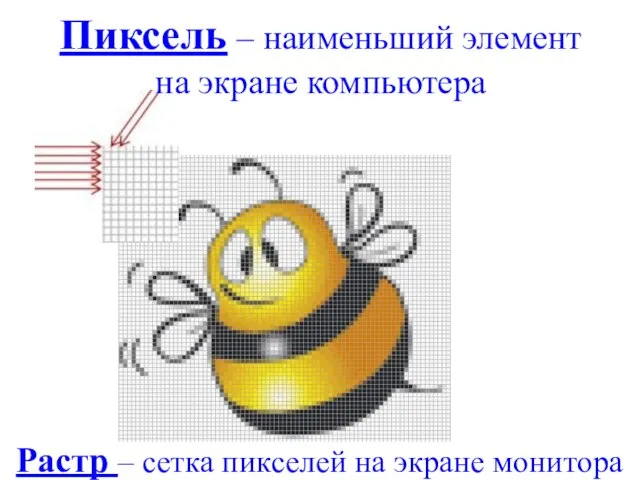
- 9. Пиксель – наименьший элемент на экране компьютера Растр – сетка пикселей на экране монитора
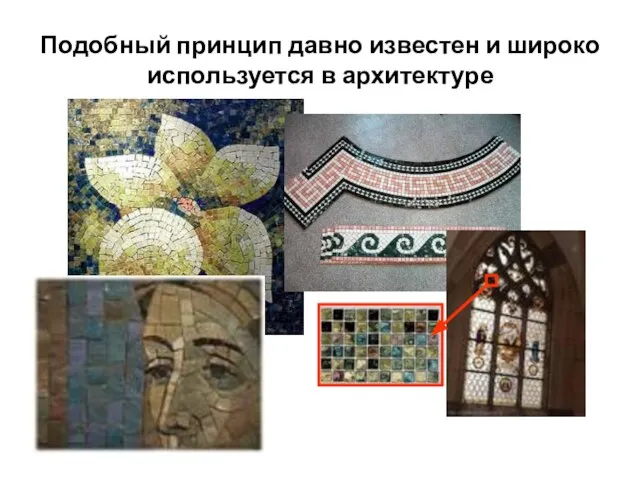
- 10. Подобный принцип давно известен и широко используется в архитектуре
- 11. Подумайте, как закодировать этот двухцветный рисунок. 0 1 0000000000011100 1000000100000110 1100001100000011 1111111100000011 1101101100000011 1111111100000011 1111111111111110 0111111011111110
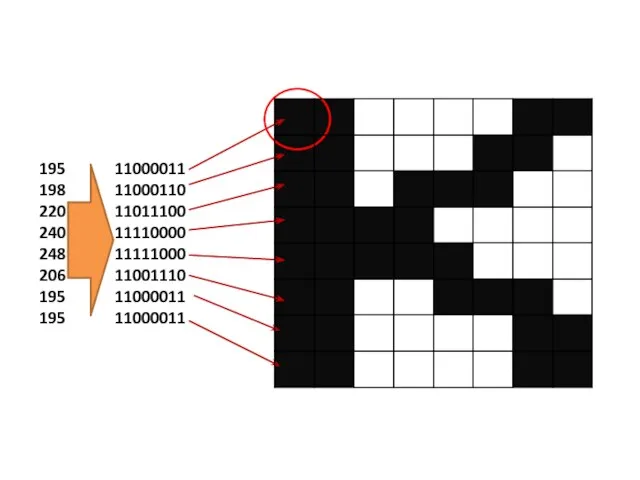
- 12. 195 198 220 240 248 206 195 195 11000011 11000110 11011100 11110000 11111000 11001110 11000011 11000011
- 13. Выполните задания в рабочих тетрадях №37 стр.29-30 №39 стр.31-32
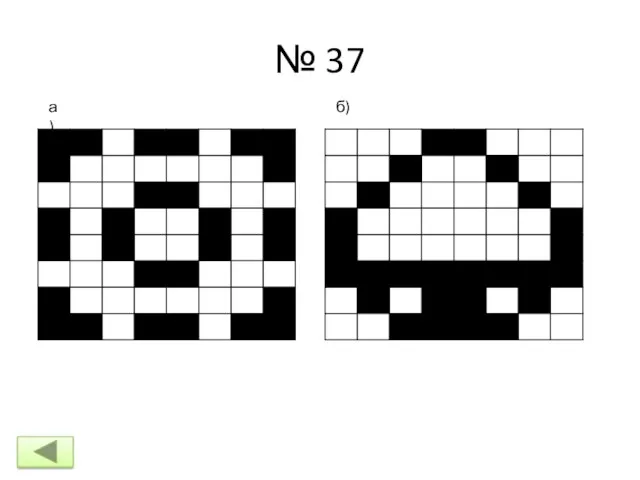
- 14. № 37 а) б)
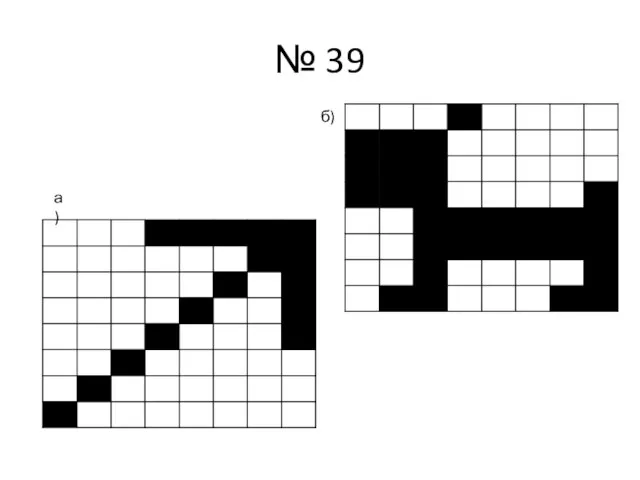
- 15. № 39 а) б)
- 16. На 1 пиксель черно-белого рисунка приходится 1 бит памяти
- 17. Физкультминутка Потянемся как кошечки Божьей коровки папа идет, Следом за папой мама идет, За мамой следом
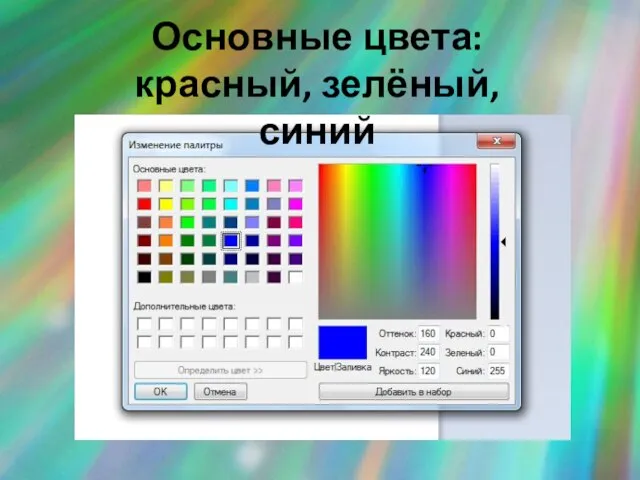
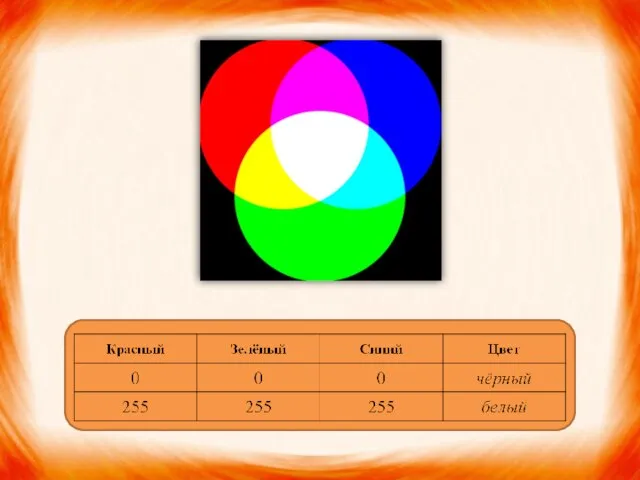
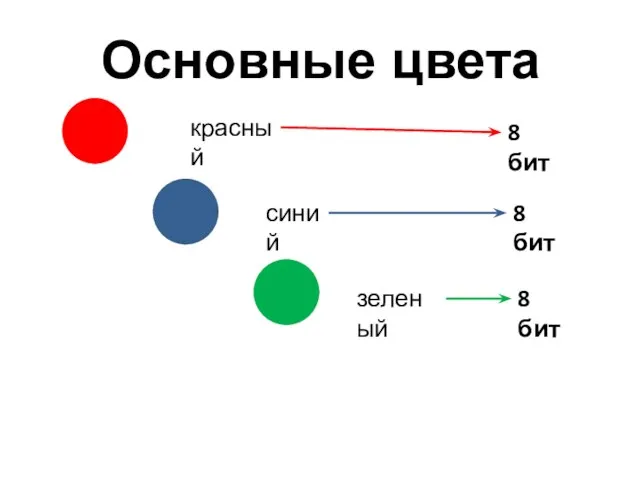
- 18. Основные цвета: красный, зелёный, синий
- 19. Единая коллекция цифровых образовательных ресурсов ЦОР
- 21. Установите цвет:
- 22. Стою и радуюсь: Радуга, радуга! Полоса - к полоске, Линия - к линии: Желтая, зеленая, красная,
- 24. Домашнее задание: тетрадь с.29-32, №37, 38 или 39 выполнить вторую часть одного из заданий
- 25. Правило «5 пальцев» Я узнал, что такое пиксель Я узнал, как можно закодировать чёрно-белое изображение растровым
- 26. Цветные изображения
- 27. Основные цвета красный синий зеленый 8 бит 8 бит 8 бит
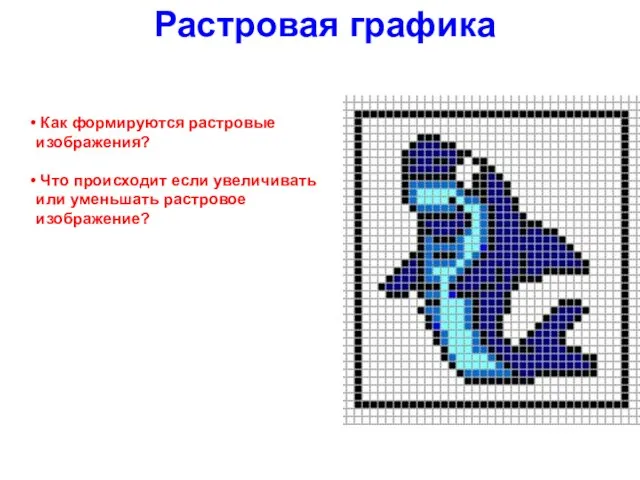
- 28. Растровая графика Как формируются растровые изображения? Что происходит если увеличивать или уменьшать растровое изображение?
- 29. Проведем эксперимент №1
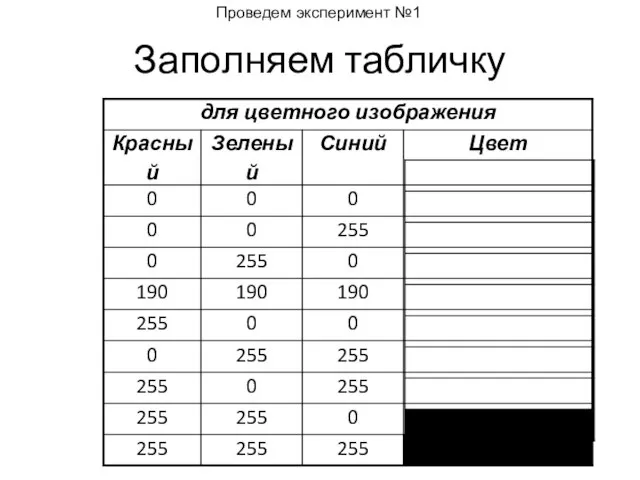
- 30. Заполняем табличку Проведем эксперимент №1
- 31. Заполняем табличку
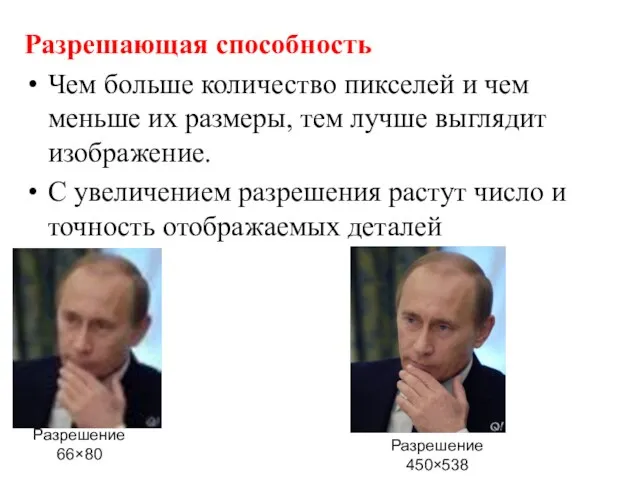
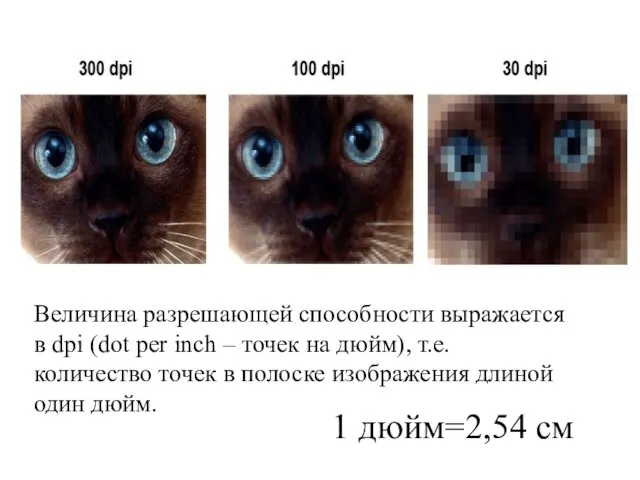
- 32. Разрешающая способность Чем больше количество пикселей и чем меньше их размеры, тем лучше выглядит изображение. С
- 33. 1 дюйм=2,54 см Величина разрешающей способности выражается в dpi (dot per inch – точек на дюйм),
- 34. Итоги урока Домашнее задание: §1.3 стр. 23-27 РТ: №37 стр. 29-30 и №39 стр. 31-32доделать, №38
- 36. Скачать презентацию

































 Системы управления базами данных врача-специалиста. Проектирование базы данных. Лекция 2
Системы управления базами данных врача-специалиста. Проектирование базы данных. Лекция 2 Структурные типы данных
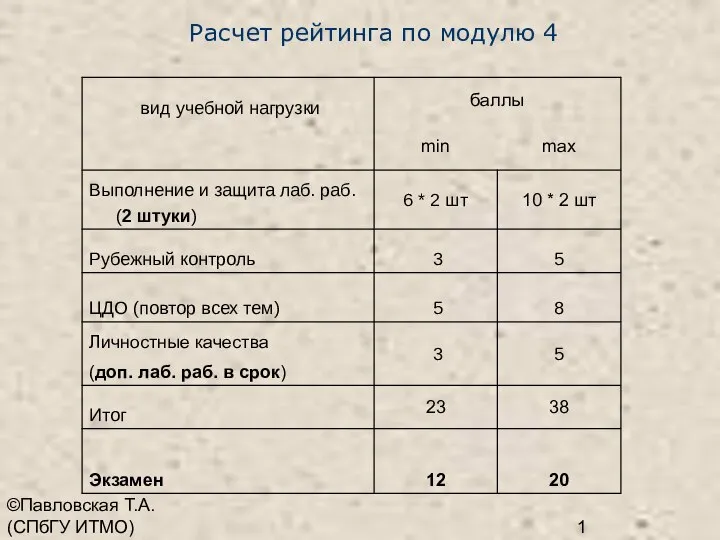
Структурные типы данных Расчет рейтинга по модулю 4
Расчет рейтинга по модулю 4  Бизнес-анализ в MS Excel
Бизнес-анализ в MS Excel Презентация "Технические и программные средства реализации информационных процессов" - скачать презентации по Информатике
Презентация "Технические и программные средства реализации информационных процессов" - скачать презентации по Информатике Алфавит языка. Синтаксик
Алфавит языка. Синтаксик BCreative. Твій крок назустріч віртуальній реальності
BCreative. Твій крок назустріч віртуальній реальності ООО Софф Трейд - Система календарного планирования и диспетчирования Zenith SPPS
ООО Софф Трейд - Система календарного планирования и диспетчирования Zenith SPPS Технология подучения, хранения и передачи информации
Технология подучения, хранения и передачи информации Относительные, абсолютные и смешанные ссылки в MS Excel
Относительные, абсолютные и смешанные ссылки в MS Excel Программирование на языке Паскаль
Программирование на языке Паскаль Регистрация аптеки в проекте Abbott card
Регистрация аптеки в проекте Abbott card Задания с развернутым ответом. Часть 3. Задание 20.2
Задания с развернутым ответом. Часть 3. Задание 20.2 Разработка веб-приложений на ASP.NET. (Занятие 6)
Разработка веб-приложений на ASP.NET. (Занятие 6) Задания по информатике. 4 класс
Задания по информатике. 4 класс Работа с графикой
Работа с графикой Тема 4. Математические модели вертолета как объекта управления
Тема 4. Математические модели вертолета как объекта управления Обеспечение проектной деятельности
Обеспечение проектной деятельности Кодирование информации. Информация и информационные процессы. Кодирование и декодирование
Кодирование информации. Информация и информационные процессы. Кодирование и декодирование Инструкция по работе с онлайн-трансляциями лекций по дисциплине Налоговое право
Инструкция по работе с онлайн-трансляциями лекций по дисциплине Налоговое право Ассоциативные правила в маркетинге и медицине
Ассоциативные правила в маркетинге и медицине Задачи, которые умеет решать 1С:Документооборот
Задачи, которые умеет решать 1С:Документооборот Дополненная реальность в образовательных программах
Дополненная реальность в образовательных программах Синтаксис логики предикатов
Синтаксис логики предикатов ОФОРМЛЕНИЕ ДОКУМЕНТОВ
ОФОРМЛЕНИЕ ДОКУМЕНТОВ Фабричный метод
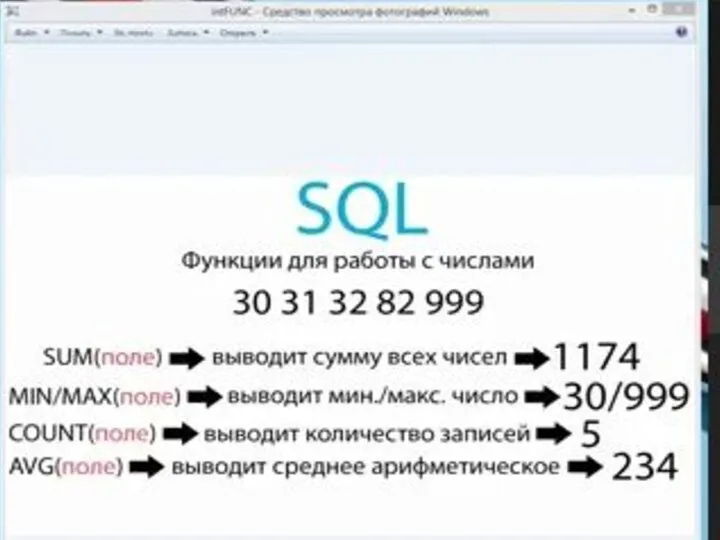
Фабричный метод SQL. Функции для работы с числами. (Лекция 7)
SQL. Функции для работы с числами. (Лекция 7) Тестування програмного забезпечення. Тиждень 5. Найпоширеніші типи помилок
Тестування програмного забезпечення. Тиждень 5. Найпоширеніші типи помилок