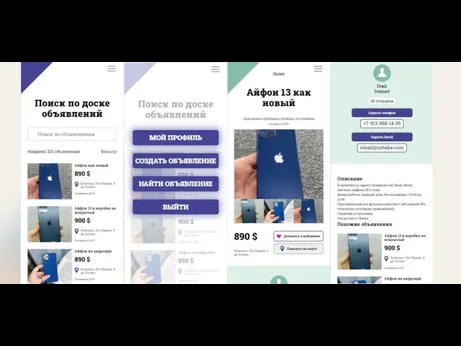
Разработка клиентской части веб-приложения размещения товаров, резюме, недвижимости и услуг для рынка Аргентины
Содержание
- 2. ЦЕЛЬ ДИПЛОМНОЙ РАБОТЫ: Разработать веб приложение для размещения товаров, резюме, недвижимости и услуг для рынка Аргентины
- 3. Перед созданием требовалось изучить: Базовую теорию графического дизайна. Теорию дизайна веб-приложений. Выбрать художественный стиль. Выбрать цветовую
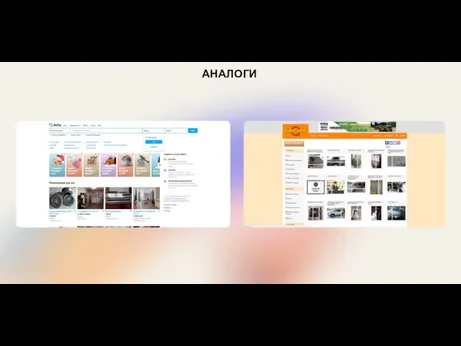
- 4. АНАЛОГИ 4
- 5. СТЕК 6 Frameworks: ReactJs Библиотека переадресации: React Router Библиотеки для работы с данными: Axios State менеджер:
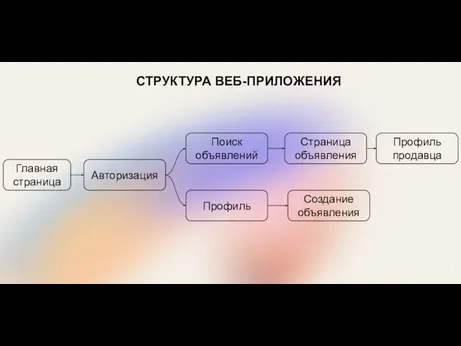
- 6. СТРУКТУРА ВЕБ-ПРИЛОЖЕНИЯ 7 Главная страница Авторизация Поиск объявлений Профиль Страница объявления Профиль продавца Создание объявления
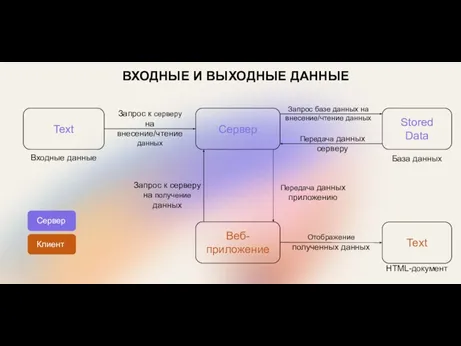
- 7. ВХОДНЫЕ И ВЫХОДНЫЕ ДАННЫЕ Text Сервер Веб-приложение Text Stored Data Запрос к серверу на внесение/чтение данных
- 8. 1 10
- 11. 1
- 13. Скачать презентацию










 კანონის მოქმედების სფერო
კანონის მოქმედების სფერო Муниципальное общеобразовательное учреждение гимназия №1 Учитель информатики: Скабёлкина М.Ю. Липецк 2011 7 класс
Муниципальное общеобразовательное учреждение гимназия №1 Учитель информатики: Скабёлкина М.Ю. Липецк 2011 7 класс Побудова інформаційних моделей в різних програмних середовищах. 7 клас
Побудова інформаційних моделей в різних програмних середовищах. 7 клас Программирование на языке С++
Программирование на языке С++ Lecture-09. Homework 9. Отсортировать массив в порядке суммы цифр его чисел
Lecture-09. Homework 9. Отсортировать массив в порядке суммы цифр его чисел Аспектуальнось ИКТ в преподавании информатики
Аспектуальнось ИКТ в преподавании информатики Event Sourcing
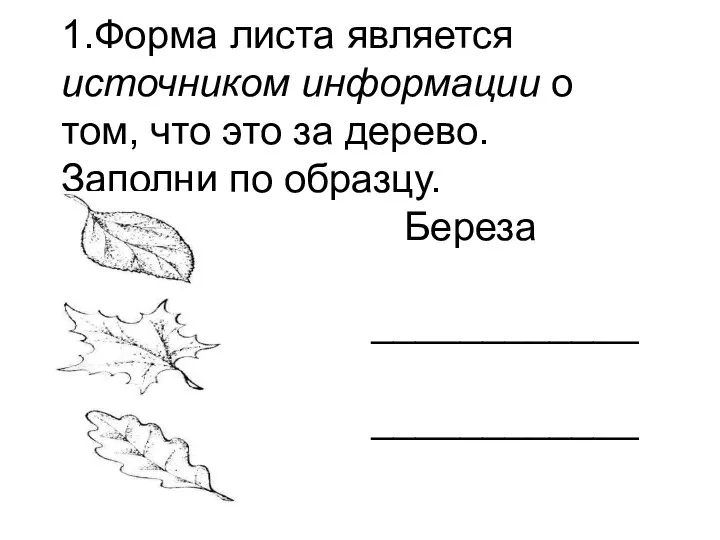
Event Sourcing Источники и приемники информации. 2 класс
Источники и приемники информации. 2 класс Презентация "Встроенные функции" - скачать презентации по Информатике
Презентация "Встроенные функции" - скачать презентации по Информатике Кибернетика и синергетика
Кибернетика и синергетика Аттестационная работа. Образовательная программа внеурочной деятельности по информатике Занимательная компьютерная графика
Аттестационная работа. Образовательная программа внеурочной деятельности по информатике Занимательная компьютерная графика Презентация "Состав и признаки объектов" - скачать презентации по Информатике
Презентация "Состав и признаки объектов" - скачать презентации по Информатике Обобщение и систематизация знаний по курсу Информатика и ИКТ
Обобщение и систематизация знаний по курсу Информатика и ИКТ Microinvest
Microinvest Основы Active Directory. Domain Services
Основы Active Directory. Domain Services Данные и программы.
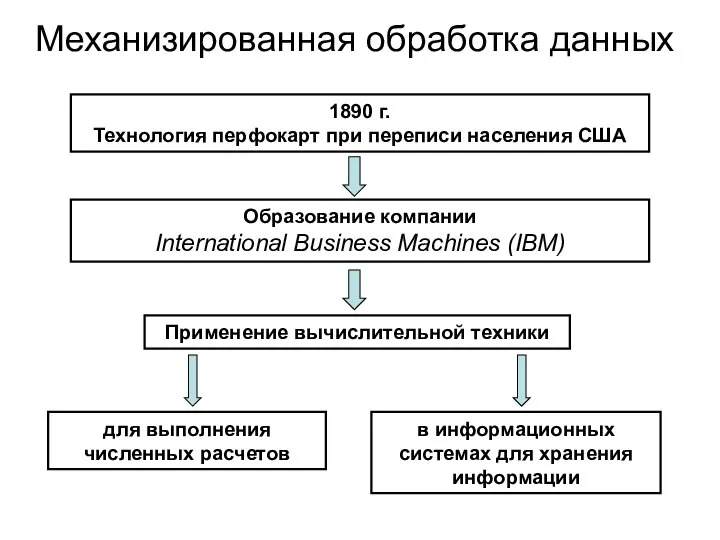
Данные и программы.  Механизированная обработка данных
Механизированная обработка данных Алгоритм и его формальное исполнение
Алгоритм и его формальное исполнение Форматы графических файлов. (Лекция 3)
Форматы графических файлов. (Лекция 3) Помощь ко второй части практического задания 11 по информатике. Вид
Помощь ко второй части практического задания 11 по информатике. Вид Программа поддержки корпоративного бизнеса Офисный мир
Программа поддержки корпоративного бизнеса Офисный мир Информационная система построения рейтинга студентов в вузе
Информационная система построения рейтинга студентов в вузе Построение диаграмм и графиков в электронных таблицах
Построение диаграмм и графиков в электронных таблицах Виртуальный музей компьютерной техники
Виртуальный музей компьютерной техники Как устроен компьютер
Как устроен компьютер Что такое персональные данные?
Что такое персональные данные? Leasehold Conveyancing - Conversion Audit for graphics update_sanitized
Leasehold Conveyancing - Conversion Audit for graphics update_sanitized Работа с ЯндексДрайв
Работа с ЯндексДрайв