Содержание
- 2. ЗАДАЧИ изучение предметной области; проектирование структуры; создание интерфейса; тестирование системы.
- 3. СРЕДСТВА РАЗРАБОТКИ
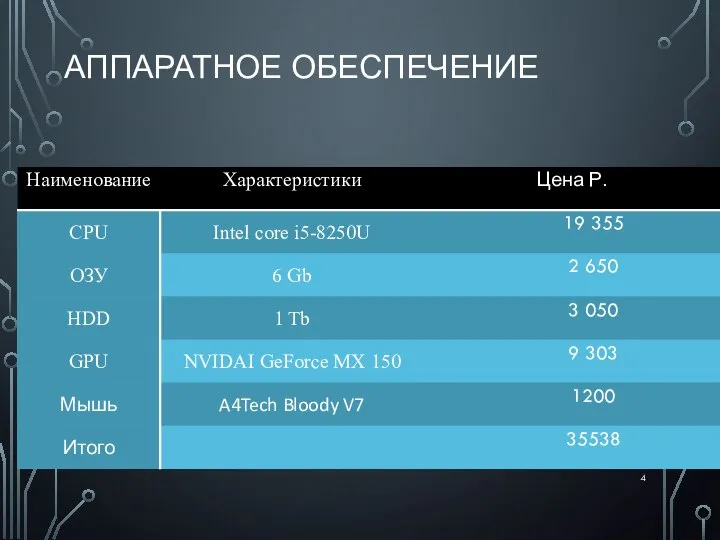
- 4. АППАРАТНОЕ ОБЕСПЕЧЕНИЕ
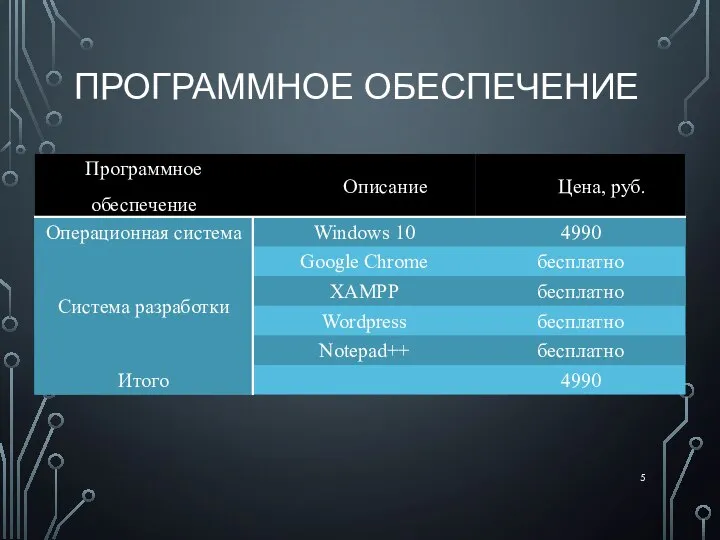
- 5. ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ
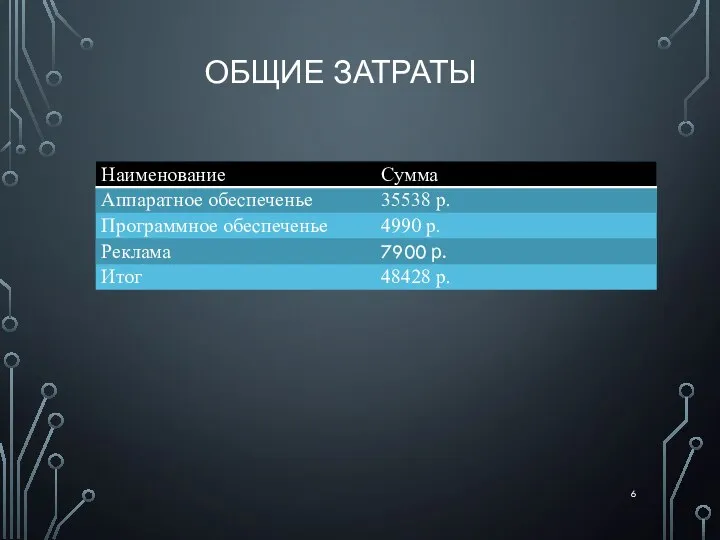
- 6. ОБЩИЕ ЗАТРАТЫ 6
- 7. СТРУКТУРНАЯ СХЕМА САЙТА
- 8. ФУНКЦИОНАЛЬНАЯ СХЕМА
- 9. ДИАГРАММА СУЩНОСТЬ - СВЯЗЬ
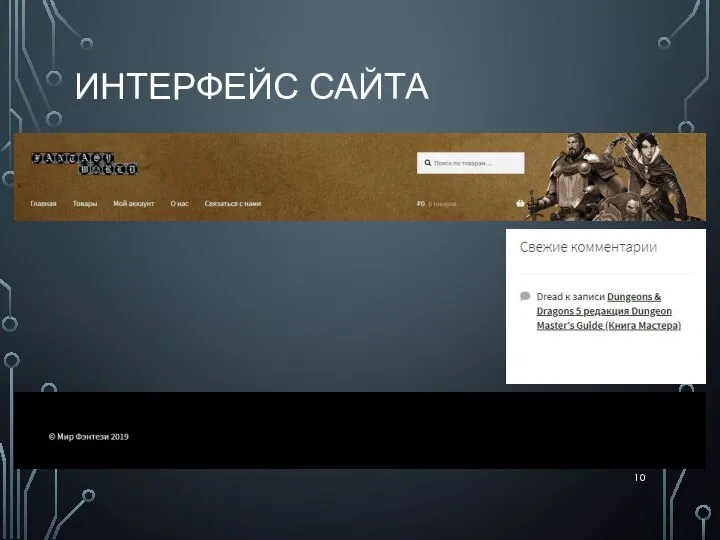
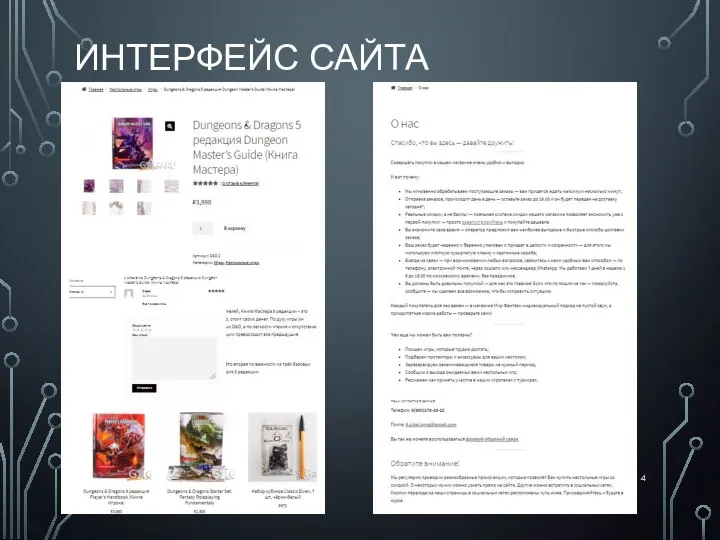
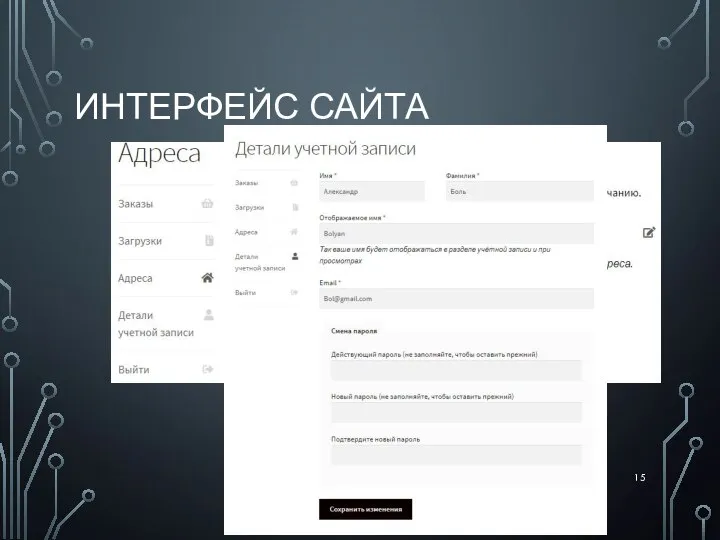
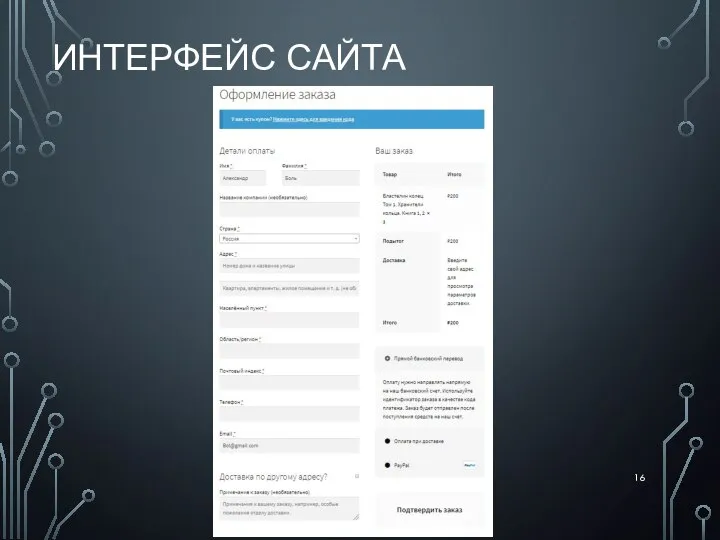
- 10. ИНТЕРФЕЙС САЙТА
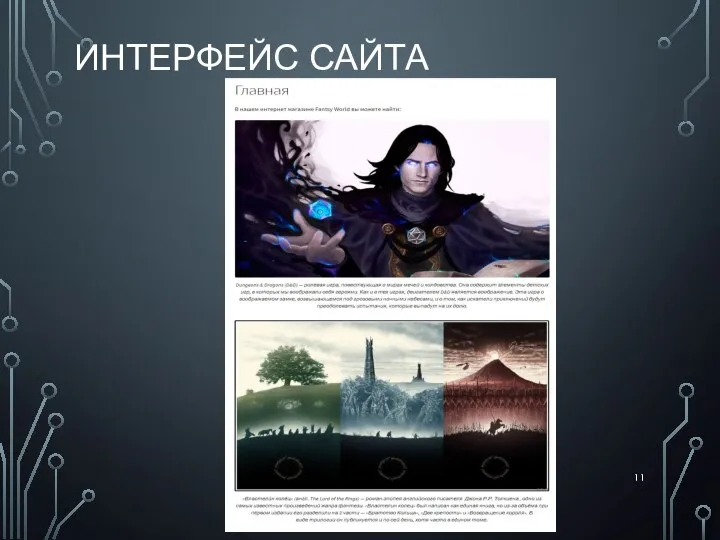
- 11. ИНТЕРФЕЙС САЙТА
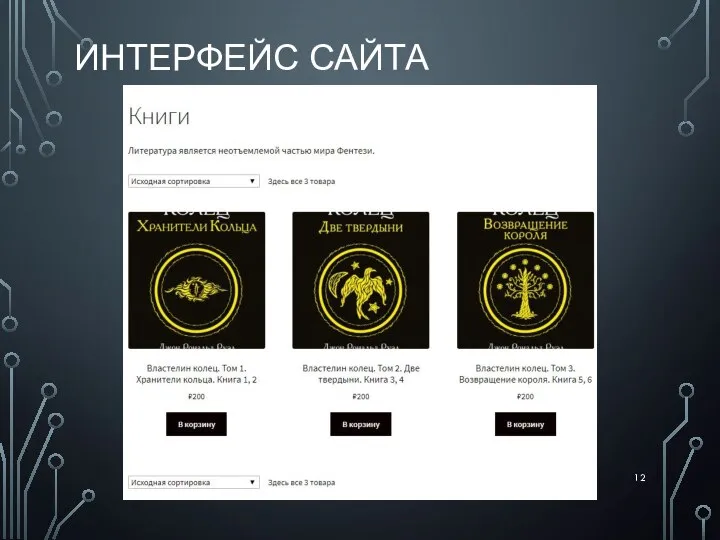
- 12. ИНТЕРФЕЙС САЙТА
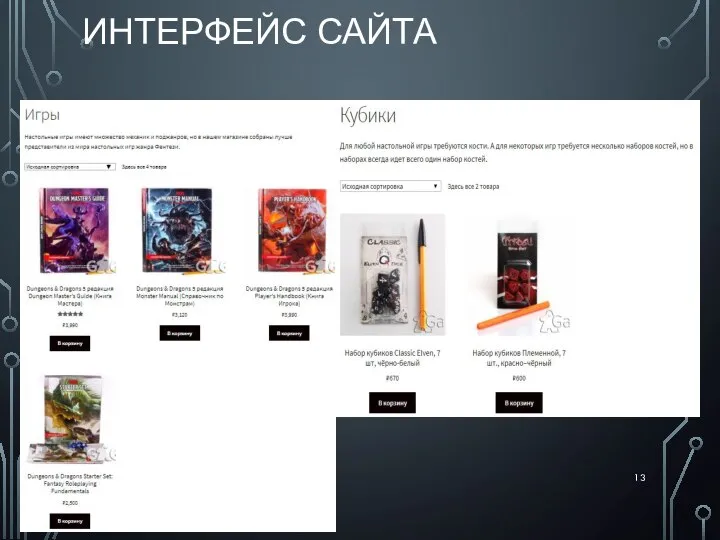
- 13. ИНТЕРФЕЙС САЙТА
- 14. ИНТЕРФЕЙС САЙТА
- 15. ИНТЕРФЕЙС САЙТА
- 16. ИНТЕРФЕЙС САЙТА
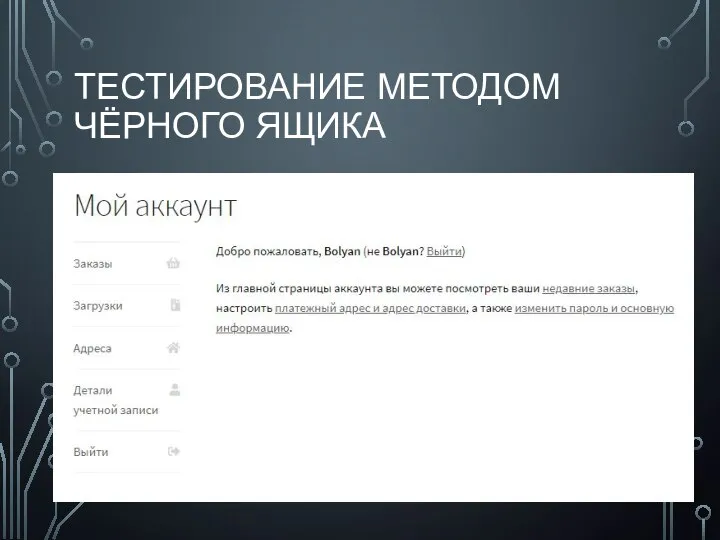
- 17. ТЕСТИРОВАНИЕ МЕТОДОМ ЧЁРНОГО ЯЩИКА
- 18. ТЕСТИРОВАНИЕ МЕТОДОМ «БЕЛОГО ЯЩИКА» Изменения стиля кнопок в CSSфайле: button, input[type="button"], input[type="reset"], input[type="submit"], .button, .widget a.button
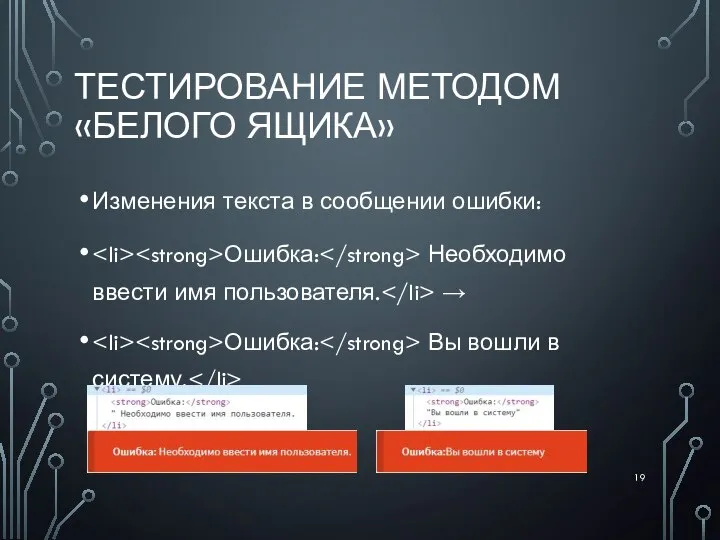
- 19. ТЕСТИРОВАНИЕ МЕТОДОМ «БЕЛОГО ЯЩИКА» Изменения текста в сообщении ошибки: Ошибка: Необходимо ввести имя пользователя. → Ошибка:
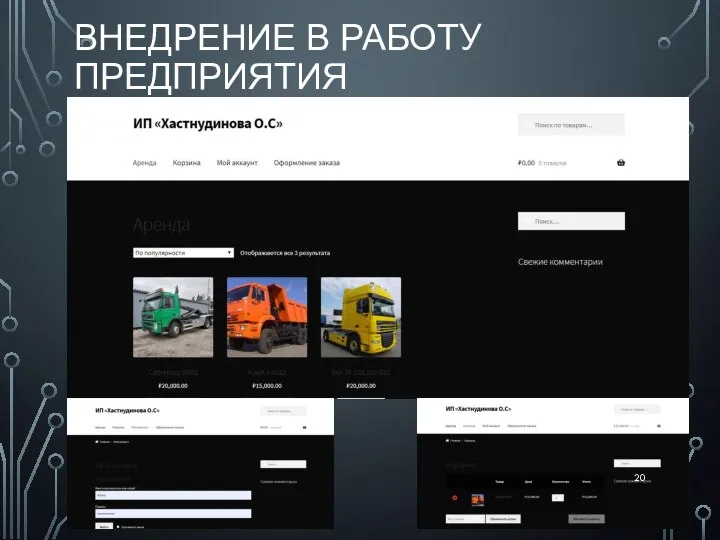
- 20. ВНЕДРЕНИЕ В РАБОТУ ПРЕДПРИЯТИЯ
- 22. Скачать презентацию
















![ТЕСТИРОВАНИЕ МЕТОДОМ «БЕЛОГО ЯЩИКА» Изменения стиля кнопок в CSSфайле: button, input[type="button"],](/_ipx/f_webp&q_80&fit_contain&s_1440x1080/imagesDir/jpg/707057/slide-17.jpg)


 Принципы ООП в Unity
Принципы ООП в Unity Области применения компьютерной графики
Области применения компьютерной графики Аттестационная работа. Создание творческого проекта «База данных «Автомобилисты»
Аттестационная работа. Создание творческого проекта «База данных «Автомобилисты» Учитель информатики Трифонова Татьяна Викторовна г.Октябрьск ТЕКСТОВЫЕ РЕДАКТОРЫ И ПРОЦЕССОРЫ 10-11 кл
Учитель информатики Трифонова Татьяна Викторовна г.Октябрьск ТЕКСТОВЫЕ РЕДАКТОРЫ И ПРОЦЕССОРЫ 10-11 кл  Методы пошаговой детализации разработки алгоритмов. Особенности использования массивов в качестве параметров. Лекция 10
Методы пошаговой детализации разработки алгоритмов. Особенности использования массивов в качестве параметров. Лекция 10 Диаграмма состояний
Диаграмма состояний Що таке презентація? 6 класс
Що таке презентація? 6 класс Программа. Жизненный цикл программы
Программа. Жизненный цикл программы Programmējamie loģiskie kontrolleri PLC
Programmējamie loģiskie kontrolleri PLC Компьютерная графика. Открытый урок по информатике
Компьютерная графика. Открытый урок по информатике Системы автоматизированного проектирования
Системы автоматизированного проектирования Создание геологической модели месторождения с помощью программного пакета RMS. Интерфейс RMS 2012. Визуализация данных
Создание геологической модели месторождения с помощью программного пакета RMS. Интерфейс RMS 2012. Визуализация данных Абсолютная и относительная адресация
Абсолютная и относительная адресация Сложно ли разрабатывать игры?
Сложно ли разрабатывать игры? Классификация компьютерных сетей. Лекция 1
Классификация компьютерных сетей. Лекция 1 Ai logic hirextra
Ai logic hirextra Основные элементы электронных таблиц
Основные элементы электронных таблиц Презентация на тему Научно-технический прогресс (НТП)
Презентация на тему Научно-технический прогресс (НТП)  Лицензирование и сертификация в области ЗИ (ОПОИБ, лекция 6.1)
Лицензирование и сертификация в области ЗИ (ОПОИБ, лекция 6.1) An Introduction ToMobile Technologies and Services
An Introduction ToMobile Technologies and Services Преступление и наказание. Ф.М. Достоевский
Преступление и наказание. Ф.М. Достоевский Классная работа. 07.02.2013 Модуль CRT
Классная работа. 07.02.2013 Модуль CRT  Открытая сетевая модель OSI (лекция 3)
Открытая сетевая модель OSI (лекция 3) Работа в MS Visio 2016. Связывание данных со схемами (часть 3)
Работа в MS Visio 2016. Связывание данных со схемами (часть 3) Идентификация и аутентификация
Идентификация и аутентификация Загрузка видео На Vimeo.com Не удаляет саундтреки Не добавляет рекламу Требует регистрации
Загрузка видео На Vimeo.com Не удаляет саундтреки Не добавляет рекламу Требует регистрации Намерения
Намерения Программное обеспечение компьютера. (7 класс)
Программное обеспечение компьютера. (7 класс)