Содержание
- 3. Data Binding Большинство темплейтных систем Angular JS
- 4. Data Binding Invoice: Quantity: Costs: Total: {{qty * cost | currency}} Live Demo
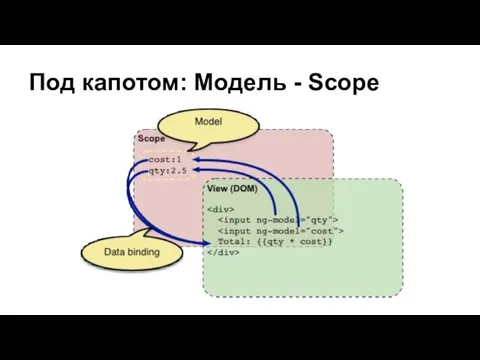
- 5. Под капотом: Модель - Scope
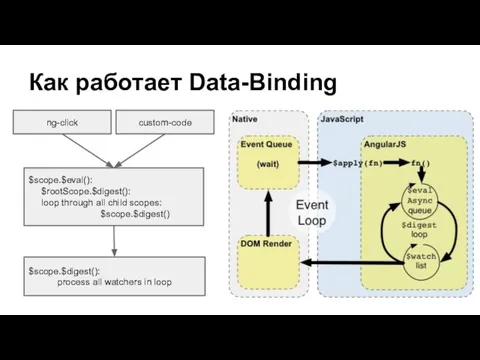
- 6. Как работает Data-Binding ng-click $scope.$eval(): $rootScope.$digest(): loop through all child scopes: $scope.$digest() $scope.$digest(): process all watchers
- 7. Недостатки Достоинства “Чистая” модель Выражения вплоть до использования функций в data binding’е Недостатки Нужно вызывать $scope.$apply();
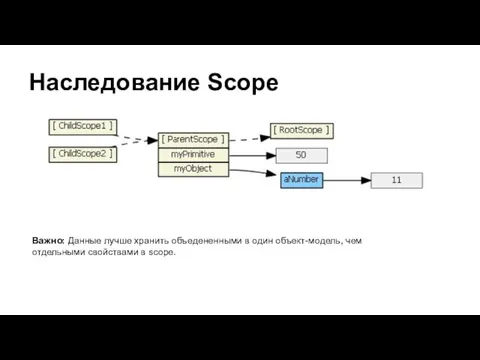
- 8. Наследование Scope Важно: Данные лучше хранить объедененными в один объект-модель, чем отдельными свойствами в scope.
- 9. Контроллеры Live Demo
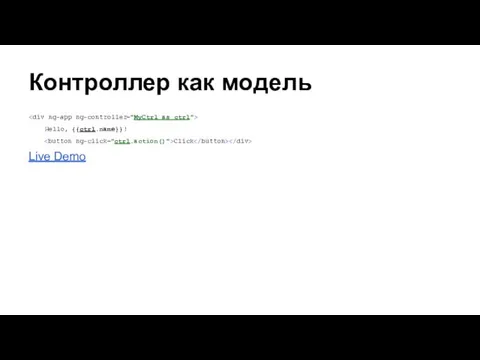
- 10. Контроллер как модель Hello, {{ctrl.name}}! Click Live Demo
- 11. Директивы Фактически позволяют расширять возможности HTML Пример: Angular JS Todo App Example Важно: Директивы призваны расширять
- 12. Cоздание собственных директив Примеры директив от Angular JS
- 13. Фильтры Позволяют производить дополнительную обработку значений перед записью во View тем самым снимая отвественность за это
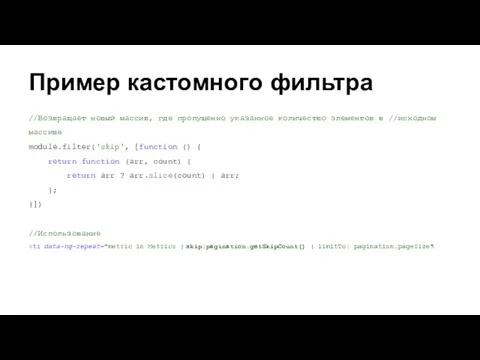
- 14. Пример кастомного фильтра //Возвращает новый массив, где пропущенно указанное количество элементов в //исходном массиве module.filter('skip', [function
- 15. Валидация ng-form - автоматически отражает состояние формы и её контроллов в виде модели внутри Scope Информация
- 16. View Independent Code Application Structure, Services
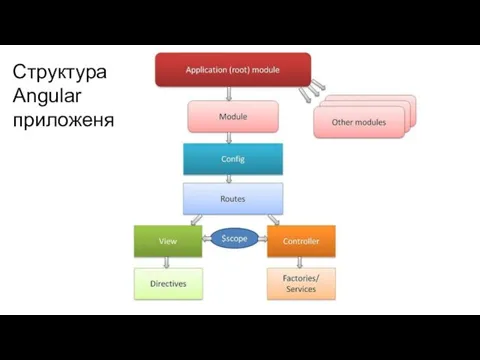
- 17. Структура Angular приложеня
- 18. Типы сервисов Constant Value Factory Service Provider
- 19. Constant, Value Value - application-wide сервис-объект, который может быть инжектирован в инстансы и контроллеры. Constant -
- 21. Factory Позволяет создать Singleton объект доступный во всем приложении. Live Demo
- 22. Service function MyService() { }//Factory app.factory('MyService', function() { return new MyService(); })//Equivalent Service app.service('MyService', MyService)
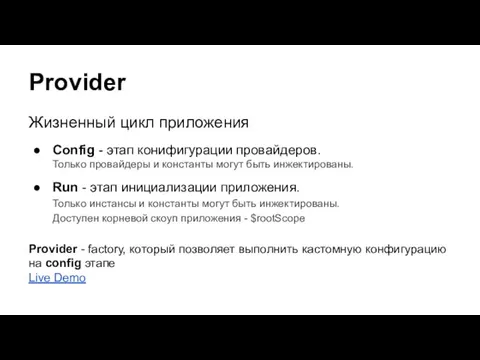
- 23. Provider Жизненный цикл приложения Config - этап конифигурации провайдеров. Только провайдеры и константы могут быть инжектированы.
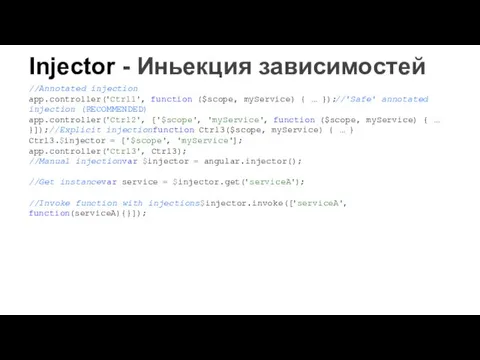
- 24. //Annotated injection app.controller('Ctrl1', function ($scope, myService) { … });//'Safe' annotated injection (RECOMMENDED) app.controller('Ctrl2', ['$scope', 'myService', function
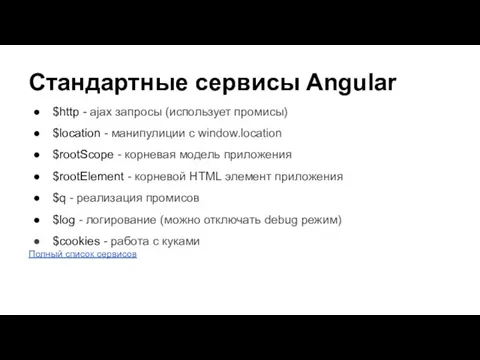
- 25. Стандартные сервисы Angular $http - ajax запросы (использует промисы) $location - манипулиции с window.location $rootScope -
- 26. Роутинг Angular JS Routing Example
- 27. Организация структуры приложения Простая схема - по типу файлов Модуальная схема - по модулям/подсистемам
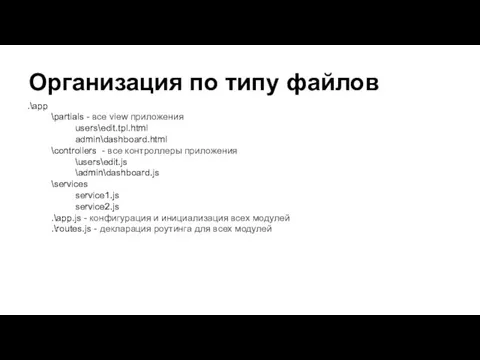
- 28. Организация по типу файлов .\app \partials - все view приложения users\edit.tpl.html admin\dashboard.html \controllers - все контроллеры
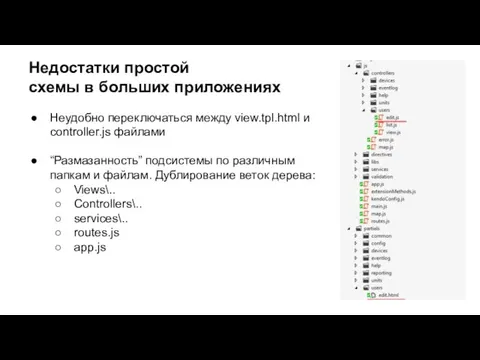
- 29. Недостатки простой схемы в больших приложениях Неудобно переключаться между view.tpl.html и controller.js файлами “Размазанность” подсистемы по
- 30. Модульная структура .\app \users\ - Подсистема “Пользователи” edit\ edit.tpl.html edit.ctrl.js view\ view.tpl.html view.ctrl.js \admin\ - Подсистема
- 31. Задача каждого модуля Конфигурация внутренних и внешних сервисов Регистрация роутинга Регистарция других компонентов Регистарция пунктов главного
- 32. Демонстрация модульной структуры приложения Modern Security Technology Suite
- 34. Скачать презентацию































 Операционные системы
Операционные системы Презентация "Защита информации" - скачать презентации по Информатике
Презентация "Защита информации" - скачать презентации по Информатике Дополненная реальность в образовательных программах
Дополненная реальность в образовательных программах Требования к оформлению презентации
Требования к оформлению презентации Жизненный цикл информационных систем
Жизненный цикл информационных систем Устройство для систем безопасности во встроенных системах
Устройство для систем безопасности во встроенных системах Презентация по информатике Программирование циклов Операторы цикла
Презентация по информатике Программирование циклов Операторы цикла  Создание презентации в Microsoft Power Point
Создание презентации в Microsoft Power Point Создание web-приложения для информационного агентства
Создание web-приложения для информационного агентства TechPeak. TikTok
TechPeak. TikTok Презентация "Операционная система MS-DOS" - скачать презентации по Информатике
Презентация "Операционная система MS-DOS" - скачать презентации по Информатике Школа цифрового века: новые технологии и возможности
Школа цифрового века: новые технологии и возможности Владивостокский государственный университет экономики и сервиса Институт информатики, инноваций и бизнес систем Кафедра инфо
Владивостокский государственный университет экономики и сервиса Институт информатики, инноваций и бизнес систем Кафедра инфо Делопроизводство в условиях электронного документооборота. Электронные архивы. Теория и практика
Делопроизводство в условиях электронного документооборота. Электронные архивы. Теория и практика Использование безопасных соединений по протоколам HTTPS с использованием ключей шифрования для SSL/TLS (Two-way TLS)
Использование безопасных соединений по протоколам HTTPS с использованием ключей шифрования для SSL/TLS (Two-way TLS) Как устроен персональный компьютер
Как устроен персональный компьютер Введение в программирование на языке C#
Введение в программирование на языке C# Компьютерные презентации с использованием мультимедиа технологии
Компьютерные презентации с использованием мультимедиа технологии Отношения между объектами 4 класс
Отношения между объектами 4 класс Мобильные классы на основе нетбуков ASUS Eee PC (основные модели работы) Якимов Е.В. - зам. директора по ИКТ МОУ СОШ №14 (РММЦ г. Пятигорска
Мобильные классы на основе нетбуков ASUS Eee PC (основные модели работы) Якимов Е.В. - зам. директора по ИКТ МОУ СОШ №14 (РММЦ г. Пятигорска Инструкция по работе с сайтом
Инструкция по работе с сайтом Антивирусные программы
Антивирусные программы Топ 10 языков программирования
Топ 10 языков программирования Новостной сайт
Новостной сайт Человек и информация
Человек и информация Программное обеспечение компьютера. (7 класс)
Программное обеспечение компьютера. (7 класс) Триггеры (триггерная система)
Триггеры (триггерная система) Презентация на тему Системы счисления Учебная презентация по информатике
Презентация на тему Системы счисления Учебная презентация по информатике