Содержание
- 2. Цветовая модель - это система представления широкого диапазона цветов на основе ограниченного числа доступных красок в
- 3. Человеческий глаз лучше всего воспринимает красный, зеленый, синий цвета
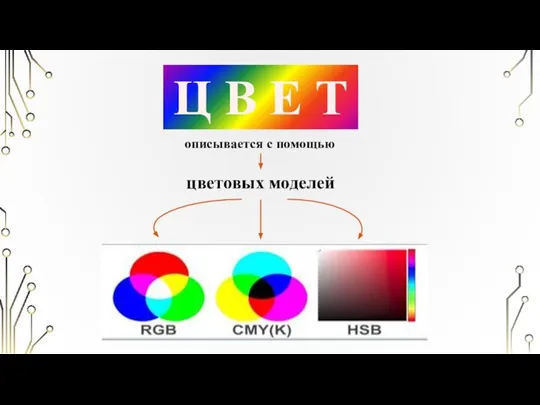
- 4. Ц В Е Т описывается с помощью цветовых моделей
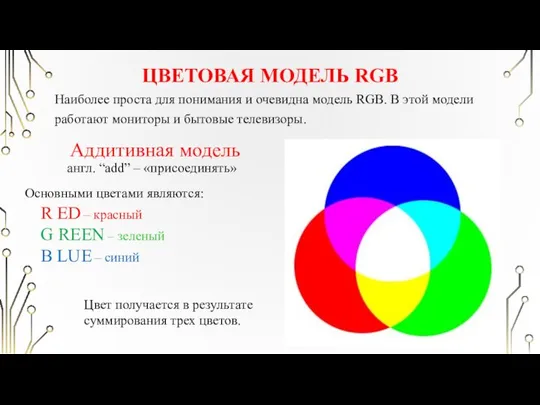
- 5. ЦВЕТОВАЯ МОДЕЛЬ RGB Наиболее проста для понимания и очевидна модель RGB. В этой модели работают мониторы
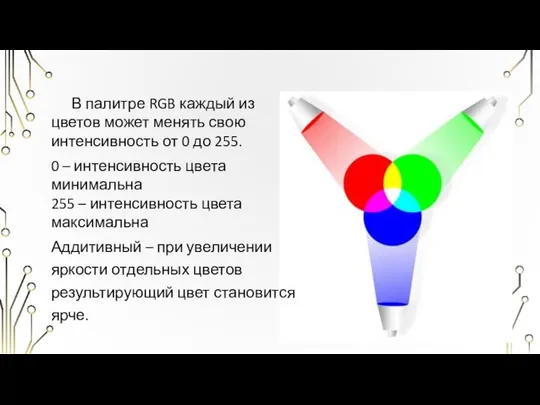
- 6. В палитре RGB каждый из цветов может менять свою интенсивность от 0 до 255. 0 –
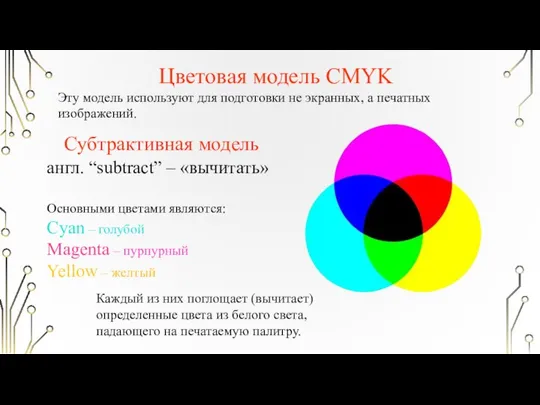
- 8. Cyan – голубой Magenta – пурпурный Yellow – желтый англ. “subtract” – «вычитать» Каждый из них
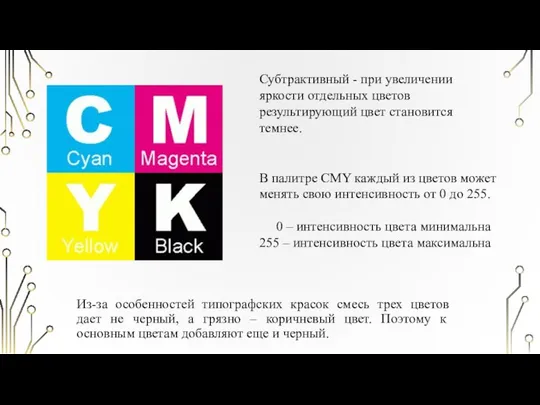
- 9. Субтрактивный - при увеличении яркости отдельных цветов результирующий цвет становится темнее. В палитре CMY каждый из
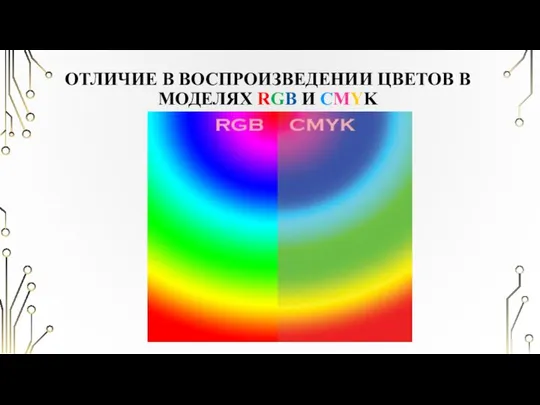
- 11. ОТЛИЧИЕ В ВОСПРОИЗВЕДЕНИИ ЦВЕТОВ В МОДЕЛЯХ RGB И СMYK
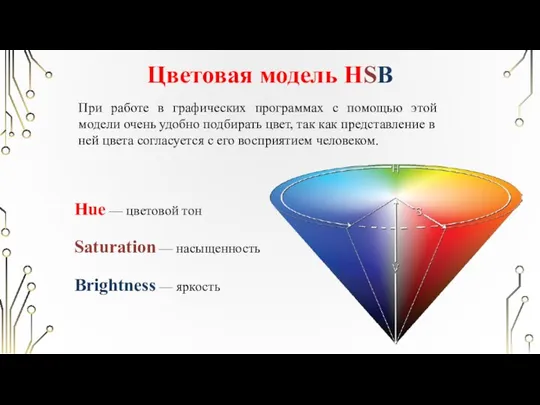
- 12. Цветовая модель HSB Hue — цветовой тон Saturation — насыщенность Brightness — яркость При работе в
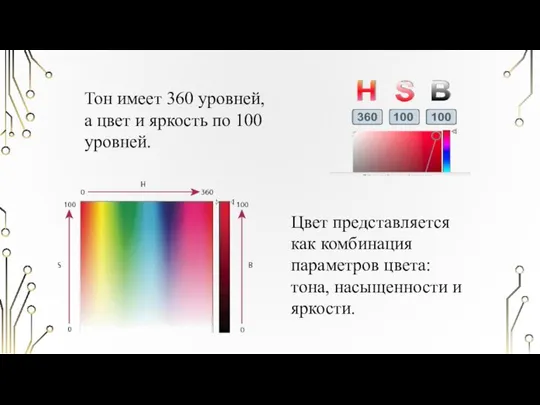
- 13. Цвет представляется как комбинация параметров цвета: тона, насыщенности и яркости. Тон имеет 360 уровней, а цвет
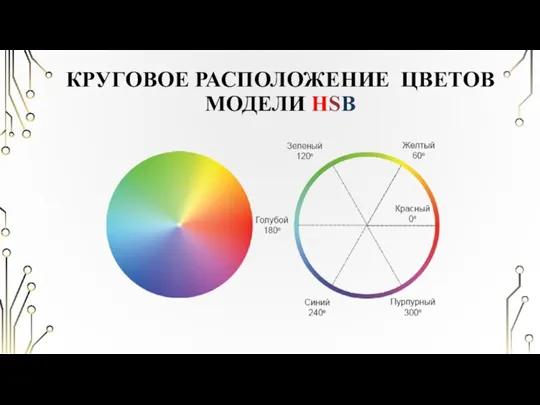
- 14. КРУГОВОЕ РАСПОЛОЖЕНИЕ ЦВЕТОВ МОДЕЛИ HSB
- 16. Скачать презентацию













 Компьютерные презентации Урок информатики 10 класс
Компьютерные презентации Урок информатики 10 класс  занятие
занятие Объединение компьютера в локальную сеть
Объединение компьютера в локальную сеть Презентация "Графика в Pascal" - скачать презентации по Информатике
Презентация "Графика в Pascal" - скачать презентации по Информатике Технологии разработки объектно-ориентированных информационных систем на основе UML 2
Технологии разработки объектно-ориентированных информационных систем на основе UML 2 Интерактивное общение в Интернете. Мультимедиа-технологии. Электронная коммерция.
Интерактивное общение в Интернете. Мультимедиа-технологии. Электронная коммерция. Логические основы компьютеров
Логические основы компьютеров Госуслуги в электронной форме для родителей
Госуслуги в электронной форме для родителей Основы HTML создание сайтов в текстовом редакторе
Основы HTML создание сайтов в текстовом редакторе Все быстрее и быстрее. Вся правда о кэш-памяти
Все быстрее и быстрее. Вся правда о кэш-памяти Информатизация уроков биологии как образовательного предмета
Информатизация уроков биологии как образовательного предмета Базы данных. Основы создания и функционирования информационных систем
Базы данных. Основы создания и функционирования информационных систем Обработка информации и алгоритмы
Обработка информации и алгоритмы Интеллектуальные информационные системы Лекция 2
Интеллектуальные информационные системы Лекция 2  2. Препроцессор
2. Препроцессор Кодування та декодування повідомлень
Кодування та декодування повідомлень Адаптация функционала 1С:ЗУП при автоматизации кадрового учета
Адаптация функционала 1С:ЗУП при автоматизации кадрового учета Основы логики и логические основы компьютера
Основы логики и логические основы компьютера Создание стиля
Создание стиля Системы счисления. Подготовка к ЕГЭ
Системы счисления. Подготовка к ЕГЭ Презентация "MSC.Mvision Workshop 6" - скачать презентации по Информатике
Презентация "MSC.Mvision Workshop 6" - скачать презентации по Информатике Проектирование компьютерной сети для ИП Уваров Д.А
Проектирование компьютерной сети для ИП Уваров Д.А Games in edu
Games in edu Програмное обеспечение для инженеров
Програмное обеспечение для инженеров Основы программирования в среде VB 6.0
Основы программирования в среде VB 6.0 Autodesk 3ds Max
Autodesk 3ds Max Loading. The driver must inform that he is on site
Loading. The driver must inform that he is on site Microsoft word 2010. Элементы текста. Форматирование символов. Урок 2
Microsoft word 2010. Элементы текста. Форматирование символов. Урок 2