- Главная
- Информатика
- Создание макета сайта

Содержание
- 2. Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов,
- 4. Преимущества использования макета Определение визуальных недостатков на первых стадиях работы над проектом. Возможность наглядно показать клиенту
- 5. Требования к готовому макету Симметричное отображение визуальных элементов Попробуйте условно нарисовать посередине страницы вертикальную линию. По
- 8. Создание элементов в разных вариантах отображения Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все
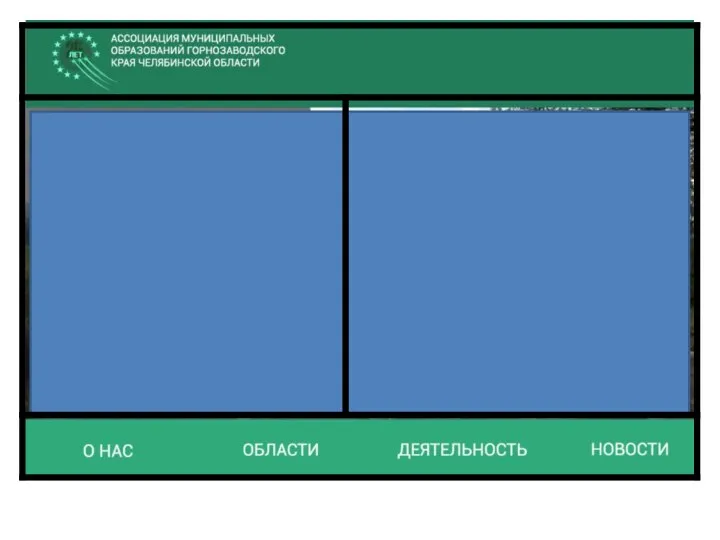
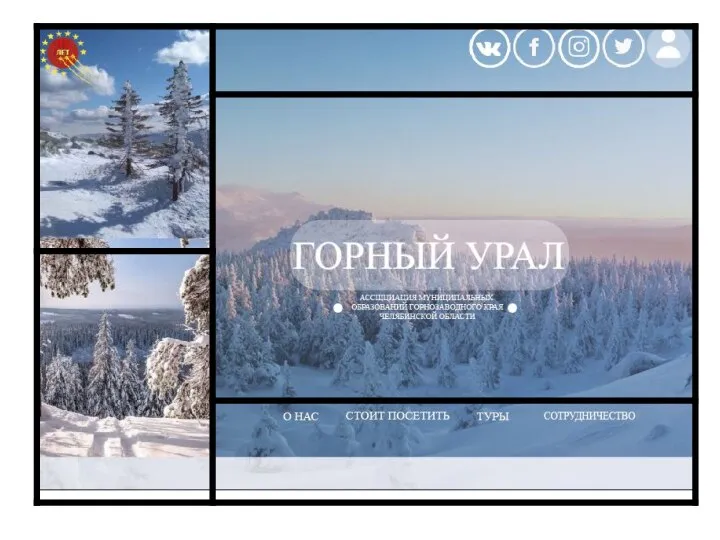
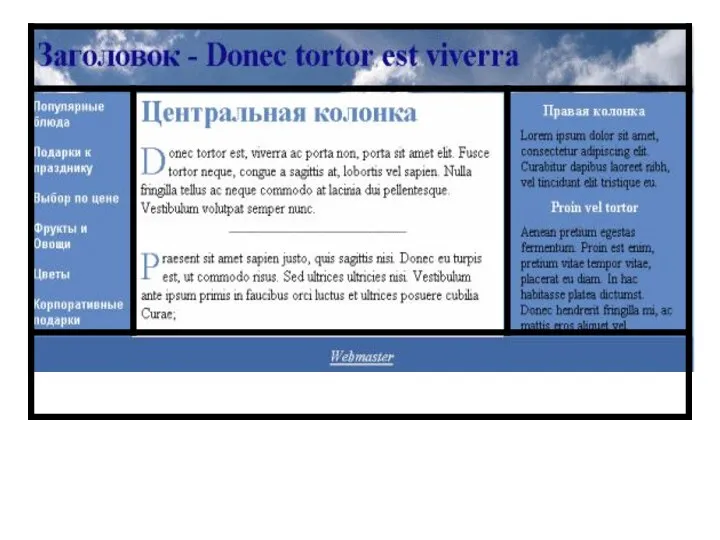
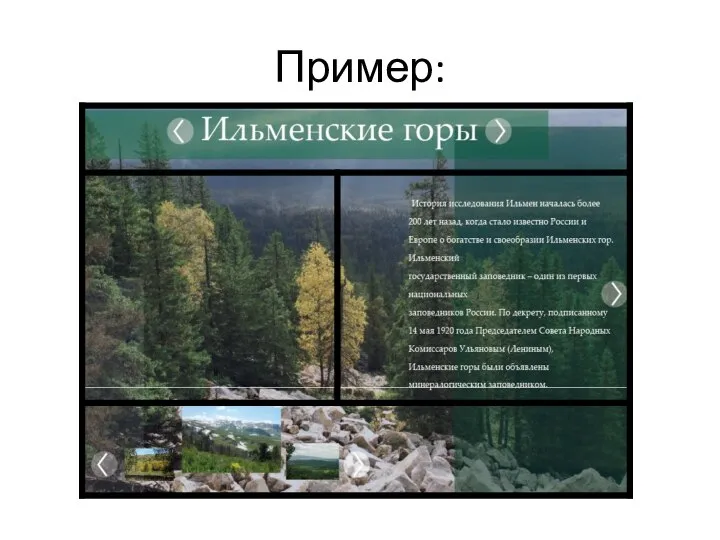
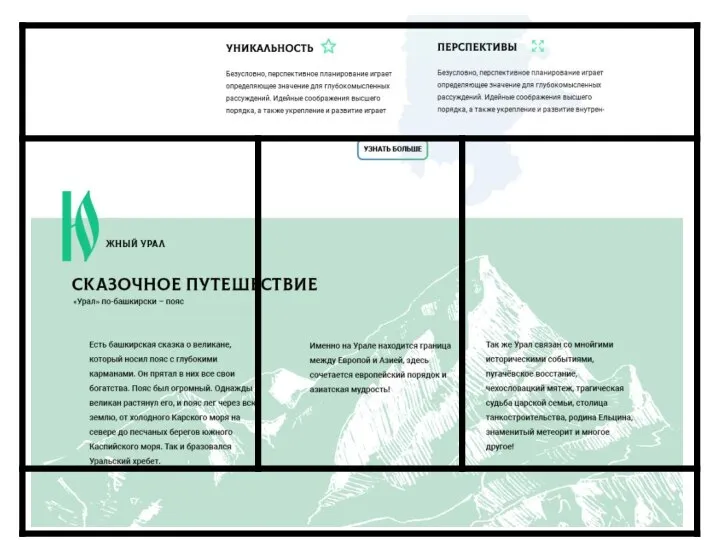
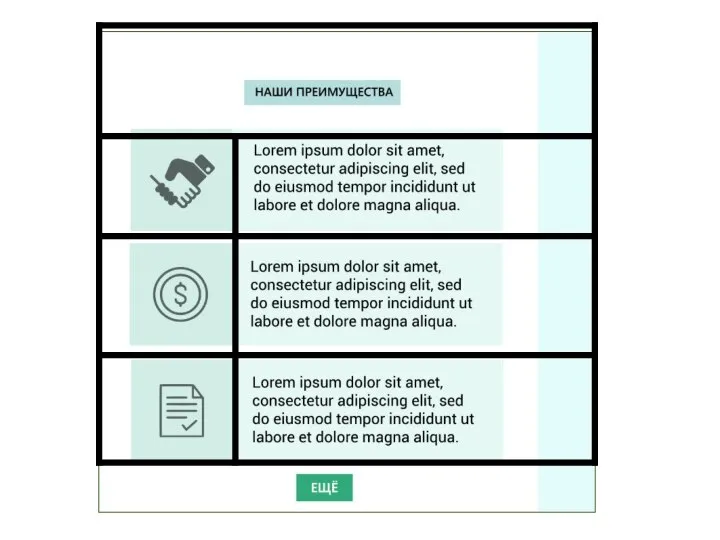
- 10. Пример:
- 14. Скачать презентацию
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе.
Создать
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе.
Создать
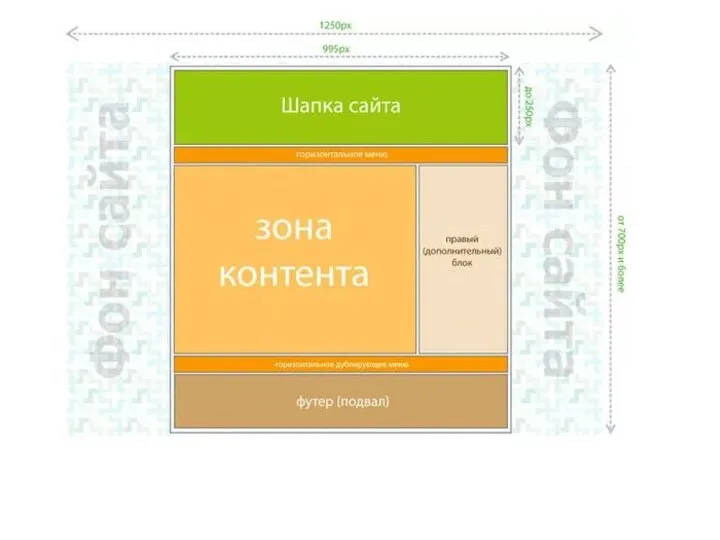
Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню.
Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Преимущества использования макета
Определение визуальных недостатков на первых стадиях работы над проектом.
Возможность
Преимущества использования макета
Определение визуальных недостатков на первых стадиях работы над проектом.
Возможность
Упрощение работы верстальщика и программиста.
Понимание того, как будет выглядеть готовый сайт.
Сведение к минимуму недопониманий между дизайнером и заказчиком.
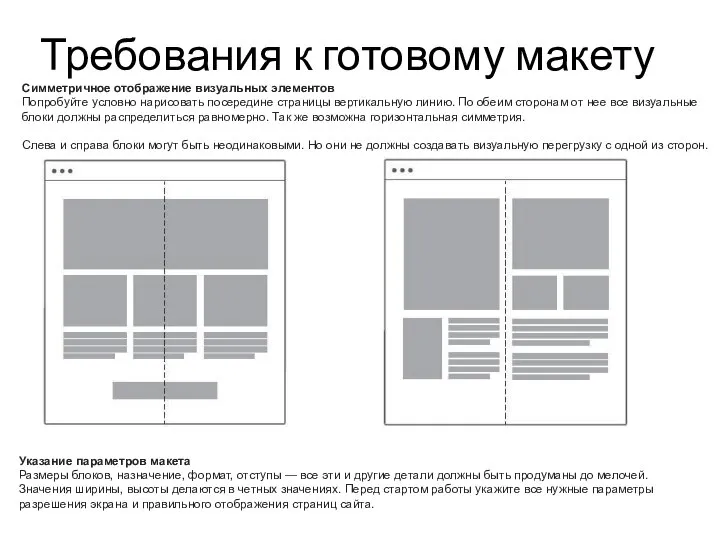
Требования к готовому макету
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы
Требования к готовому макету
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при
Использование сетки для выравнивания блоков и других элементов.
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Пример:
Пример:











 Аналогичная закономерность. Часть 1. 3 класс
Аналогичная закономерность. Часть 1. 3 класс Презентация "Применение ЦВЕТА в компьютерной графике" - скачать презентации по Информатике
Презентация "Применение ЦВЕТА в компьютерной графике" - скачать презентации по Информатике Методы и средства передачи информации, ч.1
Методы и средства передачи информации, ч.1 Основные операции с бинарными деревьями
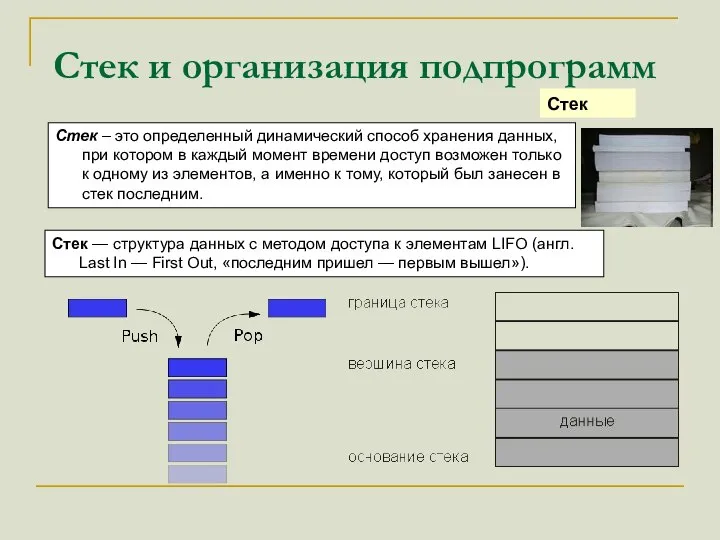
Основные операции с бинарными деревьями Стек и организация подпрограмм
Стек и организация подпрограмм Управление предприятием
Управление предприятием Создание игры “Ultra Mario Brothers” (курсовая работа)
Создание игры “Ultra Mario Brothers” (курсовая работа) Презентация "Логическая структура дисков" - скачать презентации по Информатике
Презентация "Логическая структура дисков" - скачать презентации по Информатике Информационный анализатор текстов и литературных произведений – программа Pen-Mastery
Информационный анализатор текстов и литературных произведений – программа Pen-Mastery Рейтинговая система распределения и реализации путевок в ФБГОУ МДЦ Артек
Рейтинговая система распределения и реализации путевок в ФБГОУ МДЦ Артек Резидентное внутреннее решение
Резидентное внутреннее решение Работа по ЭДО: памятка для клиента, работающего в отличных от системы СБИС
Работа по ЭДО: памятка для клиента, работающего в отличных от системы СБИС Презентация "ВНЕШНЯЯ ПАМЯТЬ, ЕЁ ВИДЫ" - скачать презентации по Информатике
Презентация "ВНЕШНЯЯ ПАМЯТЬ, ЕЁ ВИДЫ" - скачать презентации по Информатике Проект «Управление без обратной связи» на языке Visual Basic
Проект «Управление без обратной связи» на языке Visual Basic Количество букв в строке. Функция len. Вывод одной буквы. Срезы. Проверка введенных данных
Количество букв в строке. Функция len. Вывод одной буквы. Срезы. Проверка введенных данных Components of the computer. System resources storage devices. Data strorage
Components of the computer. System resources storage devices. Data strorage Преподаватель информатики ГОУ СПО «Гудермесский педагогический колледж» Яшадова Зайна Атнановна
Преподаватель информатики ГОУ СПО «Гудермесский педагогический колледж» Яшадова Зайна Атнановна Методы
Методы Базовые структуры алгоритмов
Базовые структуры алгоритмов Все, что вы хотели знать про таргет ВК
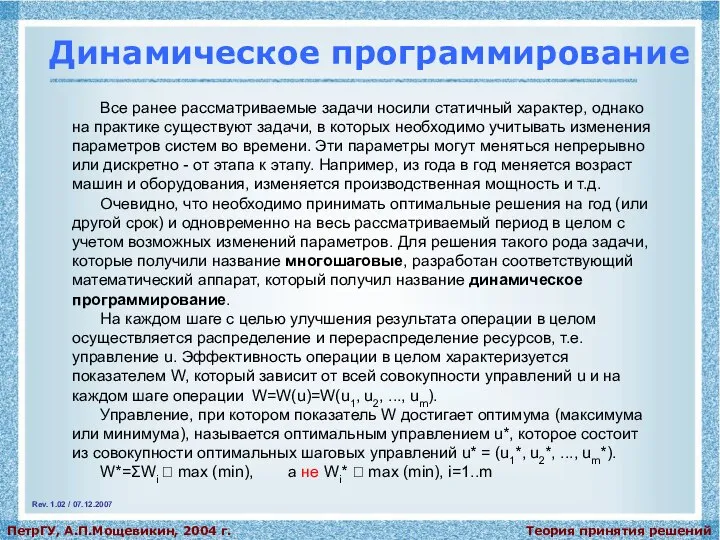
Все, что вы хотели знать про таргет ВК Презентация "Динамическое программирование и проектирование дороги" - скачать презентации по Информатике
Презентация "Динамическое программирование и проектирование дороги" - скачать презентации по Информатике Языки программирования
Языки программирования Функция range
Функция range Безопасный Интернет
Безопасный Интернет Графический редактор Paint
Графический редактор Paint Английский язык в программировании
Английский язык в программировании Регулярные выражения в Python
Регулярные выражения в Python Создание эскиза костюма с использованием средств графического редактора GIMP
Создание эскиза костюма с использованием средств графического редактора GIMP