Содержание
- 2. Web – сайт состоит из компьютерных Web – страниц, объединённых гиперссылками. Создание Web – страниц реализуется
- 3. Конструкции языка HTML Существует три вида html-тегов базовые теги теги форматирования текста метатеги этот непарный тег
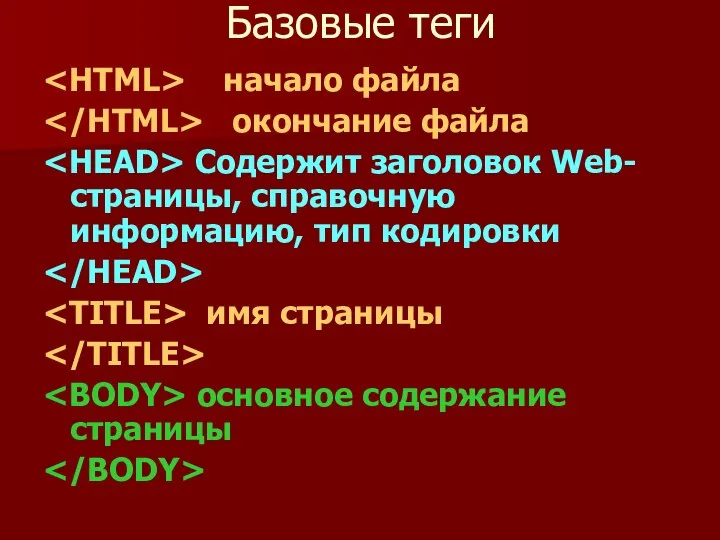
- 4. Базовые теги начало файла окончание файла Содержит заголовок Web- страницы, справочную информацию, тип кодировки имя страницы
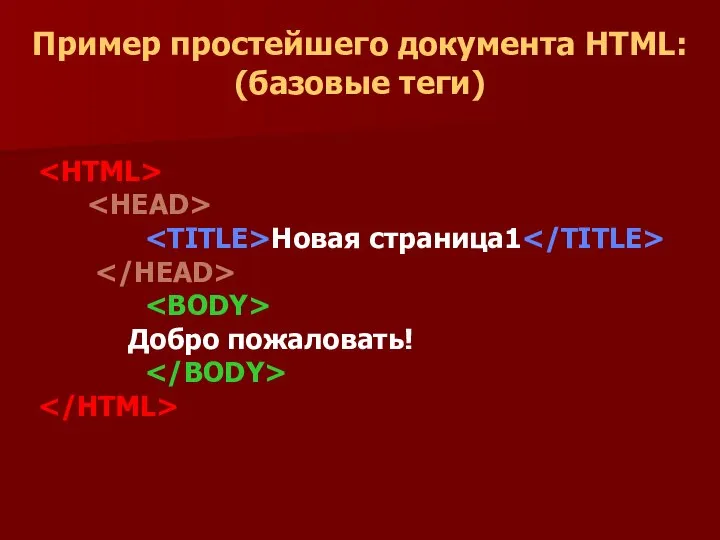
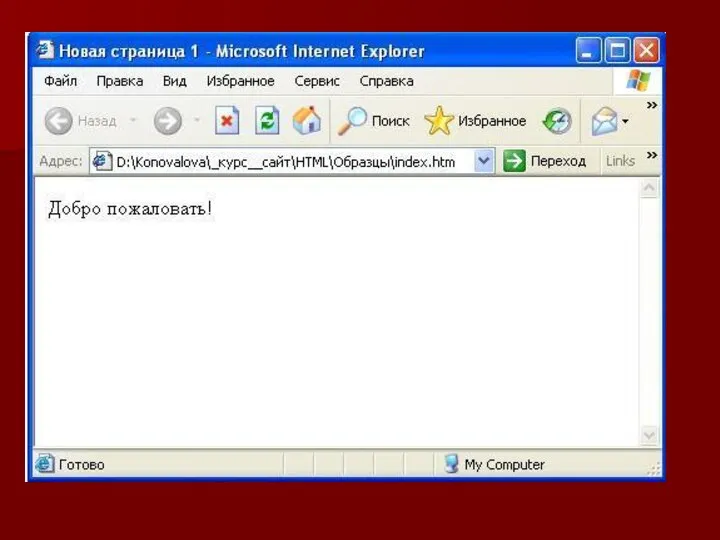
- 5. Пример простейшего документа HTML: (базовые теги) Новая страница1 Добро пожаловать!
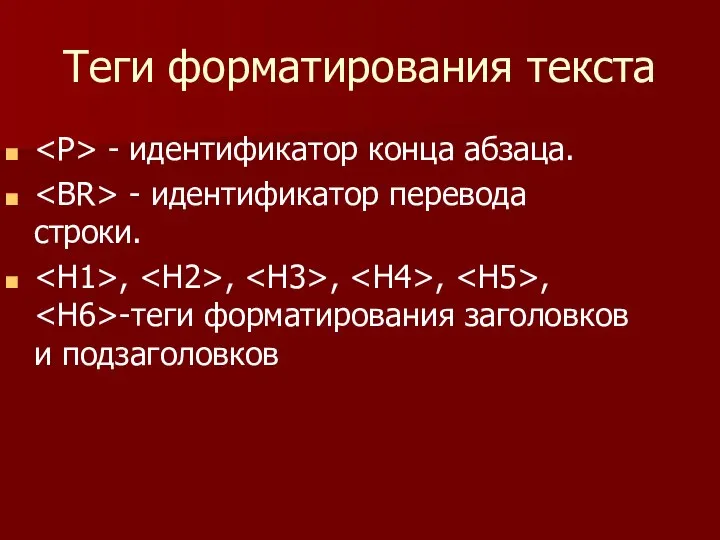
- 7. Теги форматирования текста - идентификатор конца абзаца. - идентификатор перевода строки. , , , , ,
- 9. Скачать презентацию






 Системы счисления
Системы счисления Работа с текстовой информацией (4 класс)
Работа с текстовой информацией (4 класс) Графический способ кодирования текстов
Графический способ кодирования текстов Домашнее задание Компьютер и звуки. Компьютерные рисунки
Домашнее задание Компьютер и звуки. Компьютерные рисунки Электронные таблицы Excel. Работа с числами и текстом
Электронные таблицы Excel. Работа с числами и текстом Умное производство. Департамент разработки мобильных решений Артекс Технолоджи
Умное производство. Департамент разработки мобильных решений Артекс Технолоджи Файловая система
Файловая система SQLite менеджер данных. Просмотр данных. (Часть 2)
SQLite менеджер данных. Просмотр данных. (Часть 2) Работа с табличным контентом
Работа с табличным контентом Тема 2.2 Шрифт Антиква
Тема 2.2 Шрифт Антиква Киберпреступность. Виды киберпреступлений. Рекомендации противостояния хакерам в домашних условиях
Киберпреступность. Виды киберпреступлений. Рекомендации противостояния хакерам в домашних условиях Программирование на языке Си (Dev-C++)
Программирование на языке Си (Dev-C++) Algebraic Programming System APS
Algebraic Programming System APS Возможности настольных издательских систем. Информационная система
Возможности настольных издательских систем. Информационная система Кодирование и обработка звука, цифрового фото и видео
Кодирование и обработка звука, цифрового фото и видео HHO'da Kullanılan Bilgi Sistemleri ve Bilgi Güvenliği
HHO'da Kullanılan Bilgi Sistemleri ve Bilgi Güvenliği Подбор источников информации (интернет источники)
Подбор источников информации (интернет источники) СОЗДАНИЕ БАННЕРА
СОЗДАНИЕ БАННЕРА Международная библиотечная деятельность
Международная библиотечная деятельность Компьютерный сленг
Компьютерный сленг Основные понятия теории графов и его элементов
Основные понятия теории графов и его элементов Лекция 4. Простые типы данных и операторы.
Лекция 4. Простые типы данных и операторы.  Моделирование и формализация. Информация и информационные процессы
Моделирование и формализация. Информация и информационные процессы Stepik Academy. Автоматизация тестирования на Python
Stepik Academy. Автоматизация тестирования на Python Использование ЭОР на уроках химии
Использование ЭОР на уроках химии Osnovnye_kharakteristiki_liniy_svyazi
Osnovnye_kharakteristiki_liniy_svyazi Рефакторинг. Занятие 1. Введение
Рефакторинг. Занятие 1. Введение Система публикации информации о нарушениях ПДД
Система публикации информации о нарушениях ПДД