Содержание
- 2. Типография CSS предлагает много разных свойств для редактирования внешнего вида текста на странице. Эти свойства входят
- 3. Типография Свойства шрифта: font-family - для объявления, какой шрифт, а также какие резервные или заменяющие шрифты
- 4. Типография При разработке убедитесь, что набор шрифтов подходит ко всем операционным системам набор шрифтов содержит либо
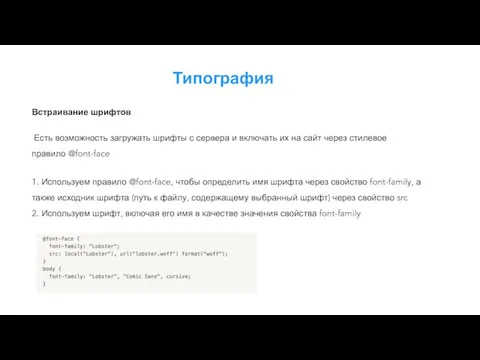
- 5. Типография Встраивание шрифтов Есть возможность загружать шрифты с сервера и включать их на сайт через стилевое
- 6. Типография font-size - даёт возможность установить размер текста, используя типовые значения размера, включая пиксели, em, проценты,
- 7. Типография font-style - задает стиль шрифта, возможные значения: normal (по умолчанию) - обычный текст italic -
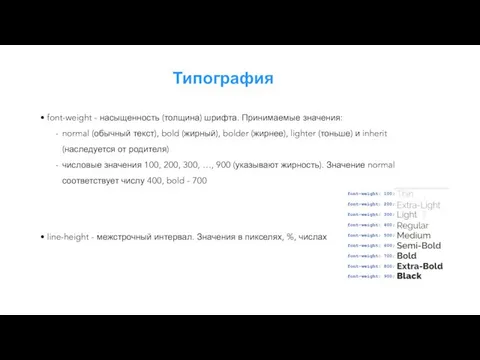
- 8. Типография font-weight - насыщенность (толщина) шрифта. Принимаемые значения: normal (обычный текст), bold (жирный), bolder (жирнее), lighter
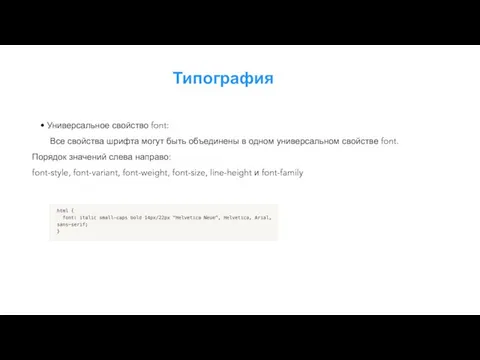
- 9. Типография Универсальное свойство font: Все свойства шрифта могут быть объединены в одном универсальном свойстве font. Порядок
- 10. Цвета На уровне элементов HTML, всему можно присвоить цвет. Значения цвета: color: rgb(255,255,255) color: #FFFFFF; color:
- 11. Базовые свойства для работы с текстом text-align - выравнивание текста. Возможные значения: left (по левому краю)
- 12. Базовые свойства для работы с текстом text-decoration - декорация текста. Возможные значения: none (убирает эффекты, декорацию)
- 13. Базовые свойства для работы с текстом text-indent- для создания красной строки внутри элемента. Положительные значения делают
- 14. Базовые свойства для работы с текстом text-transform - управляет преобразованием текста элемента в заглавные или прописные
- 15. Базовые свойства для работы с текстом color - цвет текста и любого оформления текста (подчёркивание, линии
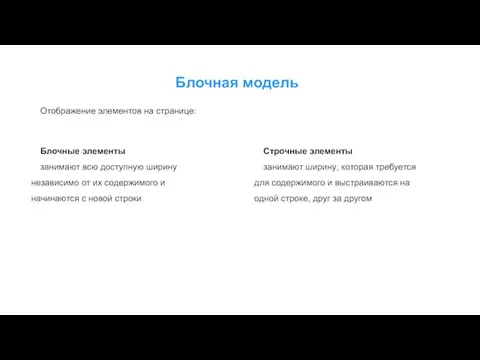
- 16. Блочная модель Отображение элементов на странице: Блочные элементы занимают всю доступную ширину независимо от их содержимого
- 17. Блочная модель Отображение элементов на странице (блочные элемент/строчный элемент) задается свойством display: display: block - элемент
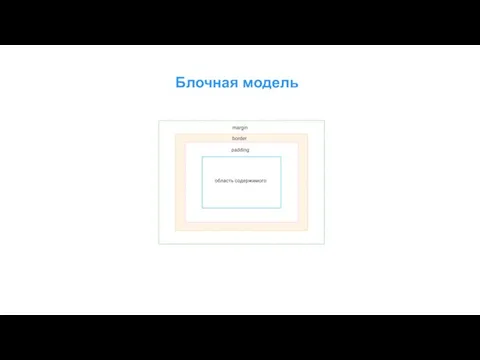
- 18. Блочная модель
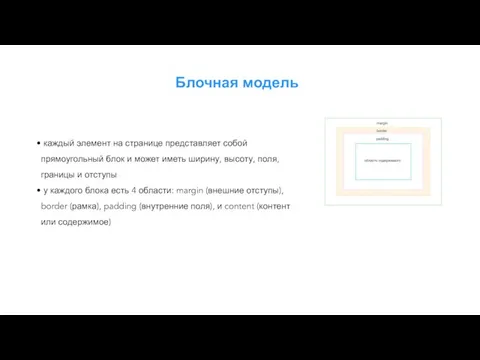
- 19. Блочная модель каждый элемент на странице представляет собой прямоугольный блок и может иметь ширину, высоту, поля,
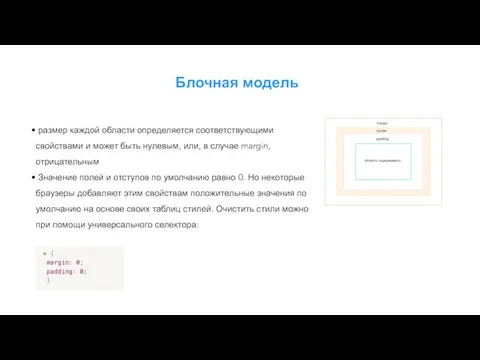
- 20. Блочная модель размер каждой области определяется соответствующими свойствами и может быть нулевым, или, в случае margin,
- 21. Отступы элемента Отступы окружают край рамки элемента, обеспечивая расстояние между соседними блоками. Свойства отступов определяют их
- 22. Отступы элемента Схлопывание отступов: смежные вертикальные отступы двух или более элементов в блочной модели схлопываются (перекрываются).
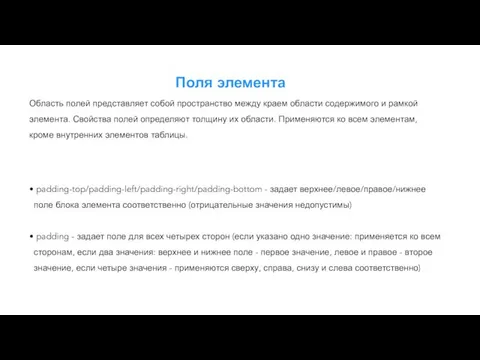
- 23. Поля элемента Область полей представляет собой пространство между краем области содержимого и рамкой элемента. Свойства полей
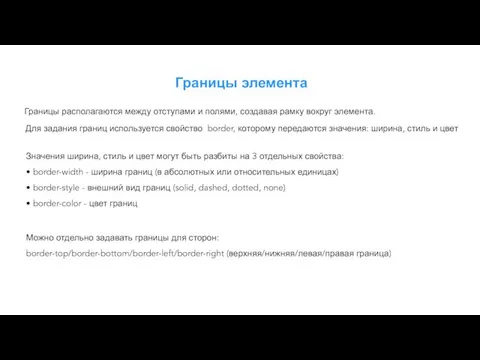
- 24. Границы элемента Границы располагаются между отступами и полями, создавая рамку вокруг элемента. Для задания границ используется
- 25. Границы элемента Свойство border-radius позволяет закруглять углы элемента. Значение - единицы размера (px, %), которые определяют
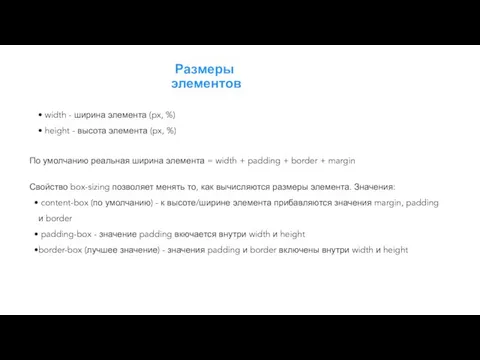
- 26. Размеры элементов width - ширина элемента (px, %) height - высота элемента (px, %) По умолчанию
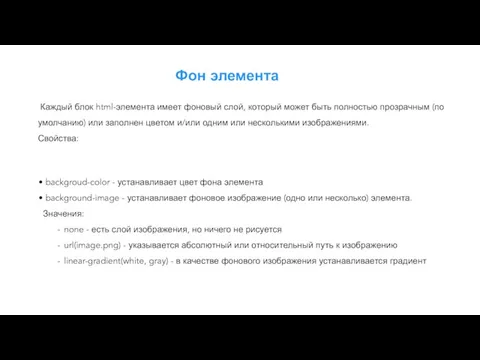
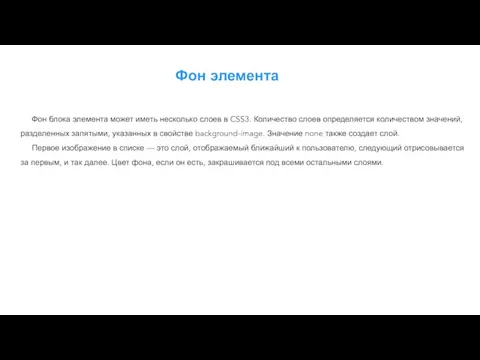
- 27. Фон элемента Каждый блок html-элемента имеет фоновый слой, который может быть полностью прозрачным (по умолчанию) или
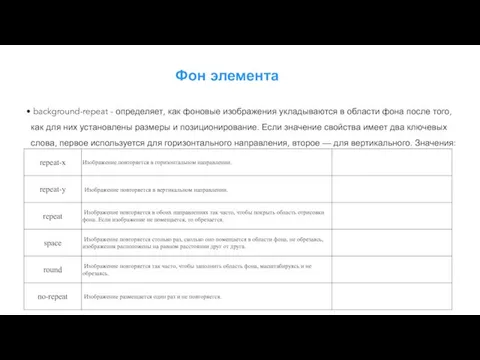
- 28. Фон элемента background-repeat - определяет, как фоновые изображения укладываются в области фона после того, как для
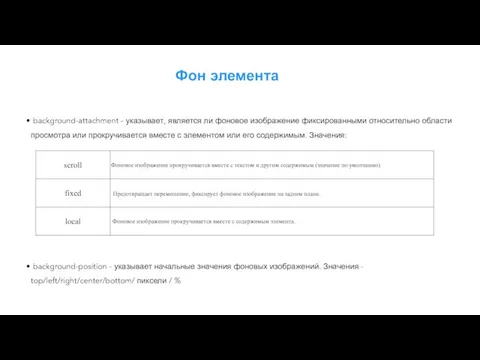
- 29. Фон элемента background-attachment - указывает, является ли фоновое изображение фиксированными относительно области просмотра или прокручивается вместе
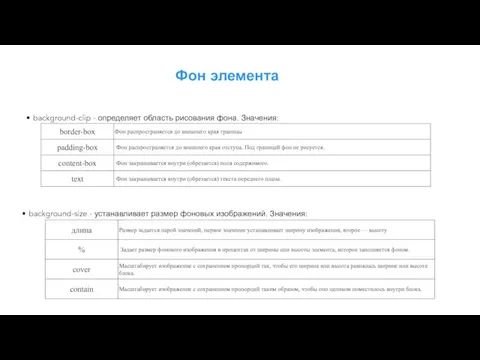
- 30. Фон элемента background-clip - определяет область рисования фона. Значения: background-size - устанавливает размер фоновых изображений. Значения:
- 31. Фон элемента Фон блока элемента может иметь несколько слоев в CSS3. Количество слоев определяется количеством значений,
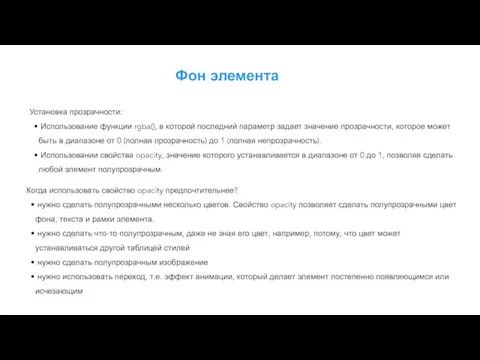
- 32. Фон элемента Установка прозрачности: Использование функции rgba(), в которой последний параметр задает значение прозрачности, которое может
- 33. Тени элемента Тени элементов в CSS3: Блочные тени, свойство box-shadow (высокий уровень поддержки браузерами) Текстовые тени,
- 34. Тени элемента Свойство box-shadow добавляет элементу одну или более теней. Тень представляет собой копию элемента, смещенную
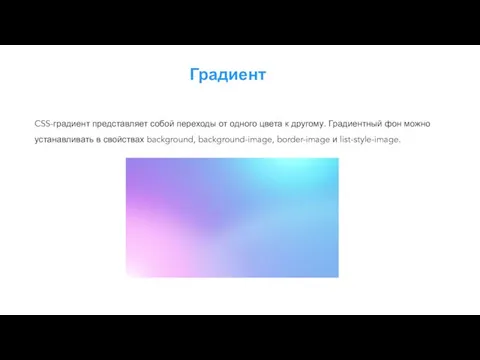
- 35. Градиент CSS-градиент представляет собой переходы от одного цвета к другому. Градиентный фон можно устанавливать в свойствах
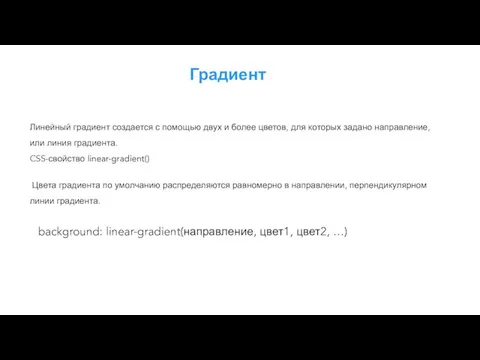
- 36. Градиент Линейный градиент создается с помощью двух и более цветов, для которых задано направление, или линия
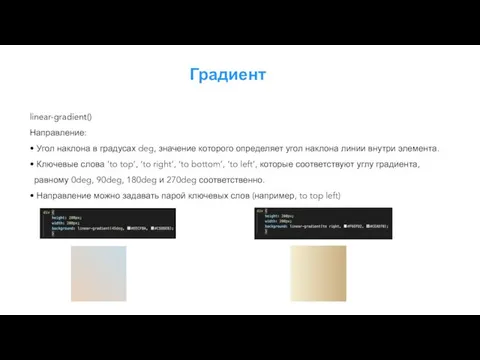
- 37. Градиент linear-gradient() Направление: Угол наклона в градусах deg, значение которого определяет угол наклона линии внутри элемента.
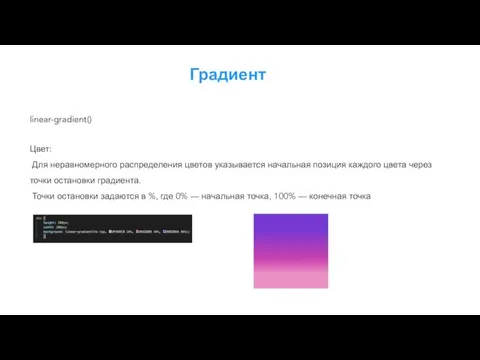
- 38. Градиент linear-gradient() Цвет: Для неравномерного распределения цветов указывается начальная позиция каждого цвета через точки остановки градиента.
- 39. Градиент Радиальный градиент - цвета выходят из одной точки (центра градиента) и равномерно распределяются наружу, рисуя
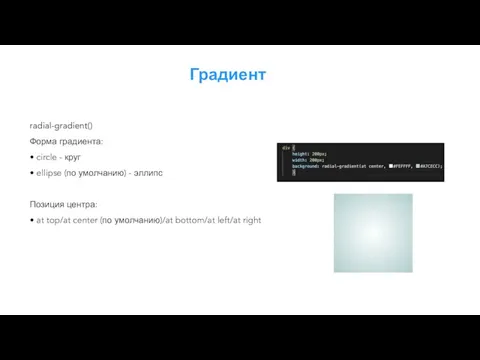
- 40. Градиент radial-gradient() Форма градиента: circle - круг ellipse (по умолчанию) - эллипс Позиция центра: at top/at
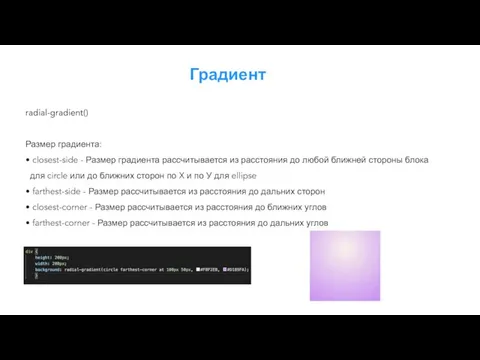
- 41. Градиент radial-gradient() Размер градиента: closest-side - Размер градиента рассчитывается из расстояния до любой ближней стороны блока
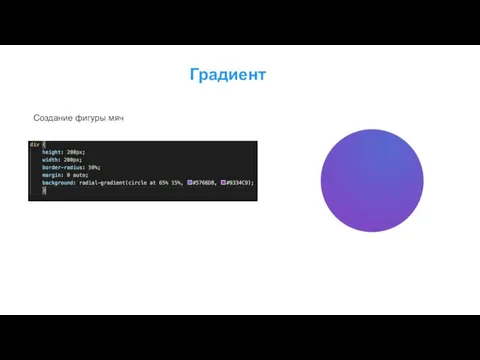
- 42. Градиент Создание фигуры мяч
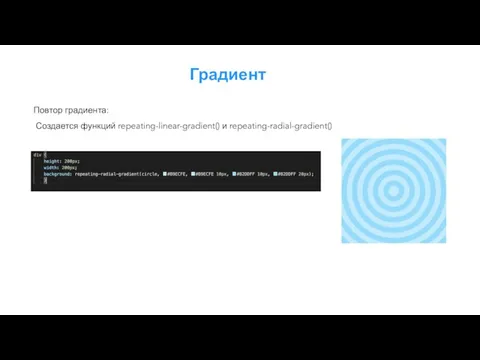
- 43. Градиент Повтор градиента: Создается функций repeating-linear-gradient() и repeating-radial-gradient()
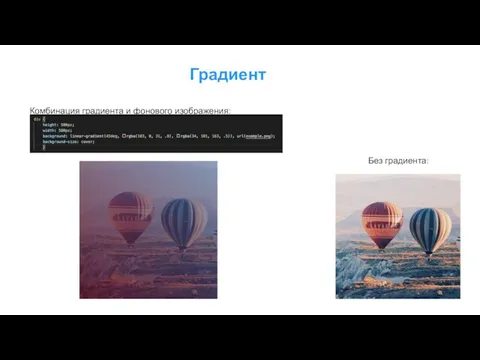
- 44. Градиент Комбинация градиента и фонового изображения: Без градиента:
- 45. Позиционирование CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа, т.е. извлечен
- 46. Позиционирование Схемы позиционирования: Нормальный поток - блочный контекст форматирования (элементы с display block, list-item или table),
- 47. Позиционирование Позиционирование позволяет переопределять поведение базового потока документа. Позиционирование задается свойством position. Виды позиционирования: static -
- 48. Позиционирование Позиционирование позволяет переопределять поведение базового потока документа. Позиционирование задается свойством position. Виды позиционирования: sticky -
- 49. Позиционирование Контекст позиционирования - относительно какого элемента позиционируется позиционируемый элемент. Например, чтобы абсолютно позиционировать какой-то элемент
- 50. Позиционирование Обтекание - позволяет блокам смещаться влево или вправо на текущей строке. Свойство float. Значения: left
- 51. Позиционирование Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние
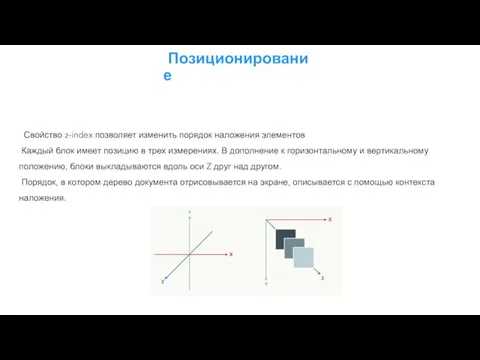
- 52. Позиционирование Свойство z-index позволяет изменить порядок наложения элементов Каждый блок имеет позицию в трех измерениях. В
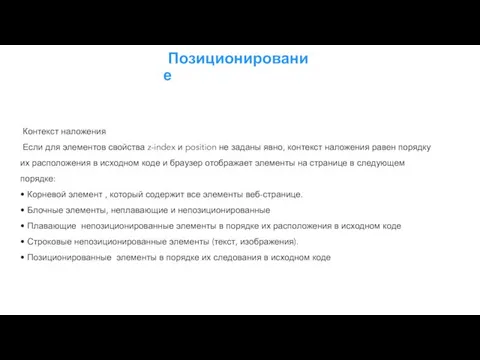
- 53. Позиционирование Контекст наложения Если для элементов свойства z-index и position не заданы явно, контекст наложения равен
- 55. Скачать презентацию




















































 Гаджимурадова Жанна Магомедовна учитель информатики МБОУ «СОШ №11» г. Чебоксары Всероссийский сетевой педагогический проект: «А
Гаджимурадова Жанна Магомедовна учитель информатики МБОУ «СОШ №11» г. Чебоксары Всероссийский сетевой педагогический проект: «А Программный комплекс Система автоматического контроля на конвейере ДЖМ-К
Программный комплекс Система автоматического контроля на конвейере ДЖМ-К Дополнительная профессиональная программа профессиональной переподготовки по курсу: Интернет-маркетолог
Дополнительная профессиональная программа профессиональной переподготовки по курсу: Интернет-маркетолог 1С:Бухгалтерия 8.0, редакция 1.5 – новый уровень автоматизации учета
1С:Бухгалтерия 8.0, редакция 1.5 – новый уровень автоматизации учета Исследование методов решения задач представления чисел с помощью систем счисления
Исследование методов решения задач представления чисел с помощью систем счисления Пневматический манипулятор с 3-мя степенями свободы под управлением ПЛК
Пневматический манипулятор с 3-мя степенями свободы под управлением ПЛК Что такое компьютер? Обзорный урок
Что такое компьютер? Обзорный урок Классическая модель разработки программного обеспечения. Модификации модели, жизненный цикл, достоинства и недостатки
Классическая модель разработки программного обеспечения. Модификации модели, жизненный цикл, достоинства и недостатки Магистратура – твой путь к успеху
Магистратура – твой путь к успеху Презентация "Цвет предметов" - скачать презентации по Информатике
Презентация "Цвет предметов" - скачать презентации по Информатике Информатика и ИКТ
Информатика и ИКТ Знаешь ли ты названия носителей информации
Знаешь ли ты названия носителей информации Web-страницы. Язык HTML
Web-страницы. Язык HTML Operating manual
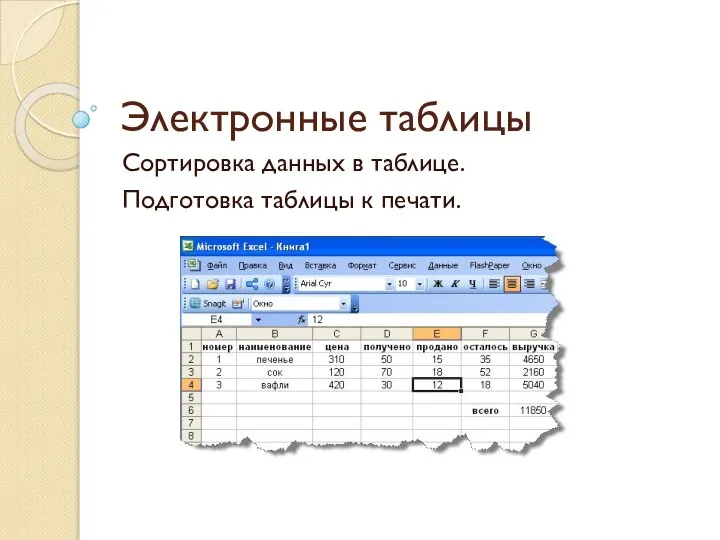
Operating manual Электронные таблицы Сортировка данных в таблице. Подготовка таблицы к печати.
Электронные таблицы Сортировка данных в таблице. Подготовка таблицы к печати.  Построение карты плотности Омской области в программе CorelDRAW
Построение карты плотности Омской области в программе CorelDRAW Форматирование текста
Форматирование текста Web-аукционы, виртуальные сообщества и Web-порталы
Web-аукционы, виртуальные сообщества и Web-порталы Создание базы данных
Создание базы данных Флэш-карты. Работа с файлами
Флэш-карты. Работа с файлами Объектно-ориентированное программирование. Интегрированная среда разработки Visual Basic
Объектно-ориентированное программирование. Интегрированная среда разработки Visual Basic Первое занятие по C#
Первое занятие по C# Понятие как форма мышления Урок информатики в 6 классе
Понятие как форма мышления Урок информатики в 6 классе  Поиск слов в текстовом документе. Простой поиск
Поиск слов в текстовом документе. Простой поиск Классификация по уровню детализации приложения (по уровню тестирования)
Классификация по уровню детализации приложения (по уровню тестирования) Образовательные ресурсы сети Интернет
Образовательные ресурсы сети Интернет Презентация "Функциональное устройство компьютера" - скачать презентации по Информатике
Презентация "Функциональное устройство компьютера" - скачать презентации по Информатике Магия чисел
Магия чисел